Headers
- HTML/CSS Available
- Web Component Deprecated
- Last Updated
2.21.0
Headers combine a title, border, and–when appropriate–actions to introduce a group of information and/or functionality. They also help establish clear visual hierarchy, adding structure to a composition.
Header
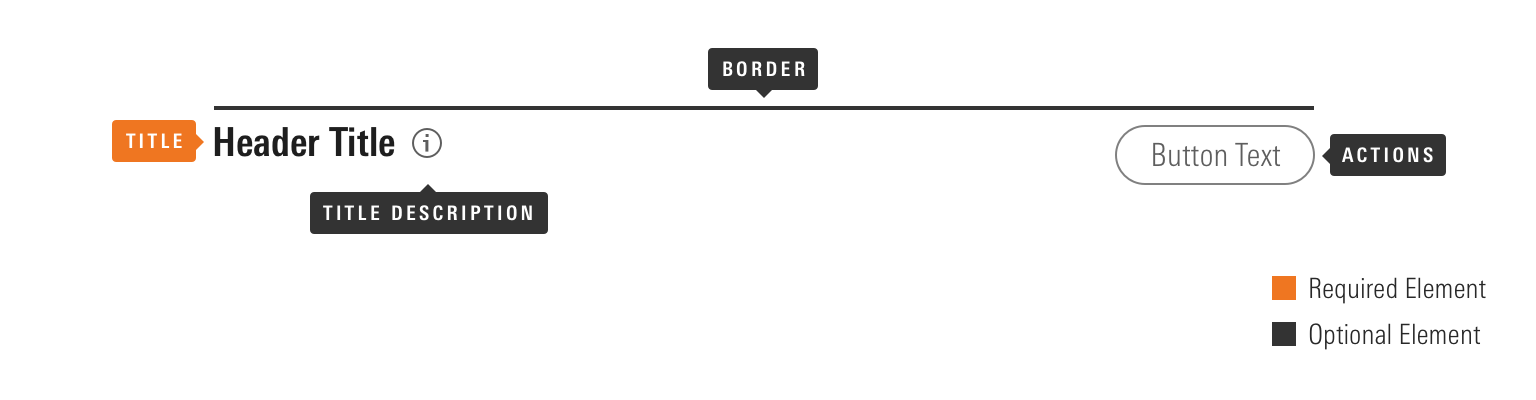
Anatomy
Headers can be configured in a variety of ways to accomplish their intended goal. Implementing teams are encouraged to use the particular set of elements which best serve their use case.

|
Name
|
Required
|
Description
|
|---|---|---|
|
Title |
Yes |
Briefly summarizes the content following the header. |
|
Border |
No |
Visually defines the header’s space, dividing content into related groups, and helping to establish information hierarchy. |
|
Title Description |
No |
Provides an Icon-only Button as an interaction point to surface additional information via a Tooltip or Popover. |
|
Action |
No |
Includes Buttons, Button Groups, or other UI components. |
Variations
Default
Use to pair typography and a border to create visual hierarchy. Headers can use the full range of Header borders to define their border-top.
Header Title
Header Title
Header Title
<div class="mds-header mds-header--primary">
<h2 class="mds-header__title">
Header Title
</h2>
</div><mds-header border="primary"> Header Title </mds-header>Omit the border modifier class to render a borderless header.
Header Title
<div class="mds-header">
<h2 class="mds-header__title">
Header Title
</h2>
</div><mds-header border="none"> Header Title </mds-header>- Use the headers which make sense within the visual hierarchy of a product. Products do not have to always use the full set of headers, e.g., a product can use just Secondary and Tertiary headers.
With Title Description
Use to include an Icon-only Button to provide an interaction point for surfacing additional information that clarifies the content introduced by the header, e.g., a data definition housed in a Tooltip or a Popover.
Header Title
<div class="mds-header mds-header--primary">
<h2 class="mds-header__title">
Header Title
<div class="mds-header__title-description">
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#question-circle">
</use>
</svg>
</button>
</div>
</h2>
</div><mds-header title-description> Header Title </mds-header>With Actions
Use to provide functionality related to the elements grouped under a header.
Header Title
<div class="mds-header mds-header--primary">
<h2 class="mds-header__title">
Header Title
<div class="mds-header__title-description">
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#question-circle">
</use>
</svg>
</button>
</div>
</h2>
<div class="mds-header__actions">
<button class="mds-button mds-button--secondary mds-button--small" type="button">
Button Text
</button>
</div>
</div><mds-header title-description>
Header Title
<mds-button slot="mds-header-actions" size="small" variation="secondary"> Button Text </mds-button>
</mds-header>- Actions should always relate to content directly contained by the header, or content nested within subsequent headers in a composition’s hierarchy.
Bottom Border
Reposition the border and increase padding above and below the title by applying the mds-header--border-bottom modifier class.
Header Title
<div class="mds-header mds-header--primary mds-header--border-bottom">
<h2 class="mds-header__title">
Header Title
</h2>
</div><mds-header border-position="bottom"> Header Title </mds-header>- Avoid using this variation outside of Module Containers.
