Popovers
- HTML/CSS Available
- Web Component Available
- Last Updated
2.23.0
Popovers are compact containers attached to elements that hold additional information or controls.
Variations
Default
Use default popovers to convey non-critical information.
<div class="mds-popover__wrapper mds-popover--overlay-closable mds-popover--overlay-dismissible">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--33451" aria-haspopup="true" aria-expanded="true">
Open Popover
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--33451" class="mds-popover mds-popover--bottom-right mds-popover--width-300px" role="tooltip">
<header class="mds-popover__header">
<h2 class="mds-popover__title">
Popover Title
</h2>
</header>
<div class="mds-popover__content">
<p>
Here’s a bit of content for you.
</p>
</div>
</section>
</div><mds-button variation="secondary" id="default-trigger" type="button"> Open Popover</mds-button>
<!-- Popover must be appended at the end of the <body> -->
<mds-popover triggered-by="default-trigger" title="Popover Title">
<p>Here’s a bit of content for you.</p>
</mds-popover>- Include a header to describe the popover’s content.
- Dismiss by pressing
escapeor clicking outside the popover.
With Close Button
Includes an icon-only Button in the header to afford an additional method of dismissal.
<div class="mds-popover__wrapper mds-popover--overlay-closable mds-popover--overlay-dismissible">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--59903" aria-haspopup="true" aria-expanded="true">
Open Popover
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--59903" class="mds-popover mds-popover--bottom-right mds-popover--width-500px" role="tooltip">
<header class="mds-popover__header mds-popover__header--has-buttons">
<div class="mds-popover__buttons">
<button class="mds-button mds-button mds-button--small mds-popover__button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#remove--s">
</use>
</svg>
</button>
</div>
<h2 class="mds-popover__title">
Popover Title
</h2>
</header>
<div class="mds-popover__content">
<p>
This popover can be closed by clicking the “X” icon in the top right corner of the bubble. It will also close if you click outside the popover. You can select the text or click anywhere inside of the bubble and the popover will not go away.
</p>
</div>
</section>
</div><mds-button variation="secondary" id="popover-2-trigger" type="button"> Open Popover </mds-button>
<!-- Popover must be appended at the end of the <body> -->
<mds-popover title="Popover Title" triggered-by="popover-2-trigger">
<span slot="mds-popover-actions">
<mds-button variation="icon-only" icon="remove--s" size="small"> Close </mds-button>
</span>
<p>This popover can be closed by clicking the “X” icon in the top right corner of the bubble. It will also close if you click outside the popover. You can select the text or click anywhere inside of the bubble and the popover will not go away.</p>
</mds-popover>- Dismiss by clicking the close button, pressing
escape, or clicking outside the popover. - Always use small-sized Buttons in the popover header.
No Header
<div class="mds-popover__wrapper mds-popover--overlay-closable mds-popover--overlay-dismissible">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--17961" aria-haspopup="true" aria-expanded="true">
Open Popover
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--17961" class="mds-popover mds-popover--bottom-right mds-popover--width-300px" role="tooltip">
<div class="mds-popover__content">
<p>
Here are three sentences of content. These sentences can offer detail and give a user additional context. If you only have 10 words to say, use a <a class="mds-link" href="/components/tooltips.html">Tooltip</a>.
</p>
</div>
</section>
</div><mds-button variation="secondary" id="popover-3-trigger"> Open Popover </mds-button>
<!-- Popover must be appended at the end of the <body> -->
<mds-popover title="Popover Title" title-hidden triggered-by="popover-3-trigger">
<p>Here are three sentences of content. These sentences can offer detail and give a user additional context. If you only have 10 words to say, use a <a class="mds-link" href="/components/tooltips.html">Tooltip</a>.</p>
</mds-popover>- Dismiss by pressing
escapeor clicking outside the popover.
Action Required
Use when a task must be completed, such as entering data and then saving or confirming.
Action Required Popover
The user can’t close this popover by clicking outside of it. The user must select one of the button options inside the popover header to close it.
