Site Navigation
- HTML/CSS Available
- Web Component Unavailable
- Last Updated
2.0.0
Site Navigation provides a responsive foundation for navigating within Morningstar web properties and is always displayed under a Masthead.
See the Navigation pattern for more information.
Variations
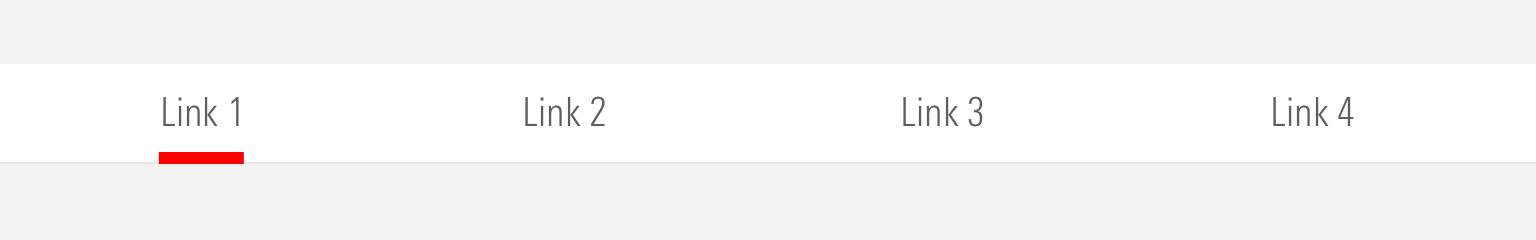
Horizontal
Use to create a horizontal collection of links.


<nav class="mds-site-navigation">
<ul class="mds-site-navigation__list">
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 1 </a>
</div>
</li>
<li class="mds-site-navigation__list-item mds-site-navigation__list-item--active">
<div class="mds-site-navigation__list-item-inner">
<div class="mds-menu">
<div class="mds-popover__wrapper">
<button class="mds-button mds-button--large mds-button--flat mds-site-navigation__button mds-popover__target">
<span class="mds-button__text"> Link 2 </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-down--s">
</use>
</svg>
</button>
<div class="mds-popover mds-popover--width-200px mds-popover--bottom-center" role="tooltip">
<div class="mds-popover__content">
<ul class="mds-list-group mds-list-group mds-site-navigation__child-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Subsection 1 </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Subsection 2 </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Subsection 3 </span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 3 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 4 </a>
</div>
</li>
</ul>
</nav>- Links use the large Flat Button.
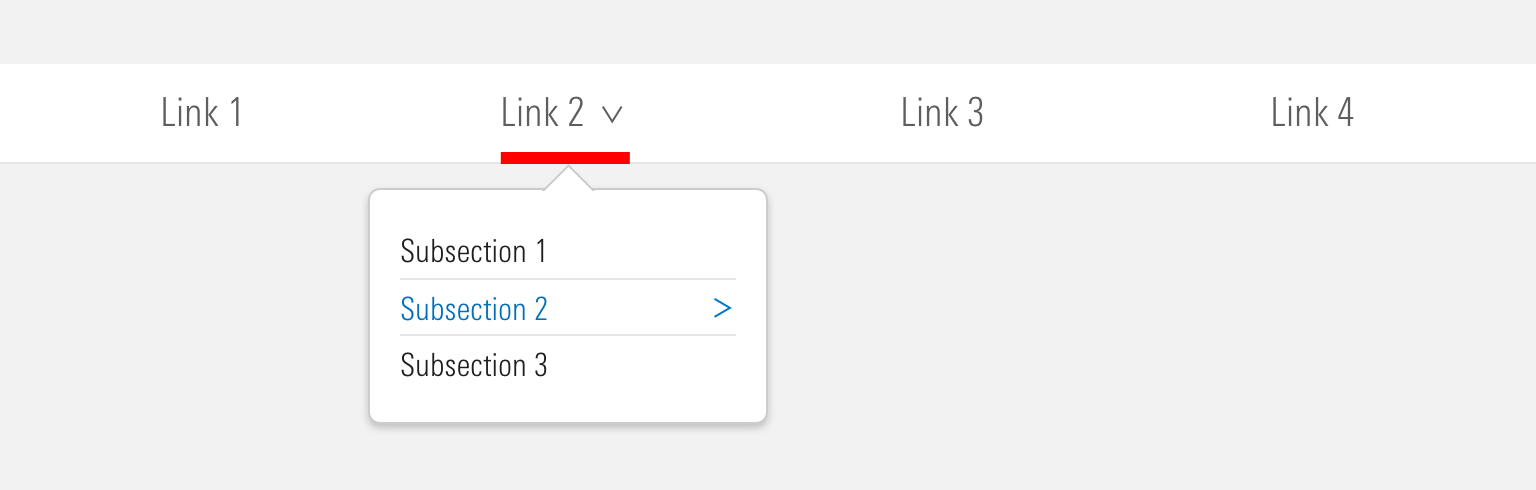
- Always include a right
caret-down--sicon when the link triggers a Menu.
