Data Tables
updated
- HTML/CSS Available
- Web Component In Progress (MDS-6455)
- Last Updated
2.14.0
Data Tables are used to display static data in a tabular format.
Variations
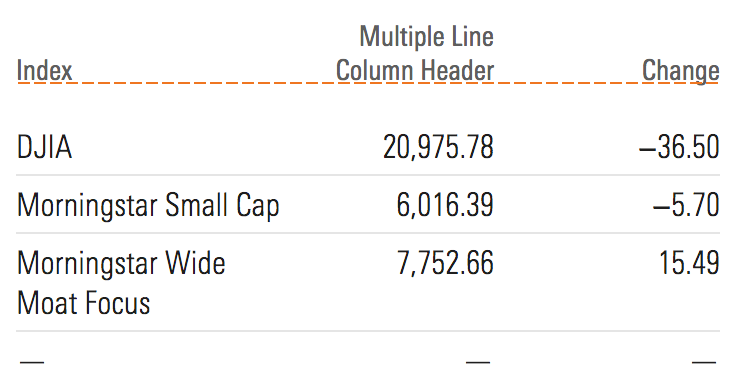
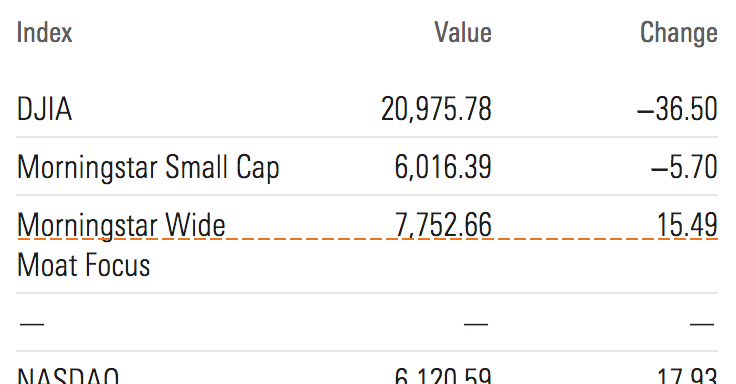
Default
|
Index
|
Value
|
Change
|
|---|---|---|
| DJIA | 20,975.78 | −36.50 |
| Morningstar Small Cap | 6,016.39 | −5.70 |
| Morningstar Wide Moat Focus | 7,752.66 | 15.49 |
| — | — | — |
| NASDAQ | 6,120.59 | 17.93 |
<table class="mds-data-table ">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner "> Index </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--right"> Value </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--right"> Change </div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> DJIA </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 20,975.78 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −36.50 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Morningstar Small Cap </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 6,016.39 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −5.70 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Morningstar Wide Moat Focus </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 7,752.66 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 15.49 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> — </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> — </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> — </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> NASDAQ </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 6,120.59 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 17.93 </td>
</tr>
</tbody>
</table>Tree Table
Use up to three levels of tree-style grouping for data that requires a visual hierarchy.
|
Index
|
Value
|
Change
|
|---|---|---|
| Parent | −5.70 | 8,850.42 |
| Parent | −16.75 | 7,752.66 |
| Parent | 15.49 | 2,396.92 |
| Child | −2.46 | 20,975.78 |
| Grand Child | −36.50 | 6,120.59 |
<table class="mds-data-table ">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner "> Index </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--right"> Value </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--right"> Change </div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Parent </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −5.70 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 8,850.42 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Parent </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −16.75 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 7,752.66 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Parent </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 15.49 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 2,396.92 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell mds-data-table__cell--child" scope="row"> Child </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −2.46 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 20,975.78 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell mds-data-table__cell--sub-child" scope="row"> Grand Child </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −36.50 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 6,120.59 </td>
</tr>
</tbody>
</table>- To display more than three levels, coordinate with a System team member to extend the table's display capabilities.
