Button Groups
- HTML/CSS Available
- Web Component In Progress (MDS-4758)
- Last Updated
2.0.0
Button Groups join two or more buttons into a unified control, formerly called a segmented control.
Variations
Default
Use to create a mutually exclusive toggle. Buttons within the group follow the same visual and behavioral conventions as the secondary Button.
<div class="mds-button-group">
<button class="mds-button mds-button--secondary" type="button"> Cyclical </button>
<button class="mds-button mds-button--secondary" type="button"> Defensive </button>
<button class="mds-button mds-button--secondary" type="button"> Sensitive </button>
</div><div class="mds-button-group">
<button class="mds-button mds-button--secondary" type="button"> Cyclical </button>
<button class="mds-button mds-button--secondary" type="button"> Defensive </button>
<button class="mds-button mds-button--secondary" type="button" disabled> Sensitive </button>
</div>Full Width
Use when you want the button group to span the full width of its container.
<div class="mds-button-group mds-button-group--justify">
<label class="mds-button__input-outer-wrapper" for="cyclical--97279">
<input id="cyclical--97279" class="mds-button__input" type="radio" name="radio-colors-secondary" checked>
<span for="cyclical--97279" class="mds-button mds-button--secondary"> Cyclical </span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--67045">
<input id="defensive--67045" class="mds-button__input" type="radio" name="radio-colors-secondary">
<span for="defensive--67045" class="mds-button mds-button--secondary"> Defensive </span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--81191">
<input id="sensitive--81191" class="mds-button__input" type="radio" name="radio-colors-secondary">
<span for="sensitive--81191" class="mds-button mds-button--secondary"> Sensitive </span>
</label>
</div>With Icons
Use Icons to provide additional affordance to a button.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--68280">
<input id="filter--68280" class="mds-button__input" type="radio" name="radio-mixed-secondary" checked>
<span for="filter--68280" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#funnel--s">
</use>
</svg>
<span class="mds-button__text"> Filter </span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--5963">
<input id="upload--5963" class="mds-button__input" type="radio" name="radio-mixed-secondary">
<span for="upload--5963" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#upload--s">
</use>
</svg>
<span class="mds-button__text"> Upload </span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--77939">
<input id="search--77939" class="mds-button__input" type="radio" name="radio-mixed-secondary">
<span for="search--77939" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-button__text"> Search </span>
</span>
</label>
</div>



Icon Only
Use to create toolbars.
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#bell-padless">
<title>Notifications</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#create-padless">
<title>Create New</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#question-circle-padless">
<title>Help</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#person-padless">
<title>My Acccount</title>
</use>
</svg>
</button>
</div><div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#bell-padless">
<title>Notifications</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#create-padless">
<title>Create New</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--disabled" type="button" disabled>
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#question-circle-padless">
<title>Help</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#person-padless">
<title>My Acccount</title>
</use>
</svg>
</button>
</div>- Always include a
<title>within the svg tag to describe the intent of the button. - For single icons, use the icon-only Button component.
- Consider pairing with a Tooltip to describe the icon’s underlying action.
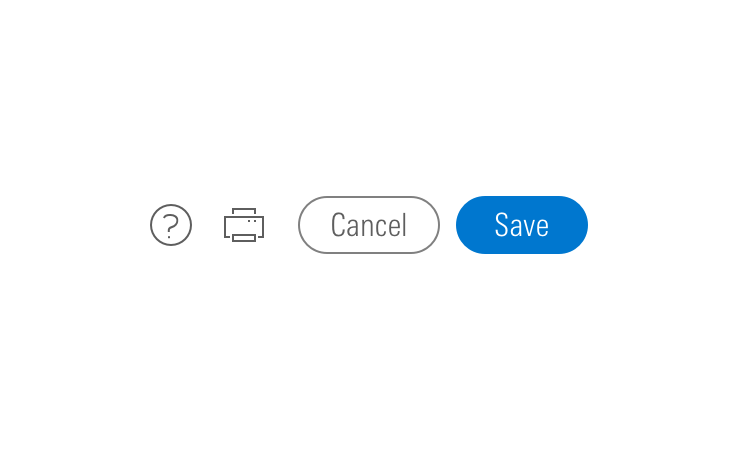
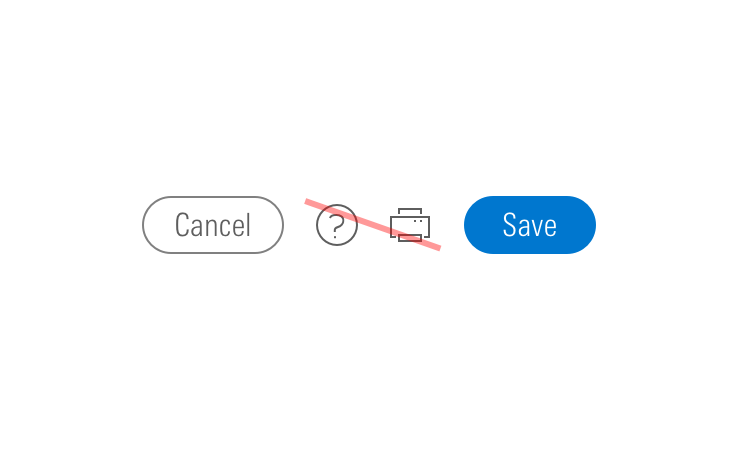
- When pairing with a button, use a
$mds-space-inline-right-2-xspace, and vertically align middle the icon-only button group.- When pairing with a small button, use the small icon-only Button.


