Building Morningstar products with a design philosophy delivered in code.
The Morningstar Design System is a collection of brand, visual, UX, and technical standards built into a central library so that teams can quickly build high-quality, consistent experiences.
New Feature
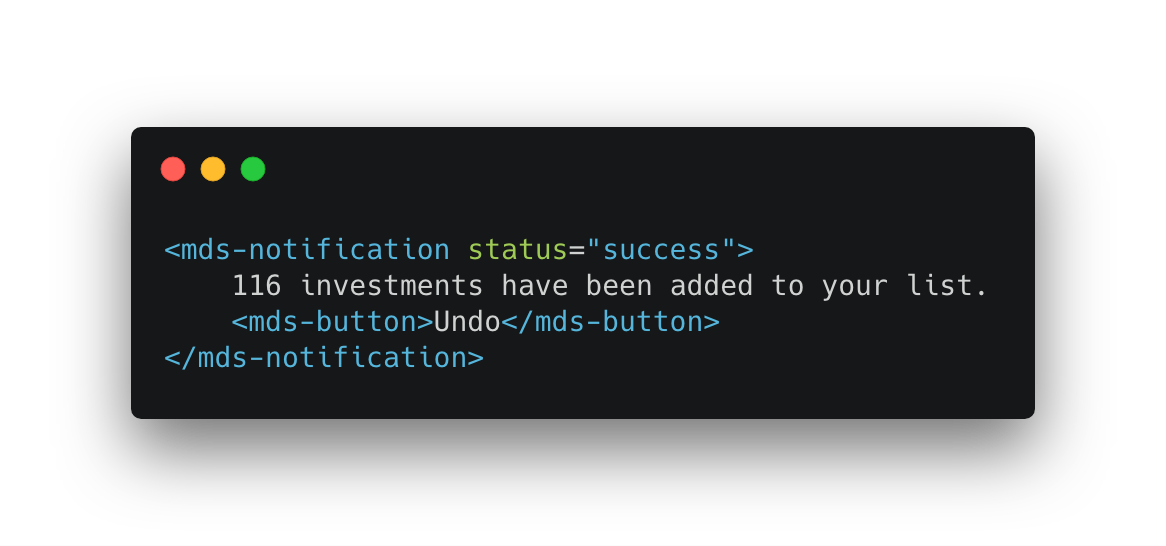
Introducing MDS Web Components
The MDS UI components you know and love, written in vanilla JavaScript, and now available for production use as custom elements with built-in support for interactions and behaviors.

What’s New
Here are some of the highlights of recent releases:
- Released the first set of Web Components for production use.
- Established a new MDS Planning kanban board in our JIRA project, providing our customers with a centralized place to suggest new features and browse and vote for features others have requested.
- Added a Codepen integration to our component code snippets, allowing users to experiment with changes to component code and preview results in real time.
- Published documentation on getting started with MDS Web Components and created a video tutorial walking through the installation process.
- Expanded our making a contribution documentation to include details on key reviewers across the contribution process.
- Added an illustrative iconography library to help teams craft unique on-brand imagery within their products.
What’s Next
In addition to ongoing support for adopting teams and continuing to extend and support existing capabilities, the MDS team is actively working on:
- Continuing to expand our growing library of MDS web components. A first set for production use has been released, and more are on their way.
- Establishing and documenting our principles for adding animation to product experiences.
- Providing responsive and touch-friendly variations of our UI components.
- Exploring strategies for managing style dependencies within and across components.

Explore. Contribute. Connect.
The Morningstar Design System is powered and improved by the teams that use it. We’d love to hear your feedback.
Slack
#mds-design and #mds-engineering
Email

