Color
Color is an integral aspect of conveying clear concise data. Our colors are optimized across four backgrounds, meeting or exceeding WCAG 2.0 Level AA Accessibility Guidelines.
Palettes
Neutrals
Our neutrals have been streamlined for on-screen use. They are organized by lightness value from Black (0) to White (100).
-
Black$mds-color-black#000000AAA
-
12$mds-color-neutral-12#1e1e1eAAA
-
20$mds-color-neutral-20#333333AAA
-
37$mds-color-neutral-37#5e5e5eAA
-
50$mds-color-neutral-50#808080AA18
-
67$mds-color-neutral-67#abababAAA
-
80$mds-color-neutral-80#ccccccAAA
-
90$mds-color-neutral-90#e5e5e5AAA
-
95$mds-color-neutral-95#f2f2f2AAA
-
White$mds-color-white#ffffffAAA
Feedback
Feedback colors reinforce a user action and are used in Forms, Alerts, and Notifications. Color alone is not sufficient to meet WCAG 2.0 Level AA Accessibility Guidelines. An additional affordance, such as an Icon, must be included.
Error
-
Error$mds-feedback-color-error#ff0000DNP
-
Error Background$mds-feedback-color-error-background#ffe5e5DNP
- Never use on text, instead, use error text or negative performance text colors.
- Always pair with
$mds-text-color-primary-on-lightwhen using the background variant.
Warning
-
Warning$mds-feedback-color-warning#f5c400DNP
-
Warning Background$mds-feedback-color-error-background#fef9e5DNP
- Never use on text.
- Always pair with
$mds-text-color-primary-on-lightwhen using the background variant.
Success
-
Success$mds-feedback-color-success#00af41DNP
-
Success Background$mds-feedback-color-success-background#e5f7ebDNP
- Never use on text, instead use positive performance text color.
- Always pair with
$mds-text-color-primary-on-lightwhen using the background variant.
Informational
-
Informational$mds-feedback-color-info#f2f2f2DNP
- Never use on text
Backgrounds
Background colors work in pairs to establish visual hierarchy.
Primary
-
White$mds-background-color-white#ffffff
-
Black$mds-background-color-black#000000
Primary backgrounds always contain the product’s focal point. The user is doing most of their work on this background.
Secondary
-
Light Gray$mds-background-color-light-gray#f2f2f2
-
Dark Gray$mds-background-color-dark-gray#1e1e1e
Secondary backgrounds offer visual rest from primary backgrounds. They often contain auxiliary elements such as side navigation, card backgrounds, registration forms, or ad-unit containers.
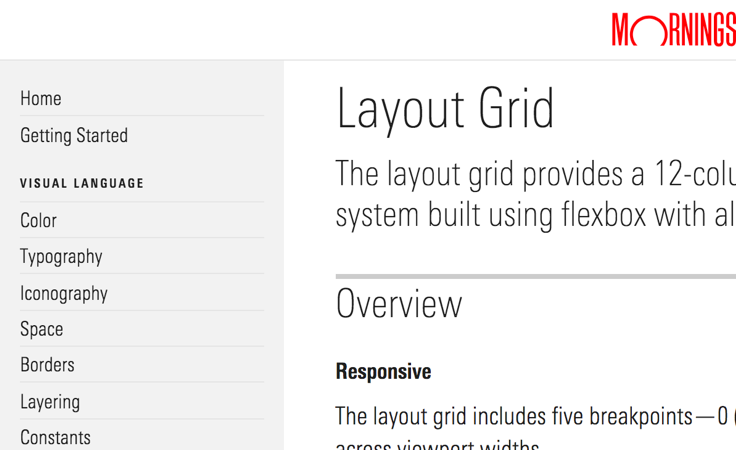
The MDS site uses $mds-background-color-light-gray for the navigation on the left. The site’s content is contained in $mds-background-color-white.
 Background color use on the MDS website.
Background color use on the MDS website.
Interactive
Use to establish interactivity and hierarchy between UI components (i.e., mds-button--primary versus mds-button).
-
Default$mds-interactive-color-primary-default#0077cfAA
-
Hover$mds-interactive-color-primary-hover#005ba1AA
-
Active$mds-interactive-color-primary-active#004376AAA
- Always pair with
$mds-text-color-primary-on-darkwhen used as a background color. - Never use
$mds-interactive-color-primary-defaultfor text, as this creates an optical imbalance with interactive objects.
