Forms
Forms gather information from users via inputs, such as text boxes, text areas, selects, checkboxes, and radio buttons. Labels sit atop these inputs.
Variations
Label
Use to describe a form input and indicate whether the input is required or optional.
<label class="mds-form__label"> First Name </label><label class="mds-form__label"> First Name
<abbr class="mds-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</label><label class="mds-form__label"> First Name
<span class="mds-form__label-optional"> (Optional) </span>
</label>Editorial
- Use title case.
- Clearly written labels should eliminate the need for placeholder text in text boxes and text areas.
Text Box
Use to solicit a short, single line of text or a number.
<input class="mds-form__input" type="text"><input class="mds-form__input" type="text" disabled><input class="mds-form__input" type="text" placeholder="First Name">- Use when the user must enter a name, email address, phone number, street address, age, salary, etc.
- Never use for multiple lines of text. Instead, use a text area.
- Never use to perform a search. Instead, use a Search Field.
- Avoid using placeholder text by making sure the label above the text box is clear. If you still need additional instructional context, consider a Tooltip next to the label header or microcopy under the label, so the helper content doesn’t disappear when a user starts typing.
- Placeholder text disappears when a user types in the input. If a user doesn’t enter a value and moves to another part of a form, the placeholder text should reappear in the former text box.
- In IE11, placeholder text is cleared on
focus. This is default IE11 behavior and a known issue, teams are still encouraged to use text boxes in production.
Editorial
- Placeholder text should be active. Start the text with a verb.
- Don’t end placeholder text in text boxes with a period.
- Use title case for placeholder text.
Text Area
Use when soliciting multiple lines of text.
<textarea class="mds-form__textarea"></textarea><textarea class="mds-form__textarea" disabled></textarea><textarea class="mds-form__textarea" placeholder="Tell us more here..."></textarea>- Never use for short, single lines of text. Instead, use a text box.
- Include placeholder text to indicate what information belongs in the text area. Placeholder text disappears when the user types in the text area. If the user doesn’t enter a value and moves to another part of a form, the placeholder text should reappear in the former text box.
- In IE11, placeholder text is cleared on
focus. This is default IE11 behavior and a known issue, teams are still encouraged to use text areas in production.
Editorial
- Placeholder text in text areas should be full sentences with punctuation.
- Don’t use title case here.
Select (Dropdown)
Use when affording a single selection from a predefined list of options.
<div class="mds-form__select">
<select class="mds-form__select-input">
<option class="mds-form__select-option" value="">Select an Expense Type</option>
<option class="mds-form__select-option" value="vacation">Vacation</option>
<option class="mds-form__select-option" value="public_college">Public College</option>
<option class="mds-form__select-option" value="private_college">Private College</option>
<option class="mds-form__select-option" value="medical">Medical</option>
</select>
<div class="mds-form__select-visual-wrap"></div>
<span class="mds-form__select-open-indicator">
<svg class="mds-icon mds-form__select-open-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-down--s"> </use>
</svg>
</span>
</div><div class="mds-form__select">
<select class="mds-form__select-input" disabled>
<option class="mds-form__select-option" value="">Select an Expense Type</option>
<option class="mds-form__select-option" value="vacation">Vacation</option>
<option class="mds-form__select-option" value="public_college">Public College</option>
<option class="mds-form__select-option" value="private_college">Private College</option>
<option class="mds-form__select-option" value="medical">Medical</option>
</select>
<div class="mds-form__select-visual-wrap"></div>
<span class="mds-form__select-open-indicator">
<svg class="mds-icon mds-form__select-open-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-down--s"> </use>
</svg>
</span>
</div>- Always display a user’s selected option after a choice is made.
- Never use for a list of options exceeding 10 items. Instead, use a Combo Box.
- Never use for a list of only two options. Instead, use a radio group or a Switch.
Editorial
- Display either “Select an Option” or no text at all as the default selected option.
- Start the text with a verb.
- Don’t end text in a select with a period.
- Keep option names as brief as possible - aim for under 5 words.
- Use title case.
Checkbox
Use when affording a binary selection.
