Notifications
Notifications
updated
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.17.0
Notifications float in front of page content and provide information about page-level or out-of-view events. There are four types: error, warning, success, or informational.
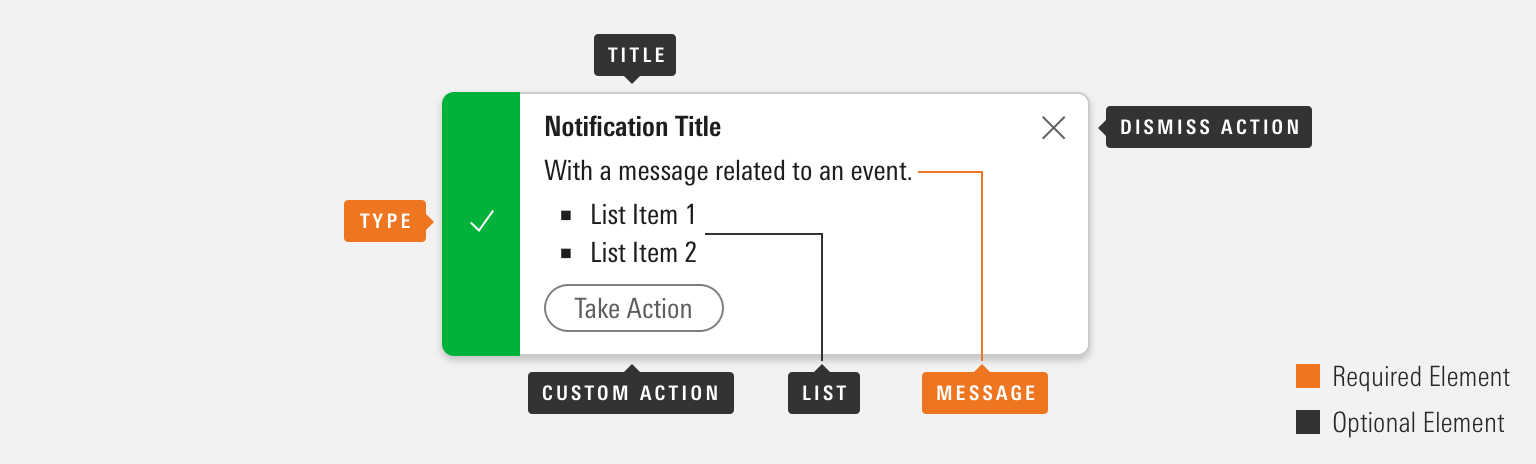
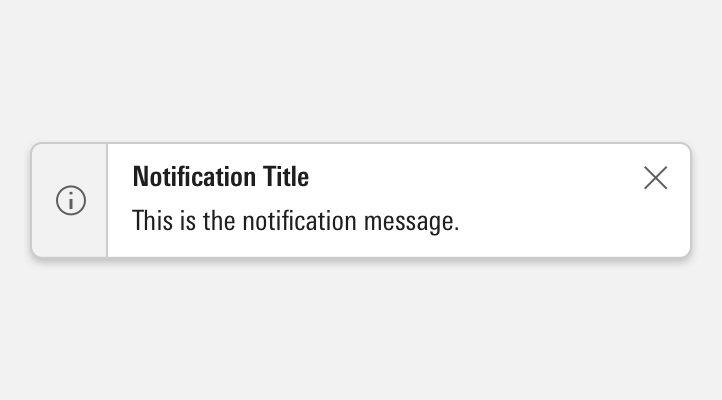
Notification
Anatomy

|
Name
|
Required
|
Description
|
|---|---|---|
|
Message |
Yes |
Includes the core, most important notification content. |
|
Type |
Yes |
Affects the color and icon associated with the notification. Choose from error, warning, success or informational. |
|
Title |
No |
Briefly summarizes notification content. |
|
List |
No |
Helps structure content below a message element. |
|
Custom Action |
No |
Offers a follow-up action via secondary Button. |
|
Dismiss Action |
No |
Enables the user to remove the notification from view. |
Variations
Error
Use for page-level errors and malfunctions, such as a file import failure or insufficient permissions to view content, or for errors that occur off of the page, such as failure to generate a report that was being created in the background.
