Tags
- HTML/CSS Available
- Web Component In Progress
- Last Updated
2.0.0
Tags provide contextualizing information, such as filtering criteria or object metadata.
Tag
Variations
Default
Use to display information that clarifies the content on the page, such as object metadata.
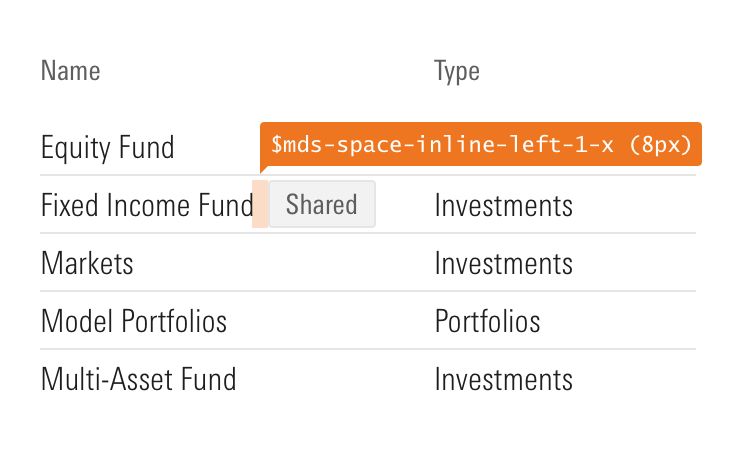
<div class="mds-tag"> Shared </div><mds-tag>Shared</mds-tag>- Tags can label items within components such as Data Tables and List Groups.
Examples
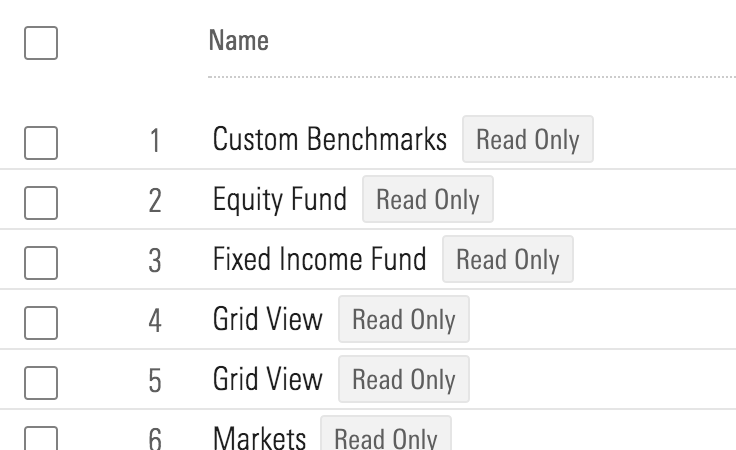
 Tags providing permission related information.
Tags providing permission related information.
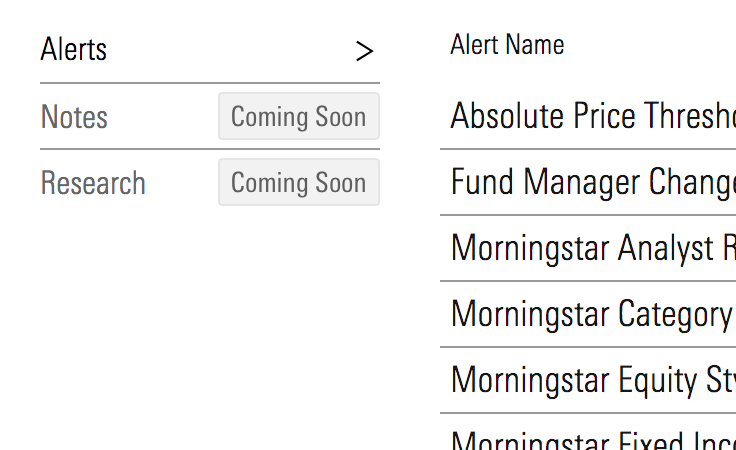
 Tags marking the status of content.
Tags marking the status of content.
Link
Use to enable the tag text to navigate to other pages or additional information.
<a class="mds-tag mds-tag--link" href="#"> Alphabet Inc </a><mds-tag href="#">Alphabet Inc</mds-tag>- Never intermingle default and link tags.
- Never use a link tag to trigger interactions other than navigating to other pages or additional information. Instead, use a Button.