Sizing
Sizing affects text size and internal padding. Use modifier classes or props to access the full set of font sizes offered within the system.
Header Title
Header Title
Header Title
Header Title
Header Title
Header Title
Header Title
Header Title
Header Title
<div class="mds-header mds-header--primary mds-header--level-1">
<h2 class="mds-header__title">
Header Title
</h2>
</div><mds-header size="level 1"> Header Title </mds-header>Pairing UI Components with Heading Sizes
To maintain proper proportional relationships while providing flexibility, choose what size of UI Components to use within a With Actions header, and what size of Icon-only Button to use within the Info element, using the table below.
|
Title
|
Text Size
|
Small Components
|
Medium Components
|
Large Components
|
|---|---|---|---|---|
|
Level 1 Heading |
|
Can Use |
Can Use |
Can Use |
|
Level 2 Heading |
|
Can Use |
Can Use |
— |
|
Level 3 Heading |
|
Can Use |
Can Use |
— |
|
Level 4 Heading |
|
Can Use |
Can Use |
— |
|
Level 5 Heading |
|
Can Use |
Can Use |
— |
|
Level 6 Heading |
|
Can Use |
— |
— |
|
Level 7 Heading |
|
Can Use |
— |
— |
|
Level 8 Heading |
|
Can Use |
— |
— |
|
Level 9 Heading |
|
— |
— |
— |
Guidelines
Use When
- Pairing typography and a border to define a section of a composition.
- Creating visual and informational hierarchy on a page.
- Providing actions or controls for a section of content.
Don’t Use When
- Creating a vertical series of links or other elements, instead, use a List Group.
Visual Language
- At
level-6throughlevel-9, the internal padding tightens. - Header titles are bold by default. If requirements call for a different
font-weight, work with a designer to create custom styles within your product’s CSS, which utilize the MDS font weight constants.
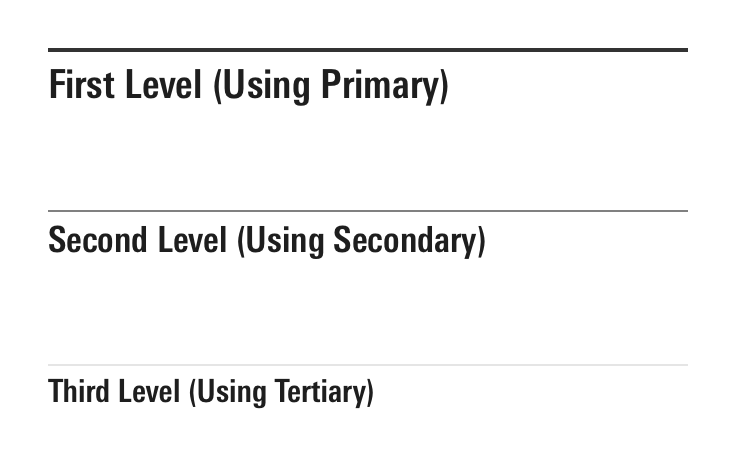
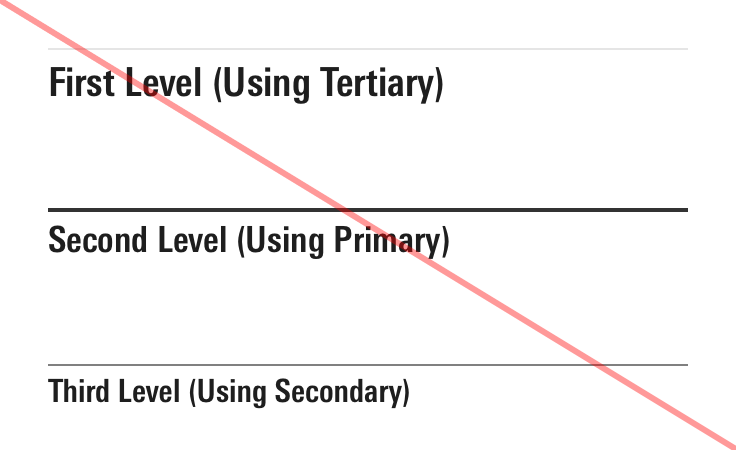
Nesting Headers
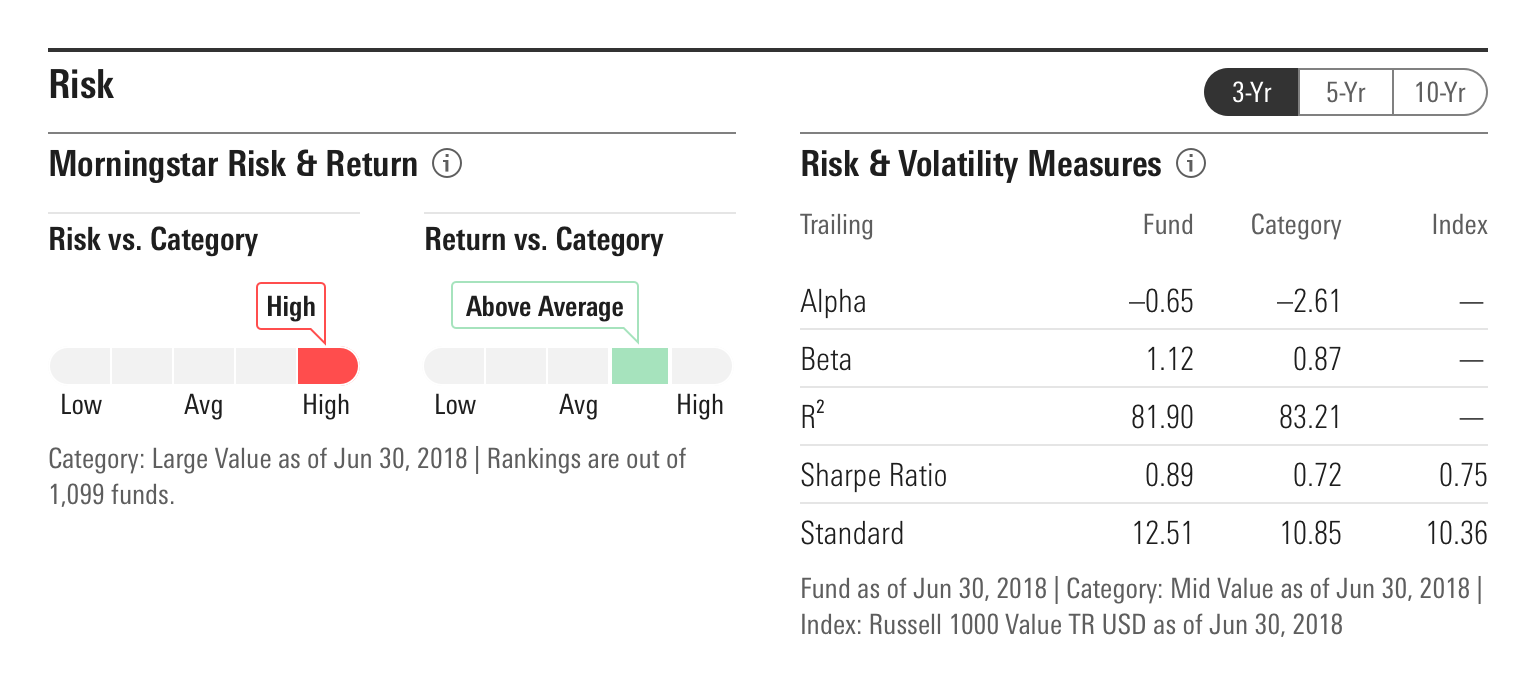
Nest headers to create layered hierarchies which clearly communicate the relationship between sets of information.





Editorial
Actions
- Always follow the editorial guidelines for any included UI components.
Title
- Keep titles to five words, if possible, to avoid wrapping.
- Use title case and capitalize prepositions of four letters or more.
