List Groups
List Groups
- HTML/CSS Available
- Web Component Available
- Last Updated
2.29.0
List groups create simple vertical lists as well as complex, multi-level collections of Links and other elements.
Variations
Default
Use to offer a vertical list of options.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
My Profile
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--disabled">
<a href="http://www.morningstar.com" class="mds-list-group__link " aria-disabled="true">
<span class="mds-list-group__item-text">
Disabled Item
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Manage Alerts & Subscriptions
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Update Credit Card
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
My Benefits
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Sign Out
</span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "My Profile",
"href": "#"
},
{
"disabled": true,
"text": "Disabled Item",
"href": "http://www.morningstar.com"
},
{
"text": "Manage Alerts & Subscriptions",
"href": "#"
},
{
"text": "Update Credit Card",
"href": "#"
},
{
"text": "My Benefits",
"href": "#"
},
{
"text": "Sign Out",
"href": "#"
}
]'></mds-list-group>Single Selection
Use to indicate a selected item from a list of options.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Small
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Medium
</span>
<svg class="mds-icon mds-list-group__active-icon" aria-hidden="true">
<use xlink:href="#check--s">
</use>
</svg>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Large
</span>
</a>
</li>
</ul><mds-list-group variation='selection' content='[
{
"text": "Small",
"value": "small",
"name": "single_selection_example"
},
{
"checked": true,
"text": "Medium",
"value": "medium",
"name": "single_selection_example"
},
{
"text": "Large",
"value": "large",
"name": "single_selection_example"
}
]'></mds-list-group>- Uses the
check--sIcon to indicate a choice made by a user.
Navigation
Use to create navigation, and include an active-item indicator.
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Color
</span>
<div class="mds-list-group__active-indicator"></div>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Typography
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Space
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Icons
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Constants
</span>
</a>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"active": true,
"text": "Color",
"href": "#"
},
{
"text": "Typography",
"href": "#"
},
{
"text": "Space",
"href": "#"
},
{
"text": "Icons",
"href": "#"
},
{
"text": "Constants",
"href": "#"
}
]'></mds-list-group>- Uses the
caret-right--sIcon to indicate the active item.
Subsection
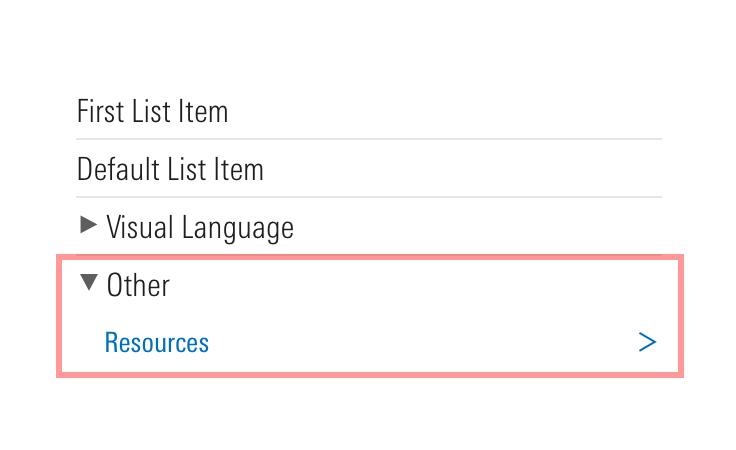
Use to nest list items within an expandable parent section.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Home
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-28546">
<label for="mds-list-group__toggle-input-28546" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Investment Workbooks</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
View All
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Create New
</span>
</a>
</li>
</ul>
</li>
<li class="mds-list-group__item mds-list-group__item--drawer-toggle">
<input type="checkbox" class="mds-list-group__toggle-input" id="mds-list-group__toggle-input-13710" checked>
<label for="mds-list-group__toggle-input-13710" class="mds-list-group__toggle">
<svg class="mds-icon mds-list-group__toggle-icon" aria-hidden="true">
<use xlink:href="#triangle-fill-down--s">
</use>
</svg>
<span class="mds-list-group__toggle-text">Morningstar Research</span>
</label>
<ul class="mds-list-group__sublist">
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Following
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Bookmarks
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist mds-list-group__item--active mds-list-group__item--separator-before">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Latest
</span>
<div class="mds-list-group__active-indicator"></div>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Videos
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Topics
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--sublist">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Publications
</span>
</a>
</li>
</ul>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"href": "#",
"text": "Home"
},
{
"text": "Investment Workbooks",
"children": [
{
"href": "#",
"text": "View All"
},
{
"href": "#",
"text": "Create New"
}
]
},
{
"text": "Morningstar Research",
"toggleActive": true,
"children": [
{
"href": "#",
"text": "Following"
},
{
"href": "#",
"text": "Bookmarks"
},
{
"href": "#",
"text": "Latest",
"separatorBefore": true,
"active": true
},
{
"href": "#",
"text": "Videos"
},
{
"href": "#",
"text": "Topics"
},
{
"href": "#",
"text": "Publications"
}
]
}
]'></mds-list-group>- Use when creating a complex navigation with two or more items per subsection.