- Always include a right
- Always use Menus for subsection dropdown menus.
- When the active page is a subsection, the parent link receives the active page indicator.

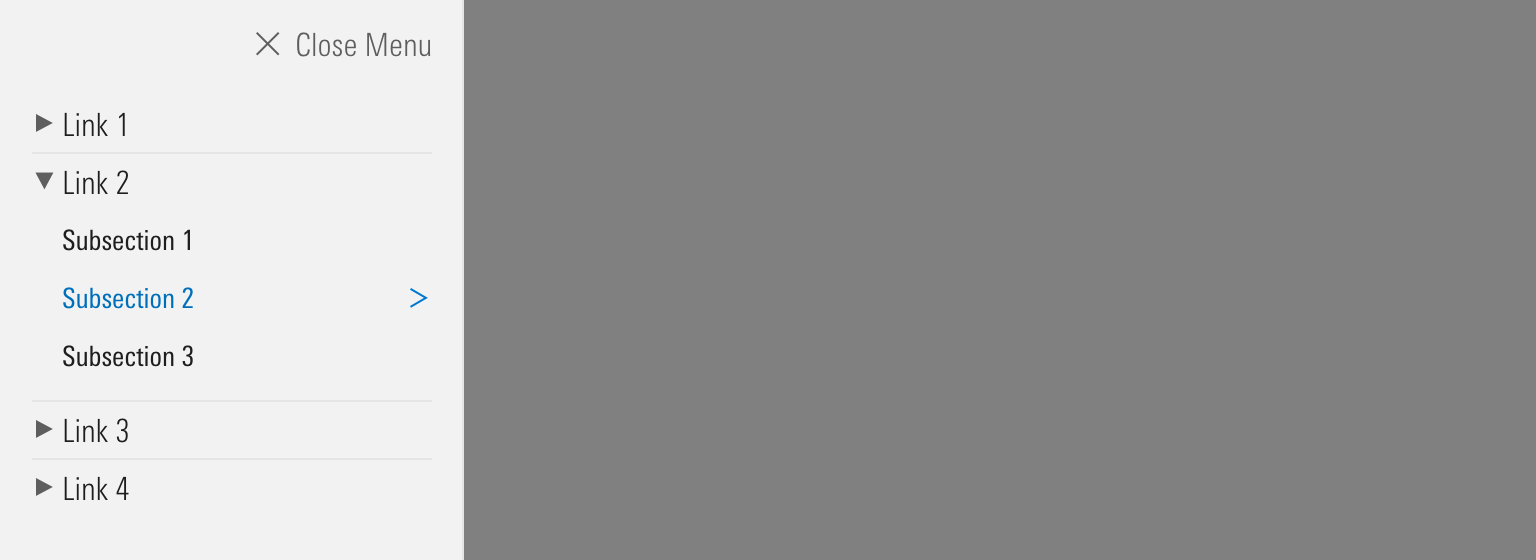
Vertical
Use to create a persistent left-hand vertical collection of links.
<nav class="mds-site-navigation mds-doc-components-examples--narrow-width mds-site-navigation--vertical">
<div class="mds-site-navigation__actions">
<button class="mds-button mds-button--flat mds-page-shell--hide-off-canvas-navigation">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#remove--s">
</use>
</svg>
<span class="mds-button__text"> Close Menu </span>
</button>
</div>
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Today </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-80417">
<label for="mds-list-group__toggle-input-80417" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Best Investments</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Featured </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Investment Type </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Retirement & Income </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Undervalued </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Portfolio Builders </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Your Portfolio </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Markets </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-98162">
<label for="mds-list-group__toggle-input-98162" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Investments</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Stocks </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Bonds </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Mutual Funds </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> ETFs </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> CEFs </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-99574">
<label for="mds-list-group__toggle-input-99574" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Tools</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Basic Fund Screener </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Basic Stock Screener </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Instant X-Ray </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> More Tools </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-57693">
<label for="mds-list-group__toggle-input-57693" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Personal Finance</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Family Finances </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Start Investing </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Save for College </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Save for Retirement </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Invest in Retirement </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Optimize Your Portfolio </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Minimize Taxes </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-50437">
<label for="mds-list-group__toggle-input-50437" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Investing Specialists</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Christine Benz </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Russ Kinnel </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> John Rekenthaler </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Bob Johnson </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Discuss </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Article Archive </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Membership </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-64915">
<label for="mds-list-group__toggle-input-64915" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">About Morningstar</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Company Site </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> About Us </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Careers </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Products </span>
</a>
</li>
</ul>
</li>
</ul>
</nav>- Uses the List Group component and styles.