<label class="mds-form__checkbox" for="i-accept-the-terms-and-conditions.--81538">
<input id="i-accept-the-terms-and-conditions.--81538" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> I accept the terms and conditions. </span>
</span>
</label><label class="mds-form__checkbox mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions.--7022">
<input id="i-accept-the-terms-and-conditions.--7022" type="checkbox" class="mds-form__checkbox-input" disabled />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> I accept the terms and conditions. </span>
</span>
</label><label class="mds-form__checkbox" for="i-accept-the-terms-and-conditions.--32519">
<input id="i-accept-the-terms-and-conditions.--32519" type="checkbox" class="mds-form__checkbox-input" checked />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> I accept the terms and conditions. </span>
</span>
</label><label class="mds-form__checkbox mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions.--33086">
<input id="i-accept-the-terms-and-conditions.--33086" type="checkbox" class="mds-form__checkbox-input" checked disabled />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> I accept the terms and conditions. </span>
</span>
</label>- Reflects the affirmative (“yes” or “true”) of its label when checked.
- Choices made via checkbox should always be submitted or saved using a Button.
- Follows the same
:hoverand:activeconventions as the primary Button when checked. - Include the label in the checkbox's clickable target area.
Don't Use When
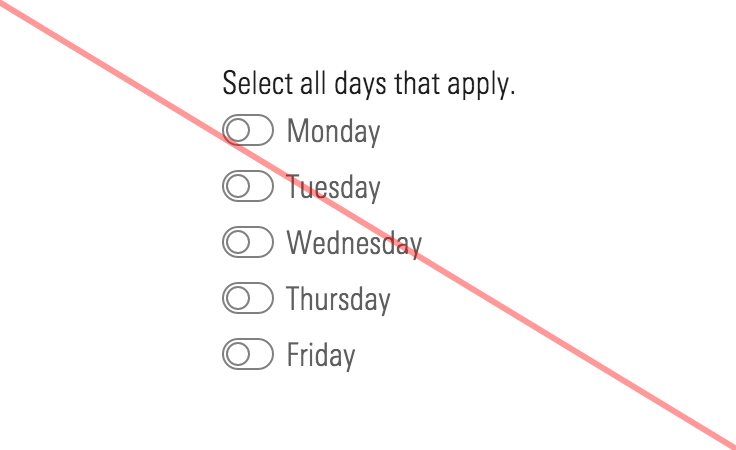
- Turning a feature, mode, or functionality on and off. Instead, use a Switch.
- Checking or unchecking elicits an immediate change in the UI or functionality, such as enabling a disabled field or revealing more controls. Instead, use a Switch.
- Checking or unchecking elicits a change in background functionality without affecting the UI, like disabling an email notification. Instead, use a Switch.
Editorial
- Use full sentences with punctuation.
- If user is consenting to something, start the sentence with “I”, and also run the phrasing you choose by compliance.
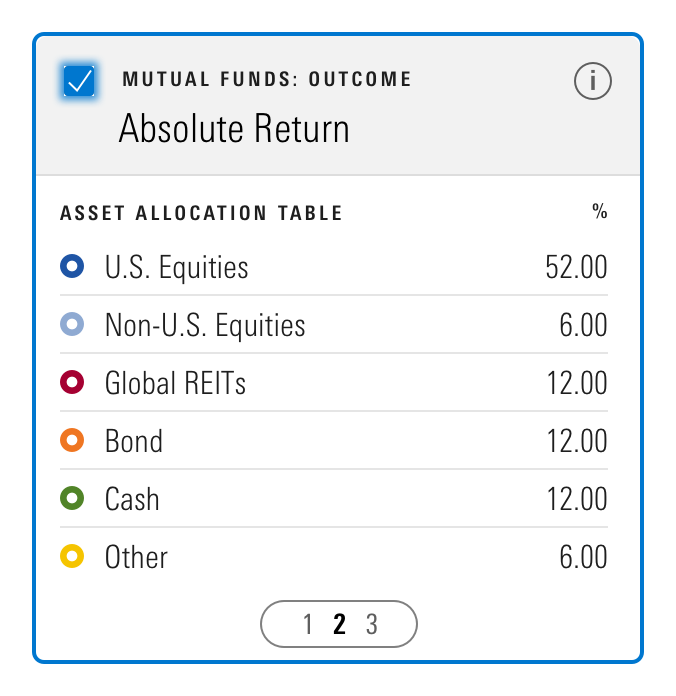
Checkbox Without Label
Use when enabling selection of an object such as a card.
