Checkboxes
Checkboxes
updated
- HTML/CSS Available
- Web Component Available
- Last Updated
2.30.0
Checkboxes afford one or more selection from a set of options.
See Forms for guidance on composing full forms.
Variations
Default
Use when affording a binary selection.
<!-- Unchecked -->
<label class="mds-form__checkbox" for="i-accept-the-terms-and-conditions.--87602">
<input id="i-accept-the-terms-and-conditions.--87602" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label>
<!-- Unchecked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions.--32234">
<input id="i-accept-the-terms-and-conditions.--32234" type="checkbox" class="mds-form__checkbox-input" disabled name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label>
<!-- Checked -->
<label class="mds-form__checkbox" for="i-accept-the-terms-and-conditions.--36413">
<input id="i-accept-the-terms-and-conditions.--36413" type="checkbox" class="mds-form__checkbox-input" checked name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label>
<!-- Checked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions.--22026">
<input id="i-accept-the-terms-and-conditions.--22026" type="checkbox" class="mds-form__checkbox-input" checked disabled name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions.
</span>
</span>
</label><!-- Unchecked -->
<mds-checkbox name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>
<!-- Unchecked, Disabled -->
<mds-checkbox disabled name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>
<!-- Checked -->
<mds-checkbox checked name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>
<!-- Checked, Disabled -->
<mds-checkbox checked disabled name="checkbox-name" value="accept">I accept the terms and conditions.</mds-checkbox>Indeterminate
Use when affording a “Select All” option. After selecting all items, the indeterminate state is triggered once an option is deselected.
<label class="mds-form__checkbox" for="indeterminate-checkbox">
<input id="indeterminate-checkbox" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="indeterminate_checkbox" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Indeterminate checkbox
</span>
</span>
</label>
<!-- Something like the following Javascript would be required to set an indeterminate state on a checkbox -->
<script>
document.getElementById("indeterminate-checkbox").indeterminate = true;
</script><mds-checkbox id="indeterminate_checkbox" name="checkbox-name" value="indeterminate_checkbox">Indeterminate checkbox</mds-checkbox>- For web components, use the
setIndeterminate()method. - For HTML, JavaScript is required to set an indeterminate state on a checkbox, for example:
document.getElementById("checkbox-id").indeterminate = true;With Microcopy
Use to provide supporting text content for the checkbox’s label.
<label class="mds-form__checkbox" for="remember-my-password.--79737">
<input id="remember-my-password.--79737" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="accept" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Remember my password.
<span class="mds-form__checkbox-microcopy">
Your password will be saved for 2 months.
</span>
</span>
</span>
</label><mds-checkbox name="checkbox-name" value="accept" microcopy="Your password will be saved for 2 months.">Remember my password.</mds-checkbox>Hidden Label
Use when enabling selection of an object such as a Card.
<!-- Unchecked -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label" for="i-accept-the-terms-and-conditions--34528">
<input id="i-accept-the-terms-and-conditions--34528" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label>
<!-- Unchecked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions--47181">
<input id="i-accept-the-terms-and-conditions--47181" type="checkbox" class="mds-form__checkbox-input" disabled name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label>
<!-- Checked -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label" for="i-accept-the-terms-and-conditions--10038">
<input id="i-accept-the-terms-and-conditions--10038" type="checkbox" class="mds-form__checkbox-input" checked name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label>
<!-- Checked, Disabled -->
<label class="mds-form__checkbox mds-form__checkbox--hide-label mds-form__checkbox--disabled" for="i-accept-the-terms-and-conditions--16875">
<input id="i-accept-the-terms-and-conditions--16875" type="checkbox" class="mds-form__checkbox-input" checked disabled name="checkbox-name" value="no-label" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
I accept the terms and conditions
</span>
</span>
</label><!-- Unchecked -->
<mds-checkbox hidden-text name="checkbox-name" value="no-label">I accept the terms and conditions.</mds-checkbox>
<!-- Unchecked, Disabled -->
<mds-checkbox hidden-text name="checkbox-name" value="no-label" disabled>I accept the terms and conditions.</mds-checkbox>
<!-- Checked -->
<mds-checkbox checked hidden-text name="checkbox-name" value="no-label">I accept the terms and conditions.</mds-checkbox>
<!-- Checked, Disabled -->
<mds-checkbox checked hidden-text name="checkbox-name" value="no-label" disabled>I accept the terms and conditions.</mds-checkbox>- Always include a descriptive label for screen readers.