- Link tags can be used to allow users to navigate to view other objects which are similarly labelled.
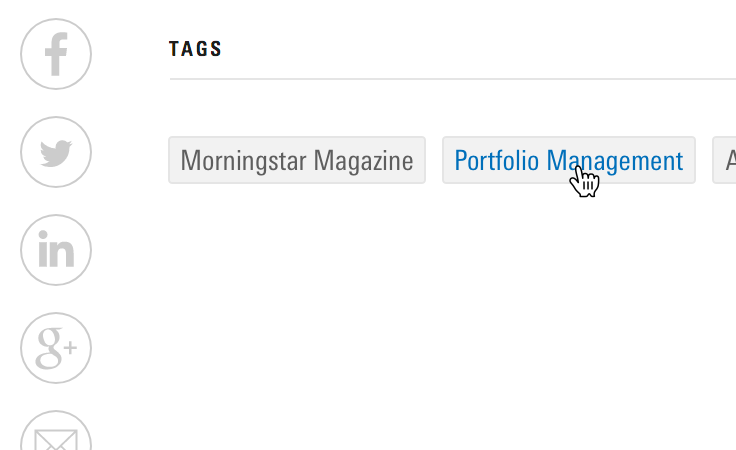
 A group of linked tags on the Morningstar Blog.
A group of linked tags on the Morningstar Blog.
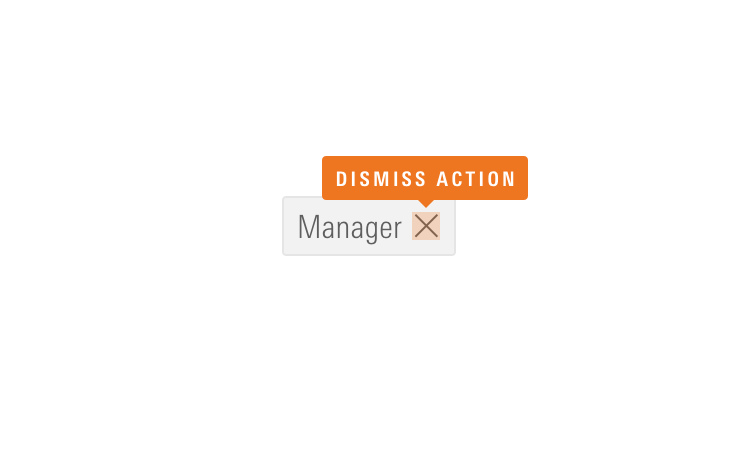
Dismissible
Use to enable tags to be removed.
<div class="mds-tag"> Equity <button class="mds-button mds-button--icon-only mds-tag--dismissible__button" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="/icons/mds.svg#remove--s">
<title>Dismiss Tag</title>
</use>
</svg>
</button>
</div><mds-tag dismissible=true>Equity</mds-tag>- The dismissal action is tied only to the
remove-sicon within the tag.

- Dismissible tags can be used to represent removable filtering criteria.



Grouping
Apply the mds-tag-group class to a wrapping container to add $mds-space-1-x as right and bottom margin to each tag.
<div class="mds-tag-group">
<div class="mds-tag"> Equity </div>
<div class="mds-tag"> Manager </div>
<div class="mds-tag"> Macro </div>
<div class="mds-tag"> Retirement </div>
<div class="mds-tag"> Fixed Income </div>
<div class="mds-tag"> Managed Investments </div>
</div><mds-tag-group>
<mds-tag>Equity</mds-tag>
<mds-tag>Manager</mds-tag>
<mds-tag>Macro</mds-tag>
<mds-tag>Retirement</mds-tag>
<mds-tag>Fixed Income</mds-tag>
<mds-tag>Managed Investments</mds-tag>
</mds-tag-group>Sizing
Sizing affects text size and internal padding. The default size is small, and you can use modifier classes or props to make the tag smaller or larger.
<div class="mds-tag"> Shared </div><mds-tag>Shared</mds-tag>

Use When
- Showing information which helps a user make sense of content on the page, such as filter parameters or object metadata.
Don′t Use When
- Creating an object whose primary function is triggering an interaction. Instead, use a Button.
- Offering a description of an object that exceeds 3–5 words. Instead, consider using a Tooltip or Popover.