<label class="mds-form__checkbox mds-form__checkbox--hide-label" for="i-accept-the-terms-and-conditions--16942">
<input id="i-accept-the-terms-and-conditions--16942" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> I accept the terms and conditions </span>
</span>
</label>- Always include an associated
<label>element, even if it is hidden from the screen. - Position the checkbox without label in the upper left corner of an object.
- Distinguish the selected state of the overall object (such as a card) by changing the object's visual style, such as altering the background or border color.
- Omit margins from the checkbox element to prevent focused and active states from appearing as larger than the checkbox itself.

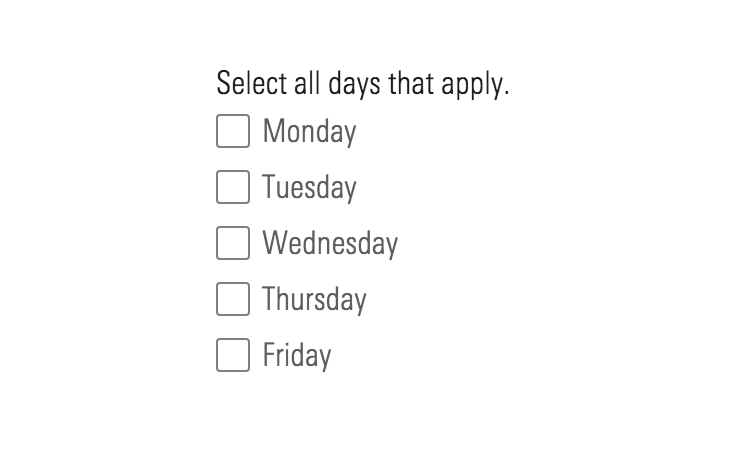
Checkbox Group
<div class="mds-form__field-group">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label"> Select statistics to view. </legend>
<label class="mds-form__checkbox" for="average--45346">
<input id="average--45346" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Average </span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--94958">
<input id="minimum--94958" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Minimum </span>
</span>
</label>
<label class="mds-form__checkbox" for="maximum--25603">
<input id="maximum--25603" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Maximum </span>
</span>
</label>
<label class="mds-form__checkbox" for="medium--7591">
<input id="medium--7591" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Medium </span>
</span>
</label>
</fieldset>
</div><div class="mds-form__field-group mds-form__field-group--horizontal">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label"> Select statistics to view. </legend>
<label class="mds-form__checkbox" for="average--62794">
<input id="average--62794" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Average </span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--50472">
<input id="minimum--50472" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Minimum </span>
</span>
</label>
<label class="mds-form__checkbox" for="maximum--31772">
<input id="maximum--31772" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Maximum </span>
</span>
</label>
<label class="mds-form__checkbox" for="medium--83251">
<input id="medium--83251" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Medium </span>
</span>
</label>
</fieldset>
</div>- Include a label to describe the options within the group.
- Options can be selected independently.


<label class="mds-form__checkbox" for="indeterminate-checkbox--77763">
<input id="indeterminate-checkbox--77763" type="checkbox" class="mds-form__checkbox-input" checked />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Indeterminate checkbox </span>
</span>
</label>
<!-- Something like the following Javascript would be required to set an indeterminate state on a checkbox -->
<script>
document.getElementById("indeterminate-checkbox--77763").indeterminate = true;
</script>- Use the indeterminate variation when affording a “Select All” option. After selecting all items, the indeterminate state is triggered once an option is deselected.
Editorial
- Use full sentences with punctuation for the checkbox group label.
- Try to keep checkbox labels brief and start them with verbs.
Radio Button
Use to afford a single selection from two or more options.
