Forms
Forms are essential for collecting information from our customers as they communicate with us through digital channels.

Problem Statement
Filling out forms can be time-consuming. Our goal is to make forms consumable through clarity, consistency, enhanced readability, less redundancy, and faster data entry.
Principles
- Keep the form as short as possible.
- Group related questions in a form.
- Chunk longer forms into easily understandable steps (e.g., Step 1: Credit Card Entry. Step 2: Address Entry, etc.)
- Prepare the user before filling out a form. If there are prerequisite files needed in order to complete a process, inform the user.
- Maintain a sensible organization and order of questions asked of the user. Example: follow a consistent pattern for address entry.
- Present fields in a single column layout.
- Auto-saving is preferred, when possible.
Form Behavior
Form Actions
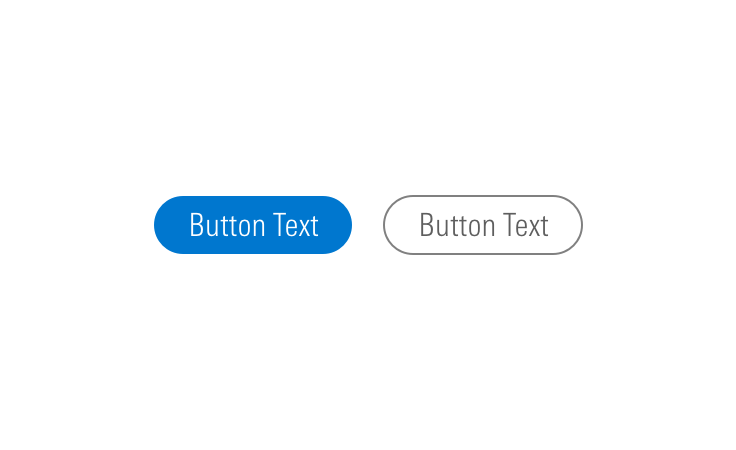
Buttons help the user take an action on a form.
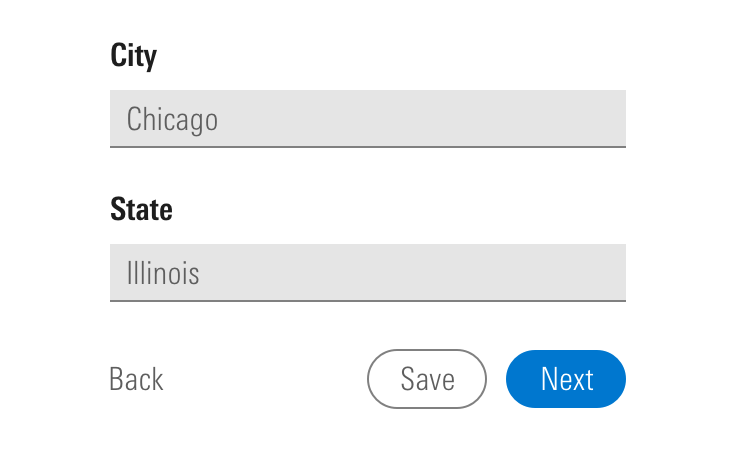
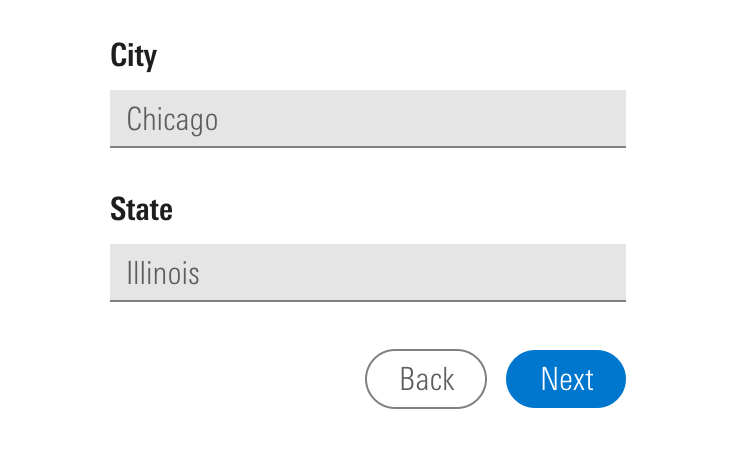
Button Placement
Buttons are placed at the bottom of a form. Primary and Secondary Buttons are grouped together on the bottom right, with the primary button to the farthest right. Third tier actions use Flat Buttons and are located at the bottom left.
- Button classifications are not determined by the number of buttons but the importance of the actions that they represent. For example, if there are only two command actions, “Next” and “Back”, “Back” does not automatically become secondary. It would still be placed on the left as a flat button. This is because the importance of “Back” has not changed, it’s considered a necessary option but not an action that moves the user in the desired direction.


Disabling Buttons
Disabling Primary Buttons can be a strong tool for error prevention. However, it can make it harder for users to find errors if used in long forms (6 input fields or more). Therefore, only deactivate action buttons in these cases:
- Short forms. Example: Login and consent forms, etc.
