

Buttons
Buttons trigger interactions throughout the experience.
Button
Variations
Primary
Use for highest-priority actions that are required to complete the user’s task.
<button class="mds-button mds-button--primary" type="button" role="button"> Button Text </button><button class="mds-button mds-button--primary" type="button" disabled role="button"> Button Text </button>- Use a primary button only once per page, though an additional primary button can appear within Modals, Popovers, or Notifications when needed to signal critical actions.
Secondary
Use for non-critical actions.
<button class="mds-button mds-button--secondary" type="button" role="button"> Button Text </button><button class="mds-button mds-button--secondary" type="button" disabled role="button"> Button Text </button>- Use for most buttons triggering non-critical actions, such as back, cancel, adding or creating an object.
Flat
Deprecated, to be removed in v2.0.0.
Use Flat, No Background variation instead.
Flat, No Background
Use for tertiary actions.
<button class="mds-button mds-button--flat-no-background" type="button" role="button"> Button Text </button><button class="mds-button mds-button--flat-no-background" type="button" disabled role="button"> Button Text </button>- Use for most buttons triggering non-critical actions, such as back, cancel, adding or creating an object.
With Icon
Use Icons to provide additional affordance to a button.
<button class="mds-button mds-button--primary" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#open-new--s"> </use>
</svg>
<span class="mds-button__text"> Copy Document </span>
</button>
<button class="mds-button mds-button--secondary" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#open-new--s"> </use>
</svg>
<span class="mds-button__text"> Copy Document </span>
</button>
<button class="mds-button mds-button--flat-no-background" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#open-new--s"> </use>
</svg>
<span class="mds-button__text"> Copy Document </span>
</button>- Only place an Icon to the left of a button's label to emphasize meaning.
- Use only
--sicons.
<button class="mds-button mds-button--primary" type="button" role="button">
<span class="mds-button__text"> Continue </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#caret-right--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--secondary" type="button" role="button">
<span class="mds-button__text"> Continue </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#caret-right--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--flat-no-background" type="button" role="button">
<span class="mds-button__text"> Continue </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#caret-right--s"> </use>
</svg>
</button><button class="mds-button mds-button--primary" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#upload--s"> </use>
</svg>
<span class="mds-button__text"> Upload Changes </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#caret-down--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--secondary" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#upload--s"> </use>
</svg>
<span class="mds-button__text"> Upload Changes </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#caret-down--s"> </use>
</svg>
</button>
<button class="mds-button mds-button--flat-no-background" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#upload--s"> </use>
</svg>
<span class="mds-button__text"> Upload Changes </span>
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#caret-down--s"> </use>
</svg>
</button>- Use only
--sicons.
Sizing
<button class="mds-button mds-button--small mds-button--secondary" type="button" role="button"> Sign Up </button>
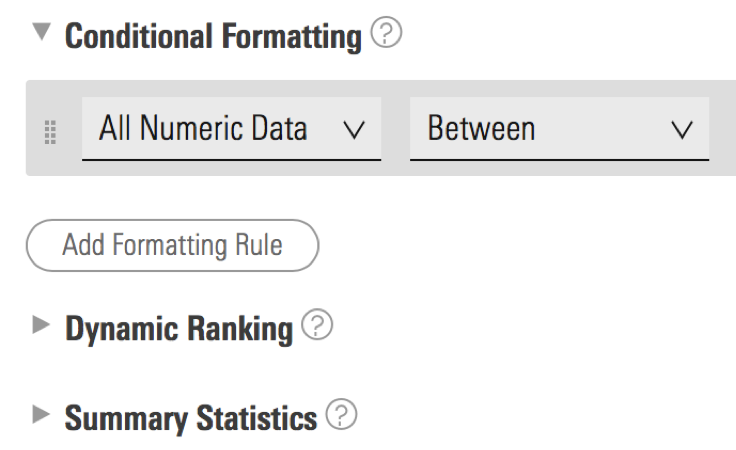
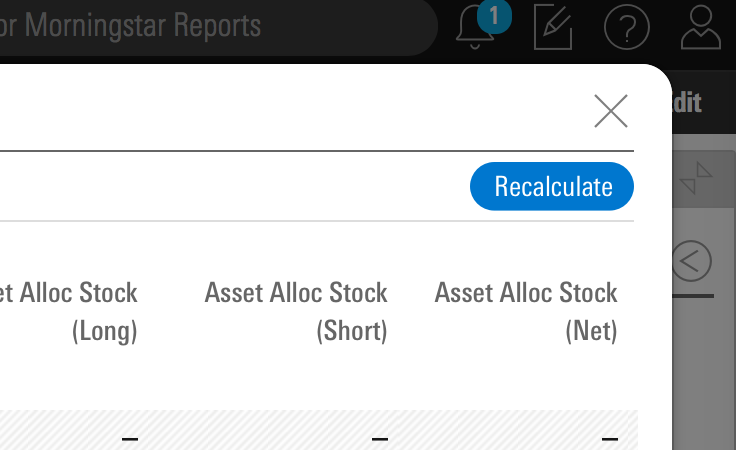
Do use a small button for secondary actions, like creating a rule.