- Apply the
mds-list-group__item--separator-beforemodifier class to a subsection item (mds-list-group__item--sublist) to create a separator above.- Never apply this modifier class to a top-level
mds-list-group__item.
- Never apply this modifier class to a top-level
- Parent sections are never links. Instead, their label should describe the subsections within.
- Collapse subsections by default.


With Heading
Use a heading to communicate the theme of the list.
- Visual Style
- Color
- Typography
- Space
- Components
- Buttons
- Forms
- List Groups
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--header">
Visual Style
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Color
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Typography
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Space
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--header">
Components
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Buttons
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Forms
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
List Groups
</span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "Visual Style",
"header": true
},
{
"href": "#",
"text": "Color"
},
{
"href": "#",
"text": "Typography"
},
{
"href": "#",
"text": "Space"
},
{
"text": "Components",
"header": true
},
{
"href": "#",
"text": "Buttons"
},
{
"href": "#",
"text": "Forms"
},
{
"href": "#",
"text": "List Groups"
}
]'></mds-list-group>- Create hierarchy within navigation.
- Give context or meaning to items within a list.
With Metadata
Use metadata to provide additional information about list items.
Default
Place metadata inline to provide a short piece of additional information.
<ul class="mds-list-group">
<li class="mds-list-group__item mds-list-group__item--active">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Workbooks
<span class="mds-list-group__item-metadata">
24
</span>
</span>
<div class="mds-list-group__active-indicator"></div>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Lists & Screens
<span class="mds-list-group__item-metadata">
15
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Column Sets
<span class="mds-list-group__item-metadata">
19
</span>
</span>
</a>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"active": true,
"text": "Workbooks",
"metadata": "24",
"href": "#"
},
{
"text": "Lists & Screens",
"metadata": "15",
"href": "#"
},
{
"text": "Column Sets",
"metadata": "19",
"href": "#"
}
]'></mds-list-group>- Use when quantifying objects contained in the list item, e.g., there are 24 workbooks in the above example.
Below
Place metadata below to provide longer pieces or multiple pieces of additional information.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Fidelity®
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">FFDIX</span>
<span class="mds-list-group__item-metadata-below-item">NASDAQ</span>
<span class="mds-list-group__item-metadata-below-item">Open End Fund</span>
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Fidelity® 500 Index
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">FXAIX</span>
<span class="mds-list-group__item-metadata-below-item">NASDAQ</span>
<span class="mds-list-group__item-metadata-below-item">Open End Fund</span>
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Fidelity® Contrafund®
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">FFDIX</span>
<span class="mds-list-group__item-metadata-below-item">NASDAQ</span>
<span class="mds-list-group__item-metadata-below-item">Open End Fund</span>
</span>
</span>
</a>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"text": "Fidelity®",
"metadataBelow": [
"FFDIX",
"NASDAQ",
"Open End Fund"
],
"href": "#"
},
{
"text": "Fidelity® 500 Index",
"metadataBelow": [
"FXAIX",
"NASDAQ",
"Open End Fund"
],
"href": "#"
},
{
"text": "Fidelity® Contrafund®",
"metadataBelow": [
"FFDIX",
"NASDAQ",
"Open End Fund"
],
"href": "#"
}
]'></mds-list-group>With Microcopy
Use microcopy to provide supporting text content for list items.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Visual Language
<span class="mds-list-group__item-microcopy">
The underlying pieces of the design system.
