Page Shells
Page shells are prebuilt, responsive page containers.
See the Navigation pattern for more information.
Variations
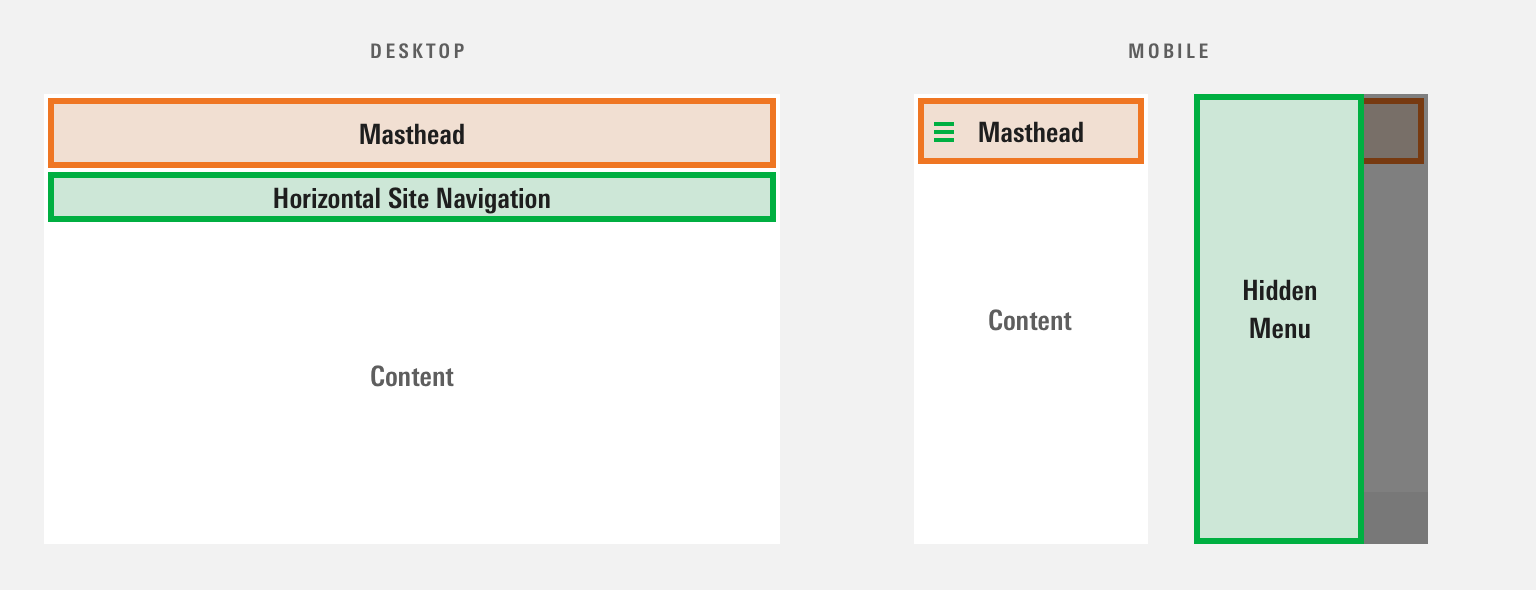
Horizontal Navigation
Use to present a Masthead, horizontal Site Navigation – including a responsive Hidden Menu – and site or application content.

<div class="mds-page-shell">
<div class="mds-page-shell__header">
<div class="mds-page-shell__header-inner">
<h1>Masthead / Site Navigation Go Here</h1>
</div>
</div>
<div class="mds-page-shell__site-navigation">
<div class="mds-page-shell__site-navigation-inner">
<h1>Hidden Menu Goes Here</h1>
</div>
</div>
<div class="mds-page-shell__content">
<h1>Page Content Goes Here</h1>
</div>
</div>- Use when your content and/or functionality can be divided up in to a number of sections that fit comfortably in the available horizontal space.