Visual Language
- Always use MDS inline spacing constants when spacing a tag from another element.

Behaviors
- When removed, fade the tag out and relinquish its space. Remaining tags should then fill the space as appropriate.
Editorial
- Strive for short tag labels that clearly describe an action.
- Use title case and capitalize prepositions of four letters or more.
- Avoid tag labels longer than three to five words, particularly in responsive settings.
- Always use consistent naming when using a tag to represent a parameter set somewhere else, i.e., if the filter setting is “Equity” the tag should read “Equity”.
Related UX Patterns
CSS
Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Increases text size and internal padding. |
|
|
|
Adds Link styling to tag text. |
|
|
|
Dismisses the alert by animating a fade-out effect. |
|
|
|
Initializes a wrapping container to properly space a group of tags. |
Web Component
Tags are comprised of two separate web components, each with a dedicated API:
- Tag - Renders the tag component and offers props for all offered variations and behaviors.
- Tag Group - Wraps multiple
<mds-tag>elements to present them as a group.
Tag
Props
| Prop | Type | Validation | Default | Description |
|---|---|---|---|---|
|
|
String |
–– |
–– |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
Only valid when |
|
If true, renders a dismissibile tag. Link tags cannot be made dismissible. |
|
|
String |
–– |
|
Allows alternate icon markup to be passed within a dismissible tag. |
|
|
String, Boolean |
–– |
|
This switches the parent element for the tag from a |
|
|
String |
–– |
–– |
The |
|
|
Boolean |
Only valid when |
|
When true, removes the Tag from the DOM after the dismiss animation completes. If false, Tag is simply hidden when dismissed, not removed. |
|
|
String |
|
|
Alters the size of the tag. |
|
|
String |
Required |
–– |
Sets the text that appears within the tag. Text can also be set using the default slot. If text is set via the default slot AND via the text prop, the text prop wins. |
- Use kebab-case when setting props in HTML. For example,
dismissIconwould be written asdismiss-icon.
Slots
Any text passed in between the <mds-tag></mds-tag> tags will be used as the tag's content. This slot can only accept plain text. If no content is passed in via the slot and the text prop is empty, the tag's text will be "undefined".
Methods
| Method Name | Description |
|---|---|
|
|
This is the same method called internally when the dismiss “X” on the tag is clicked. May be useful for a Product to querySelectorAll(‘.mds-tag’) and programatically call |
Events
| Event Name | Description |
|---|---|
|
|
If |
|
|
If |
Usage Examples
Creating a tag and making it dismissible:
<!-- Using Props -->
<mds-tag text="Components" dismissible="true"></mds-tag>
<!-- Using Slots -->
<mds-tag dismissible="true"> Components </mds-tag>Making a tag a link and setting its size:
<!-- Using Props -->
<mds-tag text="Quantitative Research" href="/quant-research.html" size="medium"></mds-tag>
<!-- Using Slots -->
<mds-tag href="/quant-research.html" size="medium"> Quantitative Research </mds-tag>Tag Group
Props
| Prop | Type | Validation | Default | Description |
|---|---|---|---|---|
|
|
String |
–– |
–– |
A space-separated list of class names that will be appended to the default |
|
|
String |
Required |
–– |
Accepts a string of HTML that will override the default slot. |
|
|
String |
–– |
–– |
The |
Slots
Pass two or more <mds-tag> elements between the <mds-tag-group></mds-tag-group> to set the content of the tag group. This slot can be overridden using the content prop.
Usage Examples
Creating a group of link tags:
<!-- Using Props -->
<mds-tag-group content='<mds-tag href="#"> Quantitative Research </mds-tag> <mds-tag href="#"> Global </mds-tag> <mds-tag href="#"> Asset Manager </mds-tag>'></mds-tag-group>
<!-- Using Slots -->
<mds-tag-group>
<mds-tag href="#"> Quantitative Research </mds-tag>
<mds-tag href="#"> Global </mds-tag>
<mds-tag href="#"> Asset Manager </mds-tag>
</mds-tag-group>Implementation
- Always use an Icon-Only Button for the dismiss action on a dismissible tag. This provides the required keyboard navigability.
Best Practices
- Always include a
titletag on the dismiss icon with appropriate text for screen readers like “Remove Tag” or “Dismiss Tag.” See the accessibility guidelines for MDS icons for more information.

