

List Groups
List Groups create simple vertical lists as well as complex, multi-level collections of Links and other elements.
Variations
Default
Use to offer a vertical list of options.
<div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> My Profile </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Manage Alerts & Subscriptions </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Update Credit Card </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> My Benefits </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Help </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Sign Out </span>
</a>
</li>
</ul>
</div><div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> My Profile </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--disabled">
<a href="http://www.morningstar.com" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Disabled Item </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Manage Alerts & Subscriptions </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Update Credit Card </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> My Benefits </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Sign Out </span>
</a>
</li>
</ul>
</div>Single Selection
<div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Small </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--highlighted">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Medium </span>
<svg class="mds-icon mds-list-group__link-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#check--s"> </use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Large </span>
</a>
</li>
</ul>
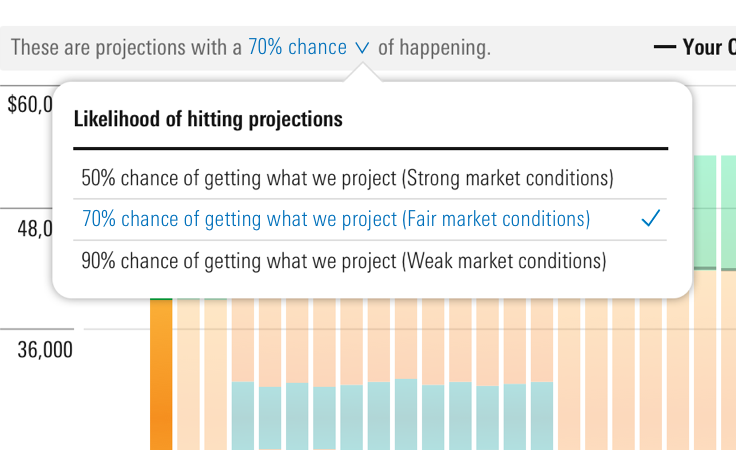
</div>- Use the
check--sIcon to indicate a choice made by a user.
 Color change and icon indicate current location.
Color change and icon indicate current location.
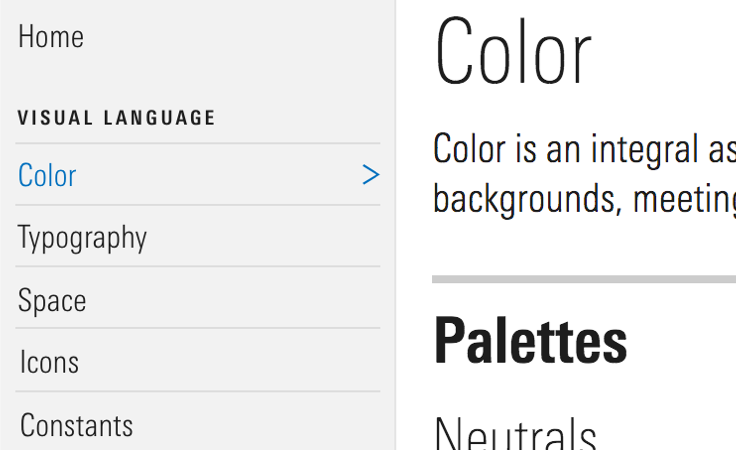
Navigation
Use to create navigation, and include an active-item indicator.
<div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--highlighted">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Color </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#angle-right--s"> </use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Typography </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Space </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Icons </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Constants </span>
</a>
</li>
</ul>
</div>- Indicate the active item or current page with
caret-right--sIcon.
 Color change and icon indicate current location.
Color change and icon indicate current location.
