
Jonathan Healy
Design System Product Manager
When Should You Choose a Bar Chart Over a Line Chart?
March 8, 2023—One of the most common uses for data visualizations is to summarize change over time. Whether you are looking at interest rates, asset prices, revenues, weather, or something else, data visualizations are a powerful tool to understand how present conditions relate to the past, and to inform our understanding of what might happen in future.
This post compares two of the most common chart types used to show changes over time—line charts and bar charts. Other chart types such as histograms and area charts may be covered in future posts.
Time series data is most often plotted using line charts, but bar charts are not uncommon. When should you choose one or the other? The answer hinges on the patterns you want to emphasize, and the structure of the underlying data.
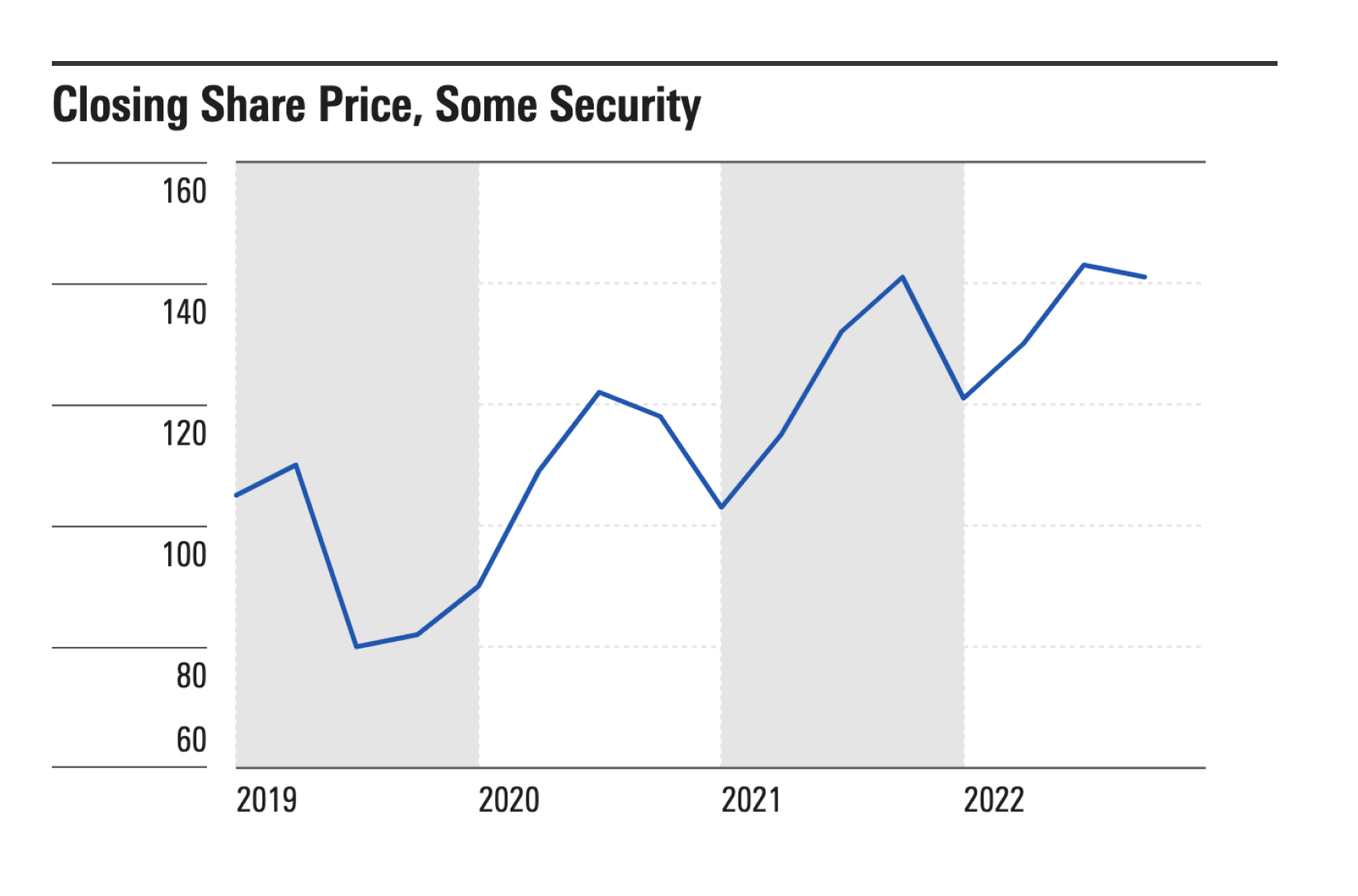
Broadly speaking, line charts emphasize trends, whereas bar charts show quantities. For example, consider the two charts shown below.

