Button Groups
Button Groups
updated
- HTML/CSS Available
- Web Component Available
- Last Updated
2.22.0
Button Groups join two or more buttons into a unified control, formerly called a segmented control.
Variations
Default
Use to create a mutually exclusive toggle.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--29136">
<input id="cyclical--29136" value="cyclical" class="mds-button__input" type="radio" name="default-html" checked>
<span for="cyclical--29136" class="mds-button mds-button--secondary">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--67258">
<input id="defensive--67258" value="defensive" class="mds-button__input" type="radio" name="default-html">
<span for="defensive--67258" class="mds-button mds-button--secondary">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--16753">
<input id="sensitive--16753" value="sensitive" class="mds-button__input" type="radio" name="default-html">
<span for="sensitive--16753" class="mds-button mds-button--secondary">
Sensitive
</span>
</label>
</div><mds-button-group>
<mds-button variation="secondary" type="radio" name="default-mdswc" value="cyclical" checked>Cyclical</mds-button>
<mds-button variation="secondary" type="radio" name="default-mdswc" value="defensive">Defensive</mds-button>
<mds-button variation="secondary" type="radio" name="default-mdswc" value="sensitive">Sensitive</mds-button>
</mds-button-group>- Always use secondary Buttons within button groups.
Full Width
Use when you want the button group to span the full width of its container.
<div class="mds-button-group mds-button-group--justify">
<label class="mds-button__input-outer-wrapper" for="cyclical--27902">
<input id="cyclical--27902" value="cyclical" class="mds-button__input" type="radio" name="full-width-html" checked>
<span for="cyclical--27902" class="mds-button mds-button--secondary">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--86995">
<input id="defensive--86995" value="defensive" class="mds-button__input" type="radio" name="full-width-html">
<span for="defensive--86995" class="mds-button mds-button--secondary">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--39549">
<input id="sensitive--39549" value="sensitive" class="mds-button__input" type="radio" name="full-width-html">
<span for="sensitive--39549" class="mds-button mds-button--secondary">
Sensitive
</span>
</label>
</div><mds-button-group full-width>
<mds-button variation="secondary" type="radio" name="full-width-mdswc" value="cyclical" checked>Cyclical</mds-button>
<mds-button variation="secondary" type="radio" name="full-width-mdswc" value="defensive">Defensive</mds-button>
<mds-button variation="secondary" type="radio" name="full-width-mdswc" value="sensitive">Sensitive</mds-button>
</mds-button-group>- Always use
type="check"ortype="radio"on the contained buttons.
With Icons
Use Icons to provide additional affordance to a button.
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--81227">
<input id="filter--81227" value="filter" class="mds-button__input" type="radio" name="with-icons-html" checked>
<span for="filter--81227" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#funnel--s">
</use>
</svg>
<span class="mds-button__text">
Filter
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--62215">
<input id="upload--62215" value="upload" class="mds-button__input" type="radio" name="with-icons-html">
<span for="upload--62215" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#upload--s">
</use>
</svg>
<span class="mds-button__text">
Upload
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--30333">
<input id="search--30333" value="search" class="mds-button__input" type="radio" name="with-icons-html">
<span for="search--30333" class="mds-button mds-button--secondary">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#search--s">
</use>
</svg>
<span class="mds-button__text">
Search
</span>
</span>
</label>
</div><mds-button-group>
<mds-button icon="funnel--s" variation="secondary" type="radio" name="with-icons-mdswc" value="filter" checked>Filter</mds-button>
<mds-button icon="upload--s" variation="secondary" type="radio" name="with-icons-mdswc" value="upload">Upload</mds-button>
<mds-button icon="search--s" variation="secondary" type="radio" name="with-icons-mdswc" value="search">Search</mds-button>
</mds-button-group>Icon Only
Use to create toolbars.