Text
Text on any background color must have a minimum foreground-to-background contrast ratio of 4.5:1. This ensures compliance with WCAG 2.0 Level AA Accessibility Guidelines.
Brand logos and disabled text do not have a minimum contrast ratio. All other content, including placeholder text, must meet or exceed 4.5:1.
Primary
Use for fundamental text, such as body copy, Data Table cell data, and List Group items.
-
On White$mds-text-color-primary-on-light#1e1e1eAA
-
On Light Gray$mds-text-color-primary-on-light#1e1e1eAA
-
On Dark Gray$mds-text-color-primary-on-dark#ffffffAA
-
On Black$mds-text-color-primary-on-dark#ffffffAA
Secondary
Use for supportive text, such as placeholder text in Forms, Data Table column headers, and metadata.
-
On White$mds-text-color-secondary-on-light#5e5e5eAA
-
On Light Gray$mds-text-color-secondary-on-light#5e5e5eAA
-
On Dark Gray$mds-text-color-secondary-on-dark#abababAA
-
On Black$mds-text-color-secondary-on-dark#abababAA
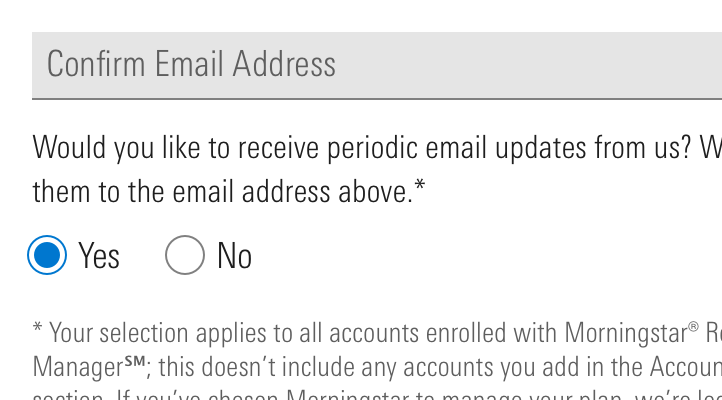
In this example, $mds-text-color-secondary-on-light is used for text box placeholder text in Forms, as well as for the readout of disclosure information in small type (metadata).
 Secondary text color usage examples.
Secondary text color usage examples.
Links
-
On White$mds-text-color-link-on-light#006fbaAA
-
On Light Gray$mds-text-color-link-on-light#006fbaAA
-
On Dark Gray$mds-text-color-link-on-dark#008ddeAA
-
On Black$mds-text-color-link-on-dark#008ddeAA
Error
Use to highlight errors.
-
On White$mds-text-color-error-on-light#de0000AA
-
On Light Gray$mds-text-color-error-on-light#de0000AA
-
On Dark Gray$mds-text-color-error-on-dark#ff3300AA
-
On Black$mds-text-color-error-on-dark#ff3300AA
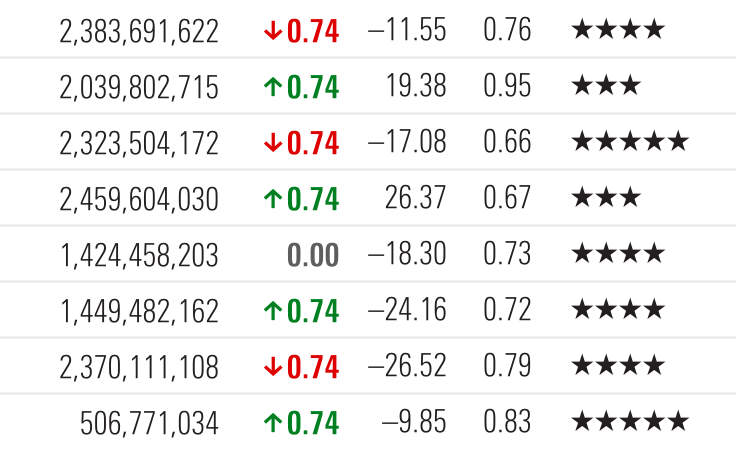
Performance
Use to show positive, neutral, or negative performance in text.