<label class="mds-form__radio-button" for="peer-group--87706">
<input id="peer-group--87706" name="undefined-basic-example" value="blue" type="radio" class="mds-form__radio-button-input" />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Peer Group </span>
</span>
</label><label class="mds-form__radio-button mds-form__radio-button--disabled" for="peer-group--80546">
<input id="peer-group--80546" name="undefined-basic-example" value="blue" type="radio" class="mds-form__radio-button-input" disabled />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Peer Group </span>
</span>
</label><label class="mds-form__radio-button" for="choose-this-one--96462">
<input id="choose-this-one--96462" name="radio-example-1" value="blue" type="radio" class="mds-form__radio-button-input" checked />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Choose this one </span>
</span>
</label><label class="mds-form__radio-button mds-form__radio-button--disabled" for="peer-group--74757">
<input id="peer-group--74757" name="undefined-basic-example-checked" value="blue" type="radio" class="mds-form__radio-button-input" checked disabled />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Peer Group </span>
</span>
</label>Radio Group
<div class="mds-form__field-group">
<fieldset class="mds-form__radio-button-group" role="radiogroup">
<legend class="mds-form__radio-button-group-label"> Rank Within </legend>
<label class="mds-form__radio-button" for="id-68376-basic-example-checked">
<input id="id-68376-basic-example-checked" name="id-68376" value="blue" type="radio" class="mds-form__radio-button-input" checked />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Your List </span>
</span>
</label>
<label class="mds-form__radio-button" for="id-68376-basic-example">
<input id="id-68376-basic-example" name="id-68376" value="blue" type="radio" class="mds-form__radio-button-input" />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Peer Group </span>
</span>
</label>
</fieldset>
</div><div class="mds-form__field-group mds-form__field-group--horizontal">
<fieldset class="mds-form__radio-button-group" role="radiogroup">
<legend class="mds-form__radio-button-group-label"> Rank Within </legend>
<label class="mds-form__radio-button" for="id-60858-basic-example-checked">
<input id="id-60858-basic-example-checked" name="id-60858" value="blue" type="radio" class="mds-form__radio-button-input" checked />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Your List </span>
</span>
</label>
<label class="mds-form__radio-button" for="id-60858-basic-example">
<input id="id-60858-basic-example" name="id-60858" value="blue" type="radio" class="mds-form__radio-button-input" />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Peer Group </span>
</span>
</label>
</fieldset>
</div>- Use when seeing all available options is critical. If the options are secondary in importance, consider using the select form element.
- When possible, use the stacked variation. Options are harder to differentiate within the horizontal group.
- If selecting no option is a viable choice, include a radio button within the group with an appropriate label, i.e. “None”.
- A selected radio button follows the same
:hoverand:activeconventions as the primary Button. - A radio button’s label is part of the clickable area of the control.
- Add
nameattribute for Radio Group to group radio buttons together and ensures that a single selection is achieved. - Generally, the first option in the radio group should be selected by default. If preselection of an option can result in incorrect assumptions, i.e., “Male” or “Female”, then no option should be selected by default.
Editorial
- For the radio group label, use full sentences with punctuation.
- Try to keep radio button labels brief and start them with verbs.
Required-Fields Key
Use to describe the required-field indicator symbol.
<form class="mds-form" method="post" action="form/processor">
<span class="mds-form__required-fields-key">Required fields</span>
<div class="mds-form__field-group"> </div>
</form>Errors
Use to indicate form elements with invalid or missing entries, including a description of the error.
<div class="mds-form__field-group mds-form--error">
<label class="mds-form__label" for="error-first-name"> First Name
<abbr class="mds-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</label>
<input class="mds-form__input" type="text" id="error-first-name" aria-describedby="first-name-error" aria-invalid="true">
<span class="mds-form__field-error" id="first-name-error" role="alert">
<span class="mds-form__field-error-text"> This is placeholder error messaging. </span>
</span>
</div><div class="mds-form__field-group mds-form--error">
<label class="mds-form__label" for="error-textarea"> Comments
<abbr class="mds-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</label>
<textarea class="mds-form__textarea" id="error-textarea" aria-describedby="textarea-error" aria-invalid="true"></textarea>
<span class="mds-form__field-error" id="textarea-error" role="alert">
<span class="mds-form__field-error-text"> This is placeholder error messaging. </span>
</span>
</div><div class="mds-form__field-group mds-form--error">
<label class="mds-form__label" for="error-select"> Expense Type
<abbr class="mds-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</label>
<div class="mds-form__select">
<select class="mds-form__select-input" id="error-select" aria-invalid="true">
<option class="mds-form__select-option" value="">Select an Expense Type</option>
<option class="mds-form__select-option" value="vacation">Vacation</option>
<option class="mds-form__select-option" value="public_college">Public College</option>
<option class="mds-form__select-option" value="private_college">Private College</option>
<option class="mds-form__select-option" value="medical">Medical</option>
</select>
<div class="mds-form__select-visual-wrap"></div>
<span class="mds-form__select-open-indicator">
<svg class="mds-icon mds-form__select-open-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-down--s"> </use>
</svg>
</span>
</div>
<span class="mds-form__field-error" role="alert">
<span class="mds-form__field-error-text"> This field is required </span>
</span>
</div><div class="mds-form__field-group mds-form--error">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label"> Select one or more statistics to view.