- The number of items that will fit in horizontal navigation depends on the item-labels’ lengths and should be determined by a product team in partnership with a content strategist, when possible.
- Masthead and Site Navigation don’t stick on scroll.
- Include the
mds-page-shell__header--stickymodifier class to.mds-page-shell__headermake the Masthead and Site Navigation stick to the top edge of the viewport.
- Include the
- Add the
mds-page-shell__header--tallmodifier class to.mds-page-shell__headerwhen using a tall Masthead.
Responsiveness
At smaller viewports, Site Navigation is replaced by a Hidden Menu. Hidden Menus use the vertical Site Navigation style and are accessible via a menu button located in the Masthead Left Controls.
- Choose between a
768pxand1024pxbreakpoint depending on the number of items and their label lengths in the Site Navigation. - See Site Navigation responsiveness for additional responsive configurations.
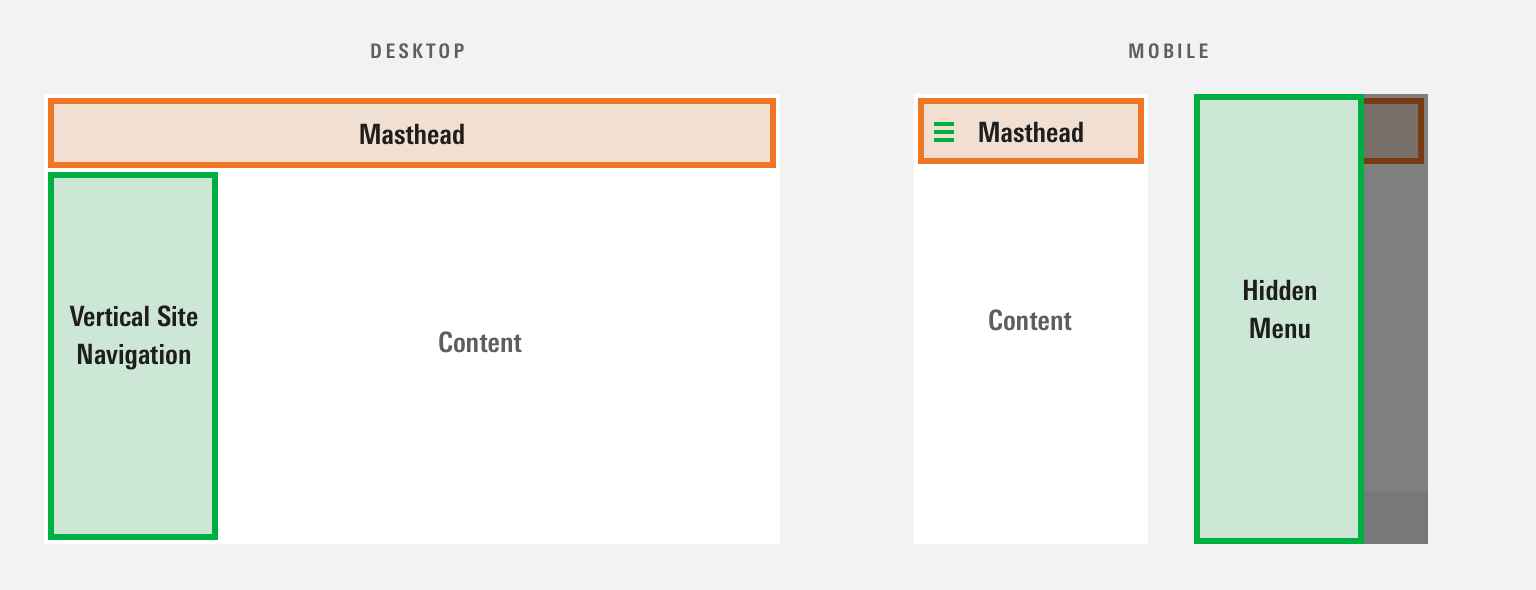
Vertical Navigation
Use to present a Masthead, vertical Site Navigation –including a responsive Hidden Menu – and site or application content.

