Search Results
Search Results
new
- HTML/CSS Unavailable
- Web Component Available
- Last Updated
2.28.0
Search Results display content returned in response to a user’s search.
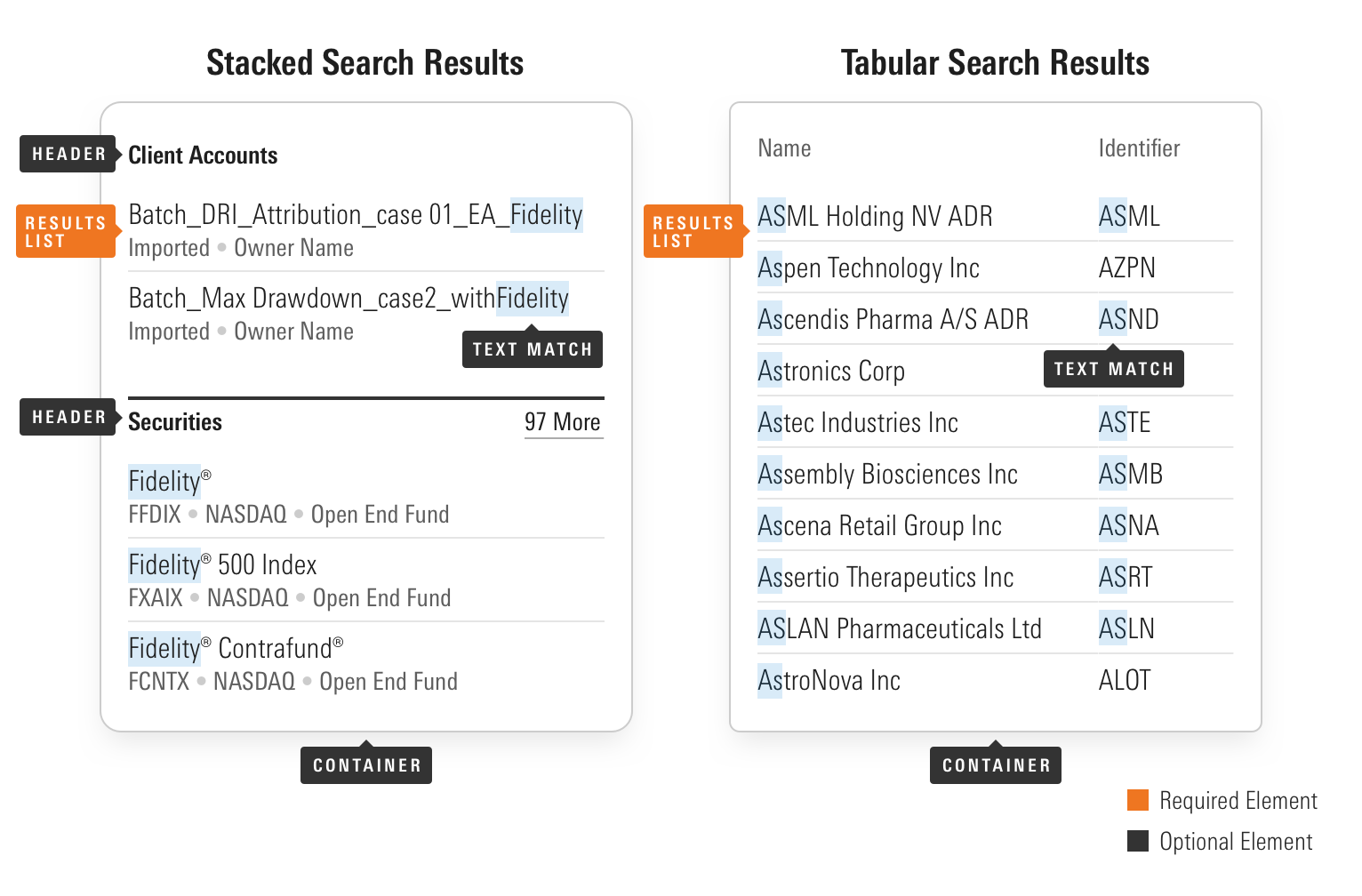
Anatomy

|
Name
|
Required
|
Description
|
|---|---|---|
|
Results List |
Yes |
Displays the items that are returned by a search. They can be displayed in either Stacked or Tabular formats depending on kind of information that needs to be shown. |
|
Container |
No |
Allows the search results to be layered on top of page content. |
|
Header |
No |
Groups related items to provide hierarchy within search results. |
|
Text Match |
No |
Provides a highlight to show which content matches the specified search term. |
Variations
Stacked
Use to display groups of search results which have different sets of metadata associated with them, e.g., search results including articles (with author name and publish data metadata) and investments (with ticker and exchange metadata). Stacked search results utilize the Metadata Below variation of the List Group component, and the Header component.
