Checkboxes
Checkboxes
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.18.0
Checkboxes afford one or more selection from a set of options.
See Forms for guidance on composing full forms.
Variations
Default
Use when affording a binary selection.
<!-- Unchecked -->
<label class="mds-form__checkbox" for="i-accept-the-terms-and-conditions.--43875">
<input id="i-accept-the-terms-and-conditions.--43875" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label>
<!-- Unchecked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions.--92526">
<input id="i-accept-the-terms-and-conditions.--92526" type="checkbox" class="mds-form__checkbox-input" disabled name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label>
<!-- Checked -->
<label class="mds-form__checkbox" for="i-accept-the-terms-and-conditions.--55277">
<input id="i-accept-the-terms-and-conditions.--55277" type="checkbox" class="mds-form__checkbox-input" checked name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label>
<!-- Checked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions.--55482">
<input id="i-accept-the-terms-and-conditions.--55482" type="checkbox" class="mds-form__checkbox-input" checked disabled name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label><!-- Unchecked -->
<mds-checkbox name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>
<!-- Unchecked, Disabled -->
<mds-checkbox disabled name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>
<!-- Checked -->
<mds-checkbox checked name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>
<!-- Checked, Disabled -->
<mds-checkbox checked disabled name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>Indeterminate
Use when affording a “Select All” option. After selecting all items, the indeterminate state is triggered once an option is deselected.
<label class="mds-form__checkbox" for="indeterminate-checkbox">
<input id="indeterminate-checkbox" type="checkbox" class="mds-form__checkbox-input" checked name="checkbox-name" value="indetrminate" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Indeterminate checkbox
</span>
</span>
</label>
<!-- Something like the following Javascript would be required to set an indeterminate state on a checkbox -->
<script>
document.getElementById("indeterminate-checkbox").indeterminate = true;
</script><mds-checkbox checked indeterminate name="checkbox-name" value="indeterminate">Indeterminate checkbox</mds-checkbox>- JavaScript is required to set an indeterminate state on a checkbox, for example:
document.getElementById("checkbox-id").indeterminate = true;Hidden Label
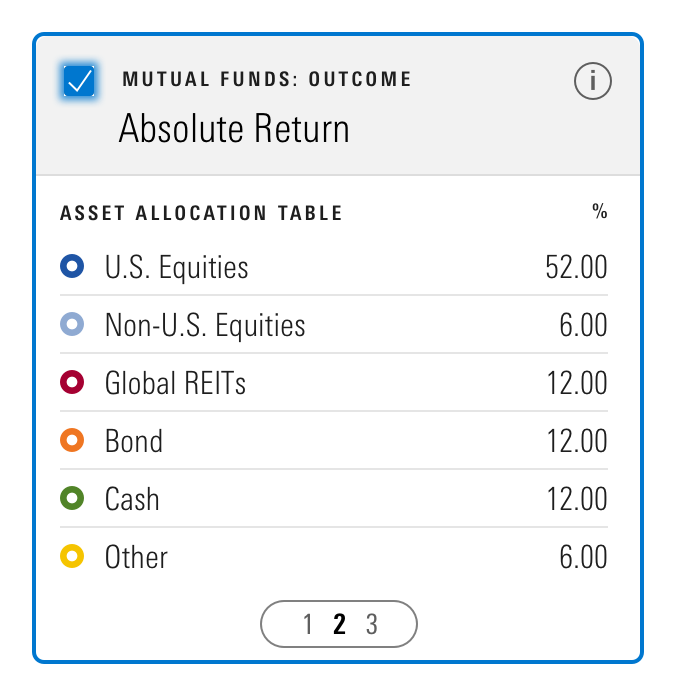
Use when enabling selection of an object such as a Card.
