Designing with MDS
The Morningstar Design System is a collection of brand, visual, UX, and technical standards built into a central library so that teams can quickly build high-quality, consistent experiences.
Overview
The system is organized into the sections listed below. Exploring these sections will help familiarize you with Morningstar design principles and patterns, and show you which existing components you can use in your product.
Visual Language
Visual Language contains the critical elements that define the look and feel of Morningstar products. Here, you will find details and guidelines on Color, Typography, Iconography, and Space, defined as reusable variables called Constants. Constants are threaded throughout MDS components to maintain a consistent visual style.
UI Components and Charts
UI Components and Charts provide reusable building blocks to solve common design challenges in Morningstar products. Because they are based on Morningstar Visual Language—and specifically leverage MDS Constants—these components often provide the quickest path to develop experiences consistent with Morningstar standards, and are the best place to start when adopting MDS. See UI Components for more information.
Editorial
Guidelines for ensuring that Morningstar’s voice remains trustworthy, friendly, and actionable.
UX Patterns
UX Patterns explain how to combine components to build usable, effective and holistic Morningstar experiences.
About MDS
About MDS includes a plethora of useful information on topics like Accessibility, Contributing to MDS, Reporting Bugs, and the MDS team’s Development Process.
Sketch Design Assets
This Sketch file contains visual language elements and pre-built designs for each MDS component, defined as reusable symbols.
Sketch Library Setup
Sketch’s Library feature allows you to define any .sketch file as a library and access all of its symbols from any file. Library symbols aren’t added to your file’s symbols page, so your file stays lean and updates to the library file are automatically synced across all files.
By hosting an MDS Sketch Library in a OneDrive folder, we can share a single, centrally managed library of symbols that will automatically update as we add new components and styles to MDS.
Follow the below steps to set up the MDS Sketch Library on your machine:
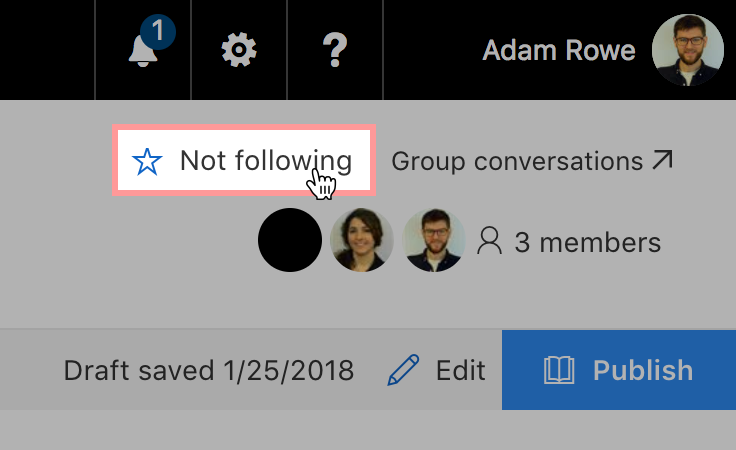
2. Go to the MDS Design Assets SharePoint page and click follow in the top right corner. This will add the group’s shared files to your personal OneDrive page.

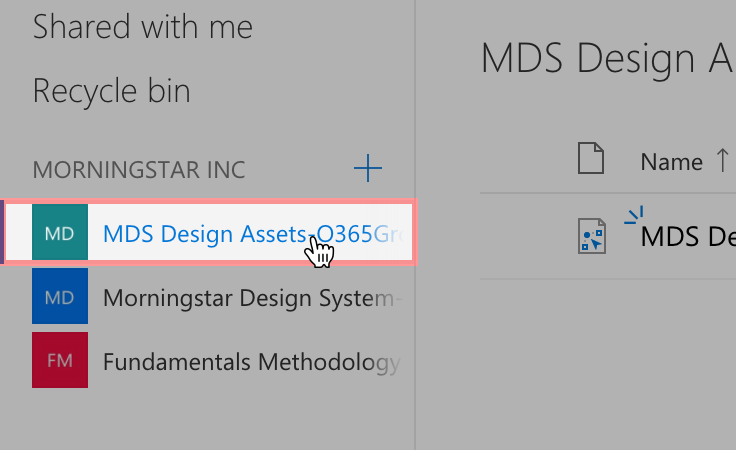
3. Head to your personal OneDrive page and click the MDS Design Assets group in the left navigation.