<abbr class="mds-form__label-required-indicator" title="Please select at least one option." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</legend>
<label class="mds-form__checkbox" for="average--5038">
<input id="average--5038" type="checkbox" class="mds-form__checkbox-input" aria-describedby="checkbox-error" aria-invalid="true" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Average </span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--60990">
<input id="minimum--60990" type="checkbox" class="mds-form__checkbox-input" aria-describedby="checkbox-error" aria-invalid="true" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Minimum </span>
</span>
</label>
<label class="mds-form__checkbox" for="maxiumum--69403">
<input id="maxiumum--69403" type="checkbox" class="mds-form__checkbox-input" aria-describedby="checkbox-error" aria-invalid="true" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Maxiumum </span>
</span>
</label>
<label class="mds-form__checkbox" for="medium--44725">
<input id="medium--44725" type="checkbox" class="mds-form__checkbox-input" aria-describedby="checkbox-error" aria-invalid="true" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Medium </span>
</span>
</label>
<span class="mds-form__field-error" id="checkbox-error" role="alert">
<span class="mds-form__field-error-text"> You must select at least one statistic. </span>
</span>
</fieldset>
</div><div class="mds-form__field-group mds-form--error">
<fieldset class="mds-form__radio-button-group" role="radiogroup">
<legend class="mds-form__radio-button-group-label"> Select what you would like to rank within.
<abbr class="mds-form__label-required-indicator" title="Please select an option." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</legend>
<label class="mds-form__radio-button" for="your-list--30607">
<input id="your-list--30607" name="group-name" value="blue" type="radio" class="mds-form__radio-button-input" aria-describedby="radio-button-error-message" aria-invalid="true" />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Your List </span>
</span>
</label>
<label class="mds-form__radio-button" for="peer-group--20049">
<input id="peer-group--20049" name="group-name" value="blue" type="radio" class="mds-form__radio-button-input" aria-describedby="radio-button-error-message, invalid=true" />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Peer Group </span>
</span>
</label>
<span class="mds-form__field-error" id="radio-button-error-message" role="alert">
<span class="mds-form__field-error-text"> You must choose an option. </span>
</span>
</fieldset>
</div>- Never account for the space an error message may occupy in your layout. Instead, the error message should push the elements below down to make room.
Editorial
- Use full sentences with punctuation for error description.
- Acknowledge what is keeping a user from proceeding, but don’t make them feel like they did something wrong.
- If we are the reason they can’t proceed, apologize.
- Provide a user at least one way to resolve the problem.
- If an error has the potential to repeat, tell a user what they should do, i.e., “If the site continues to not recognize your account, email us at [email protected].”
Microcopy
Augment a label to describe a form element in greater detail.
<div class="mds-form__field-group">
<span class="mds-form__microcopy" id="password-help-text"> Your password must contain a letter and a number. </span>
</div><div class="mds-form__field-group">
<span class="mds-form__microcopy" id="password-help-text2"> Your password must contain a letter and a number. </span>
</div>Editorial
- Use full sentences with punctuation.
- Aim for no more than two sentences.
Sizing
Sizing affects element size, text size and internal spacing. The default size is medium, and you can use a modifier class to make each form element smaller (mds-form__[element name]--small) or larger (mds-form__[element name]--large).
This is example error text.
This is example microcopy text.
This is example error text.
This is example microcopy text.
This is example error text.
This is example microcopy text.
