
Data Tables are used to display static data in a tabular format.
Index |
Value |
Change |
|---|---|---|
| DJIA | 20,975.78 | −36.50 |
| Morningstar Small Cap | 8,850.42 | −16.75 |
| Morningstar Small Cap | 6,016.39 | −5.70 |
| Morningstar Wide Moat Focus | 7,752.66 | 15.49 |
| NASDAQ | 6,120.59 | 17.93 |
<table class="mds-data-table ">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-descending">Index</div>
</th>
<th class="mds-data-table__header-cell mds-data-table__header-cell--right" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner">Value</div>
</th>
<th class="mds-data-table__header-cell mds-data-table__header-cell--right" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner ">Change</div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">DJIA</td>
<td class="mds-data-table__cell mds-data-table__cell--right">20,975.78</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−36.50</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">Morningstar Small Cap</td>
<td class="mds-data-table__cell mds-data-table__cell--right">8,850.42</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−16.75</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">Morningstar Small Cap</td>
<td class="mds-data-table__cell mds-data-table__cell--right">6,016.39</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−5.70</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">Morningstar Wide Moat Focus</td>
<td class="mds-data-table__cell mds-data-table__cell--right">7,752.66</td>
<td class="mds-data-table__cell mds-data-table__cell--right">15.49</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">NASDAQ</td>
<td class="mds-data-table__cell mds-data-table__cell--right">6,120.59</td>
<td class="mds-data-table__cell mds-data-table__cell--right">17.93</td>
</tr>
</tbody>
</table>Use up to three levels of tree-style grouping for data that requires a visual hierarchy.
Index |
Change |
Value |
|---|---|---|
| Parent | −5.70 | 8,850.42 |
| Parent | −16.75 | 7,752.66 |
| Parent | 15.49 | 2,396.92 |
| Child | −2.46 | 20,975.78 |
| Grand Child | −36.50 | 6,120.59 |
<table class="mds-data-table ">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-descending">Index</div>
</th>
<th class="mds-data-table__header-cell mds-data-table__header-cell--right" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner ">Change</div>
</th>
<th class="mds-data-table__header-cell mds-data-table__header-cell--right" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner">Value</div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">Parent</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−5.70</td>
<td class="mds-data-table__cell mds-data-table__cell--right">8,850.42</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">Parent</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−16.75</td>
<td class="mds-data-table__cell mds-data-table__cell--right">7,752.66</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell" scope="row">Parent</td>
<td class="mds-data-table__cell mds-data-table__cell--right">15.49</td>
<td class="mds-data-table__cell mds-data-table__cell--right">2,396.92</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell mds-data-table__cell--child" scope="row">Child</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−2.46</td>
<td class="mds-data-table__cell mds-data-table__cell--right">20,975.78</td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell mds-data-table__cell--sub-child" scope="row">Grand Child</td>
<td class="mds-data-table__cell mds-data-table__cell--right">−36.50</td>
<td class="mds-data-table__cell mds-data-table__cell--right">6,120.59</td>
</tr>
</tbody>
</table>
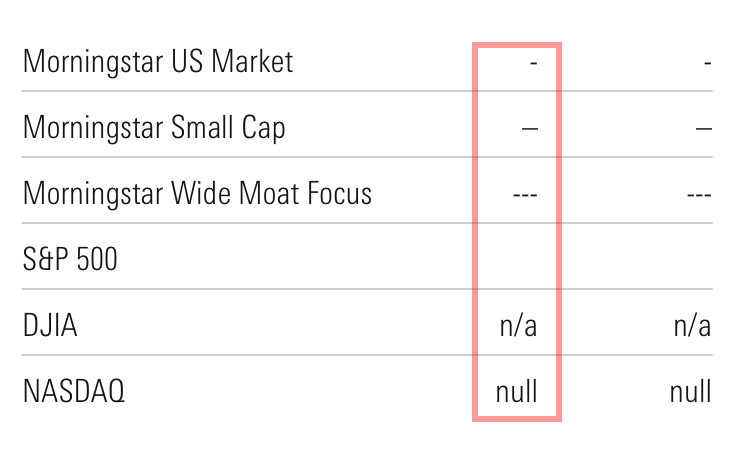
Do use an em-dash (—) in null data cells.

Don‘t use any other dash, like hyphen, en-dash, or minus.

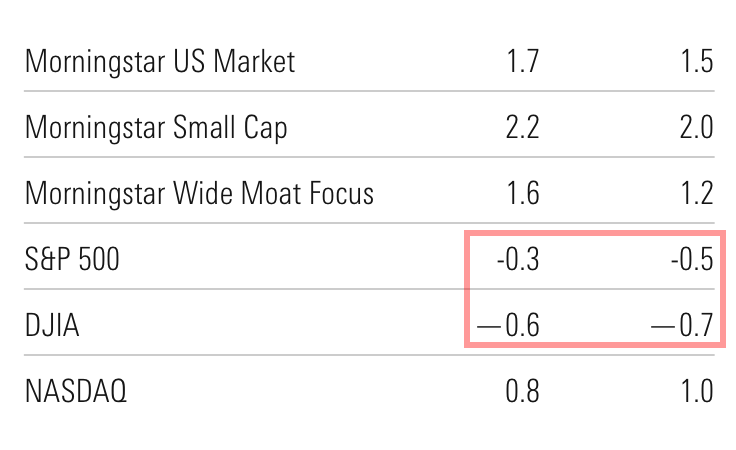
Do use the minus sign (−) to represent negative values.

Don‘t use any other dash, like hyphen or em-dash.
.mds-data-table__header-cell-inner--selected-ascending or .mds-data-table__header-cell-inner--selected-descending class.<caption> to describe table contents.<caption> as the first DOM node after the <table> element. By default, our .mds-data-table__caption element is hidden. The purpose of the <caption> element is to enable a better experience for people using screen readers.<th> tags for cells containing header labels.<table> set to clearly define separation between data sets. | Class | Applies to | Outcome |
|---|---|---|
|
|
|
Applies base layout and text treatments across a |
|
|
|
Visually indicates that a column’s contents have been sorted in ascending order. |
|
|
|
Visually indicates that a column’s contents have been sorted in descending order. |
|
|
|
Applies right-aligned text within a cell. Also handles the right alignment of the selected/sorted column indicator on |
|
|
|
Stretches horizontal padding in a cell by |
|
|
|
Stretches horizontal padding in a cell by |