
All Morningstar products and communications use Univers Next for Morningstar, our brand typeface created in collaboration with Monotype.
Morningstar Symbols is a font used to incorporate specialized characters and symbols into products. Recently, some symbols have also been made available within the Design System’s Icons. Until all icons are available in the System, teams may continue to use the Symbols font.
Contact the Brand team for more information and to obtain the typeface.
MDS provides four font weights to establish hierarchy, ensure legibility, and create harmony on-screen.
Hierarchy is defined by the differences in size and weight of textual elements on the page. A successful hierarchy both creates points of focus and outlines the content of a page in an easily scannable structure.
Headings are available in six different sizes. To create an optical balance between the six levels, headings are set in two weights: Condensed Thin and Condensed Light. All headings use a line height of 1.2 relative to the font size.
Body text is available in three different sizes. Use body text to present the bulk of a page’s content. All body text uses a line height of 1.375 relative to the font size.
Mixins are available for headings and body text to quickly apply color (across multiple background containers), font-weight, font-size, and line-height properties to CSS declarations within your own products.
For example, applying the level-3-heading() mixin to an element with the .product_element class:
.product_element {
@include level-3-heading();
}will result in the following CSS:
.product_element {
color: #1e1e1e;
font-size: 28px;
font-weight: 200;
line-height: 1.2;
}
.mds-container--default .product_element,
.mds-container--light .product_element {
color: #1e1e1e;
}
.mds-container--dark .product_element,