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
UI Components
<span class="mds-list-group__item-microcopy">
Reusable interface elements for use in products
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<span class="mds-list-group__item-text">
Charts
<span class="mds-list-group__item-microcopy">
Data visualizations to aid user understanding
</span>
</span>
</a>
</li>
</ul><mds-list-group variation="navigation" content='[
{
"text": "Visual Language",
"microcopy": "The underlying pieces of the design system.",
"href": "#"
},
{
"text": "UI Components",
"microcopy": "Reusable interface elements for use in products",
"href": "#"
},
{
"text": "Charts",
"microcopy": "Data visualizations to aid user understanding",
"href": "#"
}
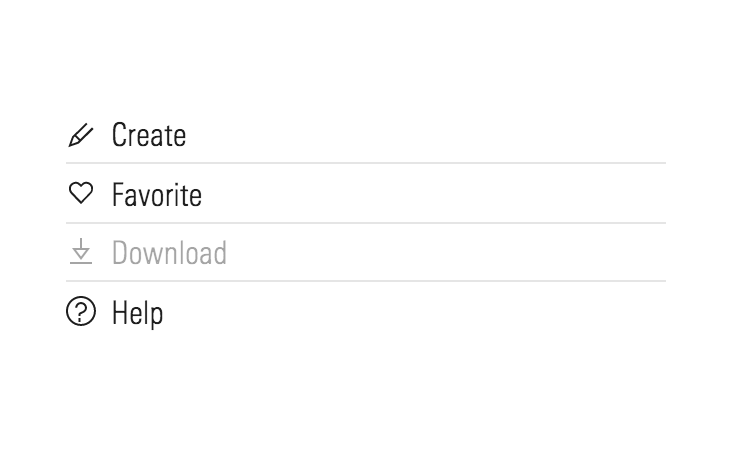
]'></mds-list-group>With Icon
Use to add meaning to items and increase scanability of a list of options.
<ul class="mds-list-group mds-list-group--with-icon">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#pencil--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Create
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#heart--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Favorite
</span>
</a>
</li>
<li class="mds-list-group__item mds-list-group__item--disabled">
<a href="#" class="mds-list-group__link " aria-disabled="true">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#download--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Download
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#question-circle--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Help
</span>
</a>
</li>
</ul><mds-list-group with-icon content='[
{
"iconLeft": "pencil--s",
"text": "Create",
"href": "#"
},
{
"iconLeft": "heart--s",
"text": "Favorite",
"href": "#"
},
{
"disabled": true,
"iconLeft": "download--s",
"text": "Download",
"href": "#"
},
{
"iconLeft": "question-circle--s",
"text": "Help",
"href": "#"
}
]'></mds-list-group>

With Image
Default Image
Use to add additional visual context and increase the scanability of items in a list, e.g., a company’s logo.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link mds-list-group__link--with-image">
<img class="mds-list-group__item-image" src="/images/components/list-groups/[email protected]" aria-hidden="true">
<span class="mds-list-group__item-text">
Square Industries
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">Equity</span>
<span class="mds-list-group__item-metadata-below-item">Large Value</span>
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link mds-list-group__link--with-image">
<img class="mds-list-group__item-image" src="/images/components/list-groups/[email protected]" aria-hidden="true">
<span class="mds-list-group__item-text">
Triangle Manufacturing
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">Equity</span>
<span class="mds-list-group__item-metadata-below-item">Large Growth</span>
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link mds-list-group__link--with-image">
<img class="mds-list-group__item-image" src="/images/components/list-groups/[email protected]" aria-hidden="true">
<span class="mds-list-group__item-text">
Circle Goods
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">Equity</span>
<span class="mds-list-group__item-metadata-below-item">Large Blend</span>
</span>
</span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "Square Industries",
"href": "#",
"image": "/images/components/list-groups/[email protected]",
"metadataBelow": [
"Equity",
"Large Value"
]
},
{
"text": "Triangle Manufacturing",
"href": "#",
"image": "/images/components/list-groups/[email protected]",
"metadataBelow": [
"Equity",
"Large Growth"
]
},
{
"text": "Circle Goods",
"href": "#",
"image": "/images/components/list-groups/[email protected]",
"metadataBelow": [
"Equity",
"Large Blend"
]
}
]'></mds-list-group>Round Image
Use when showing an image of an individual, e.g., an article’s author.