Sortable
|
Index
|
Value
|
Change
|
|---|---|---|
| NASDAQ | 6,120.59 | 17.93 |
| Morningstar Wide Moat Focus | 7,752.66 | 15.49 |
| Morningstar Small Cap | 6,016.39 | −5.70 |
| DJIA | 20,975.78 | −36.50 |
| — | — | — |
<table class="mds-data-table " role="grid">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col" aria-sort="descending">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-descending" tabindex="1" role="button"> Index </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col" aria-sort="none">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-none mds-data-table__header-cell-inner--right" tabindex="1" role="button"> Value </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col" aria-sort="none">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-none mds-data-table__header-cell-inner--right" tabindex="1" role="button"> Change </div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row" role="row">
<td role="gridcell" class="mds-data-table__cell " scope="row"> NASDAQ </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> 6,120.59 </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> 17.93 </td>
</tr>
<tr class="mds-data-table__row" role="row">
<td role="gridcell" class="mds-data-table__cell " scope="row"> Morningstar Wide Moat Focus </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> 7,752.66 </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> 15.49 </td>
</tr>
<tr class="mds-data-table__row" role="row">
<td role="gridcell" class="mds-data-table__cell " scope="row"> Morningstar Small Cap </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> 6,016.39 </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> −5.70 </td>
</tr>
<tr class="mds-data-table__row" role="row">
<td role="gridcell" class="mds-data-table__cell " scope="row"> DJIA </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> 20,975.78 </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> −36.50 </td>
</tr>
<tr class="mds-data-table__row" role="row">
<td role="gridcell" class="mds-data-table__cell " scope="row"> — </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> — </td>
<td role="gridcell" class="mds-data-table__cell mds-data-table__cell--right"> — </td>
</tr>
</tbody>
</table>|
Index
|
Value
|
Change
|
|---|---|---|
| Parent | −5.70 | 8,850.42 |
| Parent | −16.75 | 7,752.66 |
| Parent | 15.49 | 2,396.92 |
| Child | −2.46 | 20,975.78 |
| Grand Child | −36.50 | 6,120.59 |
<table class="mds-data-table ">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col" aria-sort="descending">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-descending" tabindex="1" role="button"> Index </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col" aria-sort="none">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-none mds-data-table__header-cell-inner--right" tabindex="1" role="button"> Value </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col" aria-sort="none">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--selected-none mds-data-table__header-cell-inner--right" tabindex="1" role="button"> Change </div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Parent </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −5.70 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 8,850.42 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Parent </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −16.75 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 7,752.66 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Parent </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 15.49 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 2,396.92 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell mds-data-table__cell--child" scope="row"> Child </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −2.46 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 20,975.78 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell mds-data-table__cell--sub-child" scope="row"> Grand Child </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −36.50 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 6,120.59 </td>
</tr>
</tbody>
</table>- Highlight the selected/sorted column with a caret and rule by adding a
mds-data-table__header-cell-inner--selected-ascendingormds-data-table__header-cell-inner--selected-descendingclass.
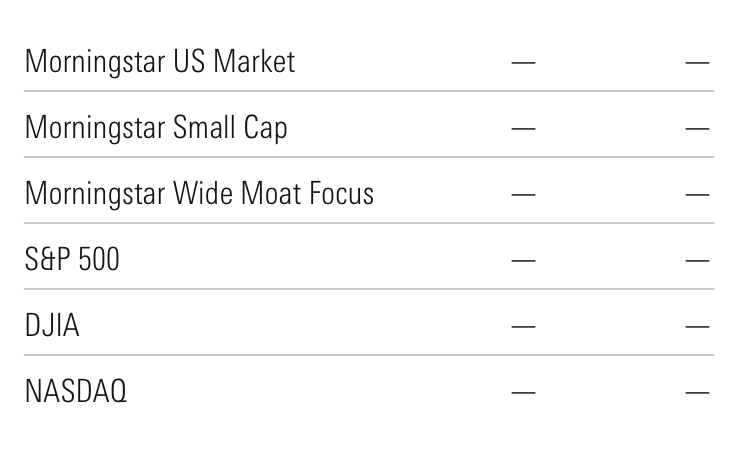
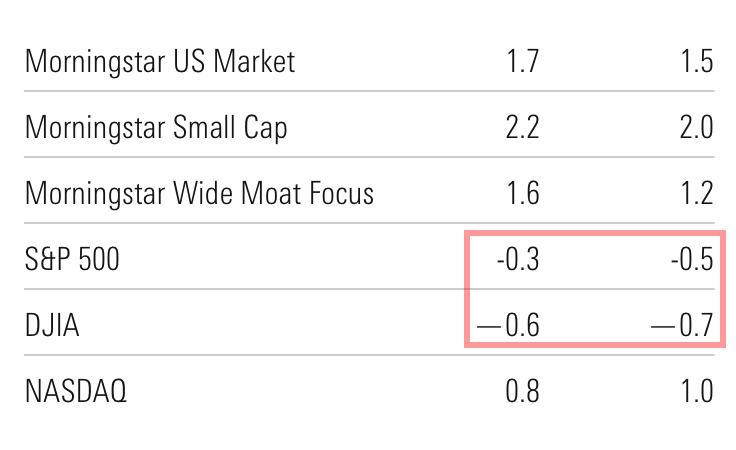
Sizing
Sizing affects text size and internal padding. The default size is medium, and you can use modifier classes to make the data table smaller (mds-data-table--small) or larger (mds-data-table--large).