.mds-container--black .product_element {
color: #e5e5e5;
}| Variable Name | Value |
|---|---|
| $mds-font-size-base | 16px |
| $mds-font-size-default | 16px |
| $mds-font-size-xs | 10px |
| $mds-font-size-s | 14px |
| $mds-font-size-m | 16px |
| $mds-font-size-l | 20px |
| $mds-font-size-heading-level-1 | 45px |
| $mds-font-size-heading-level-2 | 32px |
| $mds-font-size-heading-level-3 | 28px |
| $mds-font-size-heading-level-4 | 23px |
| $mds-font-size-heading-level-5 | 20px |
| $mds-font-size-heading-level-6 | 18px |
| $mds-font-size-code | 12px |
$mds-font-size-xs only for eyebrow headings.Legibility is a core tenant of the MDS typographic system. By following the rules below, we ensure consistency and readability across all typographic variations.
Providing an adequate amount of space between lines is critical to the legibility of text. Using relative line heights, MDS ensures consistent spacing of all headings and body-text sizes. All headings use a relative line height of 1.2-times the font size. All body text uses a relative line height of 1.375-times the font size.
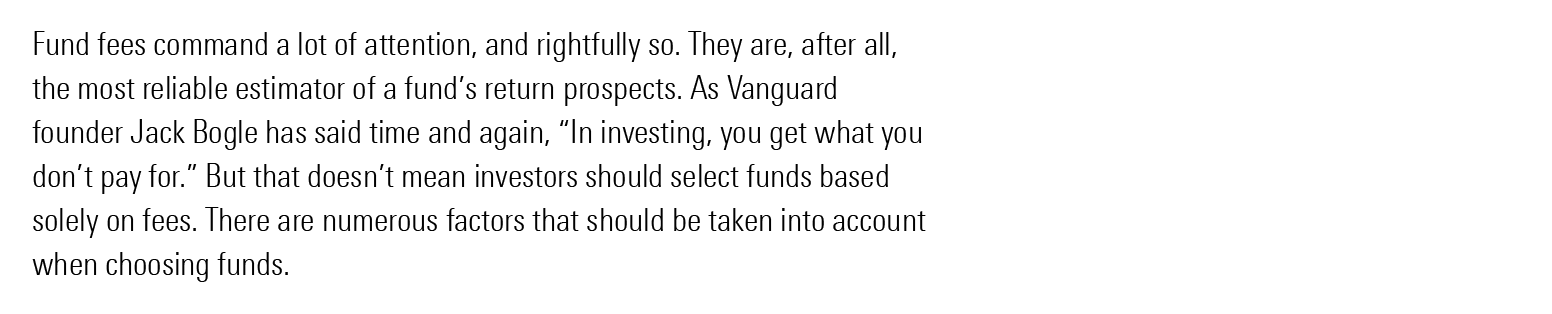
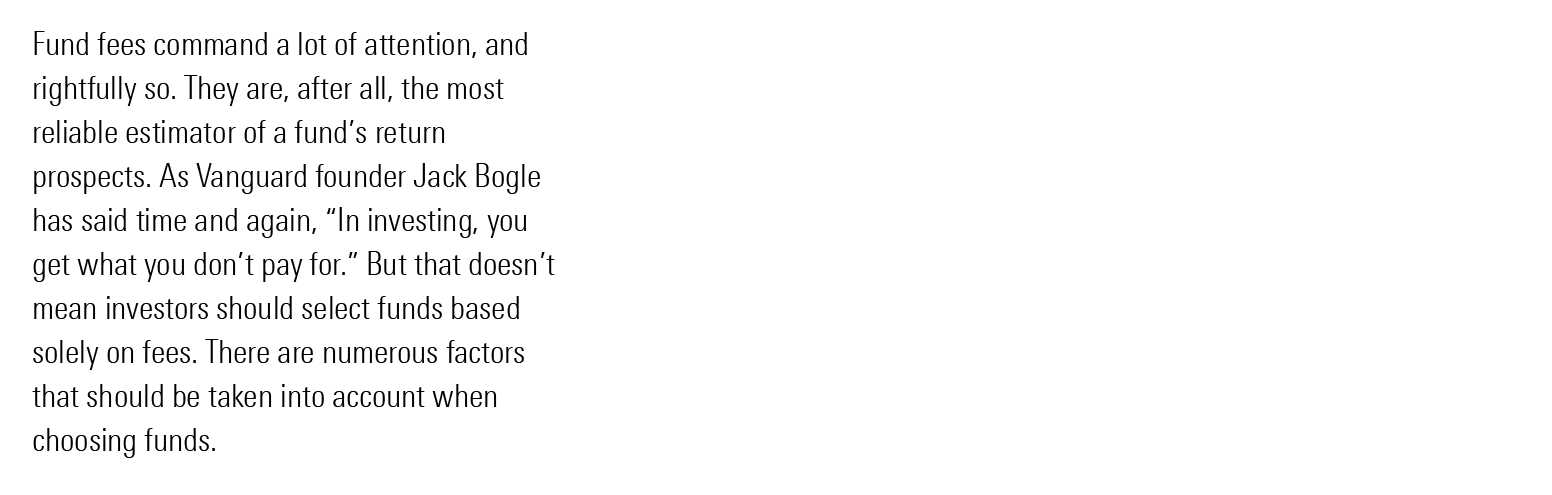
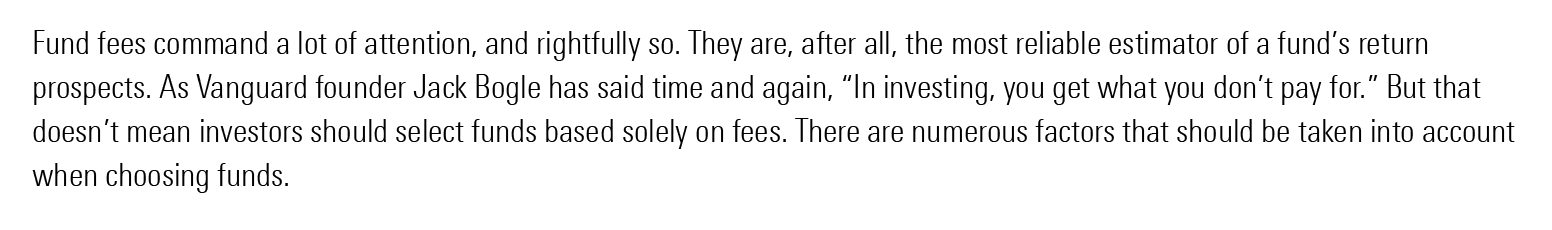
Line length, also know as measure, is the number of characters contained in a line of text. To ensure readability, line length should fall between 50 and 75 characters wide, including spaces. Lines narrower than 50 characters require the eye to jump to the next line too frequently, breaking the reader’s rhythm. Lines wider than 75 characters make it difficult to continue on to the correct line in a large body of text.

Do display a line length between 50 and 75 characters wide.

Don't display a line length less than 50 characters wide.

Don't display a line length more than 75 characters wide.