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Applies a Primary Header Border to the |
|
|
|
Applies a Secondary Header Border to the |
|
|
|
Applies a Tertiary Header Border to the |
|
|
|
For use in Module Containers only. Repositions the border and increases padding above and below the title. |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to |
|
|
|
Sets the Title to $mds-font-size-s and reduces the |
|
|
|
Sets the Title to |
Web Component
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
Sets the aria-label for the header. |
|
|
String |
One of: |
|
Sets the border variation. |
|
|
String |
One of: |
|
Sets the border position |
|
|
Number |
Number in the range |
|
Sets the HTML heading level ( |
|
|
String |
One of: |
|
Alters the size of the header text. |
|
|
String |
Required |
— |
The text for the header. Can also be passed via the default slot. |
|
|
Boolean |
— |
|
If |
|
|
String |
— |
|
Sets the icon used for the title description. |
|
|
Boolean |
— |
|
If |
Slots
Default Slot
Pass text in between the <mds-header></mds-header> tags to set the header’s text content. This can be overridden with the text prop.
Named Slots
|
Slot Name
|
Description
|
|---|---|
|
|
Displays actions related to the header and the section it represents, such as Buttons and Switches. See the With Actions variation for more information. |
Usage Examples
Setting text, size, and headingLevel via props:
<mds-header text="Hello World" size="level 3" heading-level="4"></mds-header>Setting border and titleDescription via props. Using the defult slot for text content:
<mds-header border="tertiary" title-description>
Hello World
</mds-header>Using the default slot for text content. Using named slots for mds-header-actions:
<mds-header>
Header Title
<mds-button slot="mds-header-actions" size="small" variation="secondary"> Button Text </mds-button>
</mds-header>Implementation
- When creating the
mds-header__titleof a header component, teams should use the header tag (<h#>) which properly places the content within their product's information hierarchy. - When appropriate, add a unique ID to the
mds-header__titleto be referenced by its parent container through anaria-labelledbyattribute. This will clearly communicate their relationship.