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button" aria-label="Notifications">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#bell-padless">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" aria-label="Create New">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#create-padless">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" aria-label="Help">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#question-circle-padless">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" aria-label="My Acccount">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#person-padless">
</use>
</svg>
</button>
</div><mds-button-group>
<mds-button variation="icon-only" icon="bell-padless" text="Notifications"></mds-button>
<mds-button variation="icon-only" icon="create-padless" text="New"></mds-button>
<mds-button variation="icon-only" icon="question-circle-padless" text="Help"></mds-button>
<mds-button variation="icon-only" icon="person-padless" text="My Account"></mds-button>
</mds-button-group>Sizing
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="cyclical--1108">
<input id="cyclical--1108" value="cyclical" class="mds-button__input" type="radio" name="html-small" checked>
<span for="cyclical--1108" class="mds-button mds-button--secondary mds-button--small">
Cyclical
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="defensive--52208">
<input id="defensive--52208" value="defensive" class="mds-button__input" type="radio" name="html-small">
<span for="defensive--52208" class="mds-button mds-button--secondary mds-button--small">
Defensive
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="sensitive--57194">
<input id="sensitive--57194" value="sensitive" class="mds-button__input" type="radio" name="html-small">
<span for="sensitive--57194" class="mds-button mds-button--secondary mds-button--small">
Sensitive
</span>
</label>
</div>
<div class="mds-button-group">
<label class="mds-button__input-outer-wrapper" for="filter--58763">
<input id="filter--58763" value="filter" class="mds-button__input" type="radio" name="small-with-icon" checked>
<span for="filter--58763" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#funnel--s">
</use>
</svg>
<span class="mds-button__text">
Filter
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="upload--2292">
<input id="upload--2292" value="upload" class="mds-button__input" type="radio" name="small-with-icon">
<span for="upload--2292" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#upload--s">
</use>
</svg>
<span class="mds-button__text">
Upload
</span>
</span>
</label>
<label class="mds-button__input-outer-wrapper" for="search--8507">
<input id="search--8507" value="search" class="mds-button__input" type="radio" name="small-with-icon">
<span for="search--8507" class="mds-button mds-button--secondary mds-button--small">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#search--s">
</use>
</svg>
<span class="mds-button__text">
Search
</span>
</span>
</label>
</div>
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#search--s">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#heart--s">
</use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="#pencil--s">
</use>
</svg>
</button>
</div><mds-button-group>
<mds-button type="radio" variation="secondary" size="small" name="mdswc-small" value="cyclical" checked>Cyclical</mds-button>
<mds-button type="radio" variation="secondary" size="small" name="mdswc-small" value="defensive">Defensive</mds-button>
<mds-button type="radio" variation="secondary" size="small" name="mdswc-small" value="sensitive">Sensitive</mds-button>
</mds-button-group>
<mds-button-group>
<mds-button icon="funnel--s" type="radio" variation="secondary" size="small" name="mdswc-small-icon" value="filter" checked>Filter</mds-button>
<mds-button icon="upload--s" type="radio" variation="secondary" size="small" name="mdswc-small-icon" value="upload">Upload</mds-button>
<mds-button icon="search--s" type="radio" variation="secondary" size="small" name="mdswc-small-icon" value="search">Search</mds-button>
</mds-button-group>
<mds-button-group>
<mds-button variation="icon-only" icon="search--s" size="small" text="search"></mds-button>
<mds-button variation="icon-only" icon="heart--s" size="small" text="favorite"></mds-button>
<mds-button variation="icon-only" icon="pencil--s" size="small" text="edit"></mds-button>
</mds-button-group>Icon Size
Icon size is predetermined and applied automatically. To avoid undesirable scaling of icon artwork, use the chart below to choose the correct icon size to use in your button group.
|
Type
|
Small
|
Medium
|
Large
|
|---|---|---|---|
|
Default |
|||
|
Icon Only |
N/A |
Use When
- Toggling through content in an adjacent container.
- Switching units, currency, or increments.
