Search Fields
updated
- HTML/CSS Available
- Web Component Upcoming (MDS-6366)
- Last Updated
2.11.0
Search fields allow a user to type in exactly what they’re looking for.
Variations
Primary
Use when search is a major function of a page.
Default
Filled
Hover
Focus
Press Ctrl + C to copy
<div class="mds-search-field " role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security">
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div>
Disabled
Press Ctrl + C to copy
<div class="mds-search-field " role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security" disabled>
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div>- Use paired with a masthead when search is a top-level method of navigation.
 Global search functionality on Morningstar.com.
Global search functionality on Morningstar.com.
 Component search functionality on Morningstar Developer.
Component search functionality on Morningstar Developer.
 Global search functionality on Morningstar Credit Ratings.
Global search functionality on Morningstar Credit Ratings.
Secondary
Use in most cases, when search is a supplemental function on a page.
Default
Filled
Hover
Focus
Press Ctrl + C to copy
<div class="mds-search-field mds-search-field--secondary" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security">
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div>
Disabled
Press Ctrl + C to copy
<div class="mds-search-field mds-search-field--secondary" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security" disabled>
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div>- Use for non-global searches.
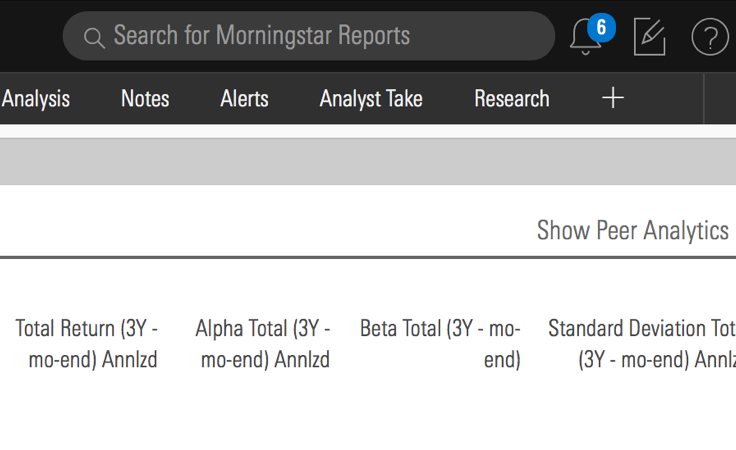
 Searching for reports inside Direct Cloud.
Searching for reports inside Direct Cloud.
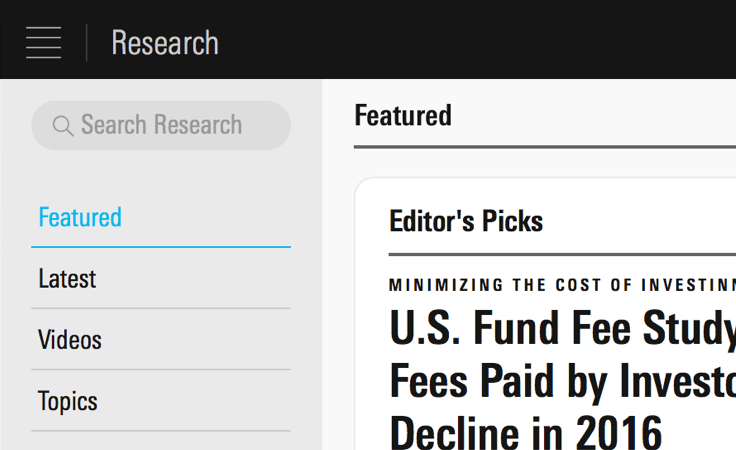
 Searching within Research Portal inside Direct Cloud.
Searching within Research Portal inside Direct Cloud.
- Use within a Menu.
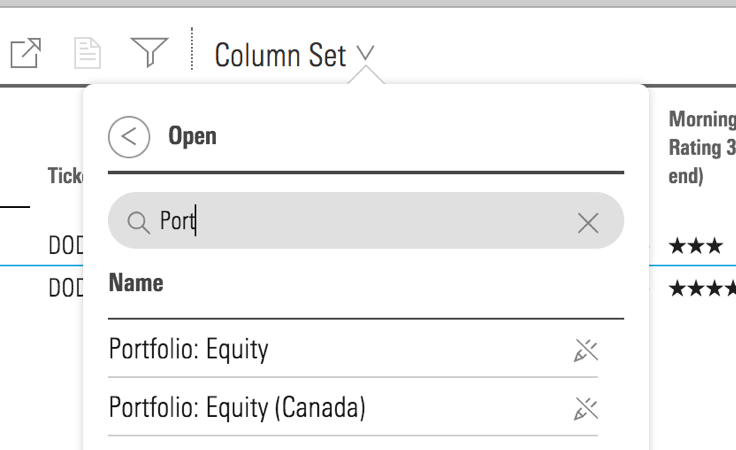
 Searching within column sets Menu inside Direct Cloud.
Searching within column sets Menu inside Direct Cloud.
Sizing
Small
Medium (Default)
Large
Press Ctrl + C to copy
<div class="mds-search-field mds-search-field--secondary mds-search-field--small" role="search">
<input type="text" class="mds-search-field__input" aria-label="Search" placeholder="Search for Security">
<svg class="mds-icon mds-search-field__search-icon" aria-hidden="true">
<use xlink:href="/icons/mds.svg#search--s">
</use>
</svg>
<span class="mds-search-field__input-focus-outline"></span>
</div>Guidelines
Use When
- Searching for content in an entire app or site.
- Searching within and filtering down a large List Group of options.
- Searching within a more specific set of data, i.e., Morningstar Research or Morningstar Reports.
Visual Language
- Use placeholder text to provide additional context around the data being searched. For example, “Search for Morningstar Reports”.
Behaviors
- When a user enters text in the field, a remove icon,
remove--s, allows the user to clear their entry. For live search, clicking the remove icon also clears the results of the current search. - In IE11, search field placeholder text is cleared on
focus. This is default IE11 behavior and a known issue, teams are still encouraged to use search fields in production.
Editorial
- Briefly describe what the user might search for in the placeholder text, if space permits. For example, “Search for ETFs, Research, and Reports”.
- If there’s not enough space to express a complete thought, use “Search…”
- Use “Search for” not “Search by”—reserve “by” for filtering, i.e., “Filter by sector”.
- Use title case and don't end sentences with periods.
- Show searched term(s) when showing results.
Related UX Patterns
Accessibility
- Include
role="search"for the.search-fielddivor form. - Include
aria-label="Search"for the.search-field__inputinput.
Code Reference
CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Renders the search field using the secondary style. |
|
|
|
Adjusts styling to render a small search field. |
|
|
|
Adjusts styling to render a large search field. |