<div class="mds-page-shell mds-page-shell--on-canvas-vertical-navigation">
<div class="mds-page-shell__header mds-page-shell__header--sticky mds-page-shell__header--masthead-only">
<div class="mds-page-shell__header-inner">
<h1>Masthead / Site Navigation Go Here</h1>
</div>
</div>
<div class="mds-page-shell__site-navigation mds-page-shell__site-navigation--sticky">
<div class="mds-page-shell__site-navigation-inner">
<h1>Hidden Menu Goes Here</h1>
</div>
</div>
<div class="mds-page-shell__content">
<h1>Page Content Goes Here</h1>
</div>
</div>- Use when your content and/or functionality has, or will grow to have, more sections than will fit comfortably in horizontal Site Navigation.
- Masthead and Site Navigation have a fixed position, only the content scrolls.
Responsiveness
- At viewports
768pxand below, Site Navigation is replaced by a Hidden Menu. - Hidden Menus use the vertical Site Navigation style and are accessible via a menu button located in the Masthead Left Controls.
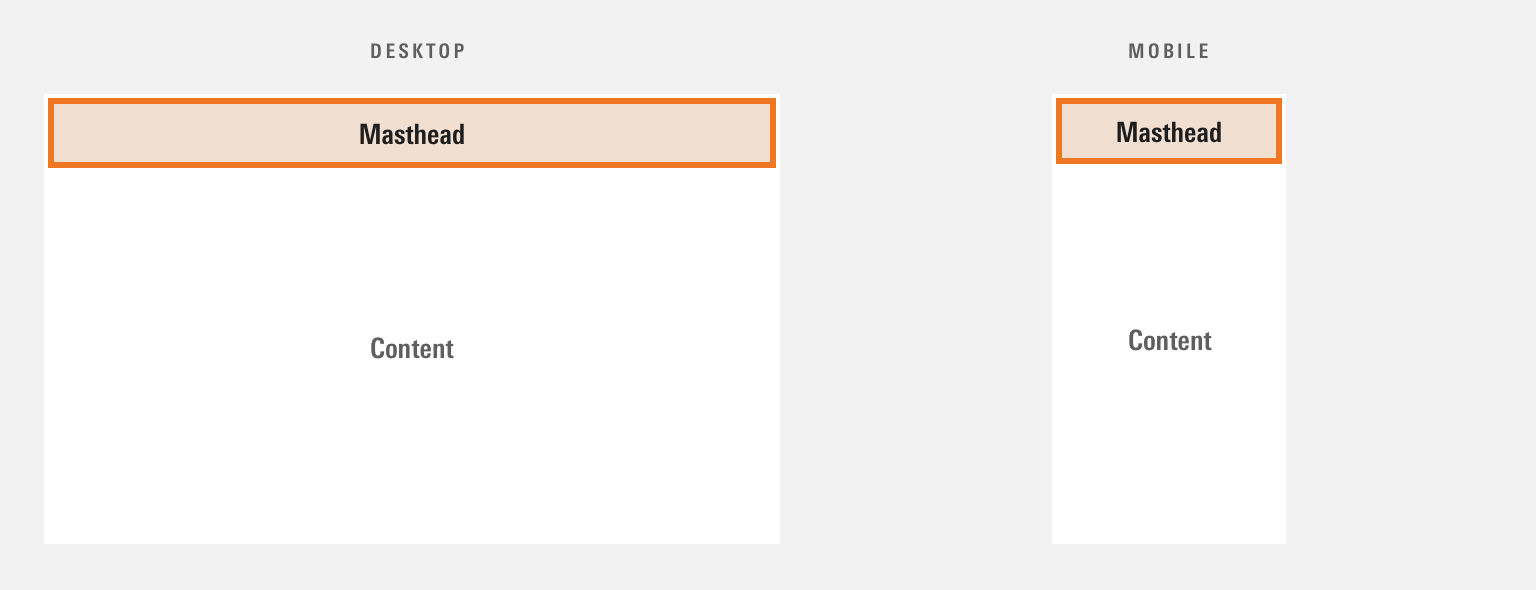
Masthead-Only
Use to present just a Masthead.

