Button Groups
Button Groups
updated
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.17.0
Button Groups join two or more buttons into a unified control, formerly called a segmented control.
Variations
Default
Use to create a mutually exclusive toggle. Buttons within the group follow the same visual and behavioral conventions as the secondary Button.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--67050">
<input id="cyclical--67050" value="cyclical" class="mds-button__input" type="radio" name="html-1" checked>
<span for="cyclical--67050" class="mds-button mds-button--secondary">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--70083">
<input id="defensive--70083" value="defensive" class="mds-button__input" type="radio" name="html-1">
<span for="defensive--70083" class="mds-button mds-button--secondary">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--24522">
<input id="sensitive--24522" value="sensitive" class="mds-button__input" type="radio" name="html-1">
<span for="sensitive--24522" class="mds-button mds-button--secondary">
Sensitive
</span>
</label>
</div><mds-button-group>
<mds-button variation="secondary" type="radio" name="wc-1" value="cyclical" checked>Cyclical</mds-button>
<mds-button variation="secondary" type="radio" name="wc-1" value="defensive">Defensive</mds-button>
<mds-button variation="secondary" type="radio" name="wc-1" value="sensitive">Sensitive</mds-button>
</mds-button-group><div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--99303">
<input id="cyclical--99303" value="cyclical" class="mds-button__input" type="radio" name="html-5" checked>
<span for="cyclical--99303" class="mds-button mds-button--secondary">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--8846">
<input id="defensive--8846" value="defensive" class="mds-button__input" type="radio" name="html-5">
<span for="defensive--8846" class="mds-button mds-button--secondary">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--53432">
<input id="sensitive--53432" value="sensitive" class="mds-button__input" type="radio" disabled name="html-5">
<span for="sensitive--53432" class="mds-button mds-button--secondary">
Sensitive
</span>
</label>
</div><mds-button-group>
<mds-button variation="secondary" type="radio" name="wc-5" value="cyclical" checked>Cyclical</mds-button>
<mds-button variation="secondary" type="radio" name="wc-5" value="defensive">Defensive</mds-button>
<mds-button variation="secondary" type="radio" name="wc-5" value="sensitive" disabled>Sensitive</mds-button>
</mds-button-group>Full Width
Use when you want the button group to span the full width of its container.
<div class="mds-button-group mds-button-group--justify">
<label class="mds-button__input-outer-wrapper" for="cyclical--69269">
<input id="cyclical--69269" value="cyclical" class="mds-button__input" type="radio" name="html-6" checked>
<span for="cyclical--69269" class="mds-button mds-button--secondary">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--81863">
<input id="defensive--81863" value="defensive" class="mds-button__input" type="radio" name="html-6">
<span for="defensive--81863" class="mds-button mds-button--secondary">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--22645">
<input id="sensitive--22645" value="sensitive" class="mds-button__input" type="radio" name="html-6">
<span for="sensitive--22645" class="mds-button mds-button--secondary">
Sensitive
</span>
</label>
</div><mds-button-group width="full">
<mds-button variation="secondary" type="radio" name="wc-6" value="cyclical" checked>Cyclical</mds-button>
<mds-button variation="secondary" type="radio" name="wc-6" value="defensive">Defensive</mds-button>
<mds-button variation="secondary" type="radio" name="wc-6" value="sensitive">Sensitive</mds-button>
</mds-button-group>- Always use
type="check"ortype="radio"on the contained buttons.