<span class="mds-form__required-fields-key mds-form__required-fields-key--small">Required fields</span>
<br>
<br>
<label class="mds-form__label mds-form__label--small"> Label
<abbr class="mds-form__label-required-indicator" title="This field is required." aria-hidden="true">*</abbr>
<span class="mds-form__label-required-indicator-label">Required Field.</span>
</label>
<br>
<input class="mds-form__input mds-form__input--small" type="text" id="small-text-box" placeholder="Text Box">
<br>
<br>
<textarea class="mds-form__textarea mds-form__textarea--small" id="small-textarea" placeholder="Text Area"></textarea>
<br>
<br>
<div class="mds-form__select mds-form__select--small">
<select class="mds-form__select-input" id="small-select">
<option class="mds-form__select-option" value="">Select an option</option>
<option class="mds-form__select-option" value="option_1">Option 1</option>
<option class="mds-form__select-option" value="option_2">Option 2</option>
</select>
<div class="mds-form__select-visual-wrap"></div>
<span class="mds-form__select-open-indicator">
<svg class="mds-icon mds-form__select-open-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-down--s"> </use>
</svg>
</span>
</div>
<br>
<br>
<label class="mds-form__checkbox mds-form__checkbox--small" for="small-checkbox">
<input id="small-checkbox" type="checkbox" class="mds-form__checkbox-input" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s"> </use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#minus--s"> </use>
</svg>
</span>
<span class="mds-form__checkbox-text"> Checkbox Label </span>
</span>
</label>
<br>
<label class="mds-form__radio-button mds-form__radio-button--small" for="small-radio-button">
<input id="small-radio-button" name="group-name" value="blue" type="radio" class="mds-form__radio-button-input" />
<span class="mds-form__radio-button-visible-wrap">
<span class="mds-form__radio-button-visual"></span>
<span class="mds-form__radio-button-text "> Radio Button Label </span>
</span>
</label>
<br>
<span class="mds-form__field-error mds-form__field-error--small" role="alert">
<span class="mds-form__field-error-text"> This is example error text. </span>
</span>
<br>
<span class="mds-form__microcopy mds-form__microcopy--small"> This is example microcopy text. </span>- Use the
mds-form__checkbox-without-labelclass in conjunction with checkbox sizing modifier classes to render different sizes of the checkbox without label.
Guidelines
Related UX Patterns
Accessibility
- Always include a
labelwith each form element. - Include a
forattribute on eachlabelwith a value matching theidattribute on the correspondinginput,textareaorselect. - Use
placeholdertext to provide an example of the type of input you need from the user. For example, if you need a phone number in a certain format, includexxx-xxx-xxxxas placeholder text. - Never use
placeholdertext in place of alabel. - Include an
aria-describedbyattribute on eachinput,textarea, orselectthat has an.mds-form__microcopyor an.mds-form__field-errorcomponent providing additional information. The value of thearia-describedbyattribute must match theidattribute on the.mds-form__microcopyor.mds-form__field-errorcomponent. - Always include
role=alerton.mds-form__field-errorcomponents. - Form labels must always be visible.
- Add
aria-invalid="true"to an element where a validation error has occurred. - Ensure all form elements are keyboard accessible.
- Use
fieldsetandlegendfor grouped form elements, such as radio buttons and checkboxes.
Code Reference
- Always wrap grouped form elements in a
mds-form__field-groupcontainer.
<div class="mds-form__field-group">
<label class="mds-form__label" id="first-name">First Name</label>
<input class="mds-form__input" type="text" id="first-name" placeholder="First Name" /> </div>CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Changes the layout of form fields from vertical to horizontal. |
|
|
|
Applies error styles to form elements. |
|
|
|
Adjusts styling to render a small text box (input). |
|
|
|
Adjusts styling to render a large text box (input). |
|
|
|
Adjusts styling to render a small text area. |
|
|
|
Adjusts styling to render a large text area. |
|
|
|
Adjusts styling to render a small select. |
|
|
|
Adjusts styling to render a large select. |
|
|
|
Adjusts styling to render a small checkbox. |
|
|
|
Adjusts styling to render a large checkbox. |
|
|
|
Adjusts styling to render a small radio button. |
|
|
|
Adjusts styling to render a large radio button. |
|
|
|
Hides label text, although screen readers can still access it. |