<div class="mds-notification">
<div role="alertdialog" class="mds-notification__item mds-notification__item--error">
<div class="mds-notification__status">
<svg class="mds-icon mds-notification__icon">
<use xlink:href="/icons/mds.svg#alert">
<title>Error</title>
</use>
</svg>
</div>
<div class="mds-notification__body">
<div class="mds-notification__content">
<strong class="mds-notification__title">Import Failure</strong>
<p class="mds-notification__message">We‘re sorry, the file you are importing timed out. Please try your import again. If your import continues to time out, please email <a href='#'>[email protected]</a>.</p>
<button class="mds-button mds-button--small mds-button--secondary" type="button">
Try Again
</button>
</div>
</div>
</div>
</div><mds-notification-group>
<mds-notification visible role="alertdialog" title="Import Failure" status="error" dismissible=false>
We‘re sorry, the file you are importing timed out. Please try your import again. If your import continues to time out, please email <a href='#'>[email protected]</a>.
<mds-button slot="mds-notification-custom-action" variation="secondary" size="small">Try Again</mds-button>
</mds-notification>
</mds-notification-group>- Consider tinting to add extra emphasis or to increase contrast with page content. Apply a tint by adding the
mds-notification--tintedmodifier class or thetintedprop. - Optionally, omit the dismiss action, and persist the error until it’s resolved.
Warning
Use for a message requiring attention but not resolution in order to continue, such as sharing a file with someone who does not have permissions to view it.
<div class="mds-notification">
<div role="alert" class="mds-notification__item mds-notification__item--warning mds-notification__item--dismissible">
<div class="mds-notification__status">
<svg class="mds-icon mds-notification__icon">
<use xlink:href="/icons/mds.svg#alert">
<title>Warning</title>
</use>
</svg>
</div>
<div class="mds-notification__body">
<div class="mds-notification__content">
<strong class="mds-notification__title">Permissions Issue</strong>
<p class="mds-notification__message">The user you are attempting to share a file with doesn‘t have permission to view it. Please contact your customer service consultant if you believe this is a mistake.</p>
</div>
</div>
<button class="mds-button mds-notification__dismiss-button mds-button--small mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#remove--s">
<title>Close</title>
</use>
</svg>
</button>
</div>
</div><mds-notification-group>
<mds-notification visible role="alertdialog" title="Permissions Issue" status="warning">
The user you are attempting to share a file with doesn‘t have permission to view it. Please contact your customer service consultant if you believe this is a mistake.
</mds-notification>
</mds-notification-group>- Consider tinting to add extra emphasis or to increase contrast with page content. Apply a tint by adding the
mds-notification--tintedmodifier class or thetintedprop. - Optionally, omit the dismiss action, and persist the warning until it’s resolved.
Success
Use for successes and completions, such as a report-generation or file upload completion, sent message confirmation, successfully adding investments to a list, or successfully saving updated settings.
<div class="mds-notification">
<div role="alertdialog" class="mds-notification__item mds-notification__item--success mds-notification__item--dismissible">
<div class="mds-notification__status">
<svg class="mds-icon mds-notification__icon">
<use xlink:href="/icons/mds.svg#check">
<title>Success</title>
</use>
</svg>
</div>
<div class="mds-notification__body">
<div class="mds-notification__content">
<p class="mds-notification__message">116 investments have been added to your list.</p>
<button class="mds-button mds-button--small mds-button--secondary" type="button">
Undo
</button>
</div>
</div>
<button class="mds-button mds-notification__dismiss-button mds-button--small mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#remove--s">
<title>Close</title>
</use>
</svg>
</button>
</div>
</div><mds-notification-group>
<mds-notification visible role="alertdialog" status="success">
116 investments have been added to your list.
<mds-button slot="mds-notification-custom-action" variation="secondary" size="small">Undo</mds-button>
</mds-notification>
</mds-notification-group>- Consider tinting to add extra emphasis or to increase contrast with page content. Apply a tint by adding the
mds-notification--tintedmodifier class or thetintedprop.