Negative
-
On White$mds-text-color-performance-negative-on-light#de0000AA
-
On Light Gray$mds-text-color-performance-negative-on-light#de0000AA
-
On Dark Gray$mds-text-color-performance-negative-on-dark#ff3300AA
-
On Black$mds-text-color-performance-negative-on-dark#ff3300AA
Neutral
-
On White$mds-text-color-performance-neutral-on-light#5e5e5eAA
-
On Light Gray$mds-text-color-performance-neutral-on-light#5e5e5eAA
-
On Dark Gray$mds-text-color-performance-neutral-on-dark#abababAAA
-
On Black$mds-text-color-performance-neutral-on-dark#abababAAA
Positive
-
On White$mds-text-color-performance-positive-on-light#008020AA
-
On Light Gray$mds-text-color-performance-positive-on-light#008020AA
-
On Dark Gray$mds-text-color-performance-positive-on-dark#00af41AA
-
On Black$mds-text-color-performance-positive-on-dark#00af41AAA
- Apply
$mds-font-weight-boldas the font weight for text using performance colors.


Mixins
Use mixins to apply the text colors listed above across background color containers.
| Text Color | Mixin |
|---|---|
|
Primary |
|
|
Secondary |
|
|
Links |
|
|
Errors |
|
For example:
[.my-product-class] {
@include mds-text-color-secondary();
}will result in the following CSS:
.mds-container--white [.my-product-class],
.mds-container--light [.my-product-class] {
color: #5e5e5e;
}
.mds-container--dark [.my-product-class],
.mds-container--black [.my-product-class] {
color: #ababab;
}Visualization & Charts
We assign specific meanings and orders to colors to create clarity and consistency across widely-used data visualizations.
Asset Allocation
Use to tie data to asset classes.
-
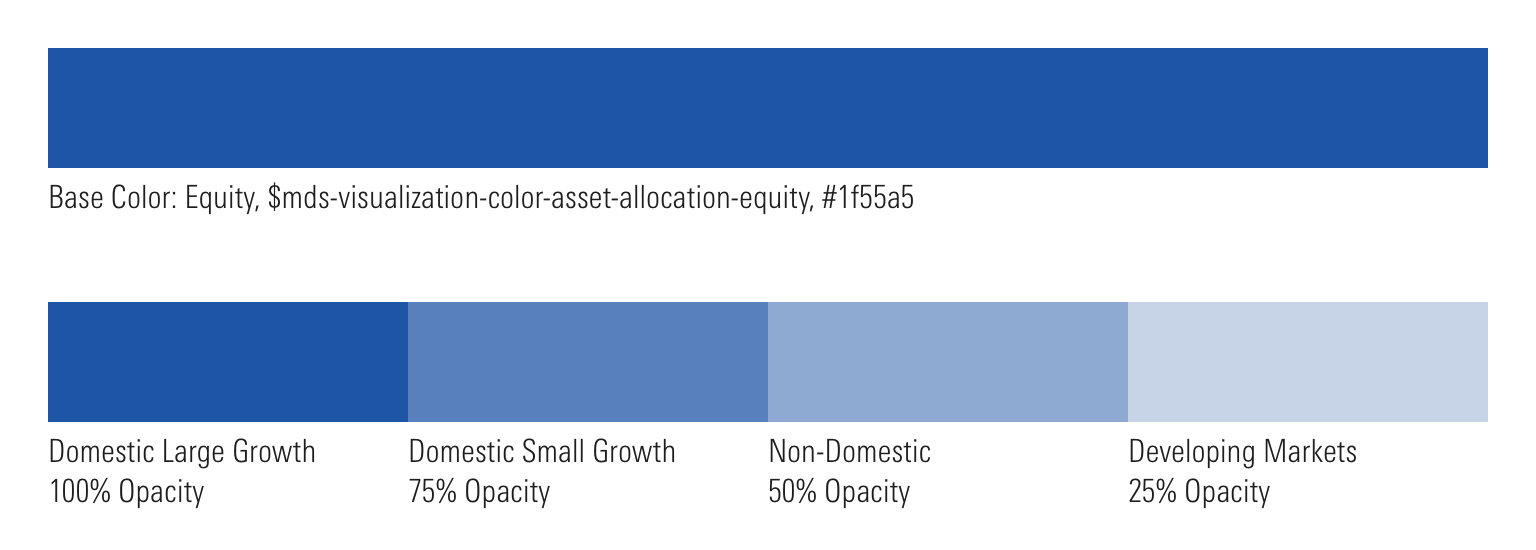
Equity$mds-visualization-color-asset-allocation-equity#1f55a5
-
Fixed Income$mds-visualization-color-asset-allocation-fixed-income#ef7622
-
Alternative$mds-visualization-color-asset-allocation-alternative#a50032
-
Cash$mds-visualization-color-asset-allocation-cash#518428
-
Other$mds-visualization-color-asset-allocation-other#f5c400
-
Not Classified$mds-visualization-color-asset-allocation-not-classified#e5e5e5
- If a product does not use these exact terms when breaking down asset classes, use the color associated with the closest asset class. For example, Real Estate, Commodities and Derivatives would use
$mds-visualization-color-asset-allocation-alternative, Corporate Bonds and Government Bonds would use$mds-visualization-color-asset-allocation-fixed-income. - When there are multiple, related asset classes which fall under the same broad asset class umbrella, use tints of the same asset allocation color to communicate that relationship.