Responsiveness
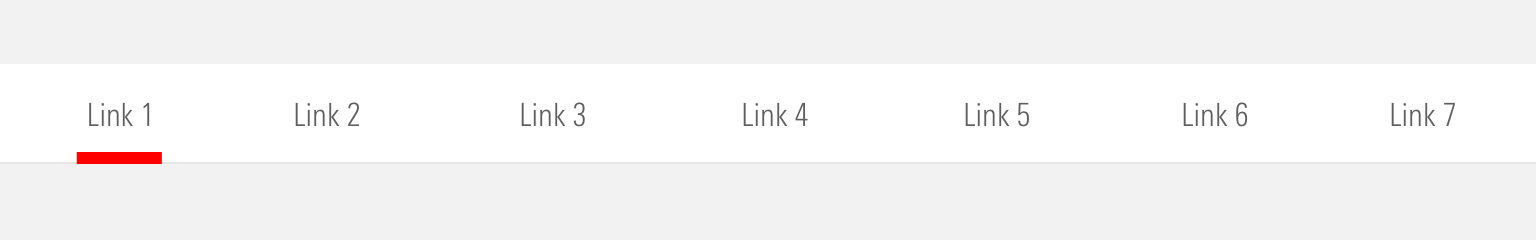
Horizontal Link Size
If horizontal navigation contains many items, or the items are very long, links may be configured to switch from a large to a medium Flat Button at a specific breakpoint.

<nav class="mds-site-navigation mds-site-navigation--horizontal-dynamic-font-size ">
<ul class="mds-site-navigation__list">
<li class="mds-site-navigation__list-item mds-site-navigation__list-item--active">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 1 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 2 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 3 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 4 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 5 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 6 </a>
</div>
</li>
<li class="mds-site-navigation__list-item">
<div class="mds-site-navigation__list-item-inner">
<a class="mds-button mds-button--large mds-button--flat mds-site-navigation__button" href="#"> Link 7 </a>
</div>
</li>
</ul>
</nav>Designers should determine the breakpoint at which this behavior is triggered depending on the length of the navigation items.
Hidden Menu
Below 768px, site navigation automatically collapses into a hidden menu. Hidden menus use the vertical site navigation style and are accessible via a menu button located in the Masthead Left Controls.

<img style="width: 100%; display: block;" src="/images/components/site-navigation/[email protected]">- Hidden menu variations of horizontal site navigation that include subsection dropdown menus use List Group subsections to mirror the parent / subsection relationship.
Examples
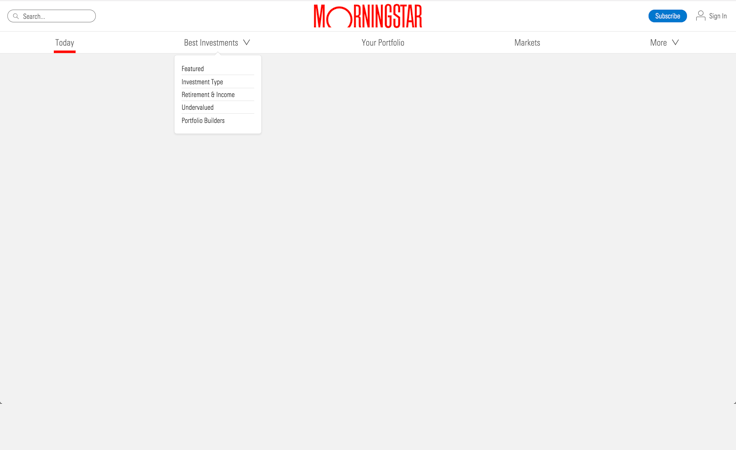
Horizontal With Dropdowns
Morningstar.com uses horizontal site navigation with subsection dropdown menus, and switches to a hidden menu in the Masthead at the 768px breakpoint.
 Morningstar.com above 768px wide.
Morningstar.com above 768px wide.