Informational
Use for immediate feedback that a background process is happening. For example, a report is being generated or a file is being imported.
<div class="mds-notification">
<div role="alert" class="mds-notification__item mds-notification__item--dismissible">
<div class="mds-notification__status">
<svg class="mds-icon mds-notification__icon">
<use xlink:href="/icons/mds.svg#info-circle">
<title>Information</title>
</use>
</svg>
</div>
<div class="mds-notification__body">
<div class="mds-notification__content">
<strong class="mds-notification__title">Your Report Is Being Generated</strong>
<p class="mds-notification__message">We‘ll let you know as soon as it‘s finished.</p>
</div>
</div>
<button class="mds-button mds-notification__dismiss-button mds-button--small mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#remove--s">
<title>Close</title>
</use>
</svg>
</button>
</div>
</div><mds-notification-group>
<mds-notification visible role="alertdialog" title="Your Report Is Being Generated" dismissible>
We‘ll let you know as soon as it‘s finished.
</mds-notification>
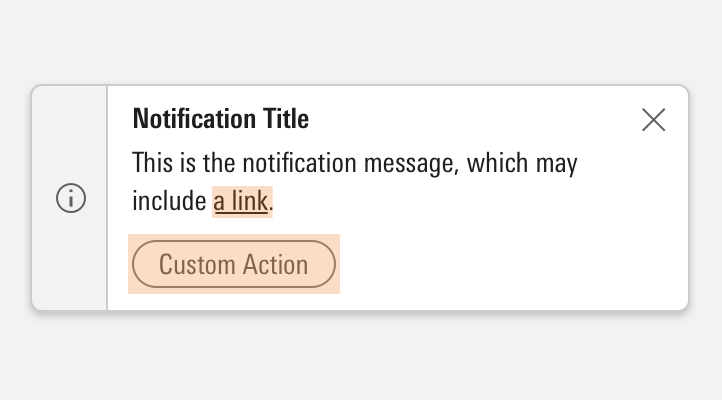
</mds-notification-group>Sizing
Sizing affects text size, icon size, and internal padding. The default size is medium, you can use modifier classes or props to make the notification smaller.
- List Item 1
- List Item 2
- List Item 1
- List Item 2
<div class="mds-notification">
<div role="alertdialog" class="mds-notification__item mds-notification--small mds-notification__item--dismissible">
<div class="mds-notification__status">
<svg class="mds-icon mds-notification__icon">
<use xlink:href="/icons/mds.svg#info-circle--s">
<title>Information</title>
</use>
</svg>
</div>
<div class="mds-notification__body">
<div class="mds-notification__content">
<strong class="mds-notification__title">Notification Title</strong>
<p class="mds-notification__message">Notification message, including <a href='#'>a link</a>.</p>
<ul class="mds-notification__list">
<li class="mds-notification__list-item">List Item 1</li>
<li class="mds-notification__list-item">List Item 2</li>
</ul>
<button class="mds-button mds-button--small mds-button--secondary" type="button">
Take Action
</button>
</div>
</div>
<button class="mds-button mds-notification__dismiss-button mds-button--small mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#remove--s">
<title>Close</title>
</use>
</svg>
</button>
</div>
</div><mds-notification-group>
<mds-notification visible list='["List Item 1", "List Item 2"]' role="alertdialog" size="small" title="Notification Title" dismissible>
Notification message, including <a href='#'>a link</a>
<mds-button slot="mds-notification-custom-action" variation="secondary" size="small">Take Action</mds-button>
</mds-notification>
</mds-notification-group>- Use small notifications when information density is desired.
Widths
Available in two widths, 350px and 500px. The default width is 500px, you can use modifier classes or props to reduce the notification's width.