- Create these tint groups with careful consideration to maximize the contrast between the tints in order to aid in legibility and accessibility, i.e., if you need four total colors, using intervals of 25% will allow you the greatest difference between tints, while still providing enough values.

- Never apply these colors to type, as they don’t meet Accessibility guidelines.
Correlation
Use to show positive or negative correlation within a Correlation Matrix.
-
Positive$mds-visualization-color-correlation-positive#1f55a5
-
Negative$mds-visualization-color-correlation-negative#ef7622
Super Sectors
Use to represent data relating to Morningstar Super Sectors.
-
Cyclical$mds-visualization-color-sector-cyclical#ef7622
-
Sensitive$mds-visualization-color-sector-sensitive#1f55a5
-
Defensive$mds-visualization-color-sector-defensive#518428
- Sectors that underlie a larger Super Sector should inherit the color of the Super Sector. For example, Basic Materials would use the color ascribed to Cyclical.
- Never apply these colors to type, as they don’t meet Accessibility guidelines.
Sustainability
Use to represent data related to the Morningstar Sustainability Rating.
-
Sustainability$mds-visualization-color-sustainability#1f55a5
Valuation
Use to represent under, fair, or over valuation.
-
Under$mds-visualization-color-valuation-under#00a8e1
-
Fair$mds-visualization-color-valuation-fair#e5efef
-
Over$mds-visualization-color-valuation-over#ef7622
- Never apply these colors to type, as they don’t meet Accessibility guidelines.
Performance
Use to show positive, neutral, or negative performance in visualizations.
-
Positive$mds-visualization-color-performance-positive#00af41DNP
-
Neutral$mds-visualization-color-performance-neutral#e5e5e5DNP
-
Negative$mds-visualization-color-performance-negative#ff0000DNP
- Never use for text as they do not meet accessibility guidelines. Use performance text color constants instead.


Color Order Inside Charts
Use when there are no specific color meanings associated with a visualization.
-
1$mds-chart-color-1#1f55a5
-
2$mds-chart-color-2#a50032
-
3$mds-chart-color-3#f5c400
-
4$mds-chart-color-4#518428
-
5$mds-chart-color-5#00a8e1
-
6$mds-chart-color-6#6a4c9e
-
7$mds-chart-color-7#ef7622
-
8$mds-chart-color-8#005f5f
-
9$mds-chart-color-9#00af41
-
10$mds-chart-color-10#e60546
-
11$mds-chart-color-11#7d256f
-
12$mds-chart-color-12#c19c31
-
13$mds-chart-color-13#00beaf
-
14$mds-chart-color-14#ff3c00
-
15$mds-chart-color-15#89bd40
- Use colors in order, starting with
$mds-chart-color-1and ascending in order to$mds-chart-color-15. If there are more than 15 items, begin again with$mds-chart-color-1. - This color order is intended to be a default for when there are not specific color meanings assigned to the data. Designers may deviate from the default when color can be used to communicate meaning.
- When using these colors outside of their intended order, use the generic chart colors.
$mds-chart-color-10through$mds-chart-color-15are intended for use only within the context of the full chart color order and therefore do not have documented generic constants.
Generic Chart Colors
Use when creating visualizations that use chart colors in ways outside of those defined by existing color meanings or orders.
-
Blue$mds-color-blue-38#1f55a5AAA
-
Maroon$mds-color-maroon-32#a50032AAA
-
Yellow$mds-color-yellow-48#f5c400DNP
-
Dark Green$mds-color-dark-green-34#518428AA18
-
Cyan$mds-color-cyan-44#00a8e1DNP
-
Violet$mds-color-violet-46#6a4c9eAA18
-
Orange$mds-color-orange-54#ef7622DNP
-
Teal$mds-color-teal-19#005f5fAAA
-
Green$mds-color-green-34#00af41DNP
-
Red$mds-color-red-50#ff0000AA18
- The accessibility ratings for these colors represent their color contrast as text against a white background.
