Buttons
Buttons trigger interactions throughout the experience.
Button
Variations
Primary
Use for highest-priority actions that are required to complete the user’s task.
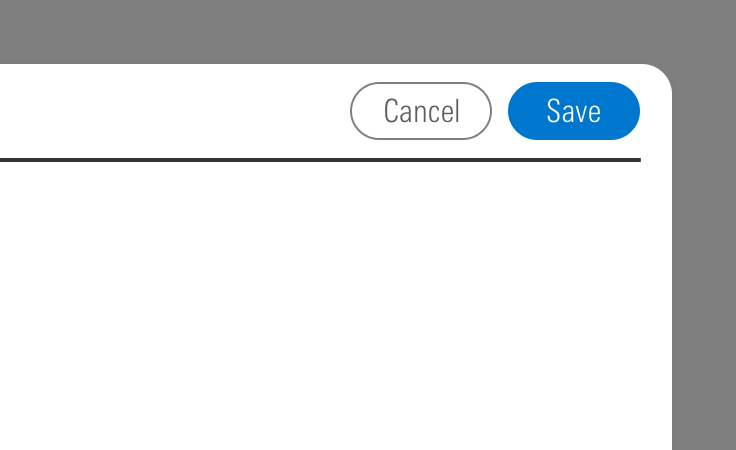
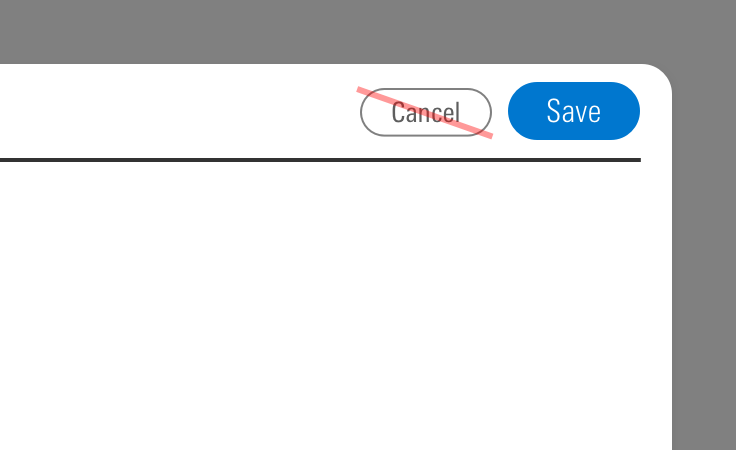
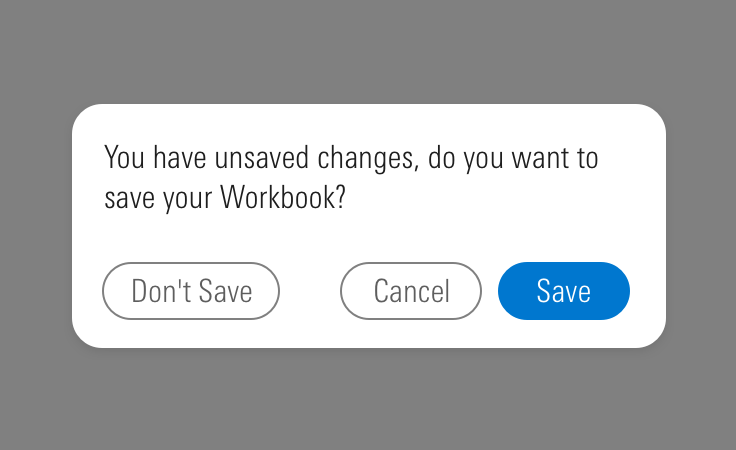
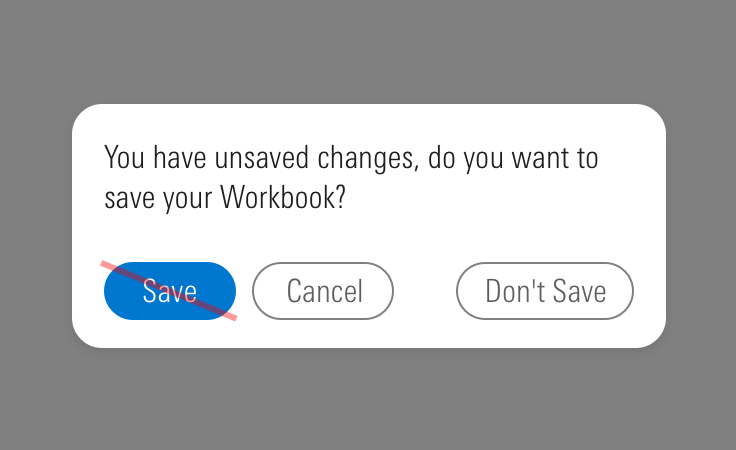
<button class="mds-button mds-button--primary" type="button"> Button Text </button><button class="mds-button mds-button--primary" type="button" disabled> Button Text </button>- Use a primary button only once per page, though an additional primary button can appear within Modals, Popovers, or Notifications when needed to signal critical actions.
Secondary
Use for non-critical actions.
<button class="mds-button mds-button--secondary" type="button"> Button Text </button><button class="mds-button mds-button--secondary" type="button" disabled> Button Text </button>- Use for most buttons triggering non-critical actions, such as back, cancel, adding or creating an object.
Flat
Use for tertiary actions.
<button class="mds-button mds-button--flat" type="button"> Button Text </button><button class="mds-button mds-button--flat" type="button" disabled> Button Text </button>With Icon
Add Icons to provide additional affordance to a button.
<button class="mds-button mds-button--primary" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#open-new--s"> </use>
</svg>
<span class="mds-button__text"> Copy Document </span>
</button>
<button class="mds-button mds-button--secondary" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#open-new--s"> </use>
</svg>
<span class="mds-button__text"> Copy Document </span>
</button>
<button class="mds-button mds-button--flat" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#open-new--s"> </use>
</svg>
<span class="mds-button__text"> Copy Document </span>
</button>- Only place an Icon to the left of a button's label to emphasize meaning.
- Only place an Icon to the right of a button's label to trigger a Menu or imply directionality.
Icon Only
Use for toolbars and displays where words won't comfortably fit alongside icons.
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#person-padless">
<title>User</title>
</use>
</svg>
</button><button class="mds-button mds-button--icon-only mds-button--hover" type="button" disabled>
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#person-padless">
<title>User</title>
</use>
</svg>
</button>- Only use when the Icon’s meaning is unambiguous.
- For toolbars of multiple Icons, use the Button Group component to ensure spacing between icons.
- Use with Icon
removeorremove--sto close Modals, Notifications, and Tooltip prompts. - Use with Icon
removeorremove--sto remove an item from a list.
- When pairing with a button, use an
$mds-space-inline-left-2-xspace and vertically align middle the icon-only button. - When pairing with a small button, use the small icon-only button.