<div class="mds-page-shell">
<div class="mds-page-shell__header">
<div class="mds-page-shell__header-inner">
<h1>Masthead Goes Here</h1>
</div>
</div>
<div class="mds-page-shell__site-navigation">
<div class="mds-page-shell__site-navigation-inner"> false </div>
</div>
<div class="mds-page-shell__content">
<h1>Page Content Goes Here</h1>
</div>
</div>- Masthead doesn’t stick on scroll.
- Include the
mds-page-shell__header--stickyandmds-page-shell__header--masthead-onlymodifier classes on the.mds-page-shell__headerelement to make the Masthead stick to the top edge of the viewport.
- Include the
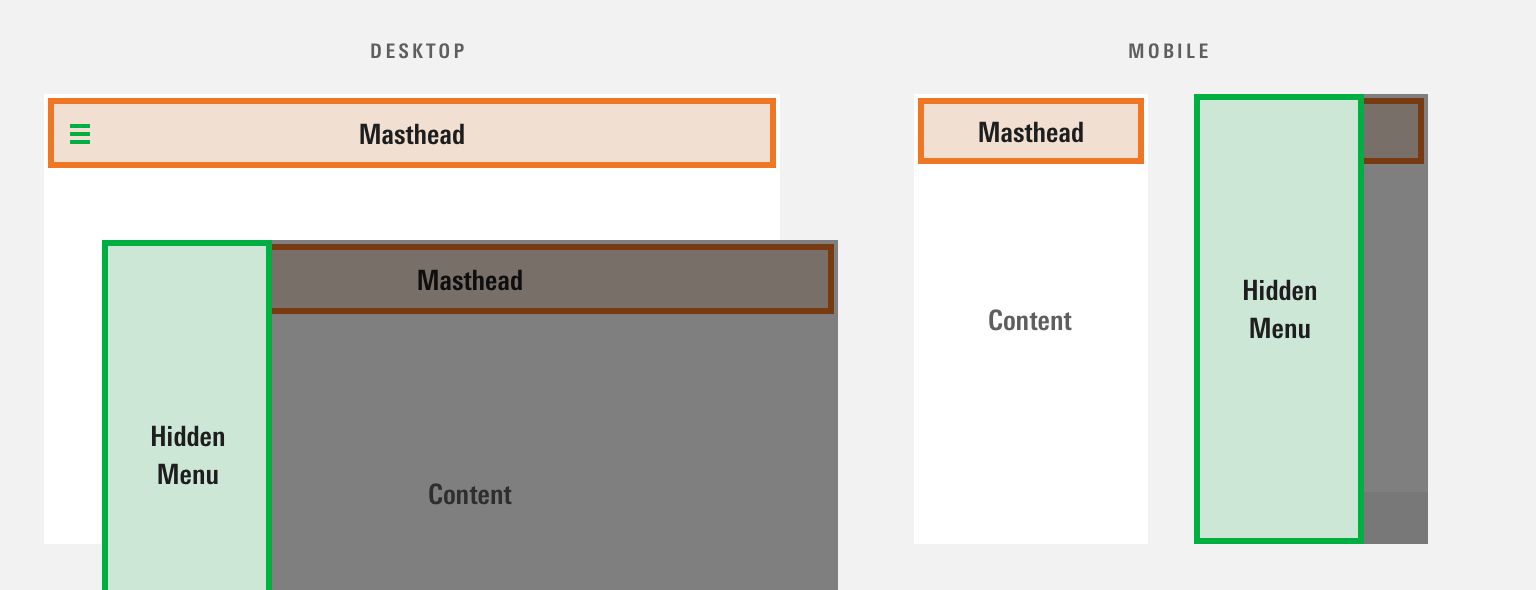
Masthead-Only With Hidden Menu
Use to present a Masthead With a persistent Site Navigation Hidden Menu.

