Switches
updated
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.21.0
Switches afford a choice between one of two opposing states or options.
Variations
Default
<!-- Off -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--20701">
<input id="switch--20701" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- Off, Disabled -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--18988">
<input id="switch--18988" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--268">
<input id="switch--268" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On, Disabled -->
<div class="mds-switch">
<label class="mds-switch__label" for="switch--44651">
<input id="switch--44651" type="checkbox" role="switch" class="mds-switch__input" disabled checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div><!-- Off -->
<mds-switch name="default"> Logic Mode </mds-switch>
<!-- Off, Disabled -->
<mds-switch disabled name="default"> Logic Mode </mds-switch>
<!-- On -->
<mds-switch name="default" checked> Logic Mode </mds-switch>
<!-- On, Disabled -->
<mds-switch disabled checked name="default"> Logic Mode </mds-switch>Without Label
Use when the purpose of a switch is clearly implied by its proximity to other content and controls.
<!-- Off -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--89748">
<input id="switch--89748" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- Off, Disabled -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--21649">
<input id="switch--21649" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--25501">
<input id="switch--25501" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<!-- On, Disabled -->
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="switch--16881">
<input id="switch--16881" type="checkbox" role="switch" class="mds-switch__input" disabled checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div><!-- Off -->
<mds-switch hide-text name="without-label"> Logic Mode </mds-switch>
<!-- Off, Disabled -->
<mds-switch hide-text disabled name="without-label"> Logic Mode </mds-switch>
<!-- On -->
<mds-switch hide-text name="without-label" checked> Logic Mode </mds-switch>
<!-- On, Disabled -->
<mds-switch hide-text disabled checked name="without-label"> Logic Mode </mds-switch>Switch Group
<fieldset class="mds-switch__group" role="group">
<legend class="mds-switch__group-label">
Client Configuration Options
</legend>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--56789">
<input id="switch--56789" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Overview/Investment
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--33053">
<input id="switch--33053" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Account Details
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--73653">
<input id="switch--73653" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Benchmark Returns
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--79519">
<input id="switch--79519" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Allow Clients to Generate Reports
</span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="switch--24544">
<input id="switch--24544" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text">
Display Document Manager
</span>
</label>
</div>
</fieldset><mds-switch-group label="Client Configuration Options">
<mds-switch name="switch-grouped"> Display Overview/Investment </mds-switch>
<mds-switch name="switch-grouped"> Display Account Details </mds-switch>
<mds-switch name="switch-grouped"> Display Benchmark Returns </mds-switch>
<mds-switch name="switch-grouped"> Allow Clients to Generate Reports </mds-switch>
<mds-switch name="switch-grouped"> Display Document Manager </mds-switch>
</mds-switch-group>Sizing
Sizing affects the switch size, text size, and internal spacing. The default size is medium, and you can use modifier classes or props to make the switch smaller or larger.
<div class="mds-switch mds-switch--small">
<label class="mds-switch__label" for="switch--94804">
<input id="switch--94804" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div>
<div class="mds-switch mds-switch--small mds-switch--hide-label">
<label class="mds-switch__label" for="switch--24135">
<input id="switch--24135" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text">
Logic Mode
</span>
</label>
</div><mds-switch size="small" name="switch-small" checked> Logic Mode </mds-switch>
<mds-switch size="small" name="switch-small" hide-text checked> Logic Mode </mds-switch>- When pairing switches and Forms, use the same size.
Use When
- Turning on and off a feature, mode, or functionality.
- Toggling elicits an immediate change in the UI.
- Toggling elicits a change in background behavior without affecting the UI.
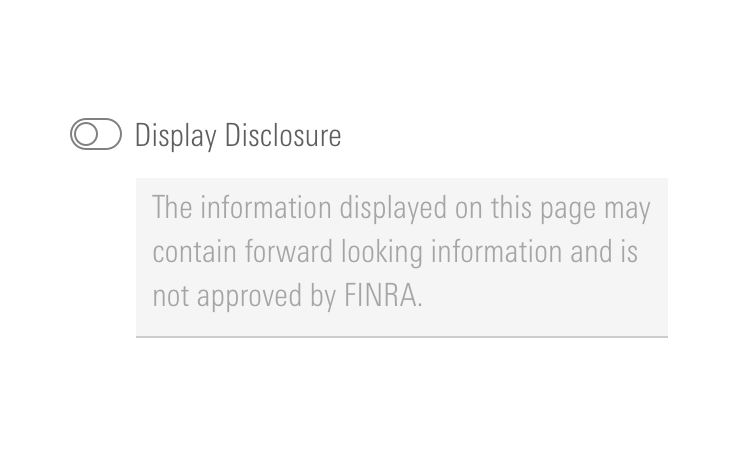
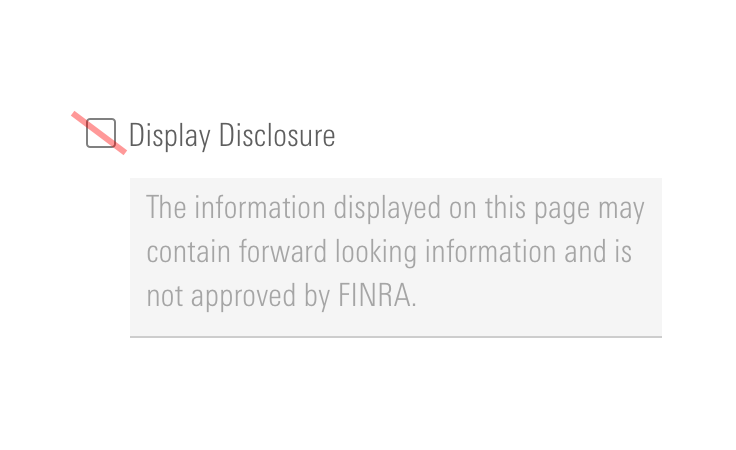
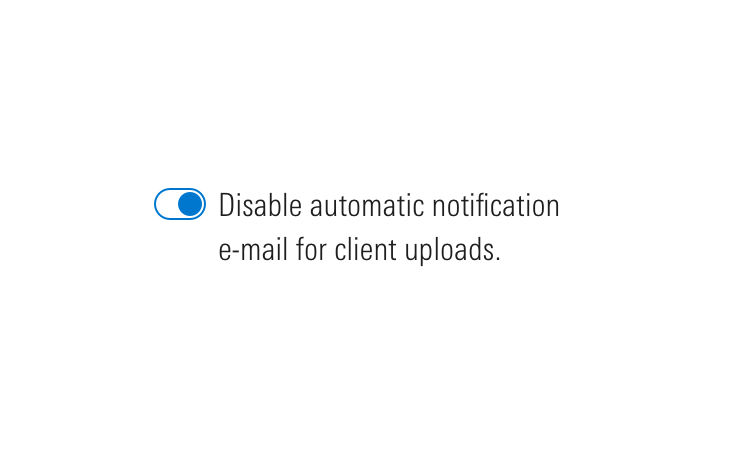
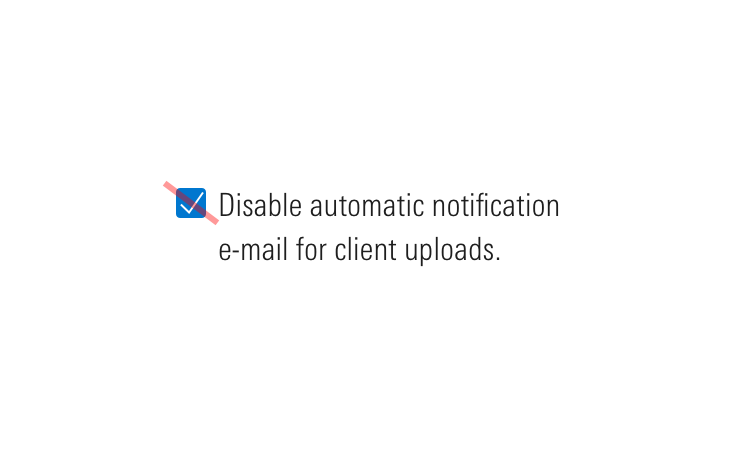
Don’t Use When
- Requiring user action consent, such as accepting terms and conditions. Instead, use a Form checkbox.
- Requesting multiple choices from a group of options. Instead, use a Form checkbox group.