|
Index
|
Value
|
Change
|
|---|---|---|
| DJIA | 20,975.78 | −36.50 |
| Morningstar Small Cap | 6,016.39 | −5.70 |
| Morningstar Wide Moat Focus | 7,752.66 | 15.49 |
| — | — | — |
| NASDAQ | 6,120.59 | 17.93 |
|
Index
|
Value
|
Change
|
|---|---|---|
| DJIA | 20,975.78 | −36.50 |
| Morningstar Small Cap | 6,016.39 | −5.70 |
| Morningstar Wide Moat Focus | 7,752.66 | 15.49 |
| — | — | — |
| NASDAQ | 6,120.59 | 17.93 |
|
Index
|
Value
|
Change
|
|---|---|---|
| DJIA | 20,975.78 | −36.50 |
| Morningstar Small Cap | 6,016.39 | −5.70 |
| Morningstar Wide Moat Focus | 7,752.66 | 15.49 |
| — | — | — |
| NASDAQ | 6,120.59 | 17.93 |
<table class="mds-data-table mds-data-table--small">
<caption class="mds-data-table__caption">Here is where we want an accurate description about the data displayed and/or the table's intent</caption>
<thead class="mds-data-table__header">
<tr class="mds-data-table__row">
<th class="mds-data-table__header-cell" width="40%" scope="col">
<div class="mds-data-table__header-cell-inner "> Index </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--right"> Value </div>
</th>
<th class="mds-data-table__header-cell" width="30%" scope="col">
<div class="mds-data-table__header-cell-inner mds-data-table__header-cell-inner--right"> Change </div>
</th>
</tr>
</thead>
<tbody class="mds-data-table__body">
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> DJIA </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 20,975.78 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −36.50 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Morningstar Small Cap </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 6,016.39 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> −5.70 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> Morningstar Wide Moat Focus </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 7,752.66 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 15.49 </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> — </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> — </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> — </td>
</tr>
<tr class="mds-data-table__row">
<td class="mds-data-table__cell " scope="row"> NASDAQ </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 6,120.59 </td>
<td class="mds-data-table__cell mds-data-table__cell--right"> 17.93 </td>
</tr>
</tbody>
</table>Guidelines
Use When
- Displaying data in a tabular format.
- Displaying one or more columns of data.
Visual Language
- Always left align alphabetic columns.
- Always right align numeric columns.
- Always bottom align column headers to ensure consistent spacing between headers of varying length and the first row in the table.

- Always top align cell content to ensure a row of columns with variable-length content have a consistent baseline.

- Place the primary identifying column, often “Name”, leftmost in the table.




Editorial
- Try for clear, short column headers.
- Preferably one line, but two is OK.
- Never spell out numbers.
- Put currency and other symbols inside parentheses when technically possible, i.e., “USD ($)”.
Accessibility
- Always use a
<caption>to describe table contents. - Always place the
<caption>as the first DOM node after the<table>element. By default, our.mds-data-table__captionelement is hidden. The purpose of the<caption>element is to enable a better experience for people using screen readers. - Always include table header labels.
- Always use
<th>tags for cells containing header labels. - Refrain from setting fixed pixel widths on tables. Instead, let the browser size the table.
- Avoid setting heights on table cells. They need to be able to expand to fit the contents within them.
- Never put a pixel width on a cell. Instead, use a percentage.
- If you have multiple tables in succession, do not combine all the data into the same table. Start a new
<table>set to clearly define separation between data sets. - Never use tables for layout purposes.
- Use ARIA roles (
grid,row,gridcell) if Data Table contains interactive actions such as buttons. - Always add
role="button"to identify column header as a clickable action for sorting. Includetabindex="1"to allow keyboard tabbing. - Add
aria-sort(ascending,descending,noneare possible values). - Add
aria-readonly="false"if table is editable otherwise settrue.
Code Reference
CSS Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Applies base layout and text treatments across a |
|
|
|
Adjusts styling to render a small data table. |
|
|
|
Adjusts styling to render a large data table. |
|
|
|
Visually indicates that a column’s contents have been sorted in ascending order. |
|
|
|
Visually indicates that a column’s contents have been sorted in descending order. |
|
|
|
Applies right-aligned text within a cell. Also handles the right alignment of the selected/sorted column indicator. |
|
|
|
Stretches horizontal padding in a cell by |
|
|
|
Stretches horizontal padding in a cell by |