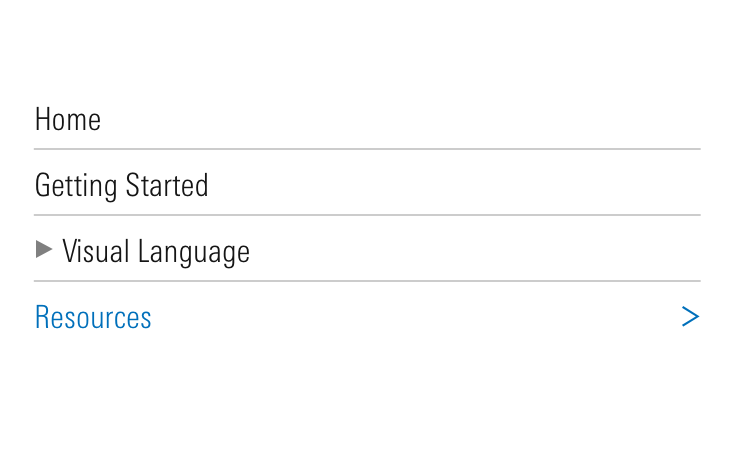
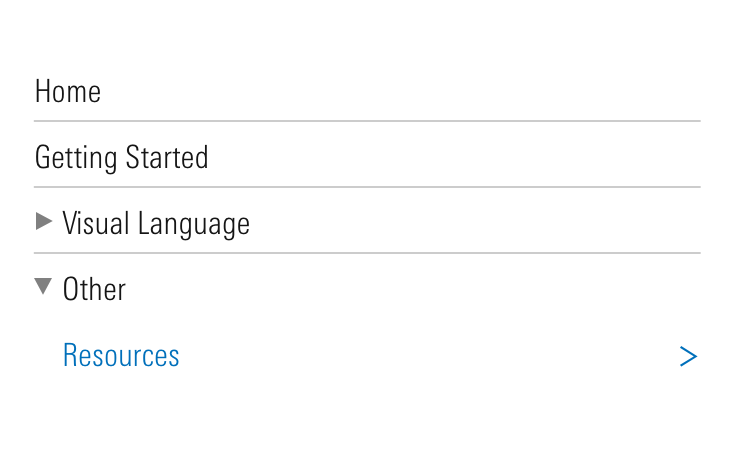
Subsection
Use to nest list items within an expandable parent section.
<div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Home </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__sublist-toggle-input" id="mds-list-group__item-sublist--81047">
<label for="mds-list-group__item-sublist--81047" class="mds-list-group__sublist-toggle">
<svg class="mds-icon mds-list-group__sublist-toggle-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#triangle-fill-down--s"> </use>
</svg>
<span class="mds-list-group__sublist-toggle-text">Investment Workbooks</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> View All </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Create New </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__sublist-toggle-input" id="mds-list-group__item-sublist--37047" checked>
<label for="mds-list-group__item-sublist--37047" class="mds-list-group__sublist-toggle">
<svg class="mds-icon mds-list-group__sublist-toggle-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#triangle-fill-down--s"> </use>
</svg>
<span class="mds-list-group__sublist-toggle-text">Morningstar Research</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist mds-list-group__item--highlighted">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Latest </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#angle-right--s"> </use>
</svg>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Videos </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Topics </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Publications </span>
</a>
</li>
</ul>
</li>
</ul>
</div>- Use when creating a complex navigation with two or more items per subsection.
- Parent sections are never links. Instead, their label should describe the subsections within.
- Collapse subsections by default.


With Heading
Add a heading to a list group to communicate the theme of the list.
- Visual Style
- Color
- Typography
- Space
- Components
- Buttons
- Forms
- List Groups
<div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--header"> Visual Style </li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Color </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Typography </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Space </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--header"> Components </li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Buttons </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Forms </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> List Groups </span>
</a>
</li>
</ul>
</div>- Create hierarchy within navigation.
- Give context or meaning to items within a list.
Metadata
Use metadata to provide additional information about the list item(s).
<div class="mds-list-group-example">
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--highlighted">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Workbooks </span>
<span class="mds-list-group__item-metadata"> 24 </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#angle-right--s"> </use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Lists & Screens </span>
<span class="mds-list-group__item-metadata"> 15 </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Column Sets </span>
<span class="mds-list-group__item-metadata"> 19 </span>
</a>
</li>
</ul>
</div>- Use when quantifying objects contained in the list item, i.e., there are 24 workbooks in the above example.