- When there’s real-time inline validation
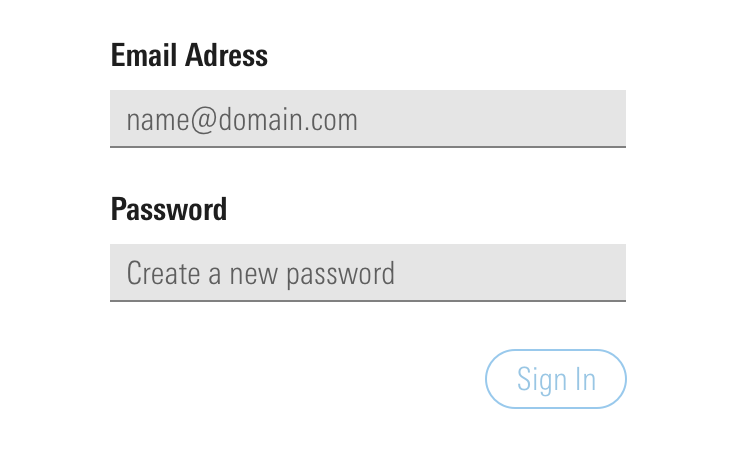
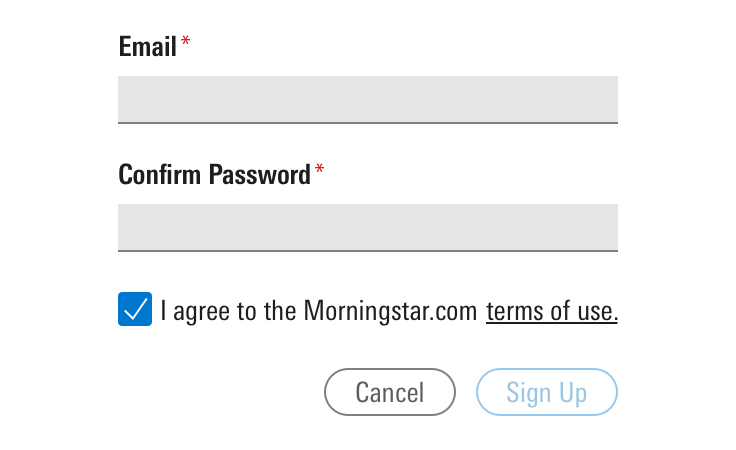
 Deactivate Primary Buttons in the sign-in process.
Deactivate Primary Buttons in the sign-in process.
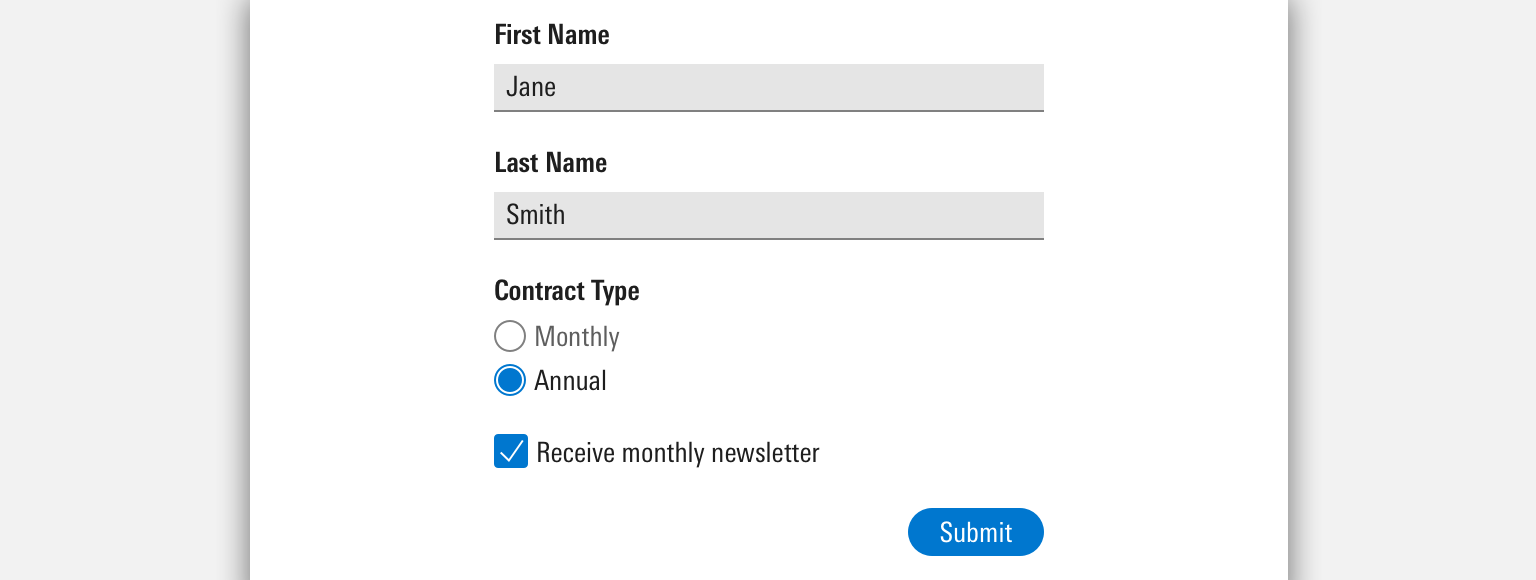
Prefilled Fields
Having the right defaults and prefilled information in forms is important. Smart defaults help users complete forms faster.