<!-- Unchecked -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label" for="i-accept-the-terms-and-conditions--48892">
<input id="i-accept-the-terms-and-conditions--48892" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label>
<!-- Unchecked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions--2378">
<input id="i-accept-the-terms-and-conditions--2378" type="checkbox" class="mds-form__checkbox-input" disabled name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label>
<!-- Checked -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label" for="i-accept-the-terms-and-conditions--10938">
<input id="i-accept-the-terms-and-conditions--10938" type="checkbox" class="mds-form__checkbox-input" checked name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label>
<!-- Checked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions--41170">
<input id="i-accept-the-terms-and-conditions--41170" type="checkbox" class="mds-form__checkbox-input" checked disabled name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label><!-- Unchecked -->
<mds-checkbox hidden-text name="checkbox-name" value="no-label">I accept the terms and conditions.</mds-checkbox>
<!-- Unchecked, Disabled -->
<mds-checkbox hidden-text name="checkbox-name" value="no-label" disabled>I accept the terms and conditions.</mds-checkbox>
<!-- Checked -->
<mds-checkbox checked hidden-text name="checkbox-name" value="no-label">I accept the terms and conditions.</mds-checkbox>
<!-- Checked, Disabled -->
<mds-checkbox checked hidden-text name="checkbox-name" value="no-label" disabled>I accept the terms and conditions.</mds-checkbox>- Always include a descriptive label for screen readers.
- Use a hidden-label checkbox to enable selection of a larger object, such as a Card.
- Position the checkbox in the upper left corner of an object.
- Distinguish the selected state of the overall object by changing the object’s visual style, such as altering the background or border color.
 ...
...
Checkbox Group
Use when affording multiple selections from a set of options.
<form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<div class="mds-form__field-group">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label">
Select statistics to view.
</legend>
<label class="mds-form__checkbox" for="average--63497">
<input id="average--63497" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="average" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Average
</span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--47912">
<input id="minimum--47912" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="minimum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Minimum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="maximum--34094">
<input id="maximum--34094" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="maximum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Maximum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="median--2282">
<input id="median--2282" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="median" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Median
</span>
</span>
</label>
</fieldset>
</div>
</form><form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<mds-field-group>
<mds-checkbox-group label="Select statistics to view.">
<mds-checkbox name="checkbox-name" value="average">Average</mds-checkbox>
<mds-checkbox name="checkbox-name" value="minimum">Minimum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="maximum">Maximum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="median">Median</mds-checkbox>
</mds-checkbox-group>
</mds-field-group>
</form><form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<div class="mds-form__field-group mds-form__field-group--horizontal">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label">
Select statistics to view.
</legend>
<label class="mds-form__checkbox" for="average--51275">
<input id="average--51275" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="average" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Average
</span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--15471">
<input id="minimum--15471" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="minimum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Minimum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="maximum--73754">
<input id="maximum--73754" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="maximum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Maximum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="median--76200">
<input id="median--76200" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="median" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Median
</span>
</span>
</label>
</fieldset>
</div>
</form><form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<mds-field-group horizontal>
<mds-checkbox-group label="Select statistics to view.">
<mds-checkbox name="checkbox-name" value="average">Average</mds-checkbox>
<mds-checkbox name="checkbox-name" value="minimum">Minimum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="maximum">Maximum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="median">Median</mds-checkbox>
</mds-checkbox-group>
</mds-field-group>
</form>

Sizing
Sizing affects checkbox size and text size. The default size is medium, and you can use modifier classes or props to make the checkbox smaller or larger.
<label class="mds-form__checkbox mds-form__checkbox--small" for="checkbox-label--18521">
<input id="checkbox-label--18521" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="small" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Checkbox Label
</span>
</span>
</label>
<label class="mds-form__checkbox mds-form__checkbox--hide-label mds-form__checkbox--small" for="checkbox-label--17360">
<input id="checkbox-label--17360" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="small" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Checkbox Label
</span>
</span>
</label><mds-checkbox size="small" name="checkbox-name" value="small">Checkbox Label</mds-checkbox>
<mds-checkbox hidden-text name="checkbox-name" value="small">Checkbox Label</mds-checkbox>- Use the
mds-form__checkbox-without-labelclass in conjunction with checkbox sizing modifier classes to render different sizes of the Hidden Label variation.