Sizing
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--34776">
<input id="cyclical--34776" class="mds-button__input" type="radio" name="small" checked>
<span for="cyclical--34776" class="mds-button mds-button--secondary mds-button--small"> Cyclical </span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--89411">
<input id="defensive--89411" class="mds-button__input" type="radio" name="small">
<span for="defensive--89411" class="mds-button mds-button--secondary mds-button--small"> Defensive </span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--82082">
<input id="sensitive--82082" class="mds-button__input" type="radio" name="small">
<span for="sensitive--82082" class="mds-button mds-button--secondary mds-button--small"> Sensitive </span>
</label>
</div>
<br><br>
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--54276">
<input id="filter--54276" class="mds-button__input" type="radio" name="small-with-icon" checked>
<span for="filter--54276" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#funnel--s">
</use>
</svg>
<span class="mds-button__text"> Filter </span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--26497">
<input id="upload--26497" class="mds-button__input" type="radio" name="small-with-icon">
<span for="upload--26497" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#upload--s">
</use>
</svg>
<span class="mds-button__text"> Upload </span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--41672">
<input id="search--41672" class="mds-button__input" type="radio" name="small-with-icon">
<span for="search--41672" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-button__text"> Search </span>
</span>
</label>
</div>
<br><br>
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#heart--s">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#pencil--s">
</use>
</svg>
</button>
</div>Icon Size
Icon size is predetermined and applied automatically. To avoid undesirable scaling of icon artwork, use the chart below to choose the correct icon size to use in your button group.
|
Type |
Small |
Medium |
Large |
|---|---|---|---|
|
Default |
|||
|
Icon Only |
N/A |
Guidelines
Use When
- Toggling through content in an adjacent container.
- Switching units, currency, or increments.
Visual Language
- Always follows the same conventions as secondary Buttons.

Behaviors
- By default, the button group should start with its first item in the active state.
Editorial
- This component looks best when the content is balanced.
- Ideally, button labels should have the same number of words. Preferably one word each.
- When impossible, button labels should be within one word of each other, count wise.
- Do: Files / Forms & Reports
- Don't: Files / Market Commentary for Advisors / Reports
- See Buttons for more guidance.
Related UX Patterns
Accessibility
- Include a
role="group"attribute for a default button group.- If a button group is used for navigation, set
role="navigation". - If a button group is being used as a toolbar, set
role="toolbar".
- If a button group is used for navigation, set
- Include an
aria-label="..."to describe the intention of the button group.- For example,
aria-label="View Toggle"could describe a button group set that changes the view of a content module below the button group.
- For example,
- See Buttons for more guidance.
Code Reference
CSS Class References
Web Component
Props
| Prop | Type | Validation | Default | Description |
|---|---|---|---|---|
|
|
String |
–– |
–– |
A space-separated list of class names that will be appended to the default |
|
|
String |
–– |
–– |
Provides the content rendered inside the button group. |
|
|
String |
–– |
–– |
The |
|
|
String |
Enum: |
|
If |
Slots
Default Slot
Pass two or more Button custom elements between <mds-button-group></mds-button-group> to set the options in the button group.
Usage Examples
Passing in buttons:
<!-- Using Props -->
<mds-button-group content=”<mds-button variation=’secondary’>New</mds-button> <mds-button variation=’secondary’>Popular</mds-button>”></mds-button-group>
<!-- Using Slots -->
<mds-button-group>
<mds-button variation=”secondary”>New</mds-button>
<mds-button variation=”secondary”>Popular</mds-button>
</mds-button-group>Creating a toggle button group:
<!-- Using Props -->
<mds-button-group content=”<mds-button type="radio" variation="secondary" name="mustmatch" value="one" checked>One</mds-button> <mds-button type="radio" variation="secondary" name="mustmatch" value="two">Two</mds-button>”></mds-button-group>
<!-- Using Slots -->
<mds-button-group>
<mds-button type=”radio” variation=”secondary” name=”mustmatch” value=”one” checked>One</mds-button>
<mds-button type=”radio” variation=”secondary” name=”mustmatch” value=”two”>Two</mds-button>
</mds-button-group>Browser Support
- This component uses a
box-shadowproperty to create an outline. Internet Explorer and Safari have known issues rendering these outlines when using the browser's zoom functionality. This visual defect doesn't affect the functionality of the component.