- Pre-populate form Inputs with data a user has already provided.
- Don’t use a default for things like gender, title, occupation, or personal info we can’t assume. Also, be inclusive with the dropdown menu options you provide for a given question.
- Don’t pre-select anything that requires consent from a user or will interfere with legal compliance.
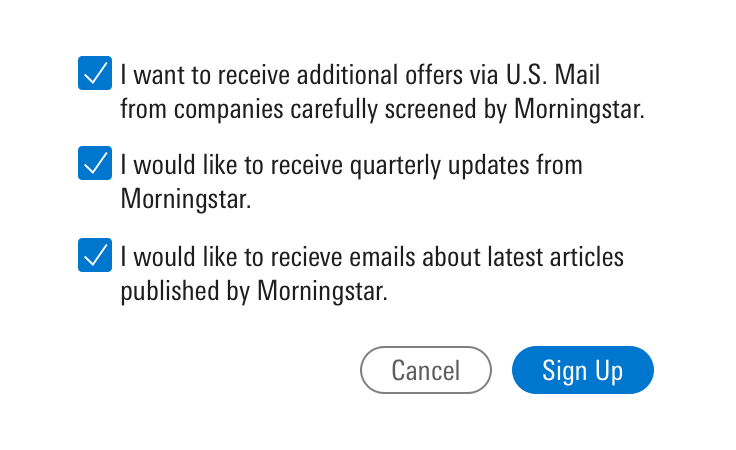
- Limit the number of offers, subscriptions, and newsletters that are pre-selected by default.
- Don’t use defaults when you want users pay attention to entry.


Required Vs. Optional Fields
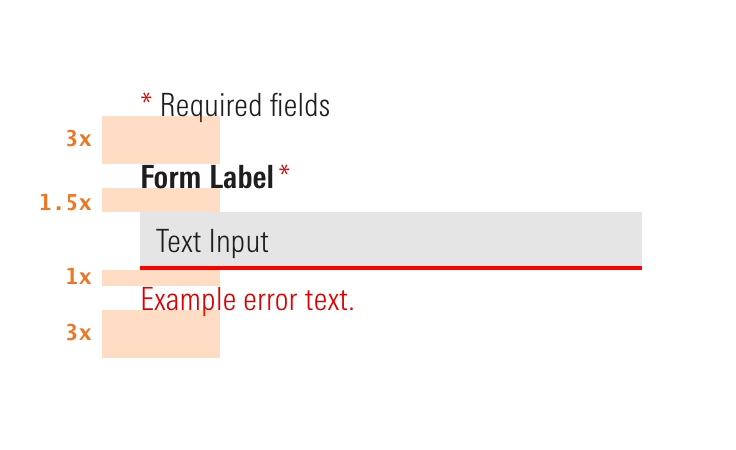
Indicating required and optional fields within a form minimizes errors and helps a user complete forms more quickly.
- To minimize visual noise, reduce the number of optional fields.
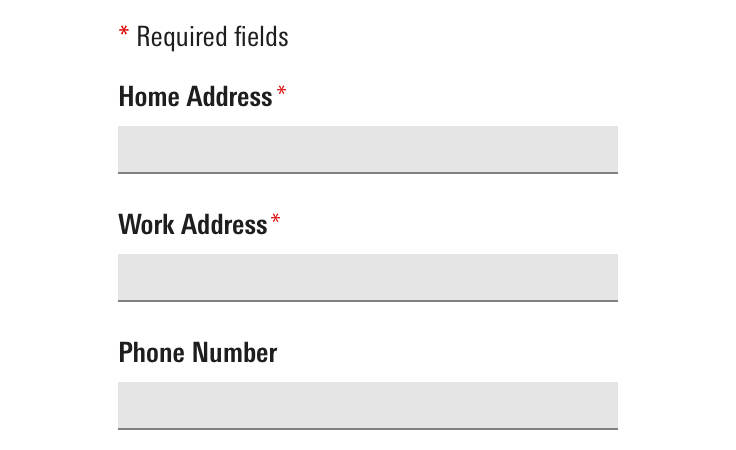
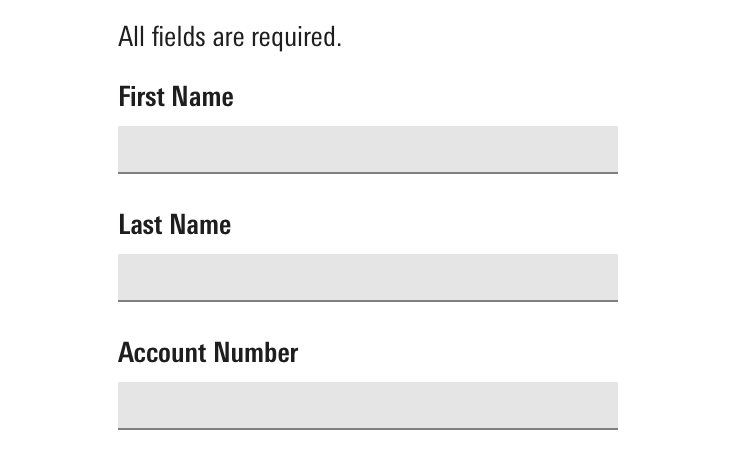
- If all fields are required, use indication at the top of the form instead of at field level.


