List Groups
List Groups
- HTML/CSS Available
- Web Component In Progress
- Last Updated
2.0.0
List groups create simple vertical lists as well as complex, multi-level collections of Links and other elements.
Variations
Default
Use to offer a vertical list of options.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> My Profile </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Manage Alerts & Subscriptions </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Update Credit Card </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> My Benefits </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Help </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Sign Out </span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "My Profile",
"href": "#"
},
{
"text": "Manage Alerts & Subscriptions",
"href": "#"
},
{
"text": "Update Credit Card",
"href": "#"
},
{
"text": "My Benefits",
"href": "#"
},
{
"text": "Help",
"href": "#"
},
{
"text": "Sign Out",
"href": "#"
}
]'></mds-list-group><ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> My Profile </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--disabled">
<a href="http://www.morningstar.com" class="mds-list-group__link" aria-disabled="true">
<span class="mds-list-group__item-text"> Disabled Item </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Manage Alerts & Subscriptions </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Update Credit Card </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> My Benefits </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Sign Out </span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "My Profile",
"href": "#"
},
{
"disabled": true,
"text": "Disabled Item",
"href": "http://www.morningstar.com"
},
{
"text": "Manage Alerts & Subscriptions",
"href": "#"
},
{
"text": "Update Credit Card",
"href": "#"
},
{
"text": "My Benefits",
"href": "#"
},
{
"text": "Sign Out",
"href": "#"
}
]'></mds-list-group>Single Selection
Use to indicate a selected item from a list of options.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Small </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Medium </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#check--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Large </span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "Small",
"href": "#"
},
{
"active": true,
"iconRight": "check--s",
"text": "Medium",
"href": "#"
},
{
"text": "Large",
"href": "#"
}
]'></mds-list-group>- Use the
check--sIcon to indicate a choice made by a user.
 Color change and icon indicate selected item.
Color change and icon indicate selected item.
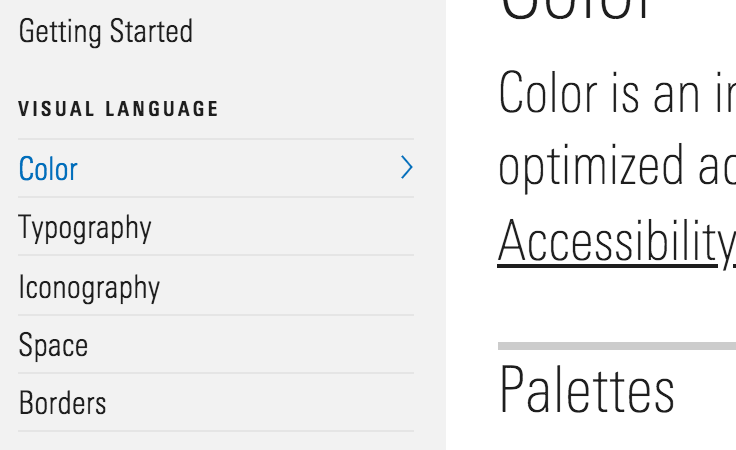
Navigation
Use to create navigation, and include an active-item indicator.
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Color </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Typography </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Space </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Icons </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Constants </span>
</a>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"active": true,
"text": "Color",
"href": "#"
},
{
"text": "Typography",
"href": "#"
},
{
"text": "Space",
"href": "#"
},
{
"text": "Icons",
"href": "#"
},
{
"text": "Constants",
"href": "#"
}
]'></mds-list-group>- Indicate the active item or current page with
caret-right--sIcon.
 Color change and icon indicate current location.
Color change and icon indicate current location.