Use When
- Affording a binary selection, like accepting terms and conditions.
- Affording multiple selections from a set of options.
- Enabling selection of an object, such as a Card.
- Affording selection of a row within a Data Table.
Don’t Use When
- Turning a feature, mode, or functionality on and off. Instead, use a Switch.
- Checking or unchecking elicits an immediate change in the UI or functionality, such as enabling a disabled field or revealing more controls. Instead, use a Switch.
- Checking or unchecking elicits a change in background functionality without affecting the UI, like disabling an email notification. Instead, use a Switch.
Visual Language
- Uses the same
:hoverand:activestyles as the primary Button when checked.
Behaviors
- Reflects the affirmative (“yes” or “true”) of its label when checked.
- Choices made via checkbox should always be submitted or saved using a Button.
- A checkbox’s label is included in the clickable target area.
Editorial
Default
- Use full sentences with punctuation.
- If user is consenting to something, start the sentence with “I”, and also run the phrasing you choose by compliance.
Groups
- Use full sentences with punctuation for the checkbox group label.
- Try to keep checkbox labels brief and start them with verbs.
Related UI Components
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Adjusts styling to render a small checkbox. |
|
|
|
Adjusts styling to render a large checkbox. |
|
|
|
Hides label text, although screen readers can still access it. |
|
|
|
Adjusts styling to render a small checkbox group label. |
|
|
|
Adjusts styling to render a large checkbox group label. |
Web Component
Checkboxes are comprised of two separate web components, each with a dedicated API:
- Checkbox - Renders the checkbox component and offers props for all available configurations.
- Checkbox Group - Wraps multiple
<mds-checkbox>elements to present them as a group.
Checkbox
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
A space-separated list of element |
|
|
Boolean |
— |
|
Sets the checked value of the checkbox. |
|
|
Boolean |
— |
|
If |
|
|
Boolean |
— |
|
When |
|
|
Boolean |
— |
|
If |
|
|
String |
Required |
— |
Sets the |
|
|
String |
One of: |
|
Alters the size of the checkbox. |
|
|
String |
Required |
— |
The text for the checkbox. Can also be passed via the default slot. |
|
|
String |
— |
— |
Sets the |
Slots
Default Slot
Pass text in between the <mds-checkbox></mds-checkbox> tags to set the checkbox’s label text. This can be overridden with the text prop.
Usage Examples
Setting size, name, and checked via props. Using the default slot for text content:
<mds-checkbox size="small" name="checkbox-name" checked> I accept </mds-checkbox>Setting hiddenLabel, name, and text via props:
<mds-checkbox hidden-label name="checkbox-name" text="Portfolio 1"></mds-checkbox>Checkbox Group
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
A space-separated list of element |
|
|
String |
— |
Please select an option. |
Sets the checkbox group label’s required indicator |
|
|
String |
Required |
— |
Label for the checkbox group. |
|
|
Boolean |
— |
|
If |
|
|
String |
— |
(Optional) |
Use to override the default optional indicator text. |
|
|
Boolean |
— |
|
If |
|
|
String |
One of: |
|
Alters the size of the checkbox group label. |
Slots
Default Slot
Pass two or more <mds-checkbox> elements between the <mds-checkbox-group></mds-checkbox-group> tags to set the content of the checkbox group.
Usage Examples
Setting label and required via props. Using the default slot for the checkboxes in the group:
<mds-checkbox-group required label="Choose your options.">
<mds-checkbox name="checkbox-1" value="option-1"> Option 1 </mds-checkbox>
<mds-checkbox name="checkbox-2" value="option-2"> Option 2 </mds-checkbox>
</mds-checkbox-group>Implementation
- Use
fieldsetandlegendfor checkbox groups. See the form structure guidelines in the Forms composition section for more information.