Visual Language
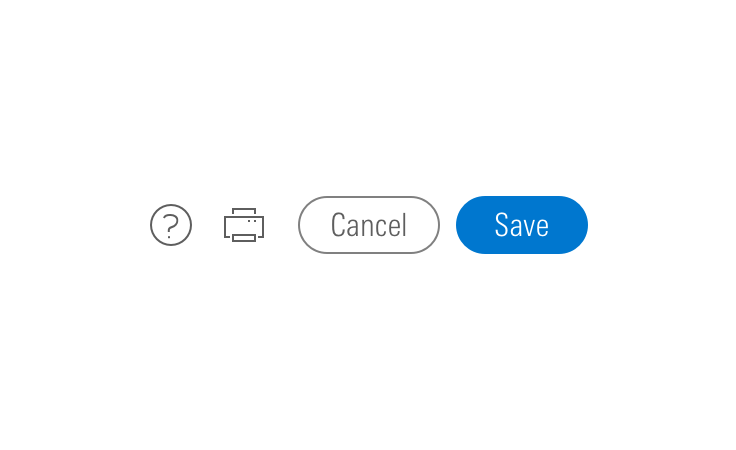
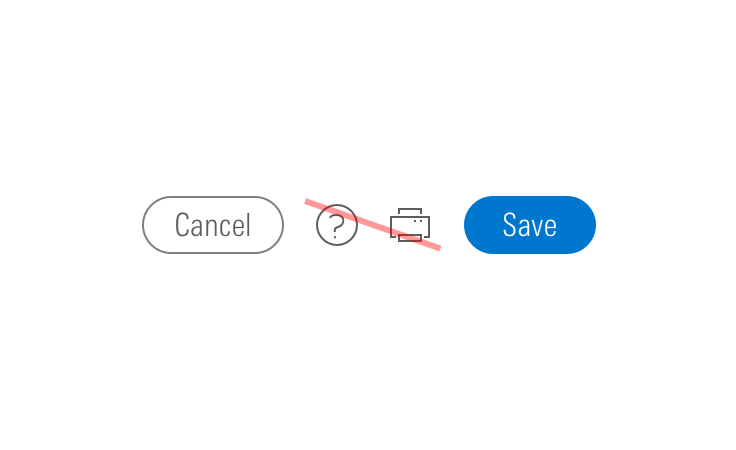
- Always use either secondary Buttons or icon-only Buttons within button groups.

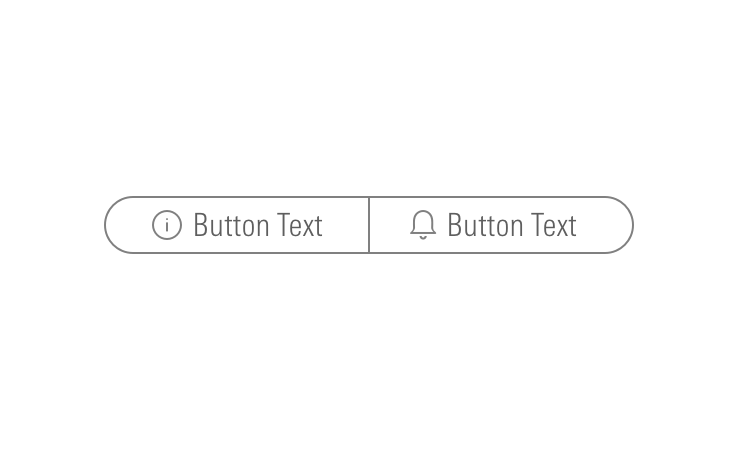
- When using icon-only button groups, consider pairing icons with a Tooltip to describe their underlying action.






Behaviors
- By default, the button group should start with its first item in the active state.
Editorial
- This component looks best when the content is balanced.
- Ideally, button labels should have the same number of words. Preferably one word each.
- When impossible, button labels should be within one word of each other, count wise.
- Do: Files / Forms & Reports
- Don't: Files / Market Commentary for Advisors / Reports
- See Buttons for more guidance.
Related UX Patterns
CSS
Class References
Web Component
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
— |
|
If |
Slots
Default Slot
Pass two or more <mds-button> custom elements between the <mds-button-group></mds-button-group> tags to set the items in the button group.
Usage Examples
Using the default slot for content:
<mds-button-group>
<mds-button type="radio" variation="secondary" name="mustmatch" value="one" checked> Item One </mds-button>
<mds-button type="radio" variation="secondary" name="mustmatch" value="two"> Item Two </mds-button>
</mds-button-group>Browser Support
- This component uses a
box-shadowproperty to create an outline. Internet Explorer and Safari have known issues rendering these outlines when using the browser’s zoom functionality. This visual defect doesn’t affect the functionality of the component.
Implementation
- Include a
role="group"attribute for a default button group.- If a button group is used for navigation, set
role="navigation". - If a button group is being used as a toolbar, set
role="toolbar".
- If a button group is used for navigation, set
- Include an
aria-label="..."to describe the intention of the button group.- For example,
aria-label="View Toggle"could describe a button group set that changes the view of a content module below the button group.
- For example,
- See Buttons for more guidance.