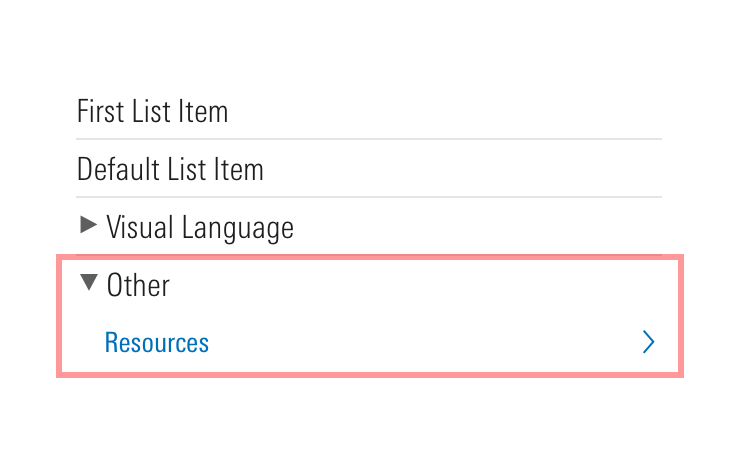
Subsection
Use to nest list items within an expandable parent section.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Home </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-10747">
<label for="mds-list-group__toggle-input-10747" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Investment Workbooks</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> View All </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Create New </span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-48371" checked>
<label for="mds-list-group__toggle-input-48371" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Morningstar Research</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Following </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Bookmarks </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist mds-list-group__item--active mds-list-group__item--separator-before">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Latest </span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Videos </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Topics </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Publications </span>
</a>
</li>
</ul>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"href": "#",
"text": "Home"
},
{
"text": "Investment Workbooks",
"children": [
{
"href": "#",
"text": "View All"
},
{
"href": "#",
"text": "Create New"
}
]
},
{
"text": "Morningstar Research",
"toggleActive": true,
"children": [
{
"href": "#",
"text": "Following"
},
{
"href": "#",
"text": "Bookmarks"
},
{
"href": "#",
"text": "Latest",
"separatorBefore": true,
"active": true
},
{
"href": "#",
"text": "Videos"
},
{
"href": "#",
"text": "Topics"
},
{
"href": "#",
"text": "Publications"
}
]
}
]'></mds-list-group>- Use when creating a complex navigation with two or more items per subsection.
- Apply the
mds-list-group__item--separator-beforemodifier class to a subsection item (mds-list-group__item--sublist) to create a separator above.- Never apply this modifier class to a top-level
mds-list-group__item.
- Never apply this modifier class to a top-level
- Parent sections are never links. Instead, their label should describe the subsections within.
- Collapse subsections by default.


With Heading
Add a heading to a list group to communicate the theme of the list.
- Visual Style
- Color
- Typography
- Space
- Components
- Buttons
- Forms
- List Groups
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--header"> Visual Style </li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Color </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Typography </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Space </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--header"> Components </li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Buttons </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Forms </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> List Groups </span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "Visual Style",
"header": true
},
{
"href": "#",
"text": "Color"
},
{
"href": "#",
"text": "Typography"
},
{
"href": "#",
"text": "Space"
},
{
"text": "Components",
"header": true
},
{
"href": "#",
"text": "Buttons"
},
{
"href": "#",
"text": "Forms"
},
{
"href": "#",
"text": "List Groups"
}
]'></mds-list-group>- Create hierarchy within navigation.
- Give context or meaning to items within a list.
Metadata
Use metadata to provide additional information about the list item(s).
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Workbooks <span class="mds-list-group__item-metadata"> 24 </span>
</span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#caret-right--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Lists & Screens <span class="mds-list-group__item-metadata"> 15 </span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<span class="mds-list-group__item-text"> Column Sets <span class="mds-list-group__item-metadata"> 19 </span>
</span>
</a>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"active": true,
"text": "Workbooks",
"metadata": "24",
"href": "#"
},
{
"text": "Lists & Screens",
"metadata": "15",
"href": "#"
},
{
"text": "Column Sets",
"metadata": "19",
"href": "#"
}
]'></mds-list-group>- Use when quantifying objects contained in the list item, i.e., there are 24 workbooks in the above example.
- Use when providing a last-updated date or time stamp.