- Use when providing a last-updated date or time stamp.
Sizing
<div class="mds-list-group-example">
<ul class="mds-list-group mds-list-group--small">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> My Profile </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Manage Alerts & Subscriptions </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Update Credit Card </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> My Benefits </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Help </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-label"> Sign Out </span>
</a>
</li>
</ul>
</div>Guidelines
Use When
- Creating vertical navigation.
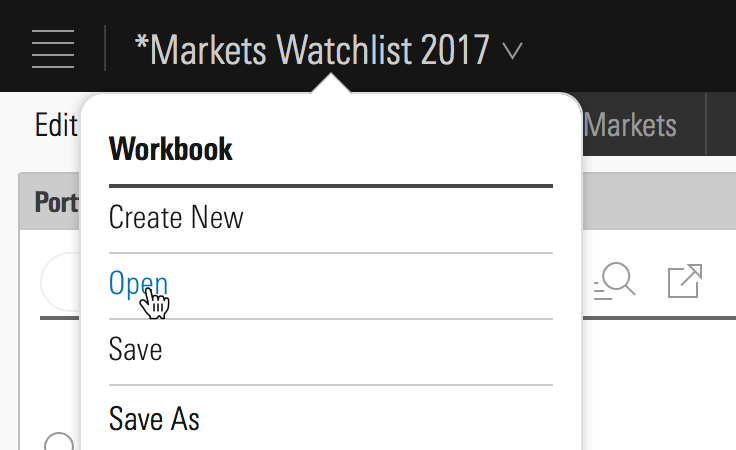
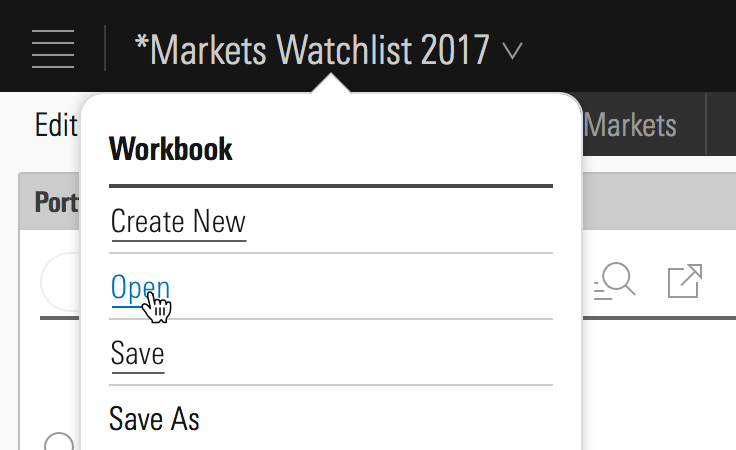
- Displaying options within a Menu.
Don’t Use When
- Displaying tabular data. Instead, use a Data Table.
Visual Language


- When used for a right-hand navigation, omit the selected row icon and indicate the active item using only the active state of the list item.
Behaviors
- Afford interactions—hovers and a clickable region—for the entire item block, not just the label.
Editorial
- Try to keep list items brief and around the same word count.
- Fewer than four words per list item is preferred, but no more than six.
- Similar to the philosophy of Links, list items should deliver exactly what we’re calling them.
- If you’re constructing a list of all nouns, try to do the same throughout the list.
- If you’re constructing a list of all commands, keep them all in the active tense, for example:
- Open / Save / Copy / Print / Quit
- Create a task / Share with a colleague / Print this report
Accessibility
All Link accessibility guidelines apply to list groups.
Code Reference
CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Increases the font size and padding of each list group item. |
|
|
|
Decreases the font size and padding of each list group item. |
|
|
|
Adds a horizontal separator above the sublist item. |
|
|
|
Adds left margin and decreases font size of a list item to create a parent-child hierarchy. |
|
|
|
Creates an eyebrow heading style for the list item. |
|
|
|
Changes the color of a list item to denote “selected”, “active”, or “highlighted”. |
|
|
|
Changes the opacity of list item to make it look inactive and prevents the link from being clicked. |