<div class="mds-page-shell mds-page-shell--off-canvas-navigation-always">
<div class="mds-page-shell__header">
<div class="mds-page-shell__header-inner">
<h1>Masthead / Site Navigation Go Here</h1>
</div>
</div>
<div class="mds-page-shell__site-navigation">
<div class="mds-page-shell__site-navigation-inner">
<h1>Hidden Menu Goes Here</h1>
</div>
</div>
<div class="mds-page-shell__content">
<h1>Page Content Goes Here</h1>
</div>
</div>- Masthead doesn’t stick on scroll.
- Include the
mds-page-shell__header--stickyandmds-page-shell__header--masthead-onlymodifier classes on the.mds-page-shell__headerelement to make the Masthead stick to the top edge of the viewport.
- Include the
Examples
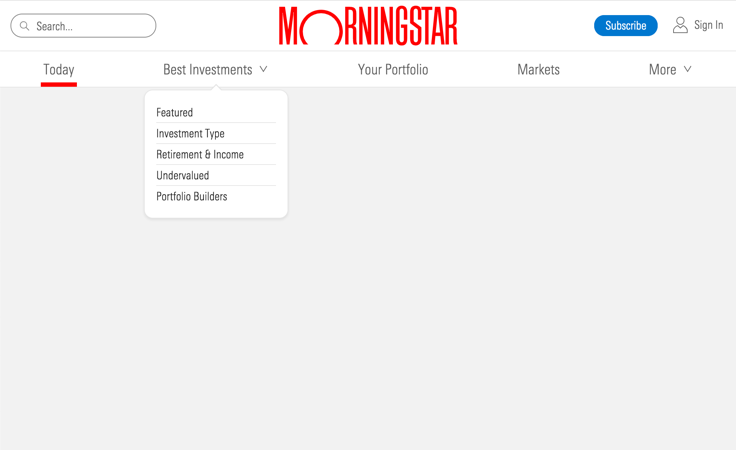
Morningstar.com
Uses a Horizontal Navigation Page Shell to present a tall Masthead and horizontal Site Navigation with sticky behavior.
 Morningstar.com above 768px wide, using the Horizontal Navigation Page Shell with sticky behavior.
Morningstar.com above 768px wide, using the Horizontal Navigation Page Shell with sticky behavior.
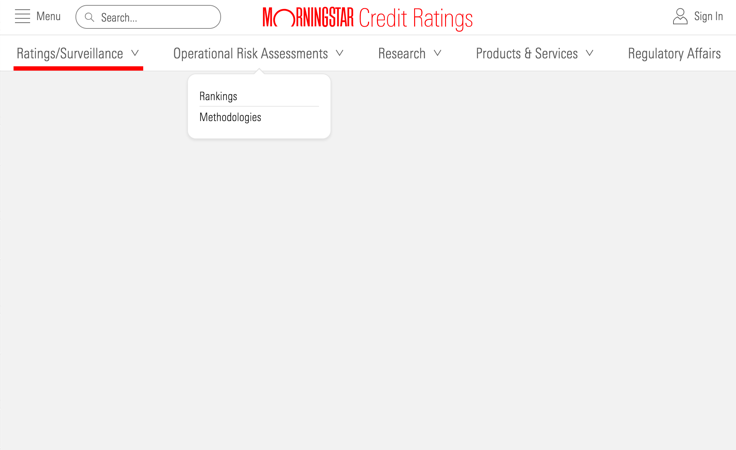
Credit Ratings
Uses a Horizontal Navigation Page Shell to present a default Masthead with a persistent Hidden Menu and horizontal Site Navigation with sticky behavior.