Do use a small button to apply an action to a dataset.
Icon Only
Use for toolbars and compact displays.
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/assets/icons/mds_icons.svg#person-padless">
<title>User</title>
</use>
</svg>
</button><button class="mds-button mds-button--icon-only mds-button--hover" type="button" disabled role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right">
<use xlink:href="/assets/icons/mds_icons.svg#person-padless">
<title>User</title>
</use>
</svg>
</button><button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--right" aria-hidden="true">
<use xlink:href="/assets/icons/mds_icons.svg#heart--s"> </use>
</svg>
</button>- Only use when the Icon’s meaning is unambiguous.
- For toolbars of multiple Icons, use the Button Group component to ensure spacing between icons.
- Use with Icon
removeorremove--sto close Modals, Notifications, and Tooltip prompts. - Use with Icon
removeorremove--sto remove an item from a list.
- When pairing with a button, use an
$mds-space-inline-left-xlspace and vertically align middle the icon-only button.- When pairing with a small button, use the small icon-only button.

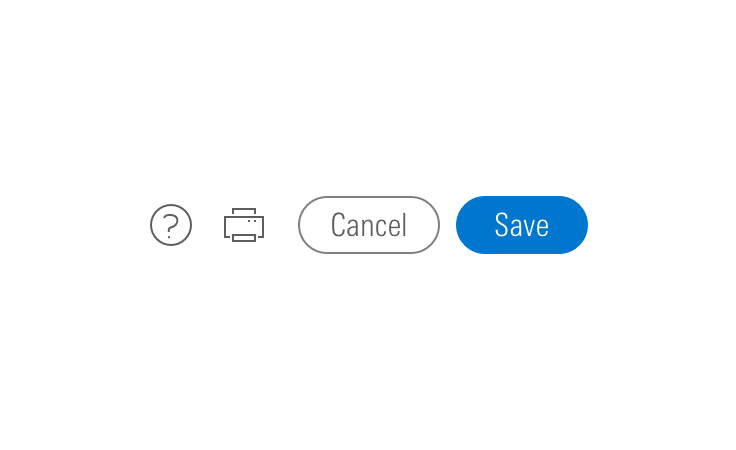
Do place all icon-only buttons to the left or right of paired buttons.

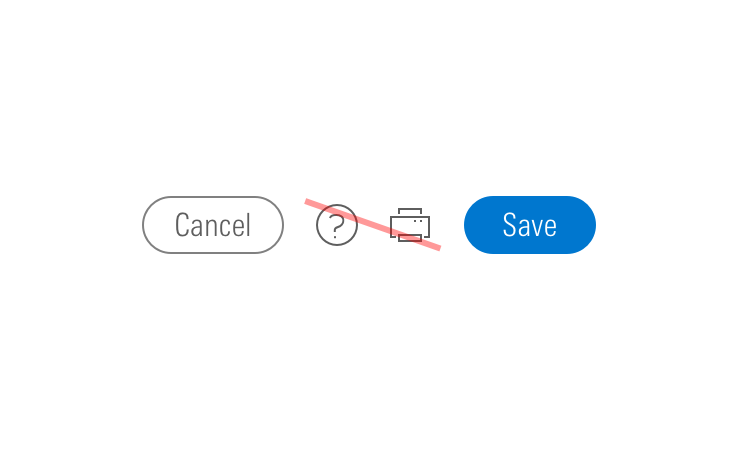
Don‘t place icon-only buttons between paired buttons.
Guidelines
Use When
- Affording interaction to key behaviors and features.
- Confirming or submitting information entered into a Form.
- Cancelling an action.
- Resetting a form or dataset.
- Closing a container or section.
- Opening a Menu.
- Moving forward or backward through a wizard-type workflow.
- Creating an object within a group.
- Applying a non-critical action to a dataset.
Don′t Use When
- Displaying a collection of links to sections. Use Links instead.
- Linking to an external site. Use Links instead.
Visual Language

Do use the same button size for adjacent buttons.

Don‘t display normal and small buttons together in the same row.