<div class="mds-popover__wrapper mds-popover--dialog">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--19467" aria-haspopup="true" aria-expanded="true">
Open Popover
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--19467" class="mds-popover mds-popover--bottom-right mds-popover--width-500px" role="tooltip">
<header class="mds-popover__header mds-popover__header--has-buttons">
<div class="mds-popover__buttons">
<button class="mds-button mds-button--small mds-popover__button" type="button">
Cancel
</button>
<button class="mds-button mds-button--small mds-button--primary mds-popover__button" type="button">
Done
</button>
</div>
<h2 class="mds-popover__title">
Action Required Popover
</h2>
</header>
<div class="mds-popover__content">
<p>
The user can’t close this popover by clicking outside of it. The user must select one of the button options inside the popover header to close it.
</p>
</div>
</section>
</div><mds-button variation="secondary" id="popover-4-trigger"> Open Popover </mds-button>
<!-- Popover must be appended at the end of the <body> -->
<mds-popover action-required title="Action Required Popover" width="500px" triggered-by="popover-4-trigger">
<span slot="mds-popover-actions">
<mds-button variation="secondary" size="small"> Cancel </mds-button>
<mds-button variation="primary" size="small"> Save </mds-button>
</span>
<p>The user can’t close this popover by clicking outside of it. The user must select one of the button options inside the popover header to close it.</p>
</mds-popover>- Use when a task requires intentional confirmation or cancellation; the popover cannot be dismissed by pressing
escapeor clicking outside the popover. - Always use a Primary Button for the confirmation action and a Secondary Button for the cancellation action.
- Always use small-sized Buttons in the popover header.
Popover Positioning
There are 12 possible positions. Choose one that keeps the tooltip’s content in the viewport. For all positioning options see class references or props.
<div class="mds-popover__wrapper mds-popover--overlay-closable mds-popover--overlay-dismissible">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--5394" aria-haspopup="true" aria-expanded="true">
Center Positioning
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--5394" class="mds-popover mds-popover--top-center mds-popover--width-300px" role="tooltip">
<header class="mds-popover__header">
<h2 class="mds-popover__title">
Center Positioned
</h2>
</header>
<div class="mds-popover__content">
<p>
This popover uses the top center position.
</p>
</div>
</section>
</div>
<div class="mds-popover__wrapper mds-popover--overlay-closable mds-popover--overlay-dismissible">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--15298" aria-haspopup="true" aria-expanded="true">
Offset Positioning
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--15298" class="mds-popover mds-popover--bottom-right mds-popover--width-300px" role="tooltip">
<header class="mds-popover__header">
<h2 class="mds-popover__title">
Offset Positioned
</h2>
</header>
<div class="mds-popover__content">
<p>
This popover uses the bottom right position.
</p>
</div>
</section>
</div><mds-button variation="secondary" id="popover-5-demo-trigger" type="button" class="trigger-popover"> Center Positioning </mds-button>
<mds-button variation="secondary" id="popover-6-demo-trigger" type="button" class="trigger-popover"> Offset Positioning </mds-button>
<!-- Popover must be appended at the end of the <body> -->
<mds-popover title="Center Positioned" position="top-center" triggered-by="popover-5-demo-trigger">
<p>This popover uses the top center position.</p>
</mds-popover>
<mds-popover title="Offset Positioned" position="bottom-right" triggered-by="popover-6-demo-trigger">
<p>This popover uses the bottom right position.</p>
</mds-popover>Sizing
Popovers are available at a single size and always use small Buttons for header actions.
Widths
Popovers are available in three predefined widths: 200px, 300px (default), and 500px. Width can be configured using modifier classes or props.
<div class="mds-popover__wrapper mds-popover--overlay-closable mds-popover--overlay-dismissible">
<button class="mds-button mds-popover__trigger mds-button--secondary" type="button" data-mds-popover="mds-popover--61860" aria-haspopup="true" aria-expanded="true">
Open Popover
</button>
<div class="mds-popover__overlay"></div>
<section id="mds-popover--61860" class="mds-popover mds-popover--bottom-right mds-popover--width-200px" role="tooltip">
<header class="mds-popover__header">
<h2 class="mds-popover__title">
200px Wide
</h2>
</header>
<div class="mds-popover__content">
<p>
This popover is 200px wide.
</p>
</div>
</section>
</div><mds-button variation="secondary" id="popover-7-trigger"> Open Popover </mds-button>
<!-- Popover must be appended at the end of the <body> -->
<mds-popover width="200px" title="200px Wide" triggered-by="popover-7-trigger">
<p>This popover is 200px wide.</p>
</mds-popover>- When designing for mobile responsiveness, use the
200pxor300pxwidth to ensure popover will fit on screen. - Predefined widths are a starting point. If requirements call for a different popover width, work with a designer to create custom width styles in your product’s CSS.