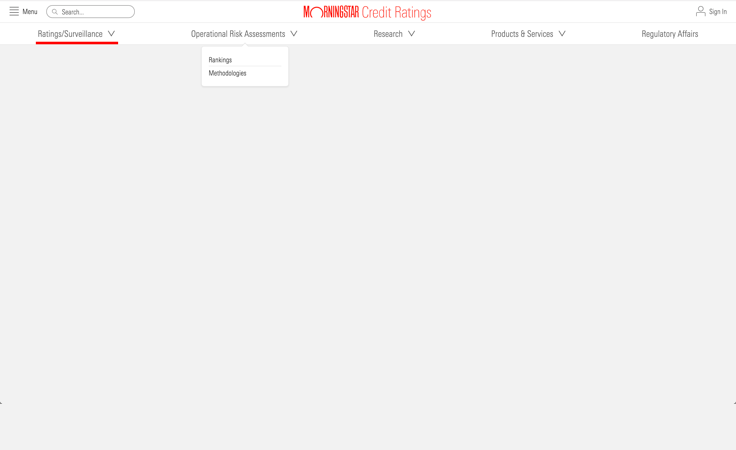
Horizontal With Hidden Menu
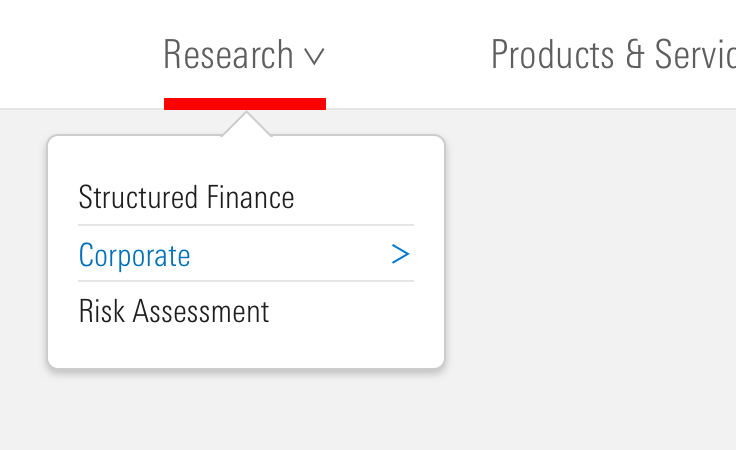
Morningstar Credit Ratings uses horizontal site navigation with subsection dropdown menus and a persistent hidden menu in the Masthead. Because the navigation links are long, the mds-site-navigation--horizontal-wide-only modifier class hides the horizontal navigation at a wider breakpoint (1024px instead of 768px).
 Morningstar Credit Ratings above 1024px wide.
Morningstar Credit Ratings above 1024px wide.
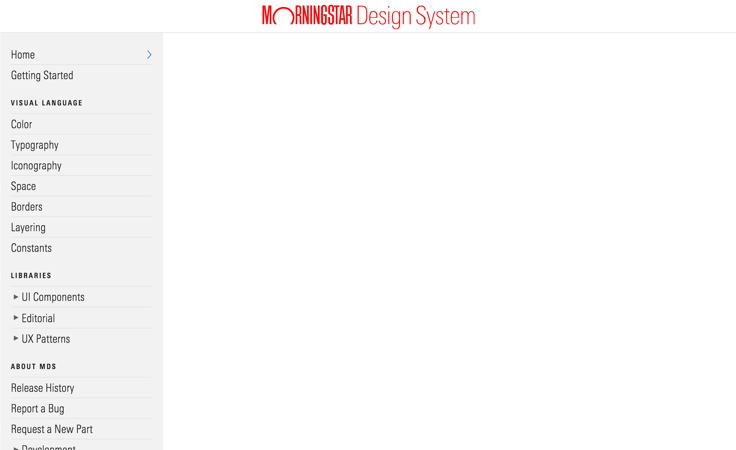
Vertical
The Morningstar Design System uses vertical site navigation, and switches to a hidden menu in the Masthead at the 768px breakpoint.
 Morningstar Design System above 768px wide.
Morningstar Design System above 768px wide.
Guidelines
Use When
- Creating horizontal or vertical navigation for a Morningstar web property.
Don’t Use When
- Your website or application exists within another navigation wrapper, such as an
<iframe>. Site navigation should always be paired with a Masthead at the top-most level of your site or app structure. - You’re taking the user through a flow/process that requires them to visit every link in a particular order.
Visual Language
- Always position directly below a Masthead.
Behaviors
- Always pair with a Masthead component. At viewports
768pxand below, the menu button used to trigger the site navigation hidden menu is contained within the Masthead Left Controls.
Editorial
- Site navigation is built using Buttons and Menus. Always follow these components’ editorial guidelines, which prize clarity over brevity.
- Each top-level navigation term should thematically represent its secondary nested menu items.
- Secondary nesting should only occur if there are two or more items in the secondary menu. If only one item, make it its own top-level navigation item or find a way to adjust other top-level navigation terms to make the item fit in a different secondary menu.
- When drafting navigation terms, work with a Content Strategist or UX designer to determine the jobs to be done by the user.
- If your navigation terms are mostly verbs, try to make them all verbs. Same goes for nouns.
Related UX Patterns
Accessibility
- Always wrap site navigation in a
<nav>element as shown in code examples.
Code Reference
CSS Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Changes the navigation layout from horizontal (default) to vertical. |
|
|
|
Uses |
|
|
|
Reveals site navigation at 1024px. Overrides default behavior, which normally reveals site navigation at 768px. |
|
|
|
Adds an “active” indicator. Use to highlight the currently visited page or section. |