<ul class="mds-list-group">
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link mds-list-group__link--with-image">
<img class="mds-list-group__item-image mds-list-group__item-image--round" src="/images/components/list-groups/list-group-with-image-christine-benz.jpg" aria-hidden="true">
<span class="mds-list-group__item-text">
Christine Benz
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">Author</span>
<span class="mds-list-group__item-metadata-below-item">Director of Personal Finance</span>
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link mds-list-group__link--with-image">
<img class="mds-list-group__item-image mds-list-group__item-image--round" src="/images/components/list-groups/list-group-with-image-john-rekenthaler.jpg" aria-hidden="true">
<span class="mds-list-group__item-text">
John Rekenthaler
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">Author</span>
<span class="mds-list-group__item-metadata-below-item">Vice President of Research</span>
</span>
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link mds-list-group__link--with-image">
<img class="mds-list-group__item-image mds-list-group__item-image--round" src="/images/components/list-groups/list-group-with-image-karen-wallace.jpg" aria-hidden="true">
<span class="mds-list-group__item-text">
Karen Wallace, CFP®
<span class="mds-list-group__item-metadata-below">
<span class="mds-list-group__item-metadata-below-item">Author</span>
<span class="mds-list-group__item-metadata-below-item">Director of Investor Education</span>
</span>
</span>
</a>
</li>
</ul><mds-list-group content='[
{
"text": "Christine Benz",
"href": "#",
"image": "/images/components/list-groups/list-group-with-image-christine-benz.jpg",
"imageRound": true,
"metadataBelow": [
"Author",
"Director of Personal Finance"
]
},
{
"text": "John Rekenthaler",
"href": "#",
"image": "/images/components/list-groups/list-group-with-image-john-rekenthaler.jpg",
"imageRound": true,
"metadataBelow": [
"Author",
"Vice President of Research"
]
},
{
"text": "Karen Wallace, CFP®",
"href": "#",
"image": "/images/components/list-groups/list-group-with-image-karen-wallace.jpg",
"imageRound": true,
"metadataBelow": [
"Author",
"Director of Investor Education"
]
}
]'></mds-list-group>- Never use default and round images within the same list group.
Sizing
Sizing affects text size, icon size, and internal padding. The default size is medium, and you can use modifier classes or props to make the list group smaller or larger.
<ul class="mds-list-group mds-list-group--with-icon mds-list-group--small">
<li class="mds-list-group__item mds-list-group__item--header">
Options
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#pencil--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Create
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#heart--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Favorite
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#download--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Download
</span>
</a>
</li>
<li class="mds-list-group__item ">
<a href="#" class="mds-list-group__link ">
<svg class="mds-icon mds-list-group__left-icon" aria-hidden="true">
<use xlink:href="#question-circle--s">
</use>
</svg>
<span class="mds-list-group__item-text">
Help
</span>
</a>
</li>
</ul><mds-list-group with-icon size="small" content='[
{
"text": "Options",
"header": true
},
{
"iconLeft": "pencil--s",
"text": "Create",
"href": "#"
},
{
"iconLeft": "heart--s",
"text": "Favorite",
"href": "#"
},
{
"text": "Download",
"iconLeft": "download--s",
"href": "#"
},
{
"text": "Help",
"iconLeft": "question-circle--s",
"href": "#"
}
]'></mds-list-group>- See mixin documentation for additional details on how to create media queries to switch to the touch size.
- Note:
mds-list-group--touchandtouchhave been deprecated and will be removed in MDS version3.0. Instead, usemds-list-group--touch-revisedandtouch-revised.
Icon Size
Icon size is predetermined and applied automatically. To avoid undesirable scaling of icon artwork, use the chart below to choose the correct icon size to use in your list group.
|
List Group Size
|
Icon Size
|
|---|---|
|
Small |
|
|
Medium |
|
|
Large |
|
|
Touch |
- When creating new icons unique to your product, follow the iconography design approach guidelines.