Use When
- Displaying supplementary content or actions, without obscuring the page.
- Creating a Menu by placing a List Group inside of a popover.
Don't Use When
- When content is 10 words or fewer. Instead, use a Tooltip.
- Requiring a user to complete a complex task. Instead, use a Modal.
Visual Language
- Controls, which are usually Buttons, are always placed on the right side of the popover header.
- Always use small-sized Buttons in the popover header.
- Trigger popovers from any interactive element. The trigger must be focusable and accessible via keyboard.
- When using a Button to invoke a popover, include a
down-careticon to the right of the button’s text.
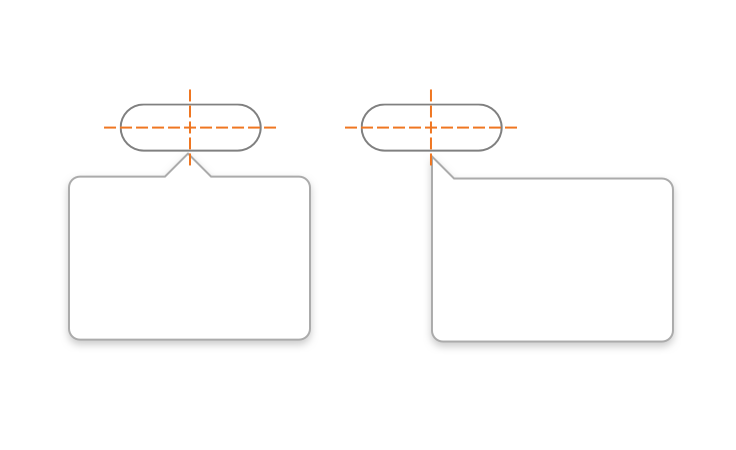
- A popover’s tail is always centered on its triggering element.
 Popovers centered on their trigger.
Popovers centered on their trigger.
Behaviors
- Action-required popovers can only be closed by choosing an action provided (e.g., Save or Cancel). They cannot be dismissed by pressing escape or clicking outside of the popover.
- Open popovers on click or press of the
enter/spacekey, avoid opening on hover/focus unless the popover contains no interactive elements. - Popovers that do not require an explicit action of a user can be closed by:
- Clicking the close button
- Pressing the
escapekey - Clicking outside the popover
Editorial
Popovers offer the opportunity to contextualize a choice, define a concept, and set expectations about what might lie beyond the clicking of a call to action nearby.
- Use plain language; don’t use acronyms.
- Keep it to no more than three short sentences. Anything longer should be relayed in a Modal, conjured by a link.
- For titles, use title case and capitalize prepositions of four or more letters.
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Initializes a |
|
|
Any block, or inline-block element, most likely a |
Always apply to the immediate parent of the popover’s trigger element, wrapping the trigger and the popover itself. |
|
|
|
Toggles visibility of a popover. |
|
|
Any inline, block, or inline-block element |
Enables showing the popover on press of |
|
|
|
The hook set on an anchor inside of a |
|
|
|
Aligns popover to the top center of the invoking element. |
|
|
|
Aligns popover to the top right of the invoking element. |
|
|
|
Aligns popover to the top left of the invoking element. |
|
|
|
Aligns popover to the bottom center of the invoking element. |
|
|
|
Aligns popover to the bottom right of the invoking element. |
|
|
|
Aligns popover to the bottom left of the invoking element. |
|
|
|
Aligns popover to the right center of the invoking element. |
|
|
|
Aligns popover to the right top of the invoking element. |
|
|
|
Aligns popover to the right bottom of the invoking element. |
|
|
|
Aligns popover to the left center of the invoking element. |
|
|
|
Aligns popover to the left top of the invoking element. |
|
|
|
Aligns popover to the left bottom of the invoking element. |
|
|
|
Renders a 200px wide popover. |
|
|
|
Renders a 300px wide popover. |
|
|
|
Renders a 500px wide popover. |
Web Component
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
Boolean |
— |
|
If |
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
Number in the range |
|
Sets the HTML heading level ( |
|
|
Boolean |
— |
|
If |
|
|
String |
Enum: |
|
Sets position of the popover relative to its trigger. |
|
|
String |
Required |
— |
Title of the popover. |
|
|
Boolean |
— |
|
If true, visibly hides the popover’s title. The title is still present for assistive technologies. |
|
|
String |
Required |
— |
The |
|
|
Boolean |
— |
|
Sets visibility of the popover. |
|
|
String |
Enum: |
|
Alters the popover’s width. |
Slots
Default Slot
Any text passed in between the <mds-popover></mds-popover> tags will be used as the popover’s content.