Error Handling
When possible, use real-time inline error messaging. Data validation can notify users of any errors while filling out a form. When real-time data validation is not possible, errors are triggered upon submission of a given step.
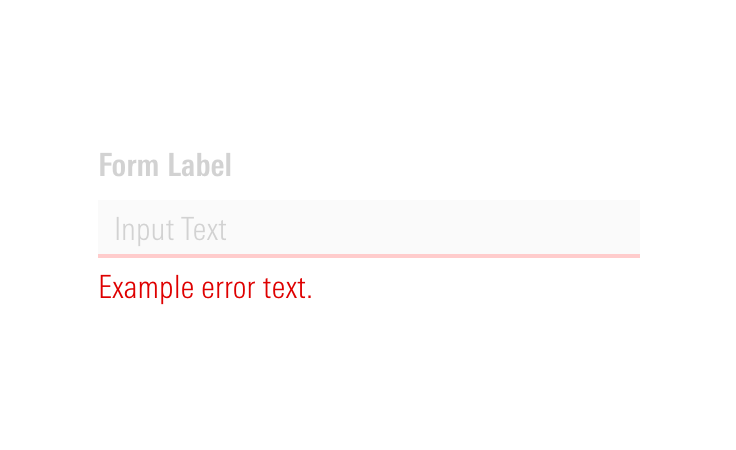
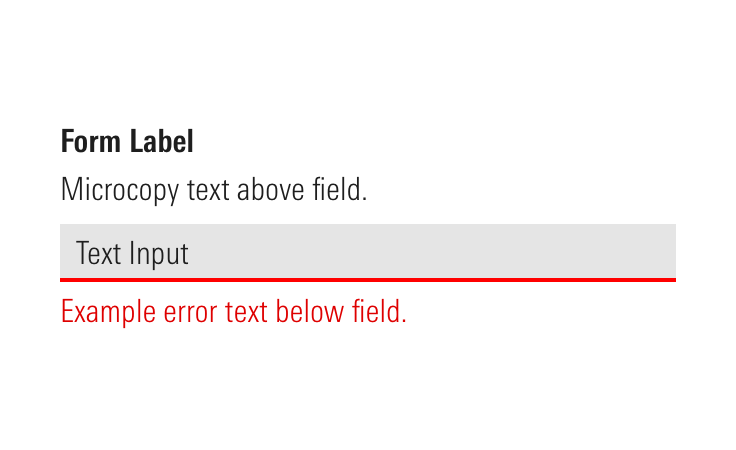
- Field Errors are below a form field.
 Place Field Errors below form fields.
Place Field Errors below form fields.
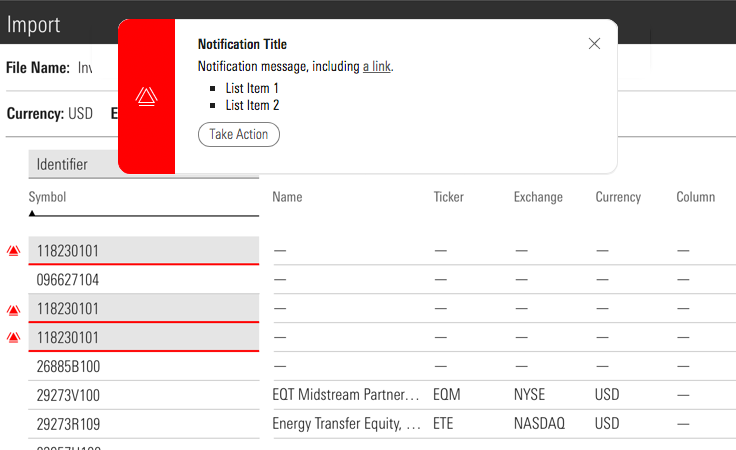
If the form is at the page level, use a combination of page Notifications and Field Errors. Notifications can give a high-level overview of one or multiple errors, then the user can go to the Field Error for more contextual details on how to resolve the issue.
 A Notification summarizing form errors on a page.
A Notification summarizing form errors on a page.