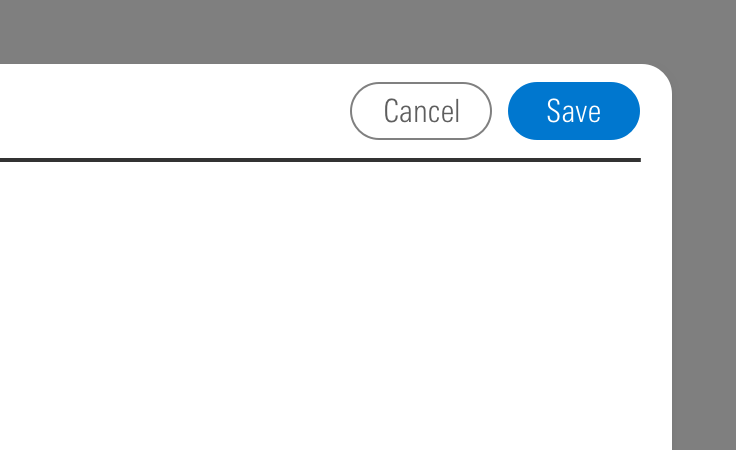
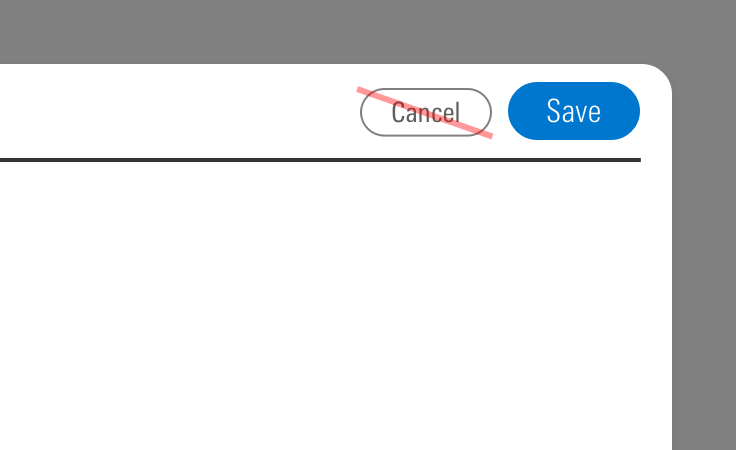
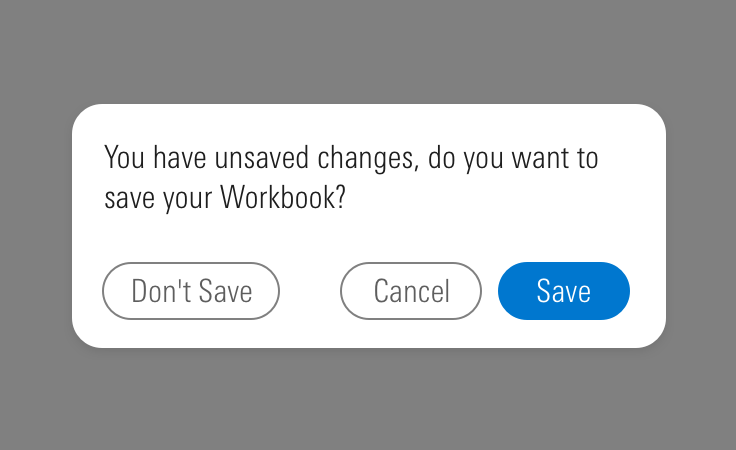
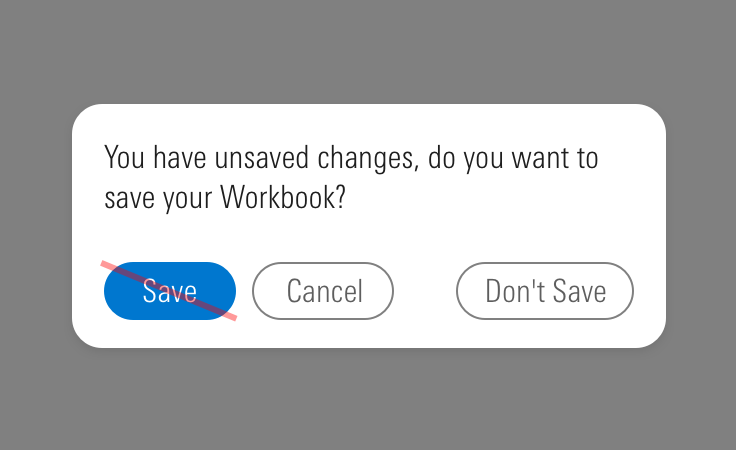
Do place primary buttons to the right within a group of buttons.

Don‘t place primary buttons to the left within a group of buttons.
Editorial
- Label a button with a verb, like “Copy”, or verb-phrase, like “Copy Document”.
- Strive for short button labels that clearly describe an action.
- Avoid lengthy button labels that risk wrapping, particularly in responsive settings.
Accessibility
- Use a
<button>element type when displaying buttons. - Do not use
divorspanunless strictly required, such as when using the sort buttons in Data Tables. - An
<a>element cannot be triggered from aspacebarpress, only from anenterorreturnpress. - It is expected that a button can be triggered by pressing
spacebar,enter, orreturn. - Always include a
<title>tag on thesvgwithin an icon-only button to describe the button’s intent for icon-only buttons. See Iconography accessibility section.
Code Reference
CSS Class References
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Applies base button styles to an element. Always couple with a variant for semantics, though a standalone |
|
|
|
Shows primary button, to be coupled with |
|
|
|
Shows secondary button, to be coupled with |
|
|
|
Shows tertiary button, to be coupled with |
|
|
|
Adjusts styling to render a small button. |
|
|
|
Adjusts styling to render a large button. |
|
|
|
Applies the icon-only styles to a button element. Specifically, it removes the border strokes and background treatments found on primary and secondary buttons. |