
Button Groups join two or more buttons into a unified control, formerly called a segmented control.
Use to create a mutually exclusive toggle. Buttons within the group follow the same visual and behavioral conventions as the secondary Button.
<div class="mds-button-group">
<button class="mds-button mds-button--secondary" type="button" role="button"> Cyclical </button>
<button class="mds-button mds-button--secondary" type="button" role="button"> Defensive </button>
<button class="mds-button mds-button--secondary" type="button" role="button"> Sensitive </button>
</div><div class="mds-button-group">
<button class="mds-button mds-button--secondary" type="button" role="button"> Cyclical </button>
<button class="mds-button mds-button--secondary" type="button" role="button"> Defensive </button>
<button class="mds-button mds-button--secondary" type="button" disabled role="button"> Sensitive </button>
</div>Use when you want the button group to span the full width of its container.
<div class="mds-button-group mds-button-group--justify">
<label class="mds-button__input-outer-wrapper" for="cyclical--61525">
<input id="cyclical--61525" class="mds-button__input" type="radio" name="radio-colors-secondary" checked>
<span for="cyclical--61525" class="mds-button mds-button--secondary" role="button"> Cyclical </span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--97331">
<input id="defensive--97331" class="mds-button__input" type="radio" name="radio-colors-secondary">
<span for="defensive--97331" class="mds-button mds-button--secondary" role="button"> Defensive </span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--28290">
<input id="sensitive--28290" class="mds-button__input" type="radio" name="radio-colors-secondary">
<span for="sensitive--28290" class="mds-button mds-button--secondary" role="button"> Sensitive </span>
</label>
</div>Use Icons to provide additional affordance to a button.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--91557">
<input id="filter--91557" class="mds-button__input" type="radio" name="radio-mixed-secondary" checked>
<span for="filter--91557" class="mds-button mds-button--secondary" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#filter--s"> </use>
</svg>
<span class="mds-button__text"> Filter </span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--81172">
<input id="upload--81172" class="mds-button__input" type="radio" name="radio-mixed-secondary">
<span for="upload--81172" class="mds-button mds-button--secondary" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#upload--s"> </use>
</svg>
<span class="mds-button__text"> Upload </span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--1438">
<input id="search--1438" class="mds-button__input" type="radio" name="radio-mixed-secondary">
<span for="search--1438" class="mds-button mds-button--secondary" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
<span class="mds-button__text"> Search </span>
</span>
</label>
</div>
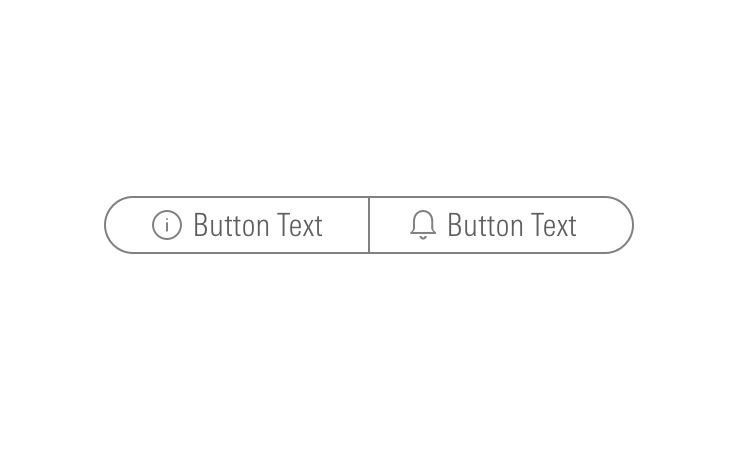
Do place descriptive icons to the left of the button label.

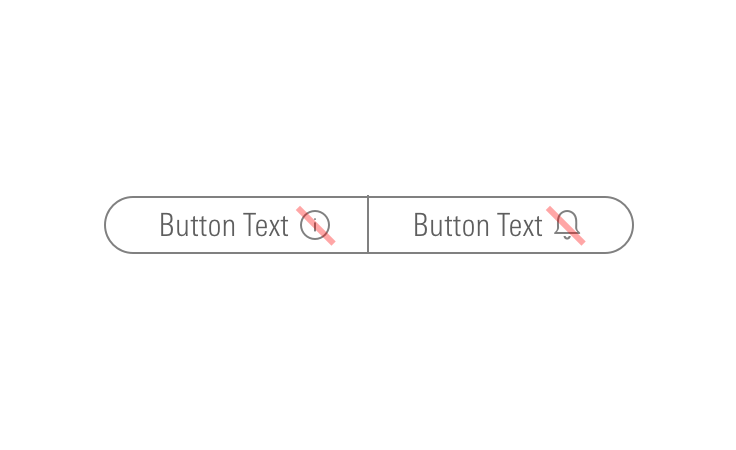
Don‘t place descriptive icons to the right of the button label.

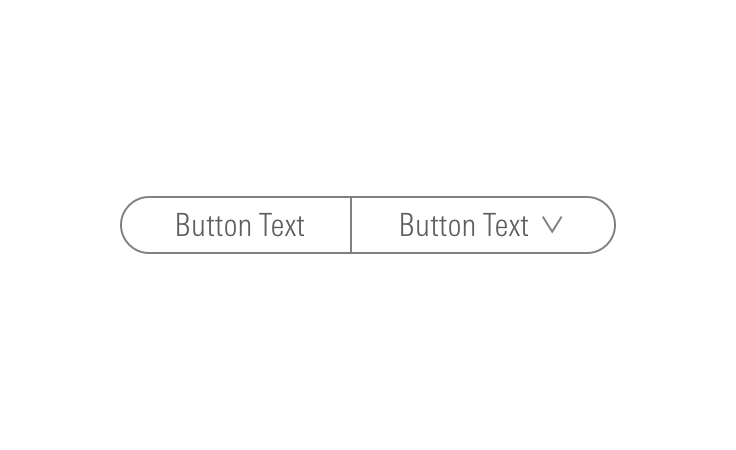
Do place the down-caret icon to the right of a button’s label to indicate a Menu.