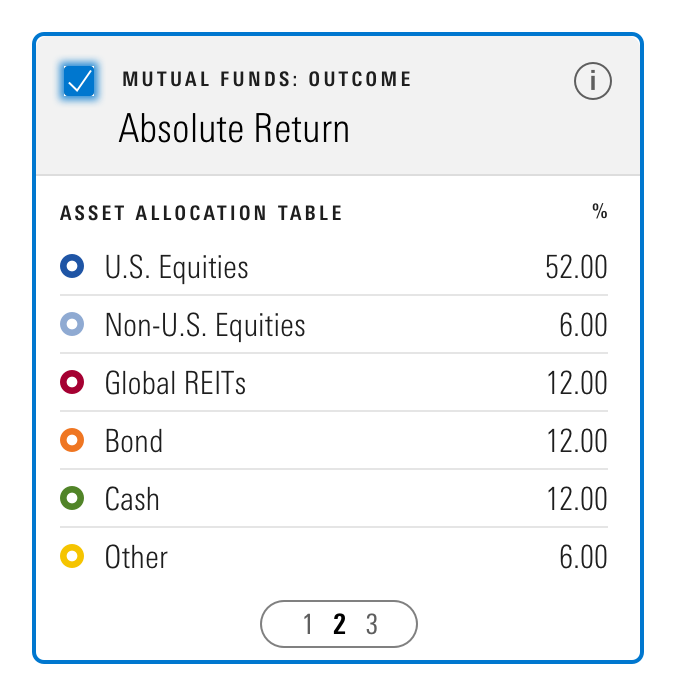
- Use a hidden-label checkbox to enable selection of a larger object, such as a Card.
- Position the checkbox in the upper left corner of an object.
- Distinguish the selected state of the overall object by changing the object’s visual style, such as altering the background or border color.
 When using a checkbox to afford selection of an object, like a Card, position the checkbox top left and distinguish the selected state of the Card.
When using a checkbox to afford selection of an object, like a Card, position the checkbox top left and distinguish the selected state of the Card.
Checkbox Group
Use when affording multiple selections from a set of options.
<form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<div class="mds-form__field-group">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label">
Select statistics to view.
</legend>
<label class="mds-form__checkbox" for="average--72043">
<input id="average--72043" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="average" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Average
</span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--99660">
<input id="minimum--99660" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="minimum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Minimum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="maximum--28001">
<input id="maximum--28001" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="maximum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Maximum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="median--94213">
<input id="median--94213" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="median" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Median
</span>
</span>
</label>
</fieldset>
</div>
</form><form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<mds-field-group>
<mds-checkbox-group label="Select statistics to view.">
<mds-checkbox name="checkbox-name" value="average">Average</mds-checkbox>
<mds-checkbox name="checkbox-name" value="minimum">Minimum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="maximum">Maximum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="median">Median</mds-checkbox>
</mds-checkbox-group>
</mds-field-group>
</form><form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<div class="mds-form__field-group mds-form__field-group--horizontal">
<fieldset class="mds-form__checkbox-group" role="group">
<legend class="mds-form__checkbox-group-label">
Select statistics to view.
</legend>
<label class="mds-form__checkbox" for="average--17913">
<input id="average--17913" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="average" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Average
</span>
</span>
</label>
<label class="mds-form__checkbox" for="minimum--46950">
<input id="minimum--46950" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="minimum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Minimum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="maximum--10768">
<input id="maximum--10768" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="maximum" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Maximum
</span>
</span>
</label>
<label class="mds-form__checkbox" for="median--66065">
<input id="median--66065" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="median" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Median
</span>
</span>
</label>
</fieldset>
</div>
</form><form class="mds-form mds-form--medium-layout" method="post" action="form/processor">
<mds-field-group horizontal>
<mds-checkbox-group label="Select statistics to view.">
<mds-checkbox name="checkbox-name" value="average">Average</mds-checkbox>
<mds-checkbox name="checkbox-name" value="minimum">Minimum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="maximum">Maximum</mds-checkbox>
<mds-checkbox name="checkbox-name" value="median">Median</mds-checkbox>
</mds-checkbox-group>
</mds-field-group>
</form>

Sizing
Sizing affects checkbox size and text size. The default size is medium, and you can use modifier classes or props to make the checkbox smaller or larger.