<mds-search-results>
<mds-header size="level 8" additional-class="mds-search-results__header"> Securities </mds-header>
<mds-list-group variation="navigation" content='[
{
"text": "Apple Inc",
"metadataBelow": [
"AAPL",
"NASDAQ"
],
"href": "#"
},
{
"text": "Appleseed Institutional",
"metadataBelow": [
"APPIX",
"NASDAQ"
],
"href": "#"
},
{
"text": "Appleseed Investor",
"metadataBelow": [
"APPLX",
"NASDAQ"
],
"href": "#"
}]'>
</mds-list-group>
<mds-header size="level 8" additional-class="mds-search-results__header"> Morningstar Research </mds-header>
<mds-list-group variation="navigation" content='[
{
"text": "Apple Shares Look Attractice",
"metadataBelow": [
"01-03-2019",
"Abhinav Davuluri"
],
"href": "#"
},
{
"text": "Apple Under Review",
"metadataBelow": [
"12-20-2018",
"Abhinav Davuluri"
],
"href": "#"
},
{
"text": "Credit Rating Initiation: Apple",
"metadataBelow": [
"07-02-2018",
"Morningstar Credit Committee"
],
"href": "#"
}]'>
</mds-list-group>
</mds-search-results>- When displaying search results which contain no metadata, use the stacked variation and omit the Metadata Below element of the List Group.
Tabular
Use to display a set of items which share the same metadata, e.g., a list of investments. Utilizes the Data Table component.
|
Name
|
Identifier
|
|---|---|
| ASML Holding NV ADR | ASML |
| Aspen Technology Inc | AZPN |
| Ascendis Pharma A/S ADR | ASND |
| Astronics Corp | ATRO |
| Astec Industries Inc | ASTE |
| Assembly Biosciences Inc | ASMB |
<mds-search-results>
<table class="mds-data-table">
<caption class="mds-data-table__caption">
Description of the data displayed
</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="70%" scope="col">
<div class="mds-data-table__header-cell-inner "> Name </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--left">
Identifier
</div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
ASML Holding NV ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASML
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Aspen Technology Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
AZPN
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Ascendis Pharma A/S ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASND
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Astronics Corp
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ATRO
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Astec Industries Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASTE
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Assembly Biosciences Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASMB
</td>
</tr>
</tbody>
</table>
</mds-search-results>- When displaying tabular search results with 3 or more columns at smaller viewports, consider switching to the Stacked variation, in order to avoid uncomfortable wrapping within the data table.
Sizing
Search results are available at a single size, which uses medium Data Tables, level 8 Headers, and medium List Groups.
Widths
Search results are available in three predefined widths: 300px, 500px, and fluid (default). The fluid width makes search results fill the width of the parent element they are placed within. Width can be configured using props.
|
Name
|
Identifier
|
|---|---|
| ASML Holding NV ADR | ASML |
| Aspen Technology Inc | AZPN |
| Ascendis Pharma A/S ADR | ASND |
| Astronics Corp | ATRO |
| Astec Industries Inc | ASTE |
| Assembly Biosciences Inc | ASMB |
|
Name
|
Identifier
|
|---|---|
| ASML Holding NV ADR | ASML |
| Aspen Technology Inc | AZPN |
| Ascendis Pharma A/S ADR | ASND |
| Astronics Corp | ATRO |
| Astec Industries Inc | ASTE |
| Assembly Biosciences Inc | ASMB |
|
Name
|
Identifier
|
|---|---|
| ASML Holding NV ADR | ASML |
| Aspen Technology Inc | AZPN |
| Ascendis Pharma A/S ADR | ASND |
| Astronics Corp | ATRO |
| Astec Industries Inc | ASTE |
| Assembly Biosciences Inc | ASMB |
<mds-search-results width="300px">
<table class="mds-data-table">
<caption class="mds-data-table__caption">
Description of the data displayed
</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner "> Name </div>
</th>
<th class="mds-data-table__header-cell" width="20%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--left">
Identifier
</div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
ASML Holding NV ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASML
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Aspen Technology Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
AZPN
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Ascendis Pharma A/S ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASND
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Astronics Corp
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ATRO
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Astec Industries Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASTE
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
Assembly Biosciences Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ASMB
</td>
</tr>
</tbody>
</table>
</mds-search-results>- Predefined widths are a starting point. If requirements call for a different search results width, set the
widthprop tofluidand work with a designer to create custom width styles in your product’s CSS that can be passed via theadditionalClassprop.