Borders
Borders define and structure content.
Separators
-
On White$mds-border-separator-on-whitesolid 1px #e5e5e5
-
On Light Gray$mds-border-separator-on-light-graysolid 1px #cccccc
-
On Dark Gray$mds-border-separator-on-dark-graysolid 1px #333333
-
On Black$mds-border-separator-on-blacksolid 1px #333333
Controls
-
On White$mds-border-control-on-all-backgroundssolid 1px #808080
-
On Light Gray$mds-border-control-on-all-backgroundssolid 1px #808080
-
On Dark Gray$mds-border-control-on-all-backgroundssolid 1px #808080
-
On Black$mds-border-control-on-all-backgroundssolid 1px #808080
Containers
-
On White$mds-border-container-on-all-backgroundssolid 1px #cccccc
-
On Light Gray$mds-border-container-on-all-backgroundssolid 1px #cccccc
-
On Dark Gray$mds-border-container-on-all-backgroundssolid 1px #cccccc
-
On Black$mds-border-container-on-all-backgroundssolid 1px #cccccc
Headers
Primary
-
On White$mds-border-header-primary-on-whitesolid 2px #333333
-
On Light Gray$mds-border-header-primary-on-light-graysolid 2px #1e1e1e
-
On Dark Gray$mds-border-header-primary-on-dark-graysolid 2px #e5e5e5
-
On Black$mds-border-header-primary-on-blacksolid 2px #e5e5e5
Secondary
-
On White$mds-border-header-secondary-on-whitesolid 1px #808080
-
On Light Gray$mds-border-header-secondary-on-light-graysolid 1px #808080
-
On Dark Gray$mds-border-header-secondary-on-dark-graysolid 1px #808080
-
On Black$mds-border-header-secondary-on-blacksolid 1px #808080
Tertiary
-
On White$mds-border-header-tertiary-on-whitesolid 1px #e5e5e5
