Switches
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.14.0
Switches afford a choice between one of two opposing states or options.
Variations
With Label
<div class="mds-switch">
<label class="mds-switch__label" for="--38419">
<input id="--38419" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><mds-switch id="switch-1"> Logic Mode </mds-switch><div class="mds-switch mds-switch--disabled">
<label class="mds-switch__label" for="--30938">
<input id="--30938" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><mds-switch disabled id="switch-6"> Logic Mode </mds-switch>Without Label
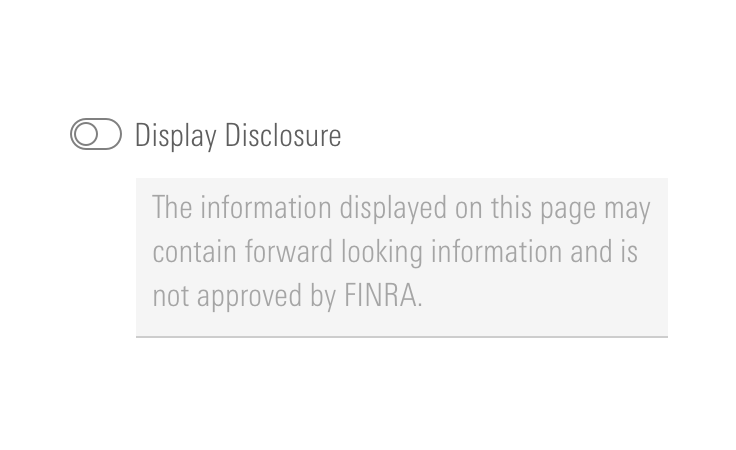
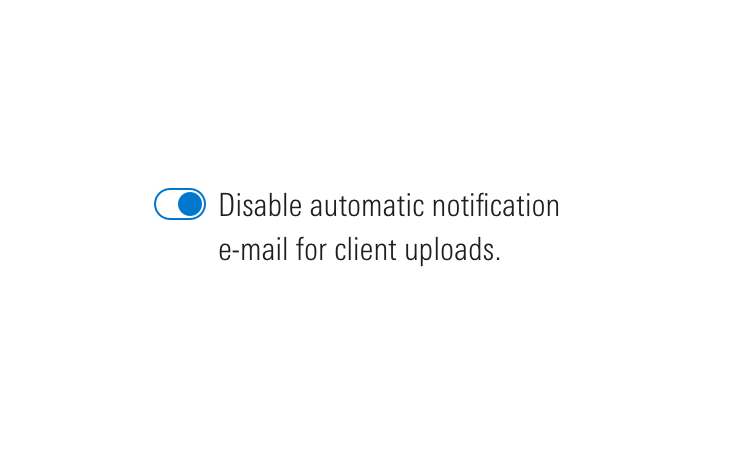
Use when the purpose of a switch is clearly implied by its proximity to other content and controls.
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="--99024">
<input id="--99024" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><mds-switch hide-text id="switch-8"> Logic Mode </mds-switch><div class="mds-switch mds-switch--disabled">
<label class="mds-switch__label" for="--28201">
<input id="--28201" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><mds-switch hide-text disabled id="switch-13"> Logic Mode </mds-switch>Switch Group
<fieldset class="mds-switch__group" role="group">
<legend class="mds-switch__group-label"> Client Configuration Options </legend>
<div class="mds-switch">
<label class="mds-switch__label" for="--82693">
<input id="--82693" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Overview/Investment </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--38058">
<input id="--38058" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Account Details </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--34465">
<input id="--34465" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Benchmark Returns </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--49046">
<input id="--49046" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Allow Clients to Generate Reports </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--68438">
<input id="--68438" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Document Manager </span>
</label>
</div>
</fieldset><fieldset class="mds-switch__group" role="group">
<legend class="mds-switch__group-label"> Client Configuration Options </legend>
<mds-switch id="switch-15"> Display Overview/Investment </mds-switch>
<mds-switch id="switch-16"> Display Account Details </mds-switch>
<mds-switch id="switch-17"> Display Benchmark Returns </mds-switch>
<mds-switch id="switch-18"> Allow Clients to Generate Reports </mds-switch>
<mds-switch id="switch-19"> Display Document Manager </mds-switch>
</fieldset>Sizing
Sizing affects the switch size, text size, and internal spacing. The default size is medium, and you can use modifier classes or props to make the switch smaller or larger.