Use When
- Creating vertical navigation.
- Displaying options within a Menu.
Don’t Use When
- Displaying tabular data. Instead, use a Data Table.
Visual Language
- When used for a right-hand navigation, omit the selected row icon and indicate the active item using only the active state of the list item.
Behaviors
- Afford interactions—hovers and a clickable region—for the entire item block, not just the label.
Editorial
- Try to keep list items brief and around the same word count.
- Fewer than four words per list item is preferred, but no more than six, if possible.
- Similar to the philosophy of Links, list items should deliver exactly what we’re calling them.
- If you’re constructing a list of all nouns, try to do the same throughout the list.
- If you’re constructing a list of all commands, keep them all in the active tense, for example:
- Open / Save / Copy / Print / Quit
- Create a task / Share with a colleague / Print this report
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Applies small styles to the list group. |
|
|
|
Applies large styles to the list group. |
|
|
|
Deprecated, will be removed in v3.0. Use the |
|
|
|
Applies touch styles to the list group. |
|
|
|
Creates space for icons placed to the left of list items. |
|
|
|
Adds a horizontal separator above the sublist item. |
|
|
|
Adds left margin and decreases font size of a list item to create a parent-child hierarchy. |
|
|
|
Creates an eyebrow heading style for the list item. |
|
|
|
Changes the color of a list item to denote “selected”, “active”, or “highlighted”. |
|
|
|
Changes the opacity of list item to make it look inactive and prevents the link from being clicked. |
|
|
|
Deprecated, will be removed in v3.0. Do not use. |
|
|
|
Adjusts styling to render a round image for the With Image variation. |
Mixins
Touch Properties
Use this mixin to create media queries in your product styles to switch list groups to their touch variation.
@include mds-list-group-touch-revised-properties();For example, switching to the touch variation on screens with a max-width of 500px:
// Your product SCSS
@media screen and (max-width: 500px) {
@include mds-list-group-touch-revised-properties();
}- The mixin includes all CSS properties required to convert any size into the touch variation, including styling to resize the list group item icon(s), if applicable. However, the mixin doesn’t update the underlying icon file used. To avoid undesirable scaling, DOM manipulation via JavaScript is required to update the list group item icon(s). This is only an issue when switching from small or medium to touch. Consider using the web component and programmatically updating the
sizeandiconLeftprops,iconRightis automatically updated to reflect the size used. - Use a media query that makes the most sense for your product, in addition to
max-width,pointer: coarseis another helpful method for targeting touch screen devices. - If you don’t want every instance to change, consider using a wrapping class around the media query to target specific elements in your product.
- Note:
@mixin mds-list-group-touch-properties()has been deprecated and will be removed in3.0. Instead, use@mixin mds-list-group-touch-revised-properties().
Web Component
List groups are comprised of two separate web components, each with a dedicated API:
- List Group Item - The individual items within a list group, including props for all available configurations.
- List Group - Presents a set of list group items as a unified group.
List Group Item
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
Boolean |
Parent list group variation must be set to |
|
Sets the active item. |
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
Parent list group variation must be set to |
|
Sets the checked item. |
|
|
Array |
— |
— |
An array of items to be used as subsection children. Children items use the props from this table, with the exception of |
|
|
Boolean |
— |
|
Disables the list group item. |
|
|
Boolean |
Cannot be used within a |
|
Renders the item with heading styling. |
|
|
String |
— |
|
An item’s href link. |
|
|
String |
One of: |
— |
Adds a descriptive icon to the left of the item. |
|
|
String |
One of: |
— |
Sets the icon displayed to the right of the item. |
|
|
String |
— |
— |
The |
|
|
String |
Do not use inside |
— |
Sets the image |
|
|
Boolean |
Only valid when a string is passed to |
|
When |
|
|
String |
Do not use inside |
— |
Metadata for the list group item. |
|
|
Array |
Do not use inside |
— |
Metadata Below for the list group item. |
|
|
String |
Do not use inside |
— |
Microcopy for the list group item. |
|
|
String |
Required when |
— |
Sets the |
|
|
Boolean |
Required when parent list group’s |
— |
Sets the list group item variation. |
|
|
Boolean |
Must be used inside |
|
Adds a separator above a subsection child item. |
|
|
String |
Required |
— |
The text of the list group item. |
|
|
Boolean |
List group item must include a |
|
If |
|
|
String |
Required when |
— |
Sets the |
List Group
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
|
A space-separated list of class names that will be appended to the default |
|
|
Array |
- |
— |
An array of list group items. See the list group item API props below for details. |
|
|
String |
One of: |
|
Alters the size of the list group. Size |
|
|
String |
One of: |
— |
Sets the list group variation. |
|
|
Boolean |
— |
|
Enable icons to the left of list group item text. |
Slots
Default Slot
Pass <mds-list-group-item> custom elements in between the <mds-list-group></mds-list-group> tags to set the list group items. The list group item parentVariation must match the parent list group’s variation when the default list group slot is used.
