Animation
Animation helps communicate meaning and utility in ways which delight and inform our users.
Principles
Focus Attention
Use concise and engaging ways to direct users to the things they need without distracting or disorienting them. Guide their attention to help them complete their tasks.
- When a user enters a new experience, use animation to highlight the UI element that begins the flow.

Orient the User
Convey the relationships between elements. Educate users, showing them where they are, what they can do, and what will happen as a result of their actions.
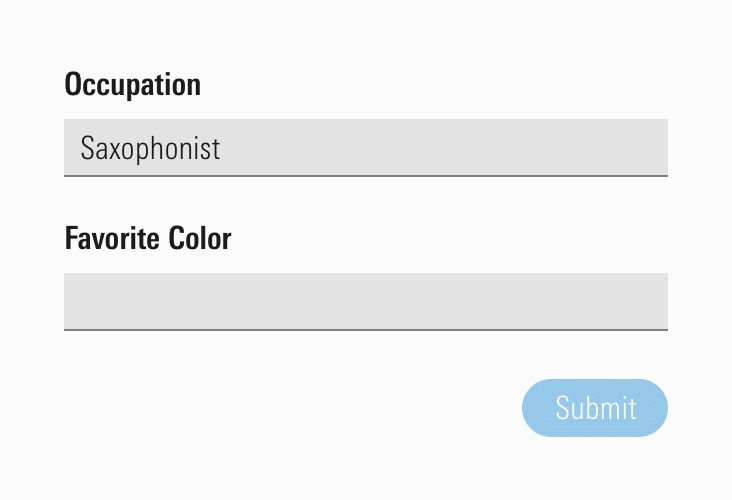
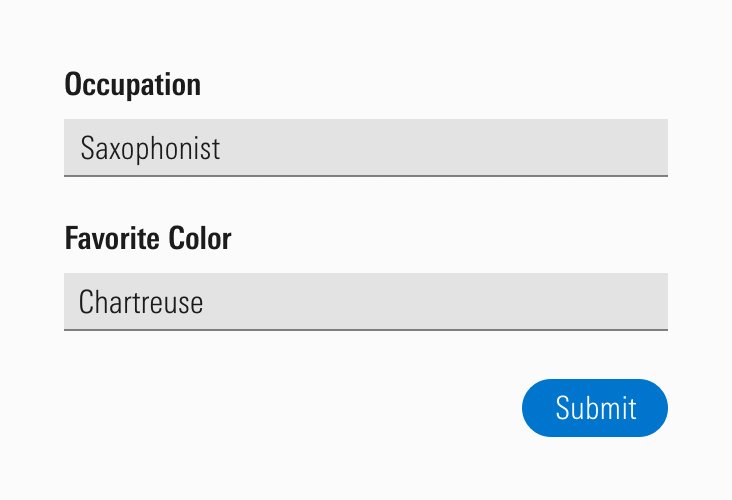
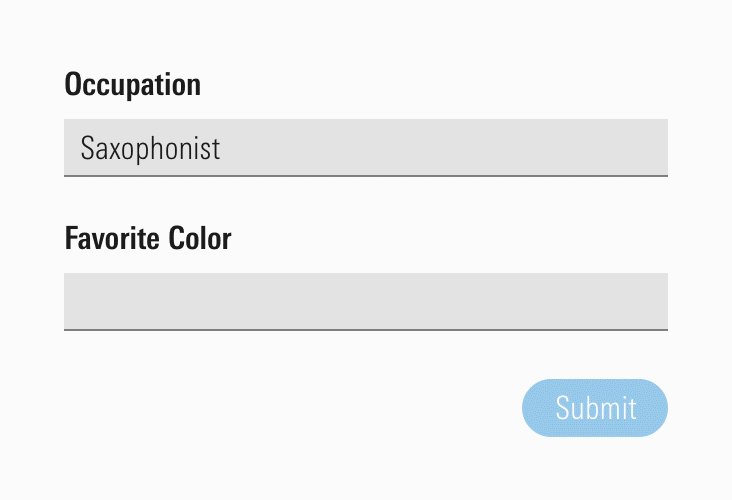
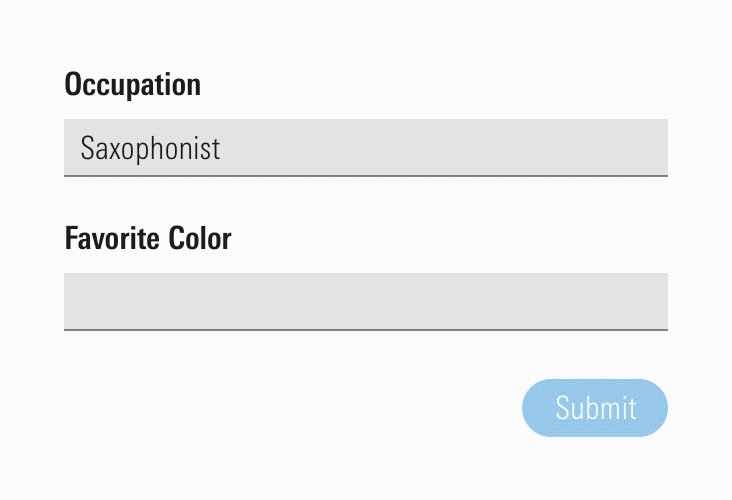
- When a user fills a form, change the state of the Primary button from disabled to default to show what action they should take next.