Named Slots
|
Slot Name
|
Description
|
|---|---|
|
|
Markup for actions in the popover’s header, usually Buttons. |
Methods
|
Method Name
|
Description
|
|---|---|
|
|
Opens the popover. |
|
|
Dismisses the popover. Can be programmatically called by buttons in the |
Events
|
Event Name
|
Description
|
|---|---|
|
|
Triggers when the popover is opened. |
|
|
Triggers when the popover is dismissed. |
Additional Behaviors
Automatic Dismiss Behavior
If action-required is false:
- Any icon-only Button web component using the
remove--sicon placed in themds-popover-actionsslot will automatically call thedismiss()method. - Pressing the escape key or clicking the underlying page will call the
dismiss()method.
If action-required is true, you must set up the event handlers for the buttons in the mds-popover-actions slot yourself.
Usage Examples
Setting title, position, and triggeredBy via props. Using named slots for mds-header-actions. Using the default slot for popover content:
<mds-button id="popover-1-trigger"> Open Popover </mds-button>
<!-- Appended at end of <body> -->
<mds-popover title="Popover Title" position="bottom-center" id="popover-1" triggered-by="popover-1-trigger">
<mds-button slot="mds-popover-actions" variation="icon-only" size="small" icon="remove--s"> Close Popover </mds-button>
[This is popover content]
</mds-popover>Setting title, triggeredBy, and actionRequired via props. Using named slots for mds-header-actions. Using the default slot for popover content:
<mds-button id="popover-2-trigger"> Open Popover </mds-button>
<!-- Appended at end of <body> -->
<mds-popover title="Popover Title" id="popover-2" triggered-by="popover-2-trigger" action-required>
<span slot="mds-popover-actions">
<mds-button variation="secondary" size="small"> Cancel </mds-button>
<mds-button variation="primary" size="small"> Save </mds-button>
</span>
[This is popover content]
</mds-popover>Setting title, triggeredBy, width, and titleHidden via props. Using the default slot for popover content:
<mds-button id="popover-3-trigger"> Open Popover </mds-button>
<!-- Appended at end of <body> -->
<mds-popover title="Popover Title" id="popover-3" triggered-by="popover-3-trigger" width="200px" title-hidden>
[This is popover content]
</mds-popover>Implementation Tips
Positioning HTML Popovers
When using the HTML version of the popover and positioning it either mds-popover--left-center or mds-popover--right-center, you must apply a height and a negative 1/2 height margin-top to your popover in your product’s styles. For example:
.my-product__popover {
height: 300px;
margin-top: -150px;
}Customizing Widths
Predefined widths are a starting point. If requirements call for a different popover width, work with a designer to create custom width styles in your product’s CSS.
Product CSS
.mds-popover--top-center .my-custom-popover-width,
.mds-popover--bottom-center [.my-custom-popover-width] {
margin-left: 200px; //Half of width, required for center positioning
width: 400px;
}Product Markup
<div class="mds-popover mds-popover--bottom-center [my-custom-popover-width]" role="tooltip">
...
</div>- Use custom widths sparingly.
- Always follow typographic line length guidelines.
Popover Content Styling
When placing text in the popover’s content area, define typography as custom styles within your product. The popover’s content area does not include any default text styling.
Custom z-index
When composing popovers with other layered components, like Modals, Tooltips or Notifications, you may need to apply a custom z-index value to popovers in your product’s styles to achieve your desired layering.
Implementation
- When using a popover with a title, teams should use the header tag (
<h#>) which properly places the content within their product's information hierarchy. Configure either within HTML or using theheadingLevelprop. - A popovers triggering element—often a button—requires additional configuration:
- Add
aria-haspopup=”true”to the trigger element. - Add
aria-expanded=”false”to the trigger element and dynamically update the value totruewhen popover is open. - Add
aria-controls=”[Popover ID]”to the trigger element.
- Add
Best Practices
- By default, popovers use
role="tooltip"to identify themselves to assistive technologies.