Examples
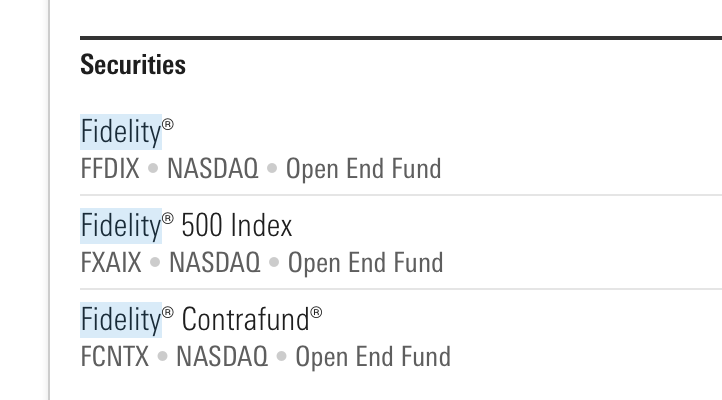
Text Match
This example shows how a <span> with the mds-search-results--text-match class can be used to wrap the text content which matches the search term specified by the user. The implementation of the text match styling is not built into the search results component and should be applied by product teams in a way which meets their needs.
|
Name
|
Identifier
|
|---|---|
| ASML Holding NV ADR | ASML |
| Aspen Technology Inc | AZPN |
| Ascendis Pharma A/S ADR | ASND |
| Astronics Corp | ATRO |
| Astec Industries Inc | ASTE |
| Assembly Biosciences Inc | ASMB |
<mds-search-results width="300px">
<table class="mds-data-table">
<caption class="mds-data-table__caption">
Description of the data displayed
</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="70%" scope="col">
<div class="mds-data-table__header-cell-inner "> Name </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--left">
Identifier
</div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">AS</span>ML Holding NV ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
<span class="mds-search-results--text-match">AS</span>ML
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>pen Technology Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
AZPN
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>cendis Pharma A/S ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
<span class="mds-search-results--text-match">AS</span>ND
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>tronics Corp
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
ATRO
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>tec Industries Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
<span class="mds-search-results--text-match">AS</span>TE
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>sembly Biosciences Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
<span class="mds-search-results--text-match">AS</span>MB
</td>
</tr>
</tbody>
</table>
</mds-search-results>Use When
- Displaying the results from a user’s search.
Don’t Use When
- Creating vertical navigation, or a list of options that is not the result of a user’s search. Instead, use a List Group.
- Displaying tabular data that is not the result of a user’s search. Instead, use a Data Table.
Visual Language
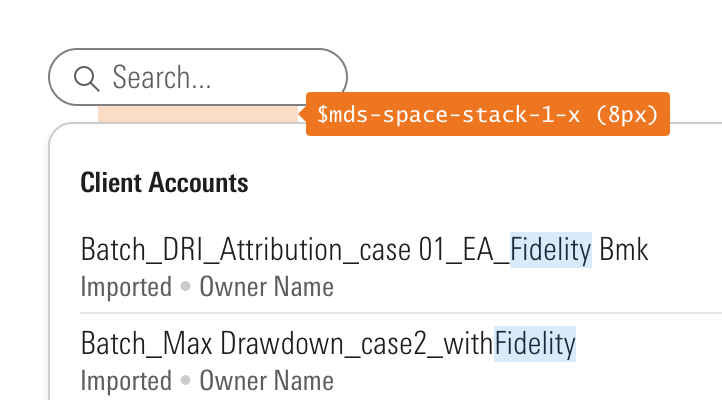
- When using search results in the container, use the
$mds-space-1-xconstant to position the container relative to the triggering Search Field.
 Appropriate spacing between a Search Field and search results.