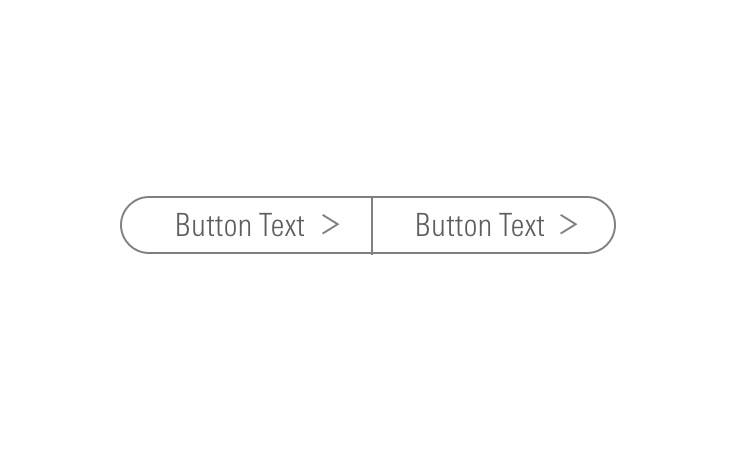
Don‘t use any other directional icons in a button group.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--43011">
<input id="cyclical--43011" class="mds-button__input" type="radio" name="radio-colors-small-secondary" checked>
<span for="cyclical--43011" class="mds-button mds-button--secondary mds-button--small" role="button"> Cyclical </span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--77631">
<input id="defensive--77631" class="mds-button__input" type="radio" name="radio-colors-small-secondary">
<span for="defensive--77631" class="mds-button mds-button--secondary mds-button--small" role="button"> Defensive </span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--73037">
<input id="sensitive--73037" class="mds-button__input" type="radio" name="radio-colors-small-secondary">
<span for="sensitive--73037" class="mds-button mds-button--secondary mds-button--small" role="button"> Sensitive </span>
</label>
</div>Use to create toolbars.
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#bell-padless"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#create-padless"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#question-circle-padless"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#person-padless"> </use>
</svg>
</button>
</div><div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#bell-padless"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#create-padless"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--disabled" type="button" disabled role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#question-circle-padless"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#person-padless"> </use>
</svg>
</button>
</div><div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#heart--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#pencil--s"> </use>
</svg>
</button>
</div>aria-label attributes to describe each button's intent. For example, <button aria-label="Close" onclick="myDialog.close()">X</button>.mds-space-inline-xl space, and vertically align middle the icon-only button group.
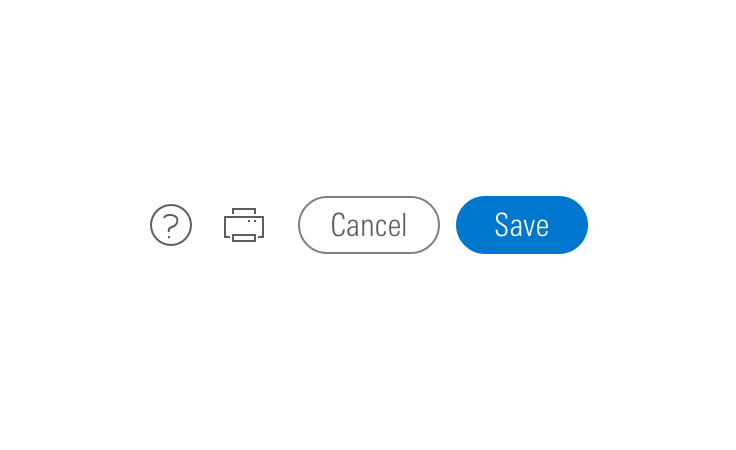
Do place all icon-only button groups to the left or right of paired buttons.

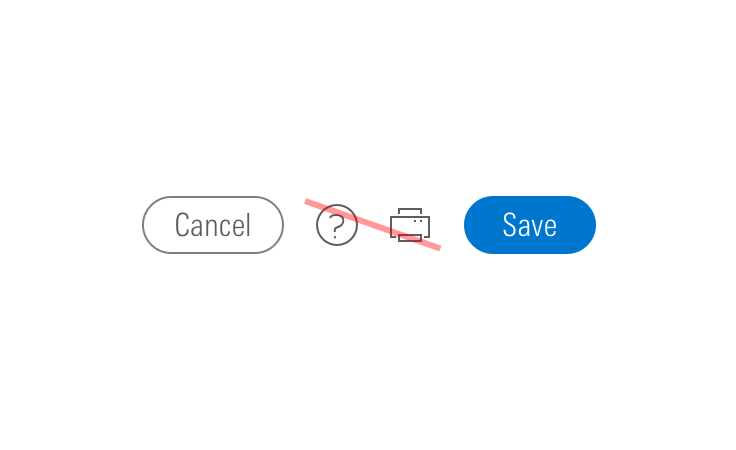
Don‘t place icon-only button groups between paired buttons.
role="group" attribute for a default button group.role="navigation".role="toolbar".aria-label="..." to describe the intention of the button group.aria-label="View Toggle" could describe a button group set that changes the view of a content module below the button group.