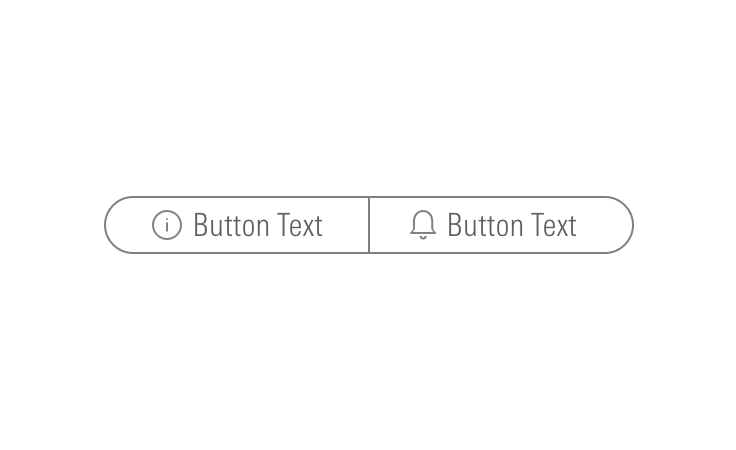
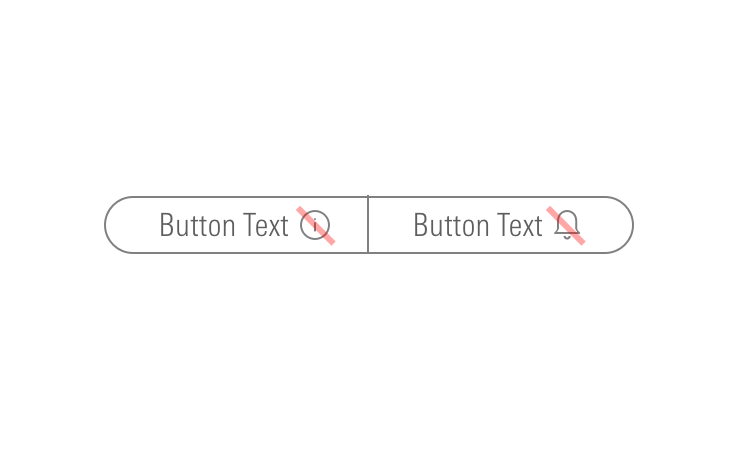
With Icons
Use Icons to provide additional affordance to a button.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--77100">
<input id="filter--77100" value="filter" class="mds-button__input" type="radio" name="html-7" checked>
<span for="filter--77100" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#funnel--s">
</use>
</svg>
<span class="mds-button__text">
Filter
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--22455">
<input id="upload--22455" value="upload" class="mds-button__input" type="radio" name="html-7">
<span for="upload--22455" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#upload--s">
</use>
</svg>
<span class="mds-button__text">
Upload
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--23567">
<input id="search--23567" value="search" class="mds-button__input" type="radio" name="html-7">
<span for="search--23567" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-button__text">
Search
</span>
</span>
</label>
</div><mds-button-group>
<mds-button icon="funnel--s" variation="secondary" type="radio" name="wc-7" value="filter" checked>Filter</mds-button>
<mds-button icon="upload--s" variation="secondary" type="radio" name="wc-7" value="upload">Upload</mds-button>
<mds-button icon="search--s" variation="secondary" type="radio" name="wc-7" value="search">Search</mds-button>
</mds-button-group>



Icon Only
Use to create toolbars.
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button" aria-label="Notifications">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#bell-padless">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" aria-label="Create New">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#create-padless">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" aria-label="Help">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#question-circle-padless">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" aria-label="My Acccount">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#person-padless">
</use>
</svg>
</button>
</div><mds-button-group>
<mds-button variation="icon-only" icon="bell-padless" text="Notifications"></mds-button>
<mds-button variation="icon-only" icon="create-padless" text="New"></mds-button>
<mds-button variation="icon-only" icon="question-circle-padless" text="Help"></mds-button>
<mds-button variation="icon-only" icon="person-padless" text="My Account"></mds-button>
</mds-button-group><div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#bell-padless">
<title>Notifications</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#create-padless">
<title>Create New</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--disabled" type="button" disabled>
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#question-circle-padless">
<title>Help</title>
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#person-padless">
<title>My Acccount</title>
</use>
</svg>
</button>
</div><mds-button-group>
<mds-button variation="icon-only" icon="bell-padless" text="Notifications"></mds-button>
<mds-button variation="icon-only" icon="create-padless" text="New"></mds-button>
<mds-button variation="icon-only" icon="question-circle-padless" text="Help" disabled></mds-button>
<mds-button variation="icon-only" icon="person-padless" text="My Account"></mds-button>
</mds-button-group>- Always include a
<title>within the svg tag to describe the intent of the button. - For single icons, use the icon-only Button component.
- Consider pairing with a Tooltip to describe the icon’s underlying action.
- When pairing with a button, use a
$mds-space-inline-right-2-xspace, and vertically align middle the icon-only button group.- When pairing with a small button, use the small icon-only Button.