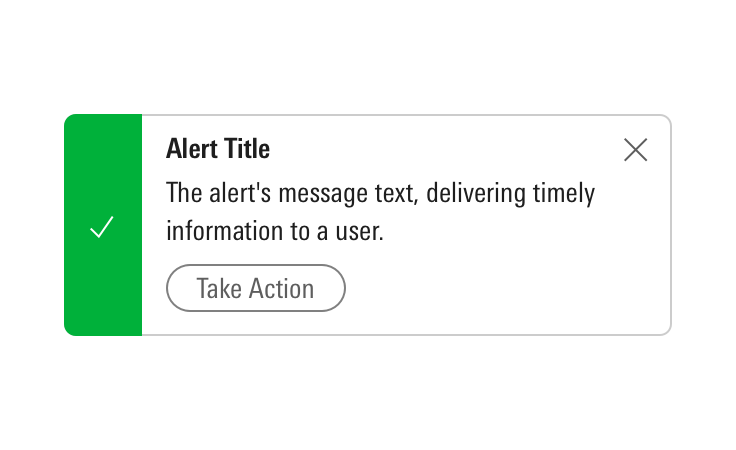
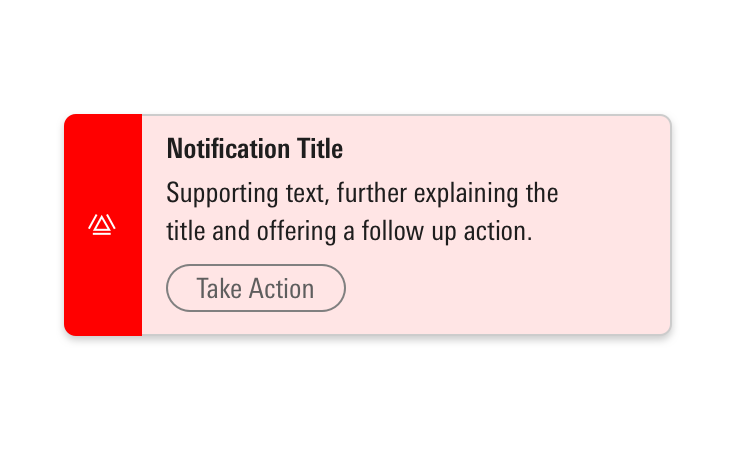
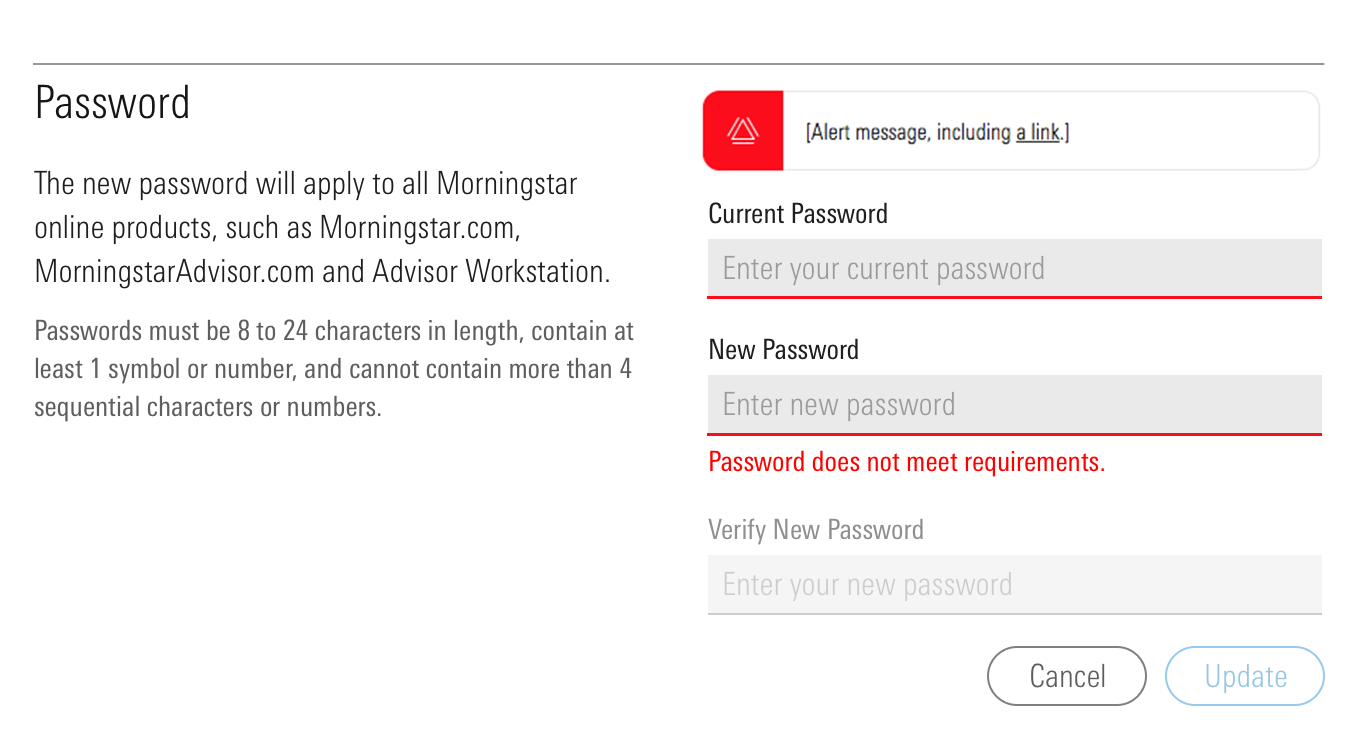
If the form is supplementary to the page, use a combination of Alerts and inline Field Errors. Alerts are component specific and give higher level information in combination with inline error for more contextual details on how to resolve the issue.