Usage Examples
Setting the list group items’ text and href via props. Setting the list group size and content via props:
<script>
// Configured using List Group Item API
myItems = [{
text: "Item 1",
href: "/item-1.html"
},
{
text: "Item 2",
href: "/item-2.html"
},
{
text: "Item 3",
href: "/item-3.html"
}
]
</script>
<mds-list-group content="myItems" size="small"></mds-list-group>Setting the list group items’ text, href, metadata, and active via props. Setting the list group variation and content via props:
<script>
// Configured using List Group Item API
myItems = [{
text: "Item 1",
href: "/item-1.html",
metadata: "24",
active: true
},
{
text: "Item 2",
href: "/item-2.html",
metadata: "12"
},
{
text: "Item 3",
href: "/item-3.html"
metadata: "6"
}
]
</script>
<mds-list-group content="myItems" variation="navigation"></mds-list-group>Setting the list group items’ text, iconLeft, and href via props. Setting the list group withIcon and content via props:
<script>
// Configured using List Group Item API
myItems = [{
text: "Item 1",
href: "/item-1.html",
iconLeft: "gear--s"
},
{
text: "Item 2",
href: "/item-2.html",
iconLeft: " bell--s"
},
{
text: " Item 3",
href: "/item-3.html",
iconLeft: "heart--s"
}
]
</script>
<mds-list-group content="myItems" with-icon></mds-list-group> Setting the list group items via the list group default slot. Setting the list group variation and content via props:
<mds-list-group content="myItems" variation="navigation">
<mds-list-group-item parent-variation="navigation" text="Item 1" href="/item-1.html" metadata="24" active></mds-list-group-item>
<mds-list-group-item parent-variation="navigation" text="Item 2" href="/item-3.html" metadata="12"></mds-list-group-item>
<mds-list-group-item parent-variation="navigation" text="Item 3" href="/item-4.html" metadata="6"></mds-list-group-item>
</mds-list-group>Setting the list group items’ text, href, children, and separatorBefore via props. Setting the list group content via props:
<script>
// Configured using List Group Item API
myItems = [{
text: "Item 1",
href: "/item-1.html"
},
{
text: "Item 2",
href: "/item-2.html"
},
{
text: "Item 3",
href: "/item-3.html",
children: [{
text: "Child 1",
href: "/child-1.html"
},
{
text: "Child 2",
href: "/child-2.html",
separatorBefore: true
}
]
},
]
</script>
<mds-list-group content="myItems"></mds-list-group>Implementation Tips
Sticky Hover State on Touch Screens
On touch screens, :hover states “stick” after tapping an interactive element. To counter this behavior, MDS provides a mixin that resets component hover states to their default styles:
@include mds-sticky-hover-reset();The mixin uses a media query based on hover: none to target touch screen devices and includes resets for Buttons, Checkboxes, Inputs, List Groups, Radio Buttons, Search Fields, Selects, Switches, and Textareas. You can apply this mixin within your product’s media queries along with other MDS touch styles, for example:
// Your product SCSS
@media screen and (max-width: 500px) {
@include mds-sticky-hover-reset();
@include mds-componentName-touch-properties();
// The rest of your product’s responsive/touch styles...
}Implementation
- All Link accessibility guidelines apply to list groups.