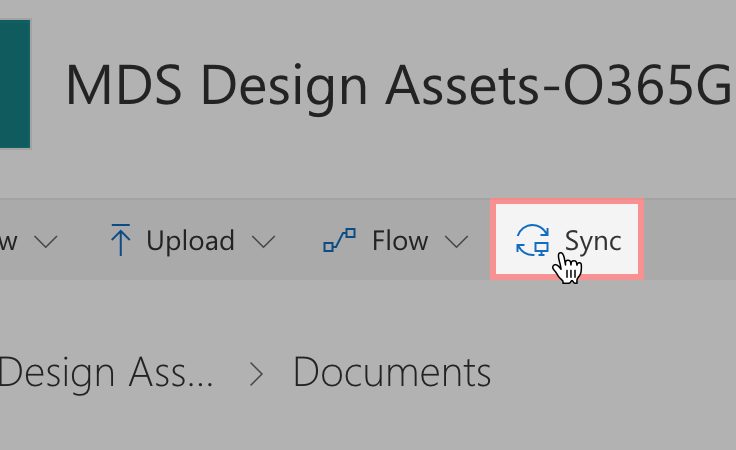
4. Click the Sync button in the toolbar to sync the MDS Design Assets folder to your machine. If you haven’t installed OneDrive on your machine yet, you’ll need to download the application through the App Store and follow the setup instructions.

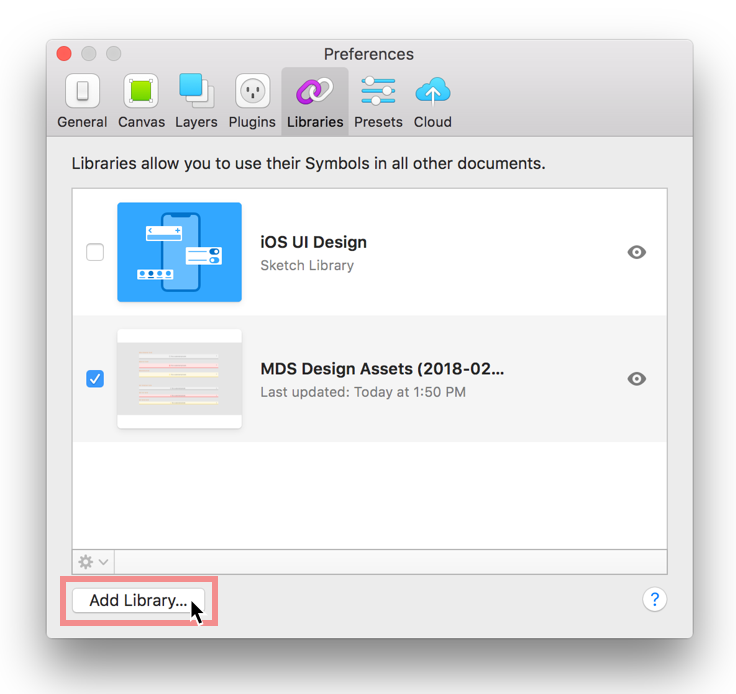
5. In Sketch, open the preferences pane and navigate to the Libraries tab. Click Add Library... in the lower left corner and select the MDS Sketch Library file in the local OneDrive folder you set up in the previous step.

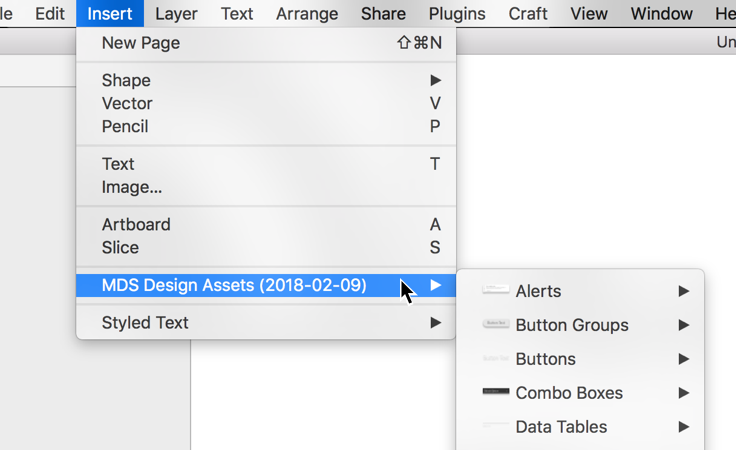
6. You’re all set! You can now access all the MDS Sketch Library symbols in any file from the Insert menu.

Usage Tips
- If an update is available for the MDS Sketch Library, you will see a notification in the top right corner of Sketch. Click the message to review the updates and apply them to your files.
- If you double click a library symbol in your file you will see a dialog that says "This Symbol belongs to an external Library." Always choose
Unlink from Library. The shared MDS Sketch Library file is locked to prevent accidental editing. - To convert a library symbol into a folder with workable layers, right click the symbol and choose
Detach from Symbol.
Icon Creation Templates
Use these Adobe Illustrator templates when creating new icons for MDS.
Brand Guidelines
Morningstar’s brand guidelines are documented on a separate documentation site where you can find details on topics such as:
- Brand philosophy
- Logo files and usage
- Print specifications
- Morningstar's intellectual property
- Presentation templates
- Event planning and design
The brand guide is password protected, if you need credentials to access these resources please reach out on Slack in the #design channel or email [email protected].