<div class="mds-notification mds-notification--width-350px">
<div role="alert" class="mds-notification__item mds-notification__item--dismissible">
<div class="mds-notification__status">
<svg class="mds-icon mds-notification__icon">
<use xlink:href="/icons/mds.svg#info-circle">
<title>Information</title>
</use>
</svg>
</div>
<div class="mds-notification__body">
<div class="mds-notification__content">
<strong class="mds-notification__title">Medium Notification Title</strong>
<p class="mds-notification__message">Medium notification using the 350px width.</p>
</div>
</div>
<button class="mds-button mds-notification__dismiss-button mds-button--small mds-button--icon-only" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/icons/mds.svg#remove--s">
<title>Close</title>
</use>
</svg>
</button>
</div>
</div><mds-notification-group width="350px">
<mds-notification visible role="alertdialog" title="Medium Notification Title" dismissible>
Medium notification using the 350px width.
</mds-notification>
</mds-notification-group>Use When
- Providing a user error, warning, success and informational messages about a page-level event or processes happening in the background
Don’t Use When
- Providing a user with a system-level message, like a network outage or browser incompatibility. Instead, use a Top Hat.
- Providing a user with a message related to a specific element on the current page, like a summary of errors in a form. Instead, use an Alert.
- Requiring a choice by the user, like “Save” or “Cancel”. Instead, use a Dialog.
- Needing to show paragraphs of text. Instead, use a Modal.
Visual Language
- Consider applying a custom
z-indexvalue when you compose this component with other layered components, e.g., Dialogs, Modals, Popovers or Tooltips to meet your product requirements. - Uses a drop shadow,
$mds-box-shadow-drop, to float in front of page content. - Apply tint to add extra emphasis or to increase contrast with page content.


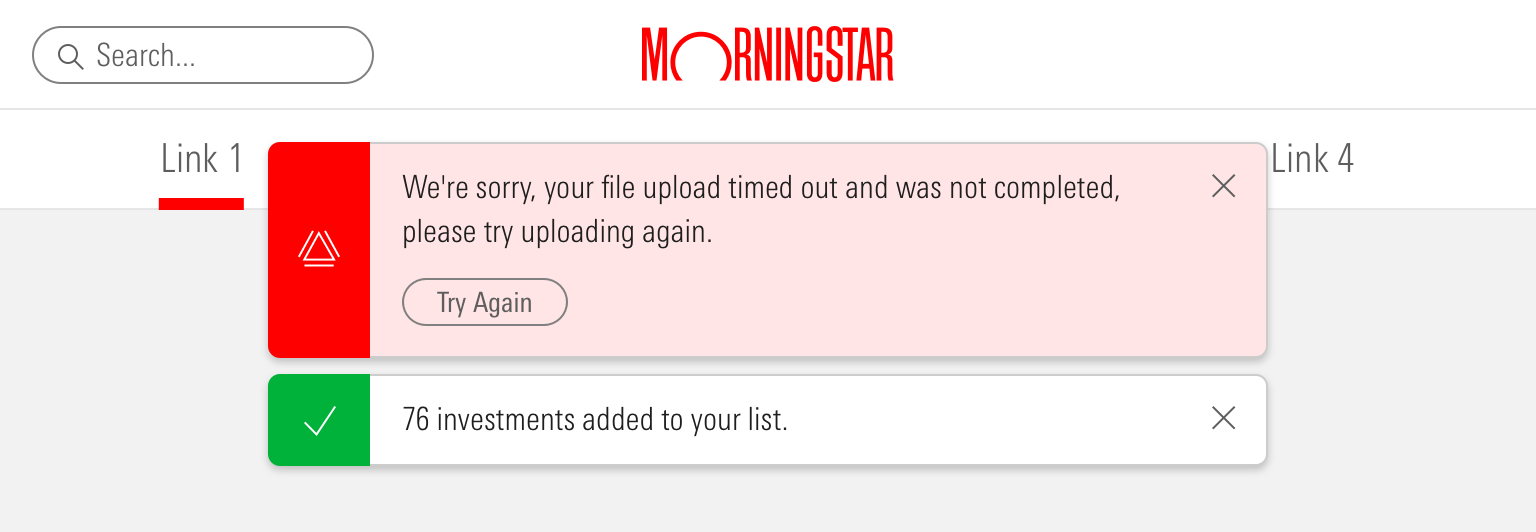
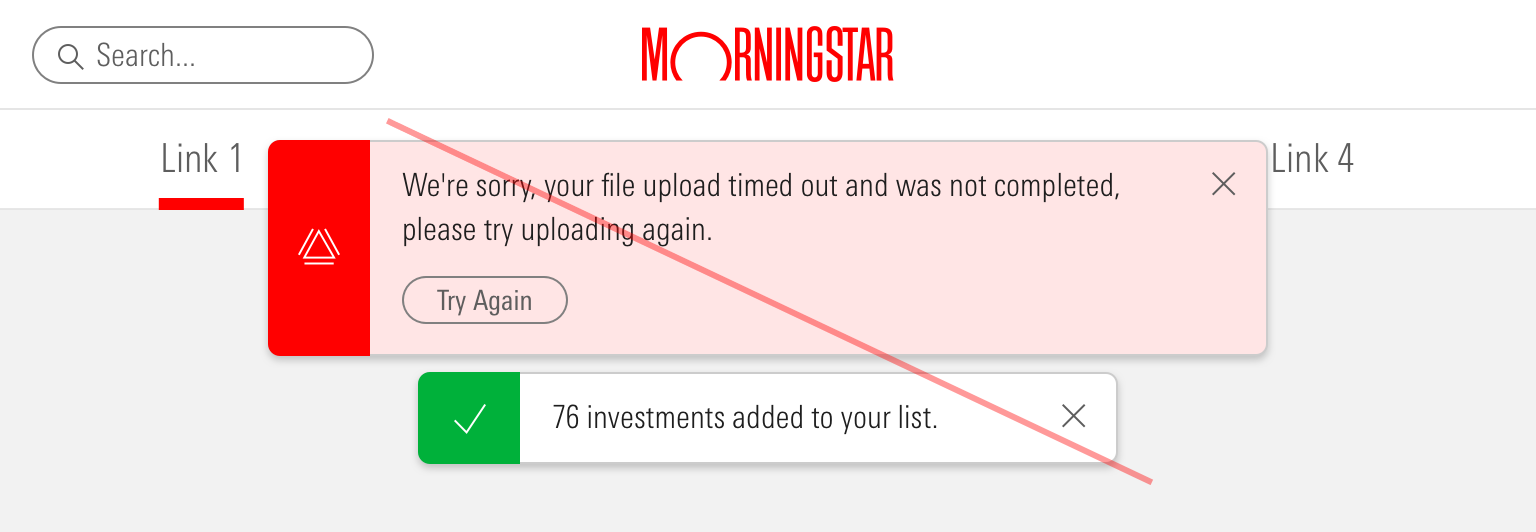
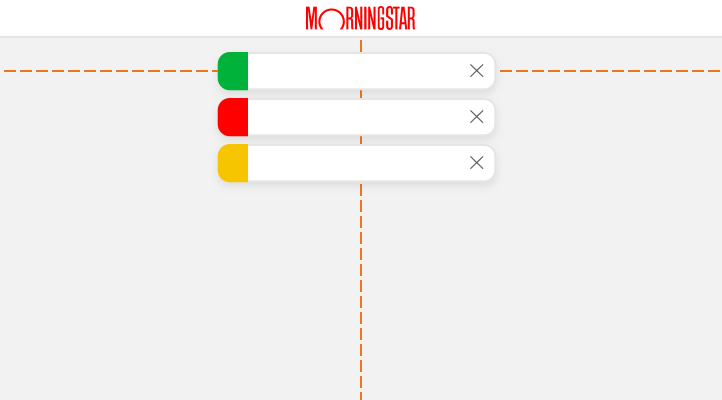
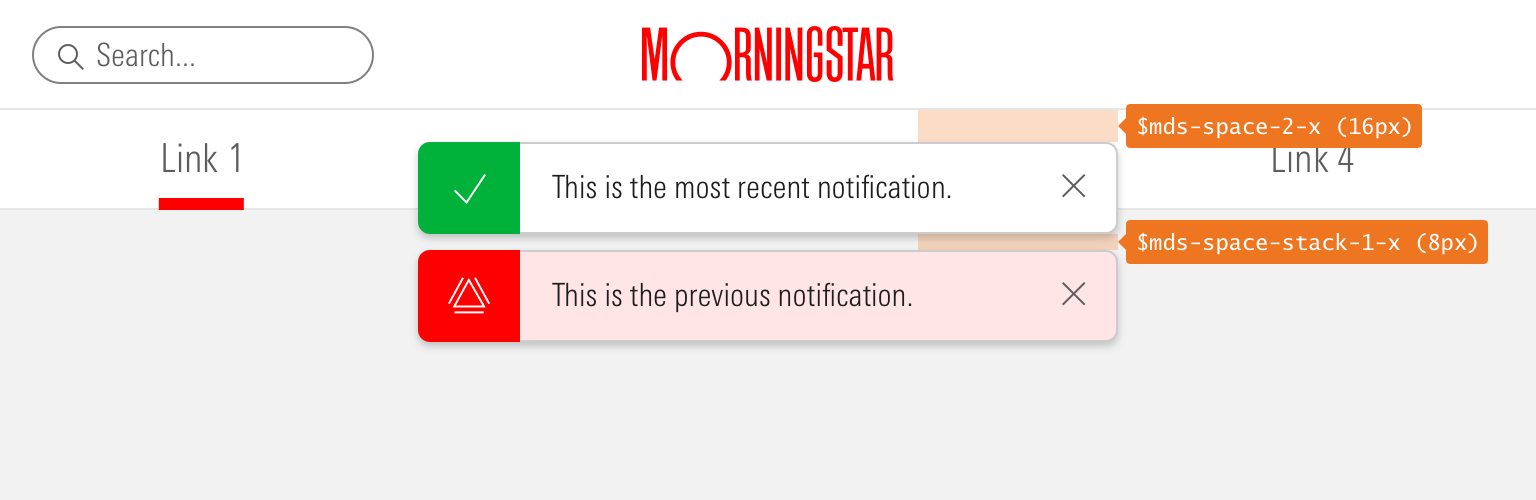
Top Center Placement
Place notifications at the top center of the viewport to ensure maximum visibility. Consider using this placement for error, warning, and success notifications.

 Top center notification spacing.
Top center notification spacing.
- When using the notification web component, they will default to the top center placement.
- On pages with sticky Mastheads, always use the
mds-notification--below-mastheadormds-notification--below-masthead-tallmodifier class or themastheadPaddingprop to position notifications below the Masthead, so as not to obscure branding.- Uses
