The Morningstar Design System is a collection of brand, visual, UX, and technical standards built into a central library so that teams can quickly build high-quality, consistent experiences.
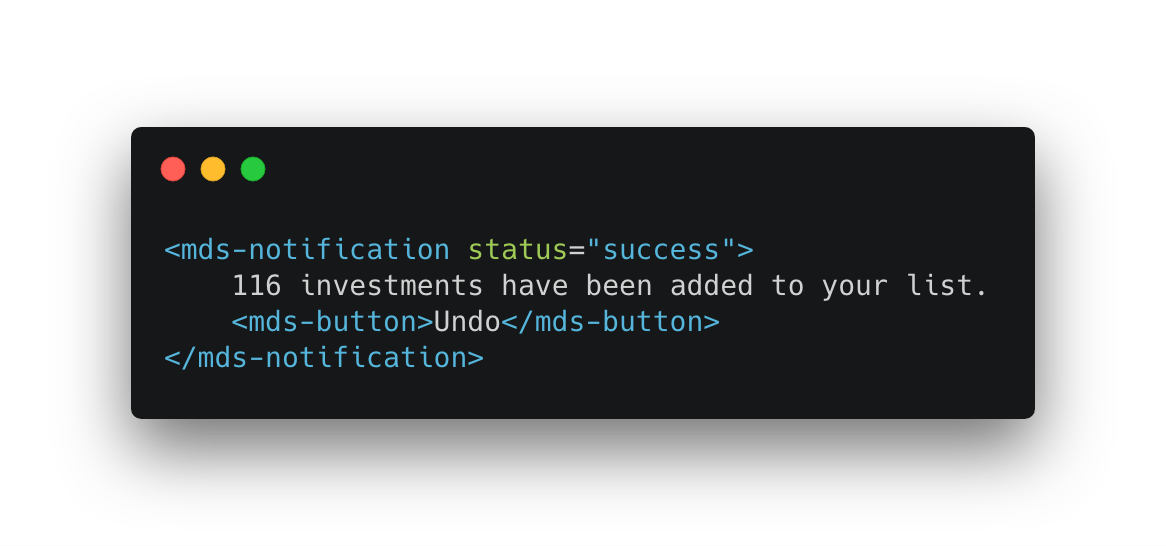
The MDS UI components you know and love, written in vanilla JavaScript, and now available for production use as custom elements with built-in support for interactions and behaviors.

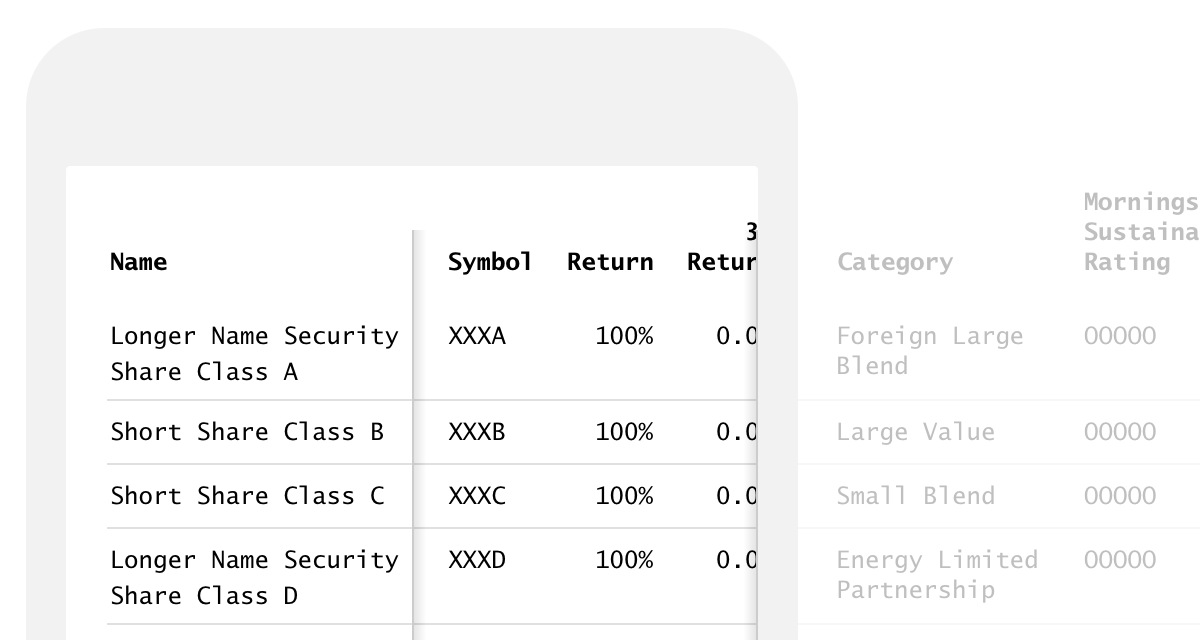
A new UX pattern provides details on the different ways we approach data table responsiveness, as well as guidance on choosing the approach best suited for your product’s content.

The Design System team hosts a Morningstar Tech Talk to share our journey building web components.

Here are some of the highlights of recent releases:
- Released the third set of Web Components for production use.
- Established a new MDS Planning kanban board in our JIRA project, providing our customers with a centralized place to suggest new features and browse and vote for features others have requested.
In addition to ongoing support for adopting teams and continuing to extend and support existing capabilities, the MDS team is actively working on:
- Continuing to expand and harden our growing library of MDS web components. Check out the component status page for more details.
- Establishing and documenting our principles for adding animation to product experiences.
- Providing responsive and touch-friendly variations of our UI components.
- Exploring strategies for managing style dependencies within and across components.

The Morningstar Design System is powered and improved by the teams that use it. We’d love to hear your feedback.