Appropriate spacing between a Search Field and search results.

- When using a container, align search results below their triggering Search Field in the same orientation that the Search Field is aligned, e.g., If a Search Field is left aligned, search results triggered by that component should also be left aligned.
- Use the text match styling (
mds-search-results--text-match) to highlight the characters which match the user’s search term. This provides additional context about why an item is showing up in within a set of search results. The application of this class is not built into the component and needs to be implemented by product teams.
 Implementing text match within search results.
Implementing text match within search results.
 Implementing a Loader within search results.
Implementing a Loader within search results.
- The container and its associated spacing can be removed by setting the
layeredprop tofalse. This allows teams to consistently implement search results in contexts where the layered container approach is not appropriate, e.g., a search results page.
Behaviors
- When triggering search results based on a user’s input into a Search Field, teams should carefully consider how they determine when search results appear. (Note: Triggering search results based on Search Field input is not built into the components, and needs to be implemented by product teams.) Potential timings include:
- When a user is “done” typing, this can be achieved by listening for significant pause in a user’s input and then displaying the search results.
- When a user has input enough characters to return a specific set of results. The number of characters should be determined by the kind of items a user is likely to search for, e.g., If a user may be searching by an investment’s ticker, triggering the search after 1 character may be reasonable. If a user is likely to be searching for longer terms, then triggering the search after 3 characters may be a better solution.
Editorial
- Ensure that the names of search results and the associate metadata are consistently formatted and structured to provide a predictable experience for users.
Headers
- Reference the Header editorial guidelines.
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Applies text match background styling. |
Web Component
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
— |
|
If |
|
|
String |
One of: |
|
Alters the width of the search results. |
Slots
Default Slot
Pass content in between the <mds-search-results></mds-search-results> tags to set the search results content.
Usage Examples
Creating stacked search results using the Metadata Below variation of List Groups and the Header component:
<mds-search-results>
<mds-header size="level 8" additional-class="mds-search-results__header"> Securities </mds-header>
<mds-list-group variation="navigation" content='[
{
"text": "Apple Inc",
"metadataBelow": [
"AAPL",
"NASDAQ"
],
"href": "#"
},
{
"text": "Appleseed Institutional",
"metadataBelow": [
"APPIX",
"NASDAQ"
],
"href": "#"
},
{
"text": "Appleseed Investor",
"metadataBelow": [
"APPLX",
"NASDAQ"
],
"href": "#"
}]'>
</mds-list-group>
<mds-header size="level 8" additional-class="mds-search-results__header"> Morningstar Research </mds-header>
<mds-list-group variation="navigation" content='[
{
"text": "Apple Shares Look Attractice",
"metadataBelow": [
"01-03-2019",
"Abhinav Davuluri"
],
"href": "#"
},
{
"text": "Apple Under Review",
"metadataBelow": [
"12-20-2018",
"Abhinav Davuluri"
],
"href": "#"
},
{
"text": "Credit Rating Initiation: Apple",
"metadataBelow": [
"07-02-2018",
"Morningstar Credit Committee"
],
"href": "#"
}]'>
</mds-list-group>
</mds-search-results>Creating tabular search results with text match styling using the Data Table component and implementing a <span> with the mds-search-results--text-match to wrap the text content which matches the search term specified by the user. The wrapping of text content is not built into the search results component and should be implemented by product teams in a way which meets their needs:
<mds-search-results>
<table class="mds-data-table">
<caption class="mds-data-table__caption">
Description of the data displayed
</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner "> Name </div>
</th>
<th class="mds-data-table__header-cell" width="20%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--left">
Identifier
</div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">AS</span>ML Holding NV ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
<span class="mds-search-results--text-match">AS</span>ML
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>pen Technology Inc
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
AZPN
</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">
<a href="#" class="mds-link mds-link--no-underline">
<span class="mds-search-results--text-match">As</span>cendis Pharma A/S ADR
</a>
</td>
<td class="mds-data-table__cell mds-data-table__cell--left">
<span class="mds-search-results--text-match">AS</span>ND
</td>
</tr>
</tbody>
</table>
</mds-search-results>Implementation
- Reference the accessibility guidelines for Data Tables, Headers, and List Groups.
Best Practices
- When using layered search results, move focus inside the search results when they appear on the page.
- When search results are closed, return focus to the triggering element (typically a search field) on the underlying page.