 An Alert summarizing errors within a form.
An Alert summarizing errors within a form.
See the Errors UX Pattern for more information.
Form Layout
Labels
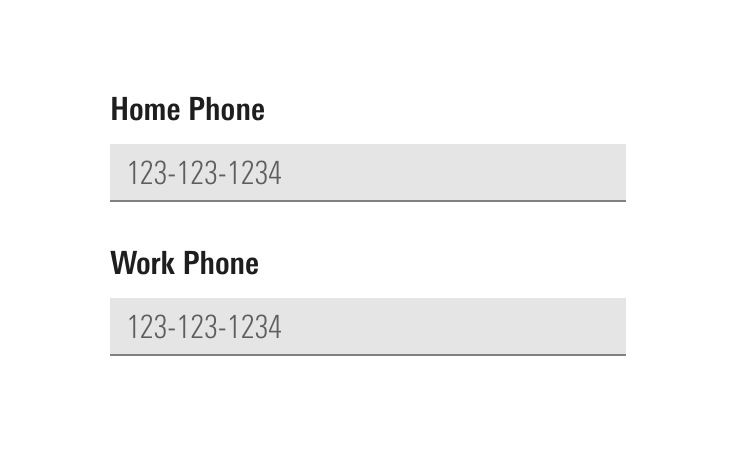
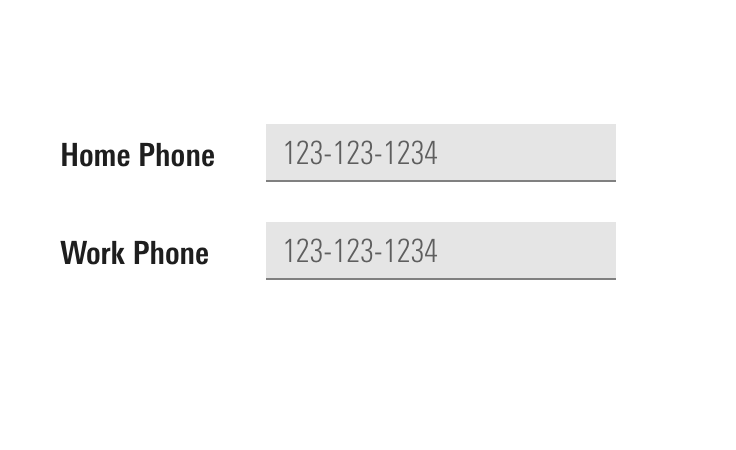
Labels are required elements to a form field. Labels are placed above the form field and left aligned with the content.


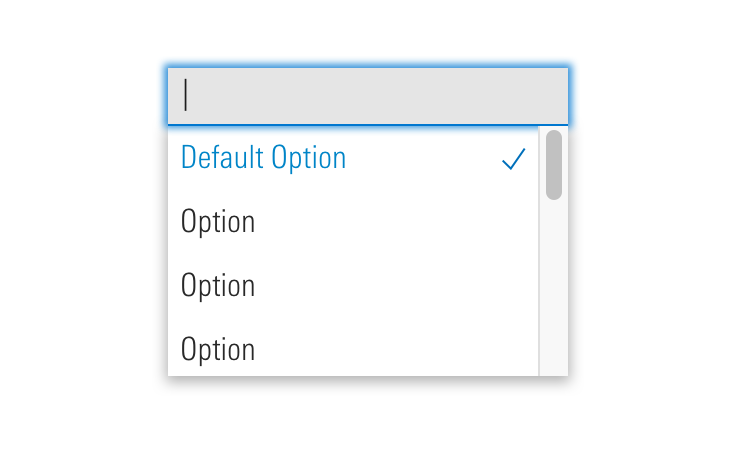
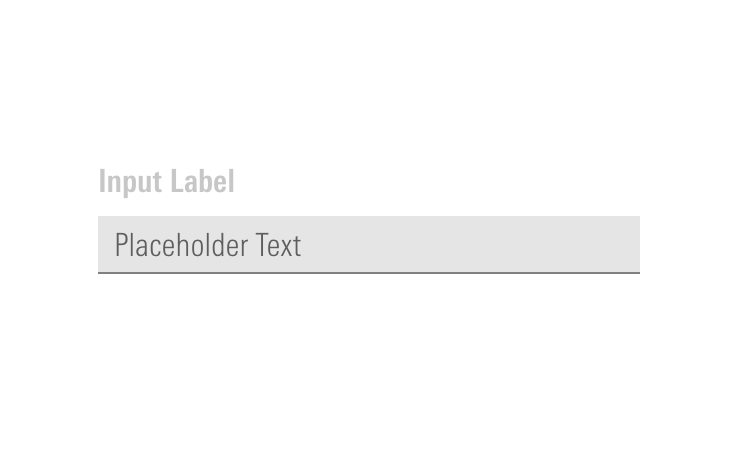
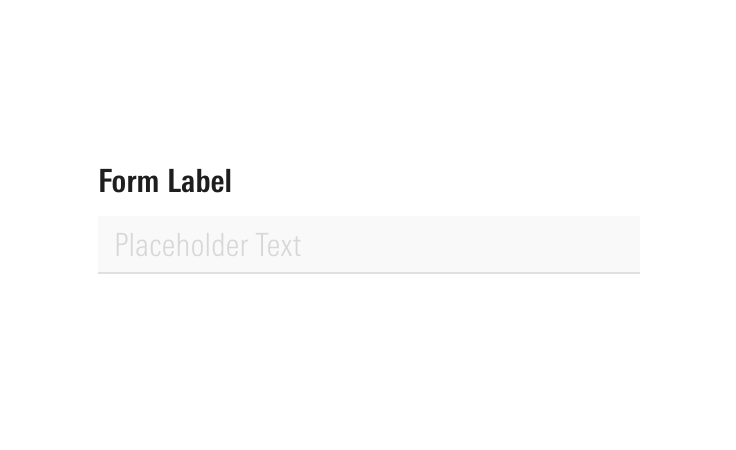
Placeholders
- Avoid using placeholder text in input fields as the only source of providing guidance because it disappears once user starts typing in the text field. Instead, use Microcopy to provide additional clarity and guidance around a given field.