<div class="mds-switch mds-switch--small">
<label class="mds-switch__label" for="--42134">
<input id="--42134" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div>
<br />
<div class="mds-switch mds-switch--small mds-switch--hide-label">
<label class="mds-switch__label" for="--99217">
<input id="--99217" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><mds-switch size="small" id="switch-20" checked> Logic Mode </mds-switch>
<br />
<mds-switch size="small" id="switch-21" hide-text checked> Logic Mode </mds-switch>- When pairing switches and Forms, use the same size.
Use When
- Turning on and off a feature, mode, or functionality.
- Toggling elicits an immediate change in the UI.
- Toggling elicits a change in background behavior without affecting the UI.
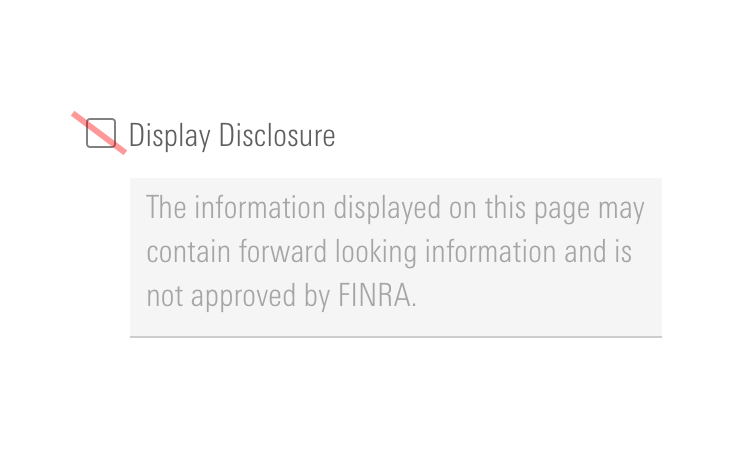
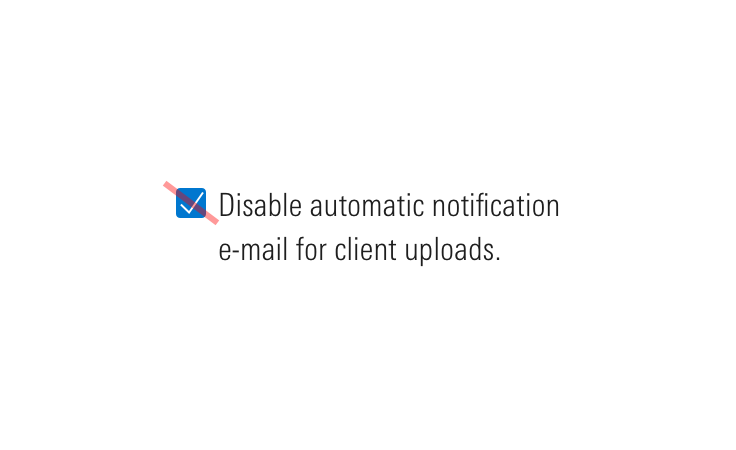
Don’t Use When
- Requiring user action consent, such as accepting terms and conditions. Instead, use a Form checkbox.
- Requesting multiple choices from a group of options. Instead, use a Form checkbox group.