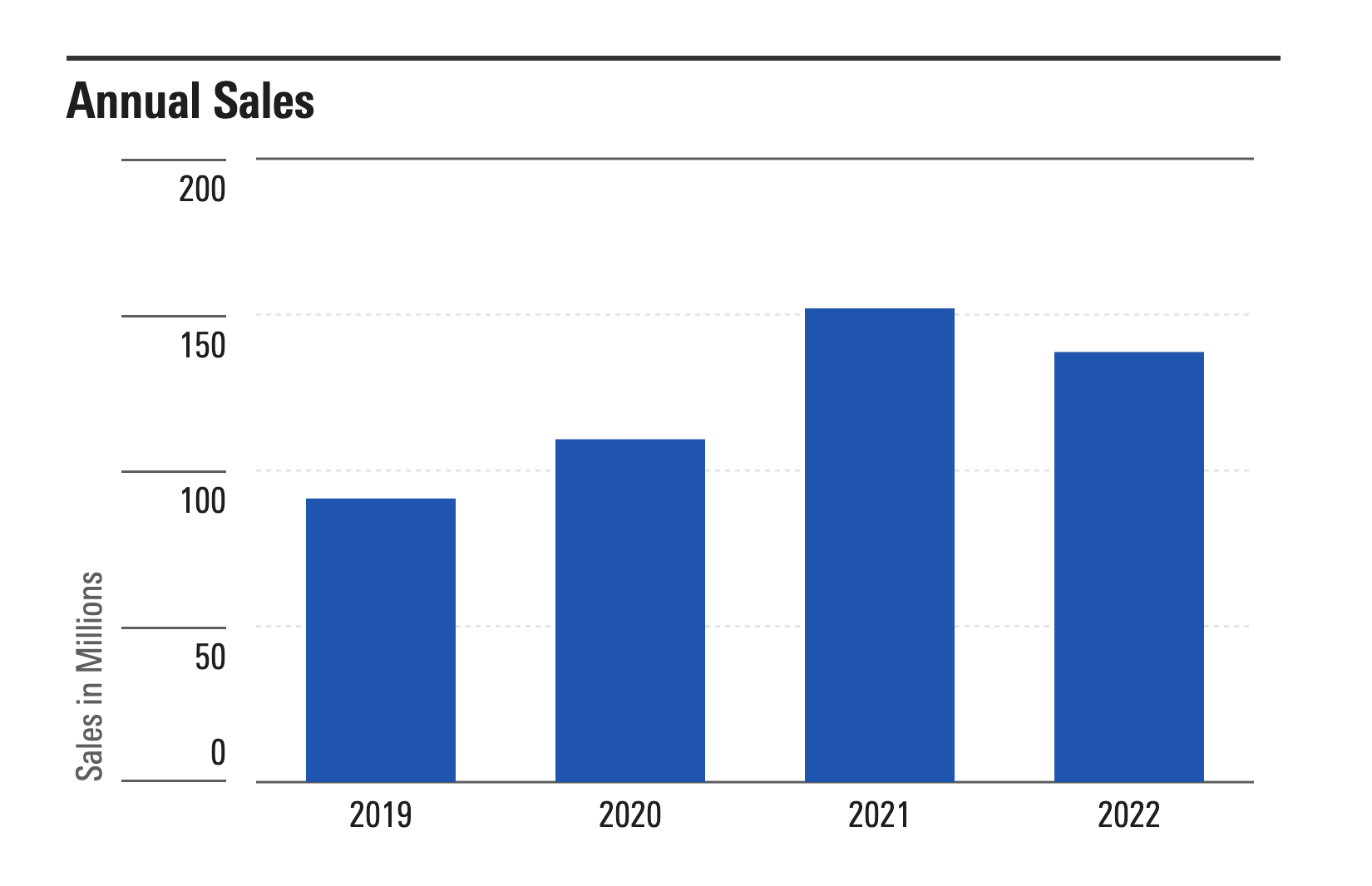
For comparison, see this bar chart which plots annual sales for the same four-year period:

To better understand the difference between these two charts, let's compare the data.
Here's what the data for the line chart looks like:
{ value: {x:new Date('January 1, 2019'), y: 105 },},
{ value: {x:new Date('April 1, 2019'), y: 110 },},
{ value: {x:new Date('July 1, 2019'), y: 80 },},
{ value: {x:new Date('October 1, 2019'), y: 82 },},
{ value: {x:new Date('January 1, 2020'), y: 90 },},
{ value: {x:new Date('April 1, 2020'), y: 109 },},
{ value: {x:new Date('July 1, 2020'), y: 122 },},
{ value: {x:new Date('October 1, 2020'), y: 118 },},
{ value: {x:new Date('January 1, 2021'), y: 103 },},
{ value: {x:new Date('April 1, 2021'), y: 115 },},
{ value: {x:new Date('July 1, 2021'), y: 132 },},
{ value: {x:new Date('October 1, 2021'), y: 141 },},
{ value: {x:new Date('January 1, 2022'), y: 121 },},
{ value: {x:new Date('April 1, 2022'), y: 130 },},
{ value: {x:new Date('July 1, 2022'), y: 143 },},
{ value: {x:new Date('October 1, 2022'), y: 141 },}By contrast, the bar chart data looks like this:
{ label: "2019", value: 91 },
{ label: "2020", value: 110 },
{ label: "2021", value: 152 },
{ label: "2022", value: 138 }To summarize the difference between these two examples:
| Time Series Line Example | Bar Chart Example | |
|---|---|---|
| Line plot emphasizes trends | Bar chart emphasizes quantities | |
| Each point is a moment in time, eg closing price on January 1st | Each bar summarizes an interval, eg total sales for all of 2019 | |
| X-axis uses a time scale | X-axis uses a band scale | |
| Y-axis range can vary by use case | Y-axis must be zero-based |
While these two simple examples will obviously not cover every use case, they are intended to demonstrate common patterns for plotting time series data, and illustrate some of the design and data considerations that apply. Future posts may focus on other chart types including histograms and area charts.