Dialogs
- HTML/CSS Available
- Web Component In Progress (MDS-6318)
- Last Updated
2.0.0
Dialogs elicit a response or reveal critical information without losing the context of the underlying page.
Variations
Default
Use to communicate critical information.
<div role="dialog" class="mds-dialog ">
<div class="mds-dialog__message"> You have uploaded an incorrect file type, please only upload .xls files. </div>
<div class="mds-dialog__action-buttons">
<div class="mds-dialog__cancel-resolve-buttons-holder">
<button class="mds-button mds-dialog__cancel-button"> Cancel </button>
</div>
</div>
</div>- Dismiss a dialog by:
- Clicking secondary Button.
- Pressing the
escapekey. - Clicking outside the dialog.
With Primary Action
Use to communicate critical information that presents the user with a choice.
<div role="dialog" class="mds-dialog ">
<div class="mds-dialog__message"> Turning off logic mode will remove all parentheses and change the connection between all widgets back to “and”. Are you sure you want to proceed? </div>
<div class="mds-dialog__action-buttons">
<div class="mds-dialog__cancel-resolve-buttons-holder">
<button class="mds-button mds-dialog__cancel-button"> Cancel </button>
<button class="mds-button mds-dialog__resolve-button mds-button--primary"> Continue </button>
</div>
</div>
</div>- Place the primary Button at the bottom right of the dialog.
- Use to communicate critical information that requires confirmation or when a user’s action would result in data loss.
- Requires intentional confirmation or cancellation. This dialog cannot be dismissed by pressing the
escapekey or by clicking outside of the dialog.
With Third Action
<div role="dialog" class="mds-dialog ">
<div class="mds-dialog__message"> Your Workbook contains unsaved data, do you want to save your changes? </div>
<div class="mds-dialog__action-buttons">
<button class="mds-button mds-dialog__reject-button"> Don’t Save </button>
<div class="mds-dialog__cancel-resolve-buttons-holder">
<button class="mds-button mds-dialog__cancel-button"> Cancel </button>
<button class="mds-button mds-dialog__resolve-button mds-button--primary"> Save </button>
</div>
</div>
</div>- Place the primary Button at the bottom right of the dialog.
Sizing
Dialogs are available at a single size, which uses $mds-font-size-m (16px) text for the message and medium Buttons.
Widths
Dialogs are available in two predefined widths. The default width is 350px and you can use a modifier class to make the dialog wider (mds-dialog--width-500px).
<div role="dialog" class="mds-dialog ">
<div class="mds-dialog__message"> Turning off logic mode will remove all parentheses and change the connection between all widgets back to “and”. Are you sure you want to proceed? </div>
<div class="mds-dialog__action-buttons">
<div class="mds-dialog__cancel-resolve-buttons-holder">
<button class="mds-button mds-dialog__cancel-button"> Cancel </button>
<button class="mds-button mds-dialog__resolve-button mds-button--primary"> Continue </button>
</div>
</div>
</div>Customizing Widths
Predefined widths are a starting point. If requirements call for a different dialog width, work with a designer to create custom width styles in your product’s CSS.
Product CSS
[.my-custom-dialog-width] {
max-width: 600px;
}Product Markup
<div class="mds-dialog [my-custom-dialog-width]" role="dialog"> ... </div>Examples
Dialog With Forms
Dialogs will often contain form elements, for example, when allowing a user to name a file they are saving. This example shows how Form markup can be injected in to a dialog. It uses a with primary action dialog, Label, Input, and Checkbox.
MDS Features
- Uses the default markup for the with primary action dialog.
- Uses default Form markup, including wrapping all form elements within a
<form>and wrapping all related elements inmds-form__field-groupcontainers. See the grouping elements guidelines in the Forms composition section for more information. - Uses the
mds-form--medium-layoutmodifier class to apply margin-based spacing to all form elements. See the spacing elements guidelines in the Forms composition section for more information.
Customizations
- Form markup is injected in to the dialog markup to render in the desired location, following a product designer’s design spec.
