
The Morningstar Design System team follows a well-defined process for designing, building, and documenting visual language, components, and other patterns.
The process to build components, visual language, and other concerns follows some or all of four steps. Typically, a system feature – a new card component, for example, or an additional button variation – involves pairing a designer and an engineer. While a designer completes DESIGN and an engineer completes BUILD, either may complete the DOC and PUBLISH steps.
| Step | Complete When | Owner | Reviewers |
|---|---|---|---|
| DESIGN | Design has completed and sufficiently documented a range of variations, states, and other design properties. | Designer |
MD Design * Director Design * Paired Engineer * System Lead Other Designer |
| BUILD | Front-end assets – HTML, CSS, and JS – are complete for all variations, states, and variables, and sink page(s) have passed Build QA. | Engineer |
Paired Designer * Other Engineer * System Lead |
| DOC | Documentation copy, images, and code samples are complete and have passed Doc QA. | Designer OR Engineer |
Paired Designer OR Engineer * Other Designer OR Engineer * System Editor * System Lead |
| PUBLISH | Documentation has been migrated into publishable pages, verified, and merged with built features from the feature branch into the release branch. | Engineer OR Designer | The other person |
* indicates required reviewer
The DESIGN task includes finalizing all design decisions of a UI element or other design consideration. This includes not just directional validation from the design community, but meticulously solving for variations, states, and other relevant design details.
To complete a DESIGN task, the designer must obtain approval from:
The BUILD task includes the development and QA of MDS code, including library items, visual language, and other tooling.
feature/MDS-###-[label], such as feature/MDS-219-Split Button. repo/component-sinks/ directory, with a filename corresponding to the component, such as buttons.njk. feature/MDS-###-[label] branch against the develop branch and assign reviewers to the pull request. The MDS development environment contains visual diffing tests built on the BackstopJS testing framework.
The visual diffing tests require Google Chrome v61 or higher. The tests use a headless version of Google Chrome to capture screenshots.
develop branch to ensure that no components are unintentionally changed. To create a test, wrap sections of a component sink page with a special nunjucks component:
{% call doc_library.test_wrapper() %}
<h2 class="mds-doc-sink__header">Default</h2>
{{ library.list_group() }}
{% endcall %}Everything within the doc_library.test_wrapper() call will be captured as a new image and used to create a new test.
The testing functionality is exposed via two gulp commands:
gulp test:styles — runs the tests.gulp test:styles-promote-differences — promotes the latest test images as the new baseline for subsequent tests.Run gulp test:styles from the command line to run tests. Testing can take 5–10 minutes depending on the speed of your computer. Once a test is complete, the results will display in your browser.
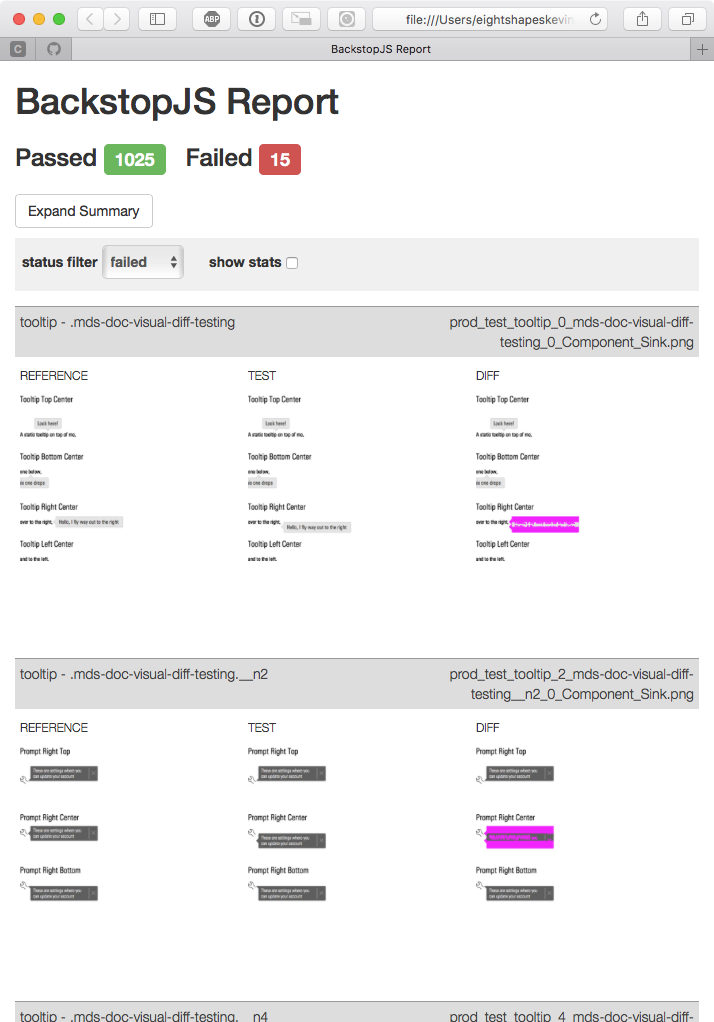
 Test Results Report
Test Results Report
A visual diffing test can “fail” in two ways:
Our visual diffing framework, BackstopJS, uses a headless version of Chrome and requires Chrome v61 or later in order to function. Because of platform-specific differences in font rendering the tests can only be run from a Mac OS environment at this time. The MDS team is researching ways to remove this limitation in the future.
Run gulp test:styles-promote-differences to promote the latest test‘s screenshots as the new baseline screenshots for future tests. This tells the testing framework, “These changes are approved. Don‘t flag them as failures anymore.”
Commit the new baseline images to the MDS repository along with the code changes that triggered the visual difference.
To complete a BUILD task, the engineer must:
The DOC task corresponds to authoring any content that communicates what the System provides and how it operates. This includes copy, imagery, and coded examples illustrating the System via component documentation, processes, and any other content useful within or beyond the MDS core team. The DOC task is typically completed by either the assigned designer or engineer for that item.
/Components/ shared drive location, where MDS-### corresponds to the DOC JIRA task number. /Components/MDS-###/Images/ Google Docs shared drive location. repo/component/[component-name].njk that’s finalized in the PUBLISH step. To complete a DOC task, the author must obtain approval from:
The PUBLISH step migrates content – copy, imagery, code examples, etc. – authored during the DOC step to the system site.
repo/component/[component-name].njk. feature/MDS-###-[label] branch into the current develop branch as well as JIRA subtasks for each assigned reviewer. To complete a PUBLISH task, the publisher must obtain approval from:
The Morningstar Design System will publish two main artifacts: the documentation site and the consumable library for application engineers.
dist directory. This directory will not be committed to the source code repository.