$mds-space-2-x(16px) between the Masthead and notification.
- Uses
- When stacking, always place the most recent notification at the top and push other notifications down.
- Use
$mds-space-stack-1-x(8px) between notifications. - This behavior is built into the notification web component.
- Use
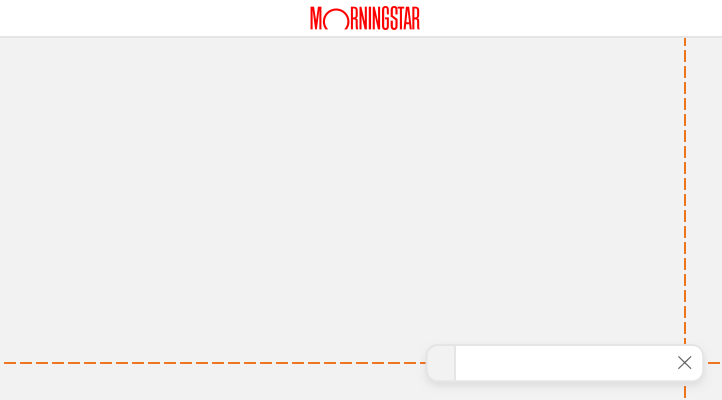
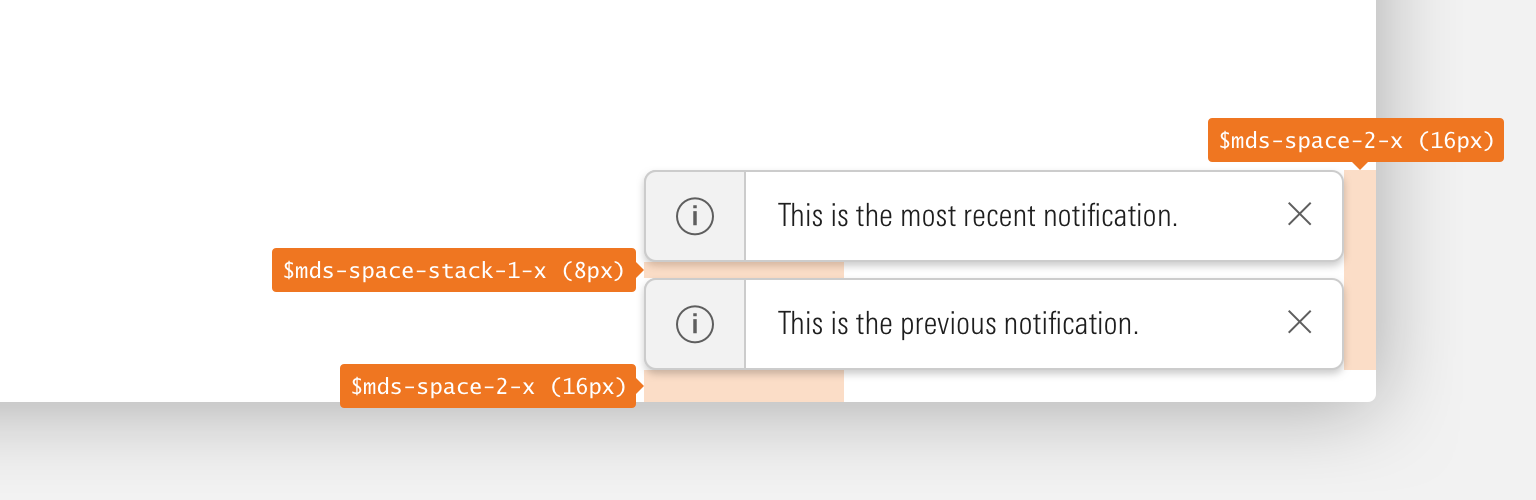
Bottom Right Placement
Place notifications at the bottom right corner of the viewport to avoid disrupting a user’s focus. Consider using this placement for informational notifications.

 Bottom right notification spacing.
Bottom right notification spacing.
- When using the notification web component, set the
positionprop to"bottom-right"to achieve this placement. - Always use
$mds-space-2-x(16px) to separate notifications from the edge of the browser window. - When stacking, always place the newest notification at the top.
- Use
$mds-space-stack-1-x(8px) between notifications. - This behavior is built into the notification web component.
- Use
Behaviors
All the behaviors documented here come built into the notification web component. If you are using the HTML version of the component, you need to implement these behaviors yourself.
- Notifications are fixed position and are unaffected by scrolling the underlying page.
- When dismissed or resolved, notifications fade out.
- Bottom right positioned notifications relinquish their space to any notifications stacked above.
Without Action
Contains a message only, may include a title and/or unordered list.
- Automatically dismisses after 5 seconds.
- Lengthen the timeout interval for longer notification messages.
- Dismiss at any time using the dismiss action.

With Action
Contains message, and may include a link, custom action button, and/or unordered list. Use this behavior to ensure a user has an opportunity to act.
- Persists until a user clicks elsewhere on screen, after which the notification automatically dismisses after 5 seconds.
- Dismiss after a user clicks the custom action.
- Dismiss at any time using the dismiss action.

Editorial
- Keep titles three to five words if possible.
- For titles, use title case and capitalize prepositions of four or more letters.
- Messages should tell the user what’s happening and whether they need to act to successfully keep moving through a task, if applicable. Warning alerts might tell a user what could happen if they don’t address what they’re being warned about.
- For messages, use full sentences with punctuation. Use sentence case.
- Unordered lists offer a structured format to present:
- Items needing resolution
- Guidelines to successful completion
- Ways to resolve problems
For additional editorial guidance, refer to Buttons and Errors documentation.