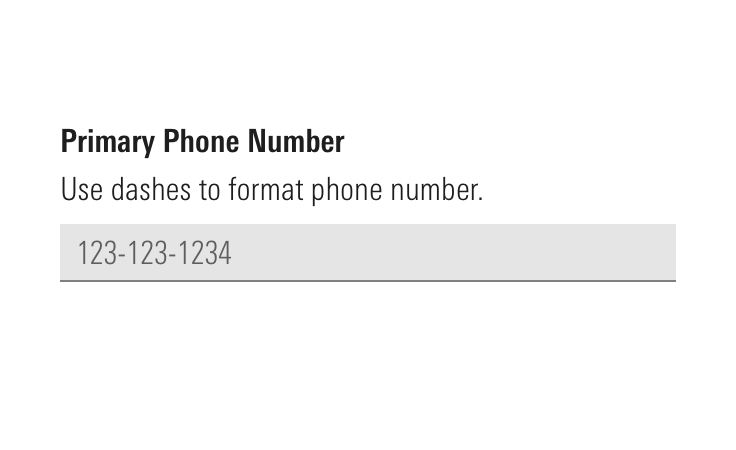
- In cases where phone numbers or social security numbers need to be formatted in a certain way, use placeholder text to show format examples.
 Provide additional guidance by using placeholders.
Provide additional guidance by using placeholders.
Column Layout
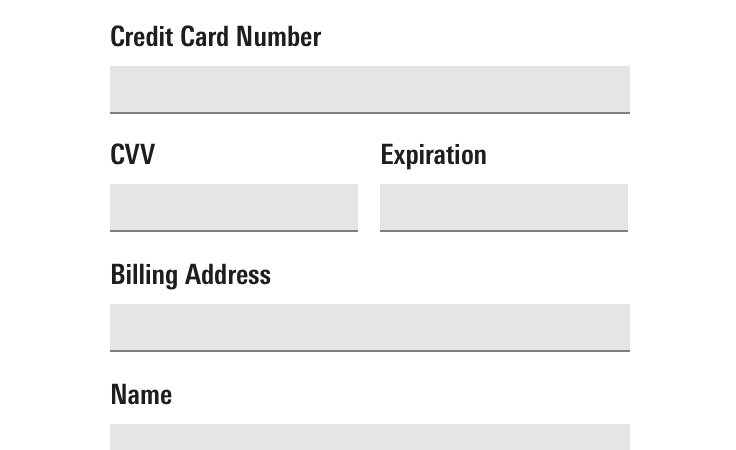
Strive to present fields in a single column layout. Multiple columns interrupt the vertical momentum of moving down the form. Rather than requiring users to visually reorient themselves, keep them in the flow by using a single column layout with a separate row for each field, and only divert when appropriate. Refer to the Typography legibility section for best column size for your form.
 Try to keep form fields in a single column.
Try to keep form fields in a single column.