Visual Language


Behaviors


Editorial
- Avoid acronyms.
- Aim for 2 to 5 words.
- When using a switch to control a “Mode”, make sure your modifier is specific and maps well to a user’s expectation once the switch is turned on.
- Do: Logic Mode
- Don't: Beast Mode
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
At parent level, this applies base-switch styles to an element. |
|
|
|
Adjusts styling to render a small switch. |
|
|
|
Adjusts styling to render a large switch. |
|
|
|
Hides label text although text is still readable by screen readers. |
|
|
|
Semantically structures a group of switches. Always include |
|
|
|
Apply to a parent wrapper of a fieldset to convert switches layout from vertical to horizontal. |
Web Component
Switches are comprised of two separate web components, each with a dedicated API:
- Switch - Renders the switch component and offers props for all offered variations and behaviors.
- Switch Group - Wraps multiple
<mds-switch>elements to present them as a group.
Switch
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
— |
|
Sets the |
|
|
Boolean |
— |
|
If |
|
|
Boolean |
— |
|
If |
|
|
String |
Required |
— |
Sets the |
|
|
String |
One of: |
|
Alters the size of the switch. |
|
|
String |
Required |
— |
The label text for the switch. Can also be passed via the default slot. |
|
|
String |
— |
— |
Sets the |
Slots
Default Slot
Any text passed in between the <mds-switch></mds-switch> tags will be used as the text content.
Usage Examples
Setting text, checked, and size via props:
<mds-switch name="switch_name" text="Switch Label" size="large" checked></mds-switch>Switch Group
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
A space-separated list of element |
|
|
String |
Required |
— |
Label for the switch group. |
Slots
Default Slot
Pass two or more <mds-switch> elements between the <mds-switch-group></mds-switch-group> tags to set the content of the switch group.
Usage Examples
Setting label via a prop. Using the default slot for the switches in the group:
<mds-switch-group label="Choose your options">
<mds-switch name="switch_name">Switch Label 1</mds-switch>
<mds-switch name="switch_name">Switch Label 2</mds-switch>
</mds-switch-group>Implementation
- Always include a label even if it is hidden from the screen, to ensure there is descriptive text present for assistive technologies.
Best Practices
- By default, switches include a
role="switch"ARIA attribute to ensure they are accurately announced via assistive technologies. - By default, switch groups include a
role="group"on the<fieldset>wrapping grouped switches. - Switch can be triggered by pressing
spacebar.

