Switches
updated
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.21.0
Switches afford a choice between one of two opposing states or options.
Variations
Default
<!-- Off -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--50761">
<input id="switch--50761" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- Off, Disabled -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--47497">
<input id="switch--47497" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--26047">
<input id="switch--26047" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On, Disabled -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--53869">
<input id="switch--53869" type="checkbox" role="switch" class="mds-switch__input" disabled checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div><!-- Off -->
<mds-switch name="default"> Logic Mode </mds-switch>
<!-- Off, Disabled -->
<mds-switch disabled name="default"> Logic Mode </mds-switch>
<!-- On -->
<mds-switch name="default" checked> Logic Mode </mds-switch>
<!-- On, Disabled -->
<mds-switch disabled checked name="default"> Logic Mode </mds-switch>Without Label
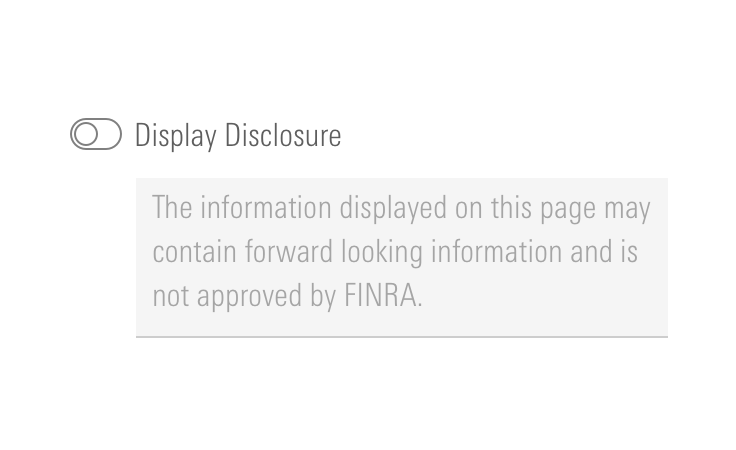
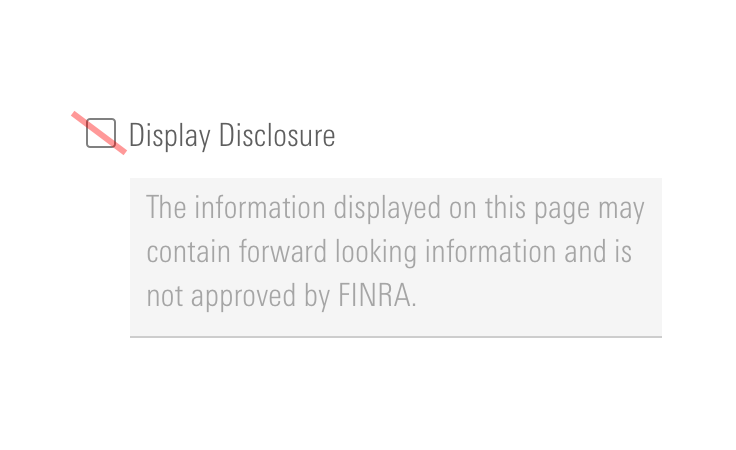
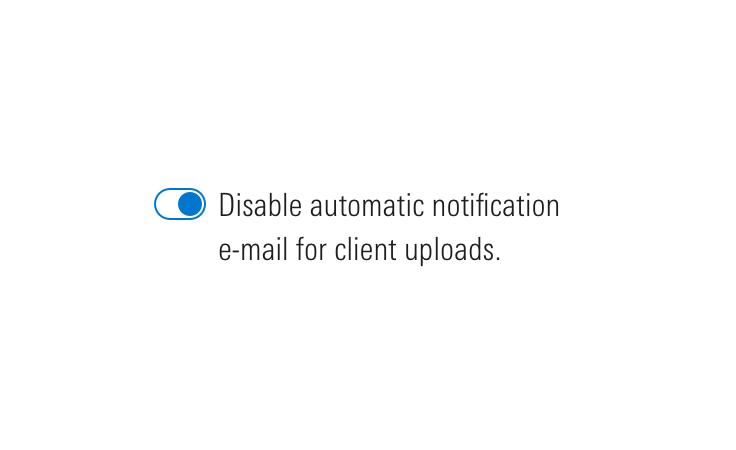
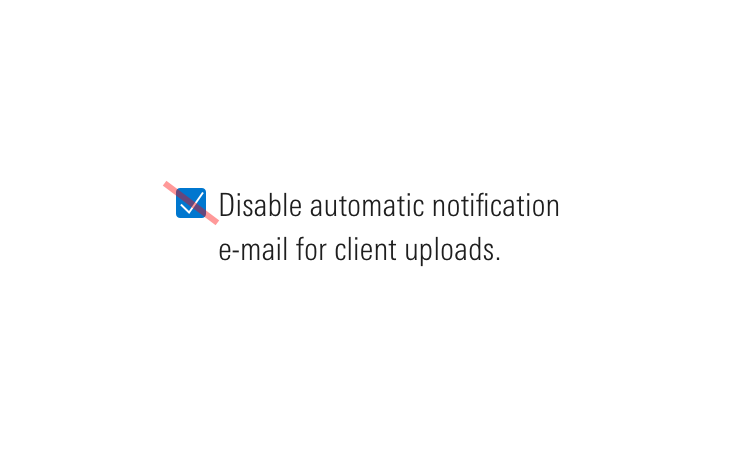
Use when the purpose of a switch is clearly implied by its proximity to other content and controls.
<!-- Off -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--7235">
<input id="switch--7235" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- Off, Disabled -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--1574">
<input id="switch--1574" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--63054">
<input id="switch--63054" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On, Disabled -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--70936">
<input id="switch--70936" type="checkbox" role="switch" class="mds-switch__input" disabled checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div><!-- Off -->
<mds-switch hide-text name="without-label"> Logic Mode </mds-switch>
<!-- Off, Disabled -->
<mds-switch hide-text disabled name="without-label"> Logic Mode </mds-switch>
<!-- On -->
<mds-switch hide-text name="without-label" checked> Logic Mode </mds-switch>
<!-- On, Disabled -->
<mds-switch hide-text disabled checked name="without-label"> Logic Mode </mds-switch>Switch Group
<fieldset class="mds-switch__group" role="group">
<legend class="mds-switch__group-label">
Client Configuration Options
</legend>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--77615">
<input id="switch--77615" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Overview/Investment
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--86569">
<input id="switch--86569" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Account Details
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--42272">
<input id="switch--42272" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Benchmark Returns
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--32741">
<input id="switch--32741" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Allow Clients to Generate Reports
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--44014">
<input id="switch--44014" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Document Manager
</span>
</label>
</div>
</fieldset><fieldset class="mds-switch__group" role="group">
<legend class="mds-switch__group-label">
Client Configuration Options
</legend>
<mds-switch name="switch-grouped"> Display Overview/Investment </mds-switch>
<mds-switch name="switch-grouped"> Display Account Details </mds-switch>
<mds-switch name="switch-grouped"> Display Benchmark Returns </mds-switch>
<mds-switch name="switch-grouped"> Allow Clients to Generate Reports </mds-switch>
<mds-switch name="switch-grouped"> Display Document Manager </mds-switch>
</fieldset>Sizing
Sizing affects the switch size, text size, and internal spacing. The default size is medium, and you can use modifier classes or props to make the switch smaller or larger.
<div class="mds-switch mds-switch--small">
<label class="mds-switch__label" for="switch--65813">
<input id="switch--65813" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<div class="mds-switch mds-switch--small mds-switch--hide-label">
<label class="mds-switch__label" for="switch--22077">
<input id="switch--22077" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div><mds-switch size="small" name="switch-small" checked> Logic Mode </mds-switch>
<mds-switch size="small" name="switch-small" hide-text checked> Logic Mode </mds-switch>- When pairing switches and Forms, use the same size.
Use When
- Turning on and off a feature, mode, or functionality.
- Toggling elicits an immediate change in the UI.
- Toggling elicits a change in background behavior without affecting the UI.
Don’t Use When
- Requiring user action consent, such as accepting terms and conditions. Instead, use a Form checkbox.
- Requesting multiple choices from a group of options. Instead, use a Form checkbox group.