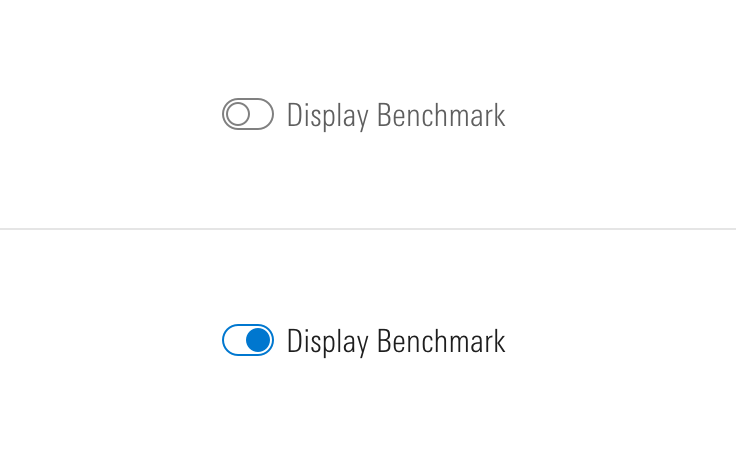
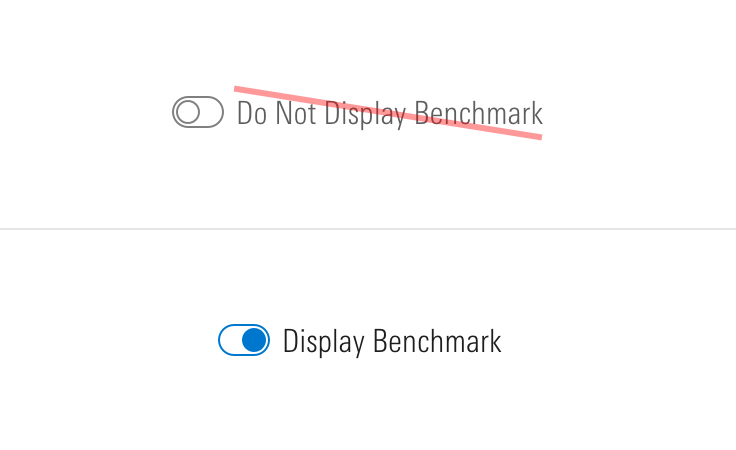
Visual Language


Behaviors


Editorial
- Avoid acronyms.
- Aim for 2 to 5 words.
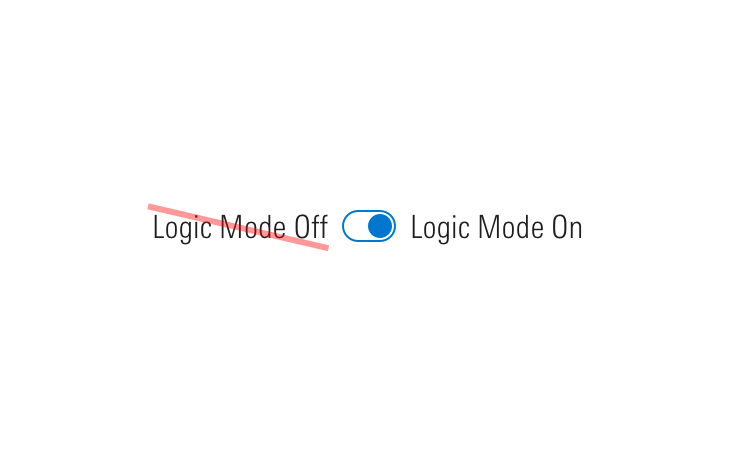
- When using a switch to control a “Mode”, make sure your modifier is specific and maps well to a user’s expectation once the switch is turned on.
- Do: Logic Mode
- Don't: Beast Mode
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
At parent level, this applies base-switch styles to an element. |
|
|
|
Adjusts styling to render a small switch. |
|
|
|
Adjusts styling to render a large switch. |
|
|
|
Applies hover state. |
|
|
|
Applies active state. |
|
|
|
Applies focus state. |
|
|
|
Applies disabled state. To properly disable interaction with the switch, add |
|
|
|
Hides label text although text is still readable by screen readers. |
|
|
|
Semantically structures a group of switches. Always include |
|
|
|
Apply to a parent wrapper of a fieldset to convert switches layout from vertical to horizontal. |
Web Component
Props
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
Boolean |
— |
|
Sets the |
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
— |
|
If |
|
|
Boolean |
— |
|
If |
|
|
String |
Required |
— |
The |
|
|
String |
Enum: |
|
Alters the size of the switch. |
|
|
String |
Required |
— |
Sets the switch’s label text. Can also be passed using the default slot. |
- Use kebab-case when setting props in HTML. For example,
hideTextwould be written ashide-text.
Slots
Default Slot
Any text passed in between the <mds-switch></mds-switch> tags will be used as the text content.
Usage Examples
Setting text, checked, and size:
<!-- Using Props -->
<mds-switch text="Switch Label" size="large" checked></mds-switch>
<!-- Using Slots -->
<mds-switch size="large" checked> Switch Label </mds-switch>Implementation
- Always include a label even if it is hidden from the screen, to ensure there is descriptive text present for assistive technologies.
Best Practices
- By default, switches include a
role="switch"ARIA attribute to ensure they are accurately announced via assistive technologies. - By default, switch groups include a
role="group"on the<fieldset>wrapping grouped switches. - Switch can be triggered by pressing
spacebar.