Sizing
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--28139">
<input id="cyclical--28139" value="cyclical" class="mds-button__input" type="radio" name="html-small" checked>
<span for="cyclical--28139" class="mds-button mds-button--secondary mds-button--small">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--79199">
<input id="defensive--79199" value="defensive" class="mds-button__input" type="radio" name="html-small">
<span for="defensive--79199" class="mds-button mds-button--secondary mds-button--small">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--18729">
<input id="sensitive--18729" value="sensitive" class="mds-button__input" type="radio" name="html-small">
<span for="sensitive--18729" class="mds-button mds-button--secondary mds-button--small">
Sensitive
</span>
</label>
</div>
<br><br>
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--4390">
<input id="filter--4390" value="filter" class="mds-button__input" type="radio" name="small-with-icon" checked>
<span for="filter--4390" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#funnel--s">
</use>
</svg>
<span class="mds-button__text">
Filter
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--30903">
<input id="upload--30903" value="upload" class="mds-button__input" type="radio" name="small-with-icon">
<span for="upload--30903" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#upload--s">
</use>
</svg>
<span class="mds-button__text">
Upload
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--38779">
<input id="search--38779" value="search" class="mds-button__input" type="radio" name="small-with-icon">
<span for="search--38779" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-button__text">
Search
</span>
</span>
</label>
</div>
<br><br>
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#heart--s">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/mds.svg#pencil--s">
</use>
</svg>
</button>
</div><mds-button-group>
<mds-button type="radio" variation="secondary" size="small" name="mdswc-small" value="cyclical" checked>Cyclical</mds-button>
<mds-button type="radio" variation="secondary" size="small" name="mdswc-small" value="defensive">Defensive</mds-button>
<mds-button type="radio" variation="secondary" size="small" name="mdswc-small" value="sensitive">Sensitive</mds-button>
</mds-button-group>
<br><br>
<mds-button-group>
<mds-button icon="funnel--s" type="radio" variation="secondary" size="small" name="mdswc-small-icon" value="filter" checked>Filter</mds-button>
<mds-button icon="upload--s" type="radio" variation="secondary" size="small" name="mdswc-small-icon" value="upload">Upload</mds-button>
<mds-button icon="search--s" type="radio" variation="secondary" size="small" name="mdswc-small-icon" value="search">Search</mds-button>
</mds-button-group>
<br><br>
<mds-button-group>
<mds-button variation="icon-only" icon="search--s" size="small" text="search"></mds-button>
<mds-button variation="icon-only" icon="heart--s" size="small" text="favorite"></mds-button>
<mds-button variation="icon-only" icon="pencil--s" size="small" text="edit"></mds-button>
</mds-button-group>Icon Size
Icon size is predetermined and applied automatically. To avoid undesirable scaling of icon artwork, use the chart below to choose the correct icon size to use in your button group.
|
Type
|
Small
|
Medium
|
Large
|
|---|---|---|---|
|
Default |
|||
|
Icon Only |
N/A |
Use When
- Toggling through content in an adjacent container.
- Switching units, currency, or increments.
Visual Language
- Always follows the same conventions as secondary Buttons.

Behaviors
- By default, the button group should start with its first item in the active state.
Editorial
- This component looks best when the content is balanced.
- Ideally, button labels should have the same number of words. Preferably one word each.
- When impossible, button labels should be within one word of each other, count wise.
- Do: Files / Forms & Reports
- Don't: Files / Market Commentary for Advisors / Reports
- See Buttons for more guidance.
Related UX Patterns
CSS
Class References
Web Component
Props
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
The |
|
|
String |
One of: |
|
If |
Slots
Default Slot
Pass two or more <mds-button> custom elements between the <mds-button-group></mds-button-group> tags to set the items in the button group.
Usage Examples
Using the default slot for content:
<mds-button-group>
<mds-button type="radio" variation="secondary" name="mustmatch" value="one" checked> Item One </mds-button>
<mds-button type="radio" variation="secondary" name="mustmatch" value="two"> Item Two </mds-button>
</mds-button-group>Browser Support
- This component uses a
box-shadowproperty to create an outline. Internet Explorer and Safari have known issues rendering these outlines when using the browser’s zoom functionality. This visual defect doesn’t affect the functionality of the component.
Implementation
- Include a
role="group"attribute for a default button group.- If a button group is used for navigation, set
role="navigation". - If a button group is being used as a toolbar, set
role="toolbar".
- If a button group is used for navigation, set
- Include an
aria-label="..."to describe the intention of the button group.- For example,
aria-label="View Toggle"could describe a button group set that changes the view of a content module below the button group.
- For example,
- See Buttons for more guidance.

