Typography
Family
All Morningstar products and communications use Univers Next for Morningstar, our brand typeface created in collaboration with Monotype.
Symbols Font
Morningstar Symbols is a font used to incorporate specialized characters and symbols into products. Recently, some symbols have also been made available within the Design System’s Icons. Until all icons are available in the System, teams may continue to use the Symbols font.
Contact the Brand team for more information and to obtain the typeface.
Weight
MDS provides four font weights to establish hierarchy, ensure legibility, and create harmony on-screen.
abcdefghijklmnopqrstuvwxyz
1234567890
abcdefghijklmnopqrstuvwxyz
1234567890
abcdefghijklmnopqrstuvwxyz
1234567890
abcdefghijklmnopqrstuvwxyz
1234567890
Hierarchy
Typographic hierarchy is defined by the differences in size and weight of textual elements on the page. A successful hierarchy uses a succinct set of size and weight combinations to both create points of focus and outline the content of a page in an easily scannable structure.
In addition to their defined weights, each of the heading level and body text sizes can also be bolded by using the $mds-font-weight-bold constant.
Body Text
Body text is available in three different sizes. Use body text to present the bulk of a page’s content. All body text uses a line height of 1.375 relative to the font size.
- Font Size 20px
- Line Height 1.375 (28px)
- Font Weight 300
- Max Line Length 550px
- Font Size 16px
- Line Height 1.375 (22px)
- Font Weight 300
- Max Line Length 450px
- Font Size 14px
- Line Height 1.375 (19px)
- Font Weight 400
- Max Line Length 400px
Heading Text
Headings are available in six different sizes. To create an optical balance between the six levels, headings are set in two weights: Condensed Thin and Condensed Light. All headings use a line height of 1.2 relative to the font size.
Heading mixins and constants can be applied to any HTML element, but we recommend using <h1> through <h6> elements for headings to ensure markup is semantic and accessible.
- Font Size 45px
- Line Height 1.2 (55px)
- Font Weight 200
- Font Size 32px
- Line Height 1.2 (38px)
- Font Weight 200
- Font Size 28px
- Line Height 1.2 (34px)
- Font Weight 200
- Font Size 23px
- Line Height 1.2 (28px)
- Font Weight 300
- Font Size 20px
- Line Height 1.2 (25px)
- Font Weight 300
- Font Size 18px
- Line Height 1.2 (22px)
- Font Weight 300
- Font Size 10px
- Line Height 1.2 (12px)
- Font Weight 600
- Letter Spacing 1.67px
- Text Transform Uppercase
Header Component
When combining heading typography with a header border use the Header component. The Header component’s combination of typography and borders strengthens visual hierarchy. The Header component also eases implementation of UI component controls relevant to the content tied to the Header.
Header Title
Header Title
Header Title
<div class="mds-header mds-header--primary mds-header--level-4">
<h2 class="mds-header__title"> Header Title </h2>
</div>- Header component titles are bold by default. If requirements call for a different
font-weight, work with a designer to create custom styles within your product’s CSS, which utilize the MDS font weight constants.
Custom Headings Using Mixins
Mixins are available for headings (for example, mds-level-1-heading) and body text (for example, mds-body-text-m) to quickly apply font-weight, font-size, and line-height properties to CSS declarations within your own products.
For example, applying the mds-level-3-heading() mixin to an element with the .product_element class:
h1 {
@include mds-level-3-heading();
}will result in the following CSS:
h1 {
font-size: 28px;
font-family: 'Univers', HelveticaNeue, 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-style: normal;
font-weight: 200;
line-height: 1.2;
}-headingand-body-textmixins do not applycoloracross multiple background containers. Instead, they should be used in concert with text color mixins for that purpose.
Size
Variables
| Variable Name | Value |
|---|---|
| $mds-font-size-xs | 10px |
| $mds-font-size-s | 14px |
| $mds-font-size-m | 16px |
| $mds-font-size-l | 20px |
| $mds-font-size-heading-level-1 | 45px |
| $mds-font-size-heading-level-2 | 32px |
| $mds-font-size-heading-level-3 | 28px |
| $mds-font-size-heading-level-4 | 23px |
| $mds-font-size-heading-level-5 | 20px |
| $mds-font-size-heading-level-6 | 18px |
| $mds-font-size-code | 12px |
- Use
$mds-font-size-xsonly for eyebrow headings.
Legibility
Legibility is a core tenant of the MDS typographic system. By following the rules below, we ensure consistency and readability across all typographic variations.