<label class="mds-form__checkbox mds-form__checkbox--small" for="checkbox-label--25023">
<input id="checkbox-label--25023" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="small" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Checkbox Label
</span>
</span>
</label>
<label class="mds-form__checkbox mds-form__checkbox--small" for="checkbox-label--72890">
<input id="checkbox-label--72890" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="small" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Checkbox Label
<span class="mds-form__checkbox-microcopy">
Microcopy supporting the radio button label
</span>
</span>
</span>
</label>
<label class="mds-form__checkbox mds-form__checkbox--hide-label mds-form__checkbox--small" for="checkbox-label--30500">
<input id="checkbox-label--30500" type="checkbox" class="mds-form__checkbox-input" name="checkbox-name" value="small" />
<span class="mds-form__checkbox-visible-wrap">
<span class="mds-form__checkbox-visual">
<svg class="mds-icon mds-form__checkbox-checked-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
<svg class="mds-icon mds-form__checkbox-indeterminate-icon" aria-hidden="true">
<use xlink:href="#minus--s">
</use>
</svg>
</span>
<span class="mds-form__checkbox-text">
Checkbox Label
</span>
</span>
</label><mds-checkbox size="small" name="checkbox-name" value="small">Checkbox Label</mds-checkbox>
<mds-checkbox size="small" name="checkbox-name" value="small" microcopy="Microcopy supporting the radio button label">Checkbox Label</mds-checkbox>
<mds-checkbox size="small" hidden-text name="checkbox-name" value="small">Checkbox Label</mds-checkbox>- Use the
mds-form__checkbox-without-labelclass in conjunction with checkbox sizing modifier classes to render different sizes of the Hidden Label variation. - See mixin documentation for additional details on how to create media queries to switch to the touch size.
Use When
- Affording a binary selection, like accepting terms and conditions.
- Affording multiple selections from a set of options.
- Enabling selection of an object, such as a Card.
- Affording selection of a row within a Data Table.
Don’t Use When
- Turning a feature, mode, or functionality on and off. Instead, use a Switch.
- Checking or unchecking elicits an immediate change in the UI or functionality, such as enabling a disabled field or revealing more controls. Instead, use a Switch.
- Checking or unchecking elicits a change in background functionality without affecting the UI, like disabling an email notification. Instead, use a Switch.
Visual Language
- Uses the same
:hoverand:activestyles as the primary Button when checked.
Behaviors
- Reflects the affirmative (“yes” or “true”) of its label when checked.
- Choices made via checkbox should always be submitted or saved using a Button.
- A checkbox’s label is included in the clickable target area.
Editorial
Default
- Use full sentences with punctuation.
- If user is consenting to something, start the sentence with “I”, and also run the phrasing you choose by compliance.
Groups
- Use full sentences with punctuation for the checkbox group label.
- Try to keep checkbox labels brief and start them with verbs.
Related UI Components
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Adjusts styling to render a small checkbox. |
|
|
|
Adjusts styling to render a large checkbox. |
|
|
|
Adjusts styling to render a touch checkbox. |
|
|
|
Hides label text, although screen readers can still access it. |
|
|
|
Adjusts styling to render a small checkbox group label. |
|
|
|
Adjusts styling to render a large checkbox group label. |
|
|
|
Adjusts styling to render a touch checkbox group label. |
Mixins
Touch Properties
Use this mixin to create media queries in your product styles to switch checkboxes to their touch variation.