<div role="dialog" class="mds-dialog ">
<div class="mds-dialog__message"> Your Workbook contains unsaved data, do you want to save your changes? </div>
<form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<div class="mds-form__field-group">
<label class="mds-form__label" for="workbook-name"> Workbook Name </label>
<input class="mds-form__input" type="text" id="workbook-name">
</div>
<div class="mds-form__field-group">
<label class="mds-form__checkbox" for="dialog-checkbox">
<input id="dialog-checkbox" type="checkbox" class="mds-form__checkbox-input" checked />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Save Column Set </span>
</span>
</label>
</div>
</form>
<div class="mds-dialog__action-buttons">
<button class="mds-button mds-dialog__reject-button" type="button"> Don’t Save </button>
<div class="mds-dialog__cancel-resolve-buttons-holder">
<button class="mds-button mds-dialog__cancel-button" type="button"> Cancel </button>
<button class="mds-button mds-dialog__resolve-button mds-button--primary" type="button"> Save </button>
</div>
</div>
</div>Guidelines
Use When
- Displaying content critical to a workflow, or when requiring an action or confirmation before proceeding.
- Alerting a user that their action would result in data loss.
- Asking the user to save a state or modification.
Don't Use When
- Displaying non-critical information that doesn’t need to interrupt a workflow. Instead, use a Notification.
- Gathering information or requiring the user to complete a task. Instead, use a Modal.
Visual Language
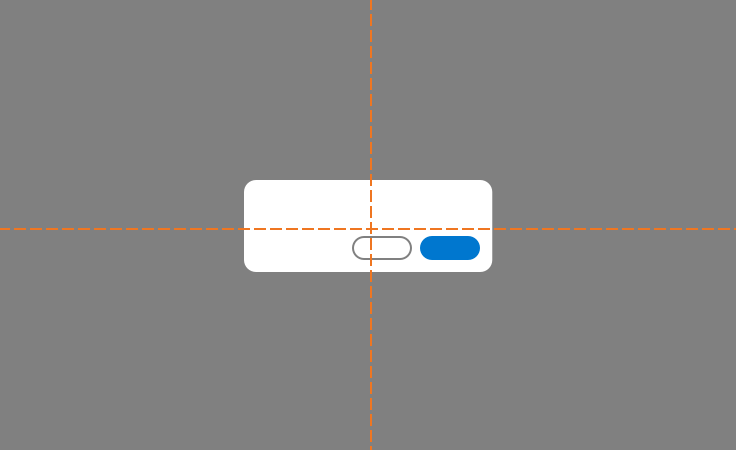
- Center dialogs horizontally and vertically in the viewport.
 Appropriate centering of a dialog.
Appropriate centering of a dialog.
- When relevant, use medium Form elements within dialogs.
- Use a page overlay (
.mds-overlay) to partially block out the underlying page and focus attention on the dialog contents. - Consider applying a custom
z-indexvalue when you compose this component with other layered components, e.g., Modals, Tooltips, Popovers or Notifications to meet your product requirements.
Editorial
- Aim for brief expressions of cause and effect. Try for no more than 2 sentences.
- In a non-judgemental way, tell the user why their action failed, if relevant, and what they can do to resolve their error. Don’t leave them hanging.
- If there’s more than 2 sentences of information to relay, consider using a Modal.
- When stating opposite actions in nearby buttons, try to use the same root verb, i.e., Don’t Save / Cancel / Save.
Accessibility
- Include
role=”dialog”in.mds-dialogelement attributes. - Include an
aria-describedbyattribute with.mds-dialog. - Always give the
.mds-dialog__messageelement a uniqueidand set it as the.mds-dialogelement’saria-describedbyattribute. For example:
<div role="dialog" class="mds-dialog " aria-describedby="mds-dialog-example--0001">
<div class="mds-dialog__message" id="mds-dialog-example--0001"> You have uploaded an incorrect file type, please only upload .xls files. </div> ...
</div>- Include at least one focusable element, this will usually be a button.
- Prevent access to other elements of the page by storing the reference of last focused page element and
tabIndexstatus for all elements. Then, remove the page element’s tab group and focus status. - Limit tab order to loop only through dialog elements while a dialog is open.
- Restore the underlying page’s tab order when a dialog is closed.
- Restore the focus state for the last focused item before the dialog was opened, which will likely be the trigger that initiated the
.mds-dialog.
Code Reference
CSS Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Indicates that the dialog is active. |
|
|
|
Renders a 500px wide dialog. |
|
|
|
Fades out the |
JavaScript Considerations
- The dialog is usually integrated into the system / framework code, such as React, Angular, etc., or in-house JavaScript framework. Hence, we encourage teams to implement their own dialog JavaScript. MDS provides interactive dialog examples strictly for documentation and reference.
- The dialog will block all other interactions on the page. Therefore, attach the dialog popup container just before the end of the page