-
On Light Gray$mds-border-header-tertiary-on-light-graysolid 1px #cccccc
-
On Dark Gray$mds-border-header-tertiary-on-dark-graysolid 1px #333333
-
On Black$mds-border-header-tertiary-on-blacksolid 1px #333333
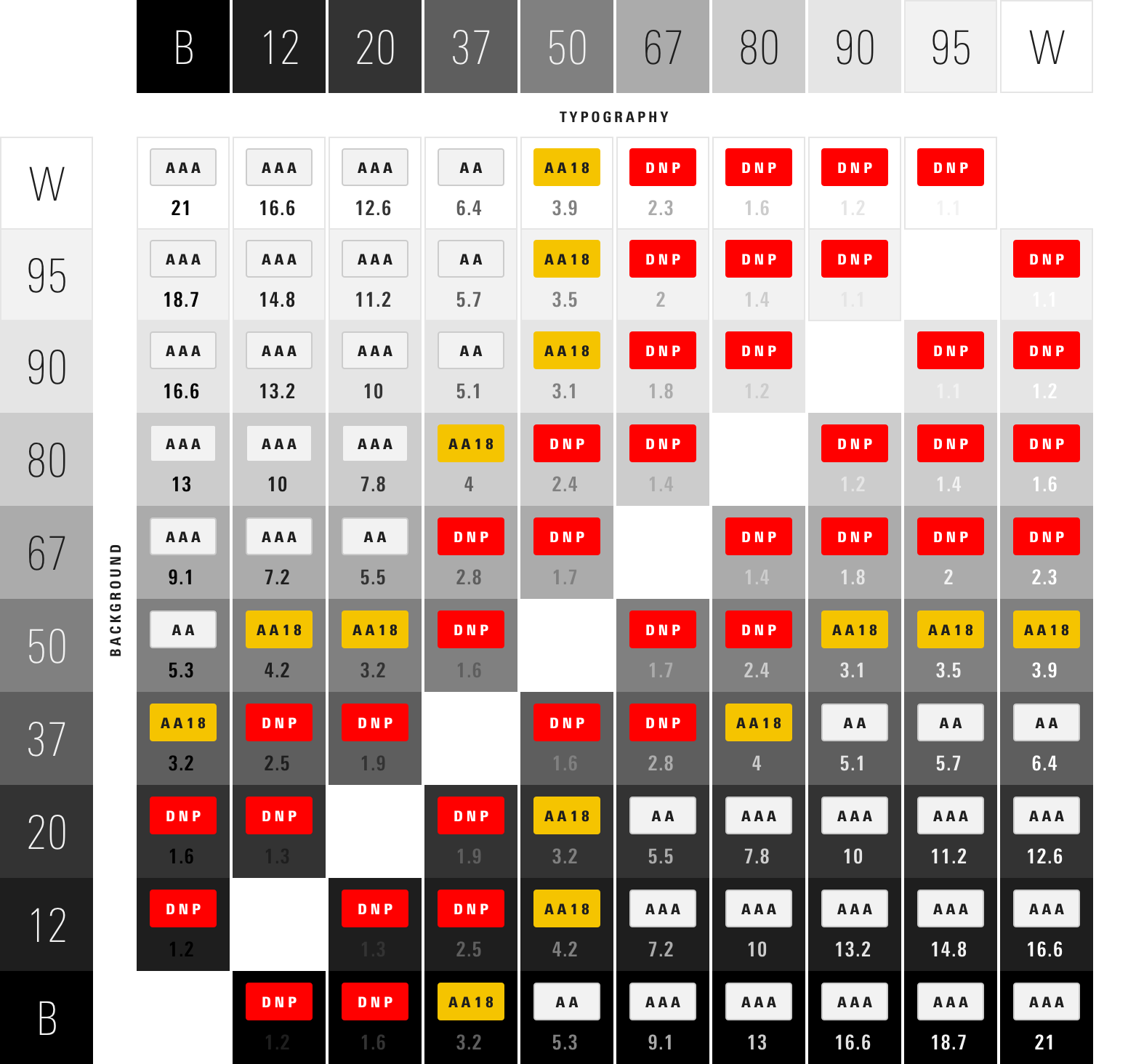
Accessibility
Color contrast refers to the difference between foreground and background. The World Wide Web Consortium established specific color-contrast ratios for achieving compliance. The guidelines are split into three levels: A, AA, and AAA. The organizational benchmark for Morningstar products is Level AA.
The color decisions shared here reflect an adherence to a contrast ratio of at least 4.5:1. When possible, we recommend a ratio near 5.5:1, just to be safe. Never use any combinations that do not meet Level AA Guidelines.
Rating |
Description |
|---|---|
|
AAA
|
Passes Level AAA Guidelines at all sizes. Minimum contrast ratio ≥7.0:1. |
|
AA
|
Passes Level AA Guidelines at all sizes. Minimum contrast ratio ≥4.5:1. |
|
AA18
|
Passes Level AA Guidelines only at ≥18px text or ≥14px bold text. Minimum contrast ratio ≥3.0:1. |
|
DNP
|
Does not pass Level AA Guidelines. Do not use. |
The table above is reproduced from W3C’s Web Content Accessibility Guidelines 2.0.
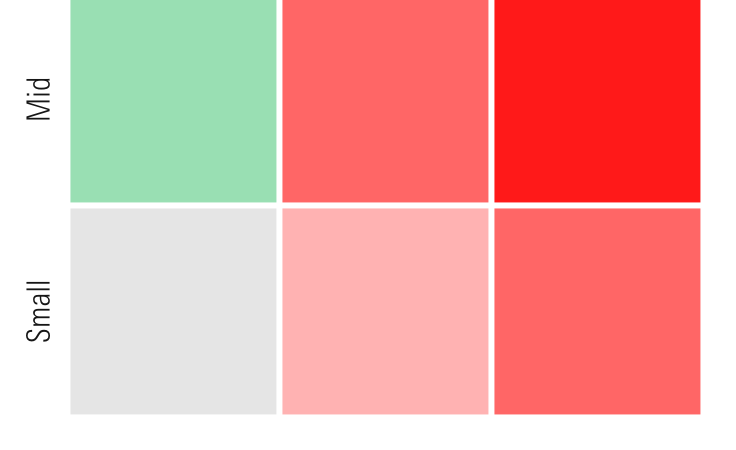
Neutrals Color Contrast Matrix
Subtlety and refinement are integral to our visual language, however, ensuring that our content is legible takes precedent. The successes and failures below guided System color decisions.