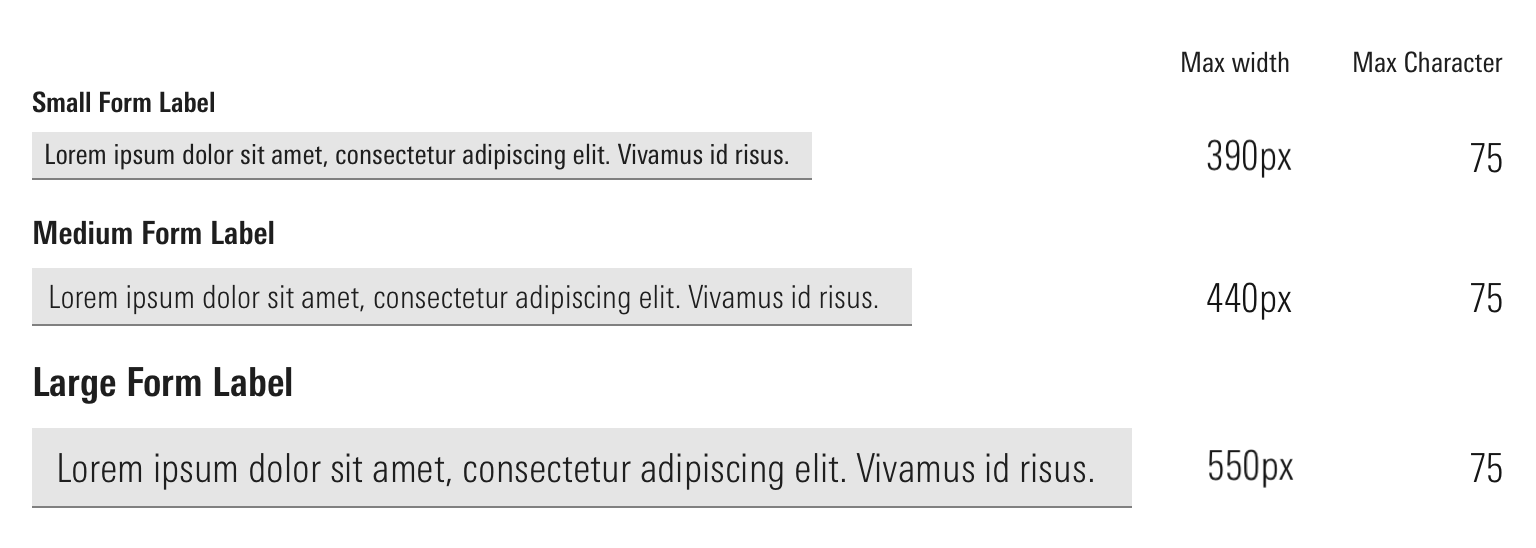
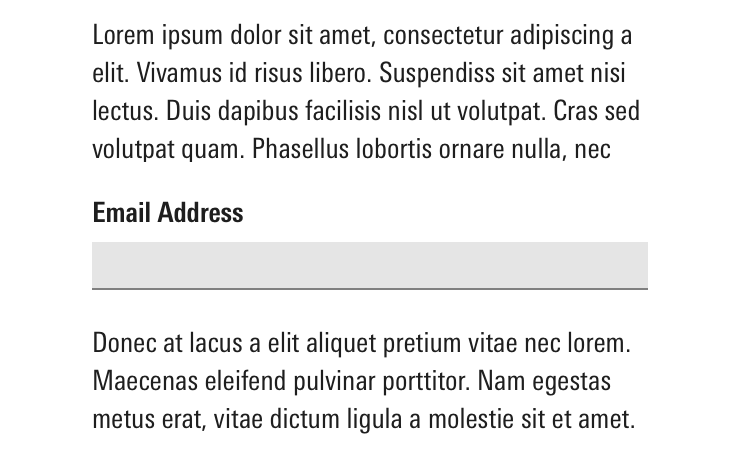
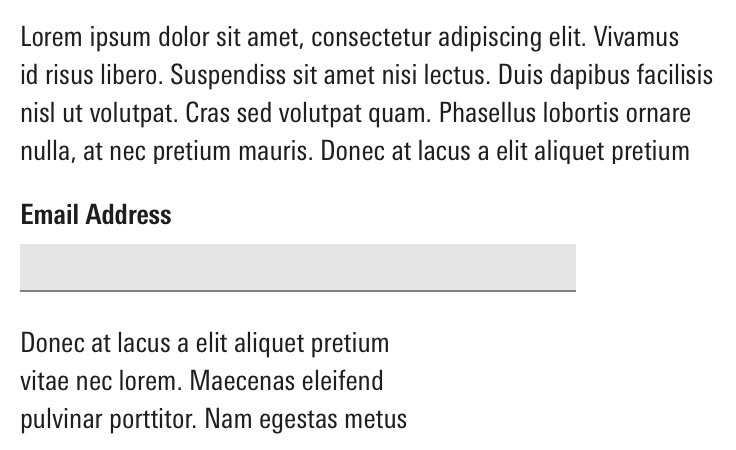
To achieve the best width for legible form, keep the number of characters per line between 50 and 75 including spaces. Refer to Typography page for more details.

Body text within a single-column form should follow the same width.


Guidelines
Data Privacy
- Only ask for data that is absolutely necessary for a given task.
- Strive to protect your user's privacy when collecting personal information like:
- Basic identity information such as name, email, address, SSN, and ID numbers
- Web data such as location, IP address, cookies data, and RFID tag
- Health, genetic, and biometric data
- Racial or ethnic data
- Political opinions
- Gender identity
- Align your designs with the privacy policy of the country or region for which you are designing for.
- Consider adding the option to mask or unmask passwords.
Related Components
Additional Resources
- 7 Best Practices for Buttons
- Disabling Buttons if Validation is Incomplete
- Improve Your Credit Card Form UX
- Don't Put Hints Inside Text Boxes in Web Forms
- Natural Language Parsing
- Web Form Design
- Web Form Design: Filling in the Blanks by Luke Wroblewski
- The Elements of Typographic Style by Robert Bringhurst