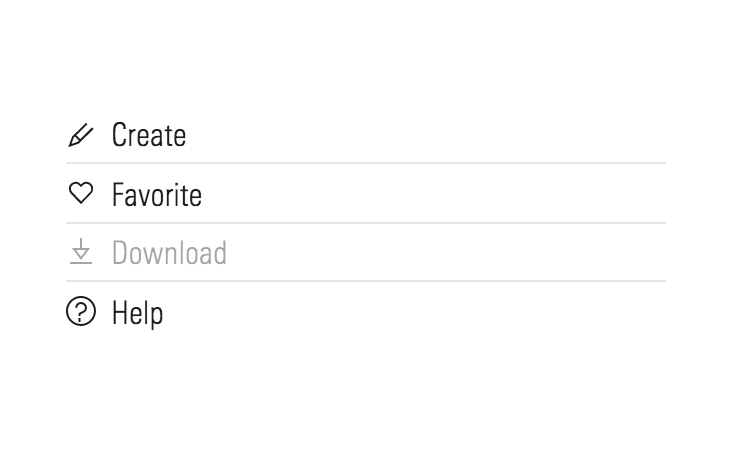
With Icon
Use to add meaning to items and increase scanability of a list of options.
<ul class="mds-list-group mds-list-group--with-icon">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#pencil--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Create </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#heart--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Favorite </span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--disabled">
<a href="#" class="mds-list-group__link" aria-disabled="true">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#download--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Download </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#question-circle--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Help </span>
</a>
</li>
</ul><mds-list-group with-icon content='[
{
"iconLeft": "pencil--s",
"text": "Create",
"href": "#"
},
{
"iconLeft": "heart--s",
"text": "Favorite",
"href": "#"
},
{
"disabled": true,
"iconLeft": "download--s",
"text": "Download",
"href": "#"
},
{
"iconLeft": "question-circle--s",
"text": "Help",
"href": "#"
}
]'></mds-list-group>

Sizing
Sizing affects text size, icon size, and internal padding. The default size is medium, and you can use [modifier classes]/components(/list-groups.html#css-class-references) or props to make the list group smaller or larger.
<ul class="mds-list-group mds-list-group--with-icon mds-list-group--small">
<li class="mds-list-group__item mds-list-group__item--header"> Options </li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#pencil--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Create </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#heart--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Favorite </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#download--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Download </span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#question-circle--s">
</use>
</svg>
<span class="mds-list-group__item-text"> Help </span>
</a>
</li>
</ul><mds-list-group with-icon size="small" content='[
{
"text": "Options",
"header": true
},
{
"iconLeft": "pencil--s",
"text": "Create",
"href": "#"
},
{
"iconLeft": "heart--s",
"text": "Favorite",
"href": "#"
},
{
"text": "Download",
"iconLeft": "download--s",
"href": "#"
},
{
"text": "Help",
"iconLeft": "question-circle--s",
"href": "#"
}
]'></mds-list-group>Icon Size
Icon size is predetermined and applied automatically. To avoid undesirable scaling of icon artwork, use the chart below to choose the correct icon size to use in your list group.
| List Group Size | Icon Size |
|---|---|
|
Small |
|
|
Medium |
|
|
Large |
- When creating new icons unique to your product, follow the iconography design approach guidelines.
Use When
- Creating vertical navigation.
- Displaying options within a Menu.
Don’t Use When
- Displaying tabular data. Instead, use a Data Table.
Visual Language
- When used for a right-hand navigation, omit the selected row icon and indicate the active item using only the active state of the list item.
Behaviors
- Afford interactions—hovers and a clickable region—for the entire item block, not just the label.
Editorial
- Try to keep list items brief and around the same word count.
- Fewer than four words per list item is preferred, but no more than six, if possible.
- Similar to the philosophy of Links, list items should deliver exactly what we’re calling them.
- If you’re constructing a list of all nouns, try to do the same throughout the list.