Visual Language


Behaviors


Editorial
- Avoid acronyms.
- Aim for 2 to 5 words.
- When using a switch to control a “Mode”, make sure your modifier is specific and maps well to a user’s expectation once the switch is turned on.
- Do: Logic Mode
- Don't: Beast Mode
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
At parent level, this applies base-switch styles to an element. |
|
|
|
Adjusts styling to render a small switch. |
|
|
|
Adjusts styling to render a large switch. |
|
|
|
Hides label text although text is still readable by screen readers. |
|
|
|
Semantically structures a group of switches. Always include |
|
|
|
Apply to a parent wrapper of a fieldset to convert switches layout from vertical to horizontal. |
Web Component
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
— |
|
Sets the |
|
|
Boolean |
— |
|
If |
|
|
Boolean |
— |
|
If |
|
|
String |
Required |
— |
Sets the |
|
|
String |
One of: |
|
Alters the size of the switch. |
|
|
String |
Required |
— |
The label text for the switch. Can also be passed via the default slot. |
|
|
String |
— |
— |
Sets the |
Slots
Default Slot
Any text passed in between the <mds-switch></mds-switch> tags will be used as the text content.
Usage Examples
Setting text, checked, and size via props:
<mds-switch name="switch_name" text="Switch Label" size="large" checked></mds-switch>Implementation
- Always include a label even if it is hidden from the screen, to ensure there is descriptive text present for assistive technologies.
Best Practices
- By default, switches include a
role="switch"ARIA attribute to ensure they are accurately announced via assistive technologies. - By default, switch groups include a
role="group"on the<fieldset>wrapping grouped switches. - Switch can be triggered by pressing
spacebar.