Build Trust
Express the reliability of our products by using animation to create transparency, promptly validate user’s interactions, and clearly communicate what’s happening.
- When functionality running in the background completes, notify the user of what has happened, and provide them with a way to take action as a result.

Express Our Brand
Implement animation that works in concert with the rest of Morningstar’s visual language, amplifying our attention to craft, clarity, and consistency.
- When creating animations, ensure they feel consistent with the visual language of our brand and embody the attention to detail and delight we value as a company.

Building Blocks
Animation constants provide the foundational building blocks you can use to create movement and narrative within your product. All the animations within existing MDS UI components are built using these constants, and teams should use them to create the custom animations their products need.
Timing
Timing is fundamental to animation. Used properly, it helps animations feel responsive and natural. Determining which timing to use is a matter of context, including the complexity of the action and the distance over which the animation occurs.
The base increment of timing ($mds-animation-timing-1-x) is 200ms. This value was chosen for its speed, providing a sense of quickness which aligns with the craft and cleanliness of the rest of Morningstar’s visual language. Shorter timings are appropriate for things like hover states and other micro-interactions tied to individual components. Longer timings may be appropriate for more complex animations involving multiple elements, or motion which occurs over larger distances.
|
Constant Name
|
Value
|
Click Play to Preview Result
|
|
|---|---|---|---|
| $mds-animation-timing-half-x | 100ms |
|
|
| $mds-animation-timing-1-x | 200ms |
|
|
| $mds-animation-timing-1-and-a-half-x | 300ms |
|
|
| $mds-animation-timing-2-x | 400ms |
|
|
| $mds-animation-timing-2-and-a-half-x | 500ms |
|
|
Easing
Easing controls the velocity of an animation over its duration. It helps determine an animation’s feeling and can aid in matching the appearance of real-world physics. Easing values are plotted as curves, using the cubic-bezier CSS function.
ease-in curves accelerate, making them good for animations where an object permanently leaves the screen, e.g., a drawer being dismissed off screen. ease-out curves decelerate, they work well for objects which enter from off screen, e.g., a Modal coming on screen. ease-in-out curves initially accelerate and then decelerate. They’re the default easing for animations, and work in a variety of cases, especially for objects which can move frequently, such as an item within a drag-and-drop list.
|
Constant Name
|
Value
|
Click Play to Preview Result
|
|
|---|---|---|---|
| $mds-animation-ease-in | cubic-bezier(.5,0,1,1) |
|
|
| $mds-animation-ease-out | cubic-bezier(0,0,.5,1) |
|
|
| $mds-animation-ease-in-out | cubic-bezier(.5,0,.5,1) |
|
|
Best Practices
When creating custom animations, always keep the following points in mind to help ensure the quality and usability of your implementation.
- Never let an animation block user interactions with a product.
- An animation should never take so long that a user feels like they’re waiting on it to complete before they can finish what they are doing.
- Only use animation when it adds something to the user experience, don’t include simply to have something animated on the page.
- Never override standard MDS animations, instead, work with the design community and MDS Core Team to improve the animation within the library.
- Create animations that mimic the feel of real-world physics.
Accessibility
When creating custom animations, always keep the following points in mind to help ensure the quality and usability of your implementation.
- Always consider the needs of people who are sensitive to motion, e.g., individuals with vestibular disorders. Consider avoiding large, abrupt movements, or moving multiple objects at the same time in different directions.
- If large scale animations play a big role in your product’s experience, offering an option to reduce motion can improve usability for people adversely affected by animation.

