
Search fields allow a user to type in exactly what they’re looking for.
Use when search is a major function of a page.
<div class="mds-search-field mds-search-field-example" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security">
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div><div class="mds-search-field mds-search-field-example" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security" disabled>
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div> Global search functionality on Morningstar.com.
Global search functionality on Morningstar.com.
 Component search functionality on Morningstar Developer.
Component search functionality on Morningstar Developer.
 Global search functionality on Morningstar Credit Ratings.
Global search functionality on Morningstar Credit Ratings.
Use in most cases, when search is a supplemental function on a page.
<div class="mds-search-field mds-search-field--secondary mds-search-field-example" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security">
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div><div class="mds-search-field mds-search-field--secondary mds-search-field-example" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security" disabled>
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div> Searching for reports inside Direct Cloud.
Searching for reports inside Direct Cloud.
 Searching within Research Portal inside Direct Cloud.
Searching within Research Portal inside Direct Cloud.
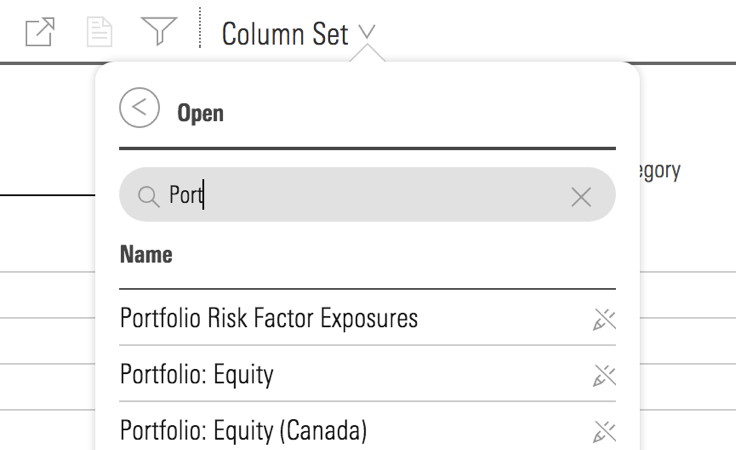
 Searching within column sets Menu inside Direct Cloud.
Searching within column sets Menu inside Direct Cloud.
<div class="mds-search-field mds-search-field--secondary mds-search-field--small mds-search-field-example" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security">
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#search--s"> </use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div>remove--s, allows the user to clear their entry. For live search, clicking the remove icon also clears the results of the current search.role="search" for the .search-field div or form.aria-label="Search" for the .search-field__input input.| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Renders the search field using the secondary style. |
|
|
|
Applies the small-size styling to the search field. |
|
|
|
Applies the large-size styling to the search field. |