Line Height
Providing an adequate amount of space between lines is critical to the legibility of text. Using relative line heights, MDS ensures consistent spacing of all headings and body-text sizes. All headings use a relative line height of 1.2-times the font size. All body text uses a relative line height of 1.375-times the font size.
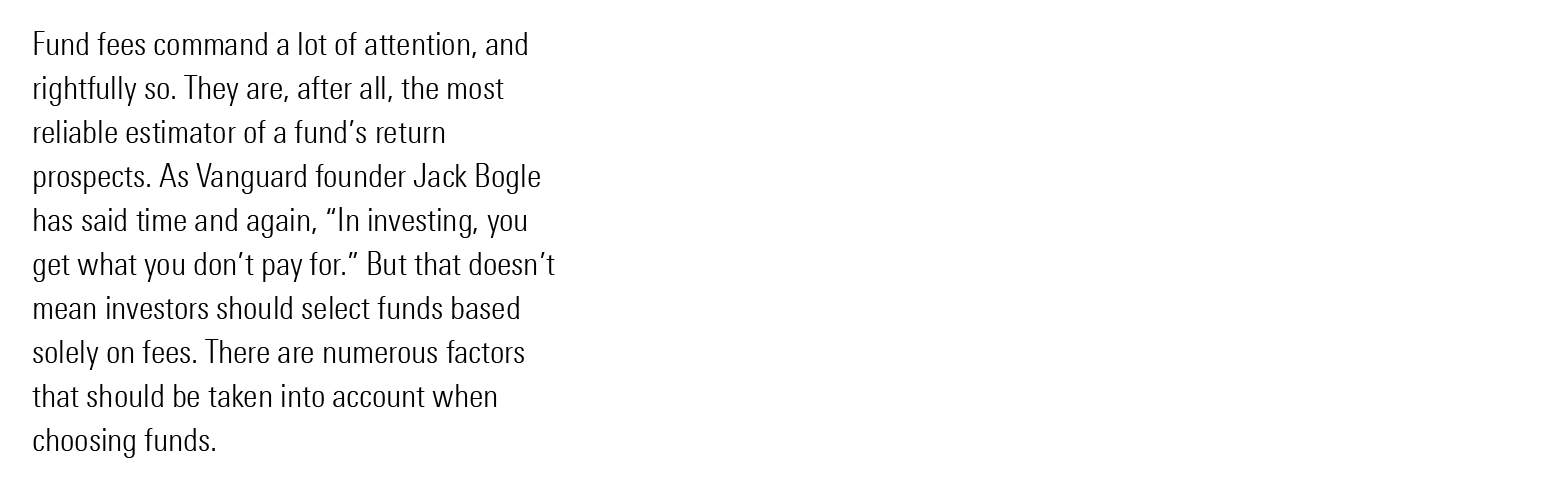
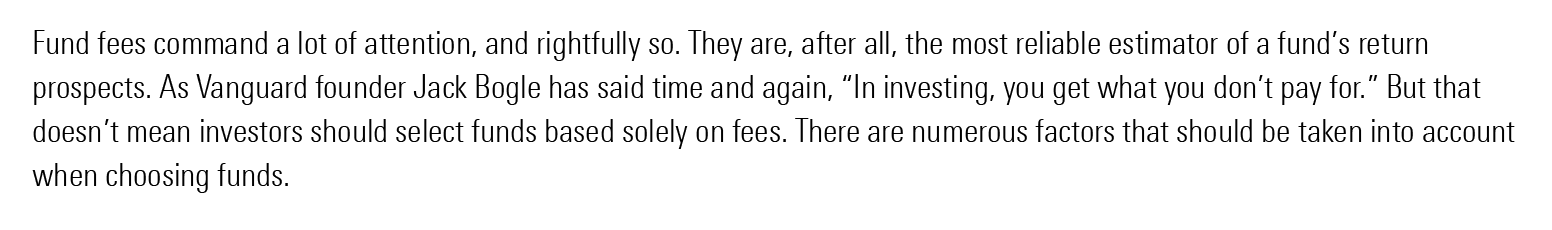
Line Length
Line length, also known as measure, is the number of characters contained in a line of text. To ensure readability, line length should fall between 50 and 75 characters wide, including spaces. Lines narrower than 50 characters require the eye to jump to the next line too frequently, breaking the reader’s rhythm. Lines wider than 75 characters make it difficult to continue on to the correct line in a large body of text.