Links
Links navigate to other pages or additional information.
Variations
Default (Underlined)
Use underlined links in most cases.
<a href="#" class="mds-link">Link Text</a>- Use in body text, ordered, and unordered lists.
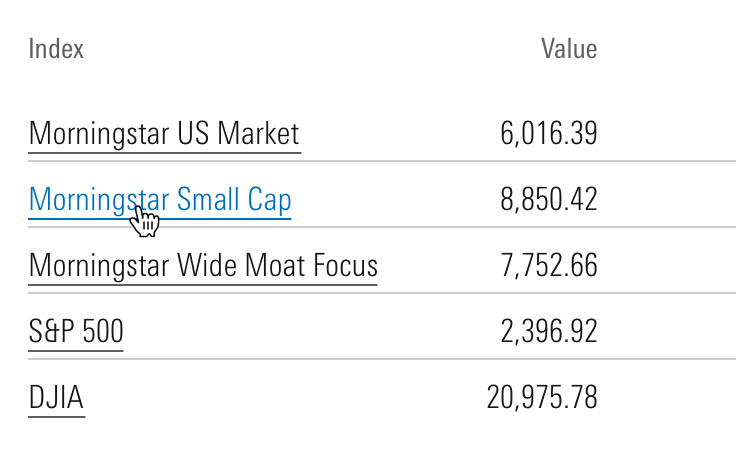
- Never use when horizontal rules separate multiple links, i.e., Data Tables and List Groups. Instead, use the no underline link.
No Underline
Use to avoid visual clutter. No-underline links don't meet all accessibility benchmarks, so MDS is evaluating alternatives. In the interim, teams can still use no-underline links in production.
<a href="#" class="mds-link mds-link--no-underline">Link Text</a>- Never use in body text, ordered ,and unordered lists. Instead, use the default (underlined) link.
- Always use in cases where horizontal rules separate multiple links, i.e., Data Tables and List Groups.
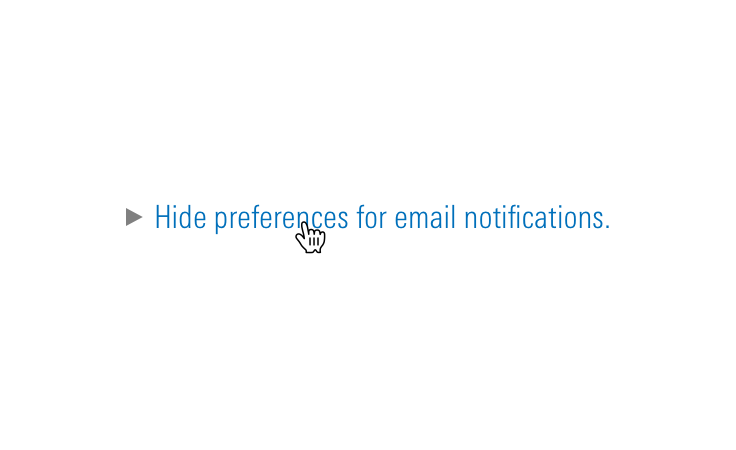
- Use when a link is paired with an icon that affords interaction, i.e., an expandable section with a caret icon.
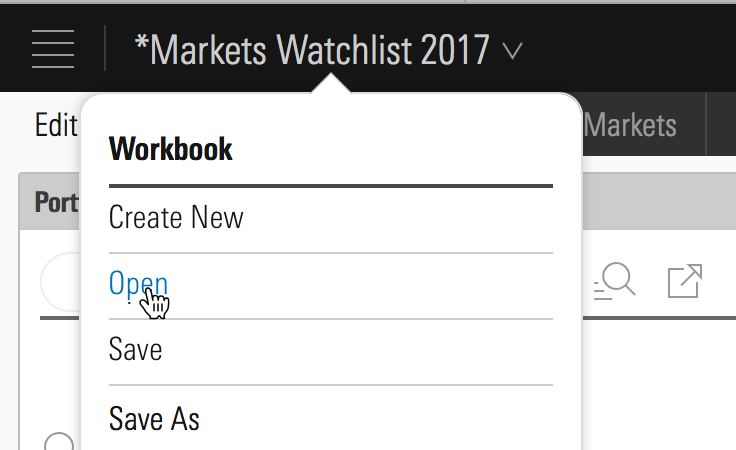
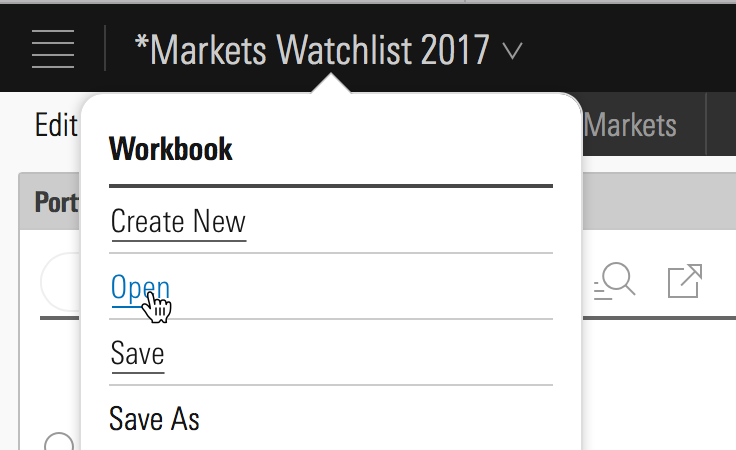
- Never display a visited state for links in List Groups or as titles of expandable sections.
Guidelines
Use When
- Leading a user to another page.
- Signaling email functionality by styling the address itself.
Don’t Use When
- Submitting or confirming an action. Instead, use a Button.
Visual Language






Behaviors
- Always open links in the same window unless requirements dictate otherwise, for example:
- Opening a PDF document.
- When opening a link in the same window will interrupt a user’s workflow.
Editorial
- Link copy should convey what we will deliver once the link is clicked, for example:
- Links can be questions that we will answer, or they can be declarative, for example:
- When a link opens a Modal or secondary workspace, consider using the words in the link as the header for the modal.
- Underline just the relevant words in a sentence or paragraph, for example:
- Want to see our Privacy Policy?
- Don’t use “click here,” “tap this link,” etc., inside link copy. Link copy should be device agnostic—a user may not have a mouse with which to click or the capability to tap.
Accessibility
- Never apply the
mds-linkclass or mixin to an element other than<a>. - Always include focus styles for a link.
- Always include an
hrefattribute for a link.
Code Reference
CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
Any link element |
Adds default, visited, hover, and focus styles to a link. |
|
|
|
Removes the underline from link styles. |
|
|
|
Prevents visited styles from being applied after a link is visited. |
Mixin Reference
@include mds-link($underline: true, $visited-styles: true)Use this mixin to add link styles to any element. Set $underline to false to hide underlines. Set $visited-styles to false to prevent a color change after a link is visited.