 Morningstar Credit Ratings above 1024px wide, using the Horizontal Navigation Page Shell with a Hidden Menu and sticky behavior.
Morningstar Credit Ratings above 1024px wide, using the Horizontal Navigation Page Shell with a Hidden Menu and sticky behavior.
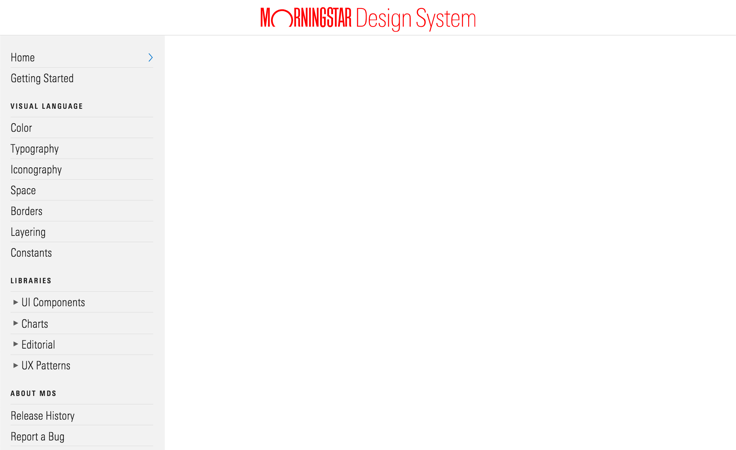
Design System
Uses a Vertical Navigation Page Shell to present a Masthead and vertical Site Navigation.
 Morningstar Design System above 768px wide, using the Vertical Navigation Page Shell.
Morningstar Design System above 768px wide, using the Vertical Navigation Page Shell.
Retirement Manager
Uses a Masthead-only page shell to present just a Masthead with sticky behavior.
 Retirement Manager above 768px wide, using the Masthead-only Page Shell with sticky behavior.
Retirement Manager above 768px wide, using the Masthead-only Page Shell with sticky behavior.
Company Site
Uses a Masthead-Only With (persistent) Hidden Menu page shell to present a Masthead with sticky behavior and a Site Navigation Hidden Menu.
 The Company site above 768px wide, using the Masthead-only Page Shell with sticky behavior.
The Company site above 768px wide, using the Masthead-only Page Shell with sticky behavior.
Guidelines
Use When
- Setting up page-template layouts for a new website or application.
- Arranging Masthead and Site Navigation components.
- Configuring responsive navigation.
Visual Language
- Every page shell includes a Masthead.
- Refer to Masthead and Site Navigation documentation for visual language guidelines.
- Uses an overlay to obscure the underlying page when the Hidden Menu is open.
Behaviors
- Masthead and Site Navigation don’t stick on scroll.
- Include the
mds-page-shell__header--stickymodifier class on the.mds-page-shell__headerelement to make the Masthead and Site Navigation stick to the top edge of the viewport.
- Include the
- At smaller viewports, Site Navigation is replaced by a Hidden Menu.
- Choose between a
768pxand1024pxbreakpoint depending on the length and number of items in the Site Navigation.
- Choose between a
- Remove all margin and padding from the
<body>element when using Page Shell. Page Shell must fill the entire viewport to work properly.
Related UX Patterns
Code Reference
CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Renders the |
|
|
|
Triggers the |
|
|
|
Allows the Hidden Menu functionality to work at |
|
|
|
Sticks the header at the top of the viewport as the rest of the page is scrolled. The header can contain a combination of Masthead and horizontal Site Navigation. |
|
|
|
Use when a sticky header contains only the Masthead. Ensures the page shell’s content renders just below the sticky header. |
|
|
|
Use when a sticky header contains the tall version of the Masthead. Ensures the page shell’s content renders just below the sticky header. |
|
|
|
Sticks the left column navigation directly below the header as the rest of the page is scrolled. Use to create the Vertical Navigation variation. |