Sizing
Configure button size and icon size independently within the button.
Button Size
Each button variation allows for small, medium, and large sizes. The default size is medium, and you can use modifier classes to make the button smaller (mds-button--small) or larger (mds-button--large).
<button class="mds-button mds-button--small mds-button--primary" type="button">
<span class="mds-button__text"> Continue </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--small mds-button--secondary" type="button">
<span class="mds-button__text"> Continue </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--small mds-button--flat" type="button">
<span class="mds-button__text"> Continue </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--small mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#heart--s">
<title>User</title>
</use>
</svg>
</button>

- Use small buttons in toolbars and Popover and Menu headers.
- Never apply
mds-button--largeto an icon-only button.
Icon Size
Icon size is predetermined and applied automatically to with icon and icon-only buttons. To avoid undesirable scaling of icon artwork, use the chart below to choose the correct icon size to use in your button.
| Type | Small Button | Medium Button | Large Button |
|---|---|---|---|
|
Primary |
|||
|
Secondary |
|||
|
Flat |
Small OR Default Icon* |
||
|
Icon Only |
— |
* Default size icon may be used within the medium flat button by applying the mds-button--flat-icon-m modifier class to the block level.
Guidelines
Use When
- Affording interaction to key behaviors and features.
- Confirming or submitting information entered into a Form.
- Cancelling an action.
- Resetting a form or dataset.
- Closing a container or section.
- Opening a Menu.
- Moving forward or backward through a wizard-type workflow.
- Creating an object within a group.
- Applying a non-critical action to a dataset.
Don′t Use When
- Displaying a collection of links to sections. Use Links instead.
- Linking to an external site. Use Links instead.
Visual Language




Editorial
- Label a button with a verb, like “Copy”, or verb-phrase, like “Copy Document”.
- Strive for short button labels that clearly describe an action.
- Avoid lengthy button labels that risk wrapping, particularly in responsive settings.
Related UX Patterns
Accessibility
- Use a
<button>element type when displaying buttons. - An
<a>element cannot be triggered from aspacebarpress, only from anenterorreturnpress. - It is expected that a button can be triggered by pressing
spacebar,enter, orreturn. - Always include a
<title>tag on thesvgwithin an icon-only button to describe the button’s intent for icon-only buttons. See Iconography accessibility section.
Code Reference
- This component uses a
box-shadowproperty to create an outline. Internet Explorer and Safari have known issues rendering these outlines when using the browser's zoom functionality. This visual defect doesn't affect the functionality of the component.
CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Applies base button styles to an element. Always couple with a variant for semantics, though a standalone |
|
|
|
Shows primary button, to be coupled with |
|
|
|
Shows secondary button, to be coupled with |
|
|
|
Shows tertiary button, to be coupled with |
|
|
|
Applies the icon-only styles to a button element. Specifically, it removes the border strokes and background treatments found on primary and secondary buttons. |
|
|
|
Adjusts styling to render a small button. |
|
|
|
Adjusts styling to render a large button. |
|
|
|
Positions an icon to the left of a button label. |
|
|
|
Positions an icon to the right of a button label. |
|
|
|
Applies default size to the icon in a medium flat button. Never apply this class when using a small icon. |