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Creates a wrapper to hold all notifications within a single location. |
|
|
|
Applies top padding to ensure that all notifications are below the Masthead. |
|
|
|
Applies top padding to ensure that notifications are below the Tall Masthead. |
|
|
|
Toggles visibility of a notification wrapper. |
|
|
|
Modifies the maximum width from 500px to 350px. |
|
|
|
Reduces text size, icon size, and internal padding. |
|
|
|
Positions the notification at the top center of the viewport. |
|
|
|
Positions the notification at the bottom right of the viewport. |
|
|
|
Adds padding to the right side of the body of the notification to accommodate the close icon. |
|
|
|
Invokes a notification by setting the |
|
|
|
Dismisses the notification by animating a fade-out effect. |
|
|
|
Applies the green background color and the white icon color to the left side of the component. |
|
|
|
Applies the yellow background color and the black icon color to the left side of the component. |
|
|
|
Applies the red background color and the white icon color to the left side of the component. |
|
|
|
Applies the tinted background color to the body of the component. |
Web Component
Notifications are comprised of two separate web components, each with a dedicated API:
- Notification: Renders the notification component and offers props for all offered configurations.
- Notification Group: Positions and sets the width of
<mds-notification>elements. It also wraps multiple<mds-notification>elements, allowing them to consistently stack.
Notification
Props
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
One of: |
— |
Sets the aria-live attribute. |
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Number |
Only valid when |
|
The time in milliseconds before the notification is automatically dismissed. |
|
|
Boolean |
— |
|
If |
|
|
String |
Required |
— |
The |
|
|
Array |
— |
— |
Sets the list content. |
|
|
Boolean |
Only valid when |
|
When |
|
|
String |
One of: |
|
|
|
|
String |
One of: |
|
Alters the size of the notification. |
|
|
String |
One of: |
|
Sets the status of the alert. |
|
|
String |
Required |
— |
The text for the notification. Can also be passed via the default slot. |
|
|
Boolean |
Only valid when |
|
When |
|
|
String |
— |
— |
Sets the title text of the notification. |
|
|
Boolean |
— |
false |
Sets the visibility of the notification. |
Slots
Default Slot
Pass text in between the <mds-notification></mds-notification> tags to set the notification’s text content. This can be overridden with the text prop.
Named Slot
|
Slot Name
|
Description
|
|---|---|
|
|
Displays actions, usually Buttons, at the bottom of the notification. |
Methods
|
Method Name
|
Description
|
|---|---|
|
|
Opens the notification. |
|
|
Closes the notification. |
Events
|
Event Name
|
Description
|
|---|---|
|
|
Triggered after the notification is opened. |
|
|
Triggered after the notification is dismissed. |
|
|
Triggered after the dialog is removed from the DOM. |
Usage Examples
Setting dismissible and visible via props. Using the default slot for text:
<mds-notification dismissible visible> Notification Text </mds-notification>Setting dismissible via props. Using named slots for mds-notification-custom-action. Using the default slot for `text:
<mds-notification dismissible>
Notification Text
<span slot="mds-notification-custom-action">
<mds-button variation="secondary" size="small"> Try Again </mds-button>
</span>
</mds-notification>Notification Group
Props
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
Required |
— |
The |
|
|
String |
One of: |
|
Sets the top padding of the notification group to properly space notifications below the Masthead component. |
|
|
String |
One of: |
|
Sets the position of contained notifications within the viewport. |
|
|
String |
One of: |
|
Alters the width of contained notifications. |
Slots
Default Slot
Pass <mds-notification> custom elements between the <mds-notification-group></mds-notification-group> tags to set the items in the notification group.
Usage Examples
Setting masetheadPadding, position and width via props. Using the default slot for the notifications in the group:
<mds-notification-group mastheadPadding="below-masthead" postion="top-center" width="350px">
<mds-notification visible> Notification Text </mds-notification>
<mds-notification visible> Notification Text </mds-notification>
</mds-notification-group>Implementation
- Include the
role="alert"attribute on themds-notificationelement. - Include
role="alertdialog"when the notification also provides interactive controls, such as an “Undo” button, that provide feedback and dismiss the notification.