@include mds-checkbox-touch-properties();For example, switching to the touch variation on screens with a max-width of 500px:
// Your product SCSS
@media screen and (max-width: 500px) {
@include mds-checkbox-touch-properties();
}- The mixin includes all CSS properties required to convert any size into the touch variation, including styling to resize the checkbox icon. However, the mixin doesn’t update the underlying icon file used. To avoid undesirable scaling, DOM manipulation via JavaScript is required to update the checkbox icon. This is only an issue when switching from small or medium to touch. Consider using the web component and programmatically updating the
sizeprop, which will automatically update the icon file. - Use a media query that makes the most sense for your product, in addition to
max-width,pointer: coarseis another helpful method for targeting touch screen devices. - If you don’t want every instance to change, consider using a wrapping class around the media query to target specific elements in your product.
- When composing complex forms, consider using the
@include mds-form-all-touch-properties();mixin for efficiency.
Web Component
Checkboxes are comprised of two separate web components, each with a dedicated API:
- Checkbox - Renders the checkbox component and offers props for all available configurations.
- Checkbox Group - Wraps multiple
<mds-checkbox>elements to present them as a group.
Checkbox
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
A space-separated list of element |
|
|
Boolean |
— |
|
Sets the checked value of the checkbox. |
|
|
Boolean |
— |
|
If |
|
|
Boolean |
— |
|
When |
|
|
Boolean |
— |
|
Deprecated, will be removed in v3.0. Use the |
|
|
String |
— |
— |
Microcopy for the checkbox. |
|
|
String |
Required |
— |
Sets the |
|
|
String |
One of: |
|
Alters the size of the checkbox. |
|
|
String |
Required |
— |
The text for the checkbox. Can also be passed via the default slot. |
|
|
String |
— |
— |
Sets the |
Slots
Default Slot
Pass text in between the <mds-checkbox></mds-checkbox> tags to set the checkbox’s label text. This can be overridden with the text prop.
Usage Examples
Setting size, name, and checked via props. Using the default slot for text content:
<mds-checkbox size="small" name="checkbox-name" checked> I accept </mds-checkbox>Setting hiddenText, name, and text via props:
<mds-checkbox hidden-text name="checkbox-name" text="Portfolio 1"></mds-checkbox>Methods
|
Method Name
|
Description
|
|---|---|
|
|
Renders the indeterminate state of the checkbox. |
Checkbox Group
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
String |
— |
— |
A space-separated list of element |
|
|
String |
— |
Select an option. |
Sets the checkbox group label’s required indicator |
|
|
String |
Required |
— |
Label for the checkbox group. |
|
|
Boolean |
— |
|
If |
|
|
String |
— |
(Optional) |
Use to override the default optional indicator text. |
|
|
Boolean |
— |
|
If |
|
|
String |
One of: |
|
Alters the size of the checkbox group label. |
Slots
Default Slot
Pass two or more <mds-checkbox> elements between the <mds-checkbox-group></mds-checkbox-group> tags to set the content of the checkbox group.
Usage Examples
Setting label and required via props. Using the default slot for the checkboxes in the group:
<mds-checkbox-group required label="Choose your options.">
<mds-checkbox name="checkbox-group" value="option-1"> Option 1 </mds-checkbox>
<mds-checkbox name="checkbox-group" value="option-2"> Option 2 </mds-checkbox>
</mds-checkbox-group>Implementation Tips
Sticky Hover State on Touch Screens
On touch screens, :hover states “stick” after tapping an interactive element. To counter this behavior, MDS provides a mixin that resets component hover states to their default styles:
@include mds-sticky-hover-reset();The mixin uses a media query based on hover: none to target touch screen devices and includes resets for Buttons, Checkboxes, Inputs, List Groups, Radio Buttons, Search Fields, Selects, Switches, and Textareas. You can apply this mixin within your product’s media queries along with other MDS touch styles, for example:
// Your product SCSS
@media screen and (max-width: 500px) {
@include mds-sticky-hover-reset();
@include mds-componentName-touch-properties();
// The rest of your product’s responsive/touch styles...
}Implementation
- Use
fieldsetandlegendfor checkbox groups. See the form structure guidelines in the Forms composition section for more information.