- If you’re constructing a list of all commands, keep them all in the active tense, for example:
- Open / Save / Copy / Print / Quit
- Create a task / Share with a colleague / Print this report
Related UX Patterns
CSS
Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Increases the font size and padding of each list item. |
|
|
|
Decreases the font size and padding of each list item. |
|
|
|
Creates space for icons placed to the left of list items. |
|
|
|
Adds a horizontal separator above the sublist item. |
|
|
|
Adds left margin and decreases font size of a list item to create a parent-child hierarchy. |
|
|
|
Creates an eyebrow heading style for the list item. |
|
|
|
Changes the color of a list item to denote “selected”, “active”, or “highlighted”. |
|
|
|
Changes the opacity of list item to make it look inactive and prevents the link from being clicked. |
|
|
|
Deprecated toggle class. Do not use. |
Web Component
Props
List Groups
| Prop | Type | Validation | Default | Description |
|---|---|---|---|---|
|
|
String |
–– |
|
A space-separated list of class names that will be appended to the default |
|
|
Array |
Required |
–– |
An array of list group items. See the list group item API props below for details. |
|
|
String |
Enum: |
|
Alters the size of the list group. |
|
|
String |
Enum: |
–– |
Sets the type of list group. |
|
|
Boolean |
–– |
|
Enable icons to the left of list group item text. |
- Use kebab-case when setting props in HTML. For example,
withIconwould be written aswith-icon.
List Group Items
| Prop | Type | Validation | Default | Description |
|---|---|---|---|---|
|
|
Boolean |
Parent list group variation === |
|
Sets the active item. |
|
|
String |
–– |
–– |
A space-separated list of class names that will be appended to the default |
|
|
Array |
–– |
–– |
An array of items to be used as subsection children. Children items use the props from this table, with the exception of |
|
|
Boolean |
–– |
|
Disables the list group item. |
|
|
Boolean |
Cannot be used within a |
|
Renders the item with heading styling. |
|
|
String |
–– |
|
An item’s href link. |
|
|
String |
Enum: |
–– |
Adds a descriptive icon to the left of the item. |
|
|
String |
Enum: |
–– |
If the parent list group’s |
|
|
String |
Do not use inside |
–– |
Metadata for the list group item. |
|
|
Boolean |
Must be used inside |
|
Adds a separator above a subsection child item. |
|
|
String |
Required |
–– |
The text of the list group item. |
|
|
Boolean |
children.length > 1 |
|
If true, expands/open the sublist. |
|
|
String |
Enum: |
–– |
If |
Usage Examples
Setting parent list group size and list group items’ text and href:
<script>
myItems = [{
text: "Item 1",
href: "/item-1.html"
}, {
text: "Item 2",
href: "/item-2.html"
}, {
text: "Item 3",
href: "/item-3.html"
}]
</script>
<mds-list-group content="myItems" size="small"></mds-list-group>Setting parent list group variation and list group items’ text, href, metadata, and active item:
<script>
myItems = [{
text: "Item 1",
href: "/item-1.html",
metadata: "24",
active: true
}, {
text: "Item 2",
href: "/item-2.html",
metadata: "12"
}, {
text: "Item 3",
href: "/item-3.html"
metadata: "6"
}]
</script>
<mds-list-group content="myItems" variation="navigation"></mds-list-group>Setting parent list group to include left icons and list group items’ text, left icon, and href:
<script>
myItems = [{
text: "Item 1",
href: "/item-1.html",
iconLeft: "gear--s"
}, {
text: "Item 2",
href: "/item-2.html",
iconLeft: " bell--s"
}, {
text: " Item 3",
href: "/item-3.html",
iconLeft: "heart--s"
}]
</script>
<mds-list-group content="myItems" with-icon="true"></mds-list-group> Setting list group items’ text, href, children (with separator before), and variation:
<script>
myItems = [{
text: "Item 1",
href: "/item-1.html"
}, {
text: "Item 2",
href: "/item-2.html"
}, {
text: "Item 3",
href: "/item-3.html",
children: [{
text: "Child 1",
href: "/child-1.html"
}, {
text: "Child 2",
href: "/child-2.html",
separatorBefore: true
}]
}, ]
</script>
<mds-list-group content="myItems"></mds-list-group>Implementation
- All Link accessibility guidelines apply to list groups.

