Articles
- HTML/CSS Available
- Web Component Unavailable
- Last Updated
2.13.0
Articles combine multiple elements to create a comprehensive written work, for example, a commentary on recent market performance.
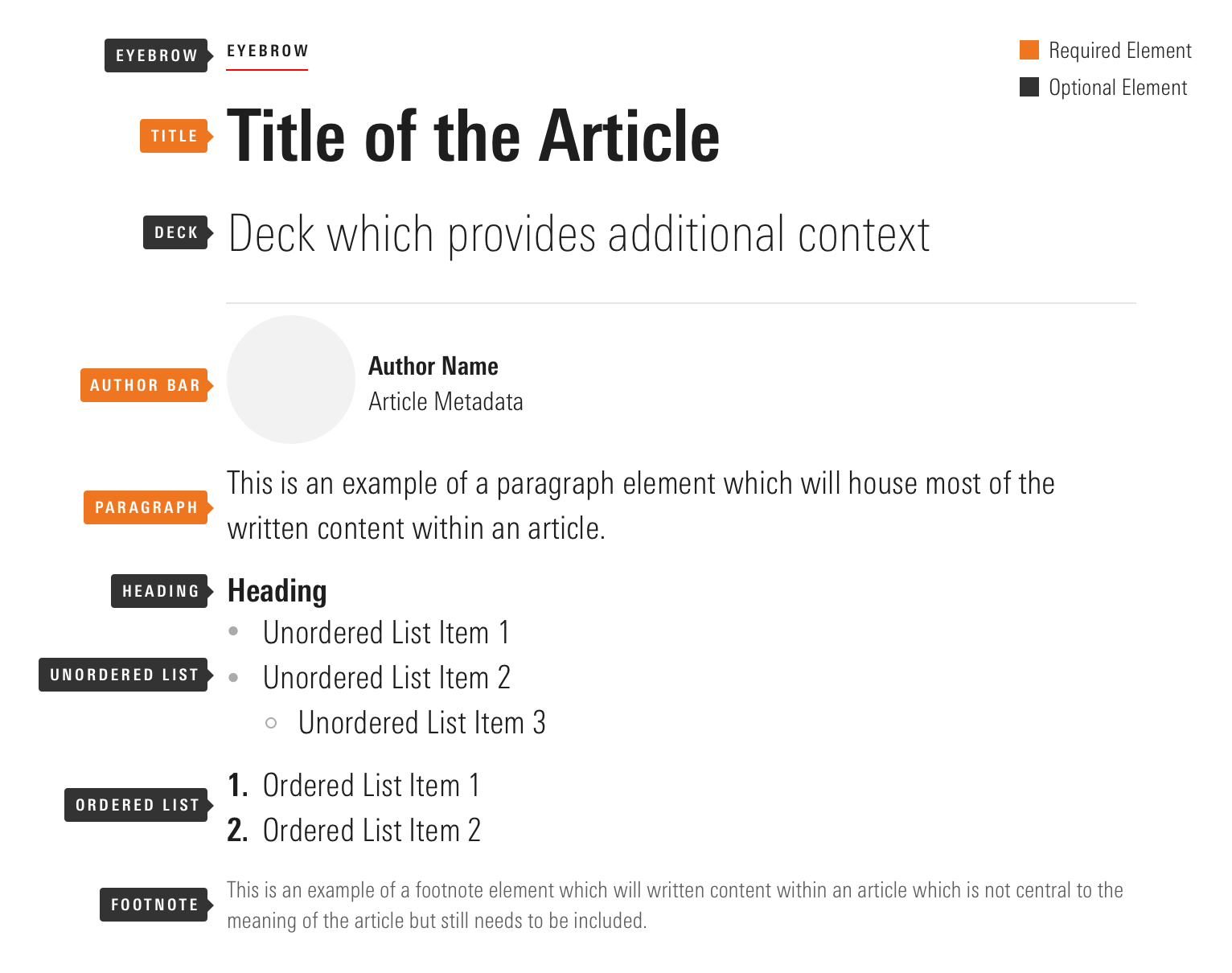
Anatomy
Articles can include a variety of elements in order to clearly communicate information. The order of initial elements (e.g., the eyebrow, title, deck, and author bar) should remain consistent, but elements that make up the body of the article (e.g., paragraphs, lists, etc.) can be used in whatever order best displays the article’s content. Use Exhibits to add supplementary content—like images, charts or videos—in to an article's written content.

|
Name
|
Required
|
Description
|
|---|---|---|
|
Eyebrow |
No |
Classifies the article to show its relationship to similar sets of information. |
|
Title |
Yes |
Communicates the topic of an article to capture the attention of the reader. |
|
Deck |
No |
Provides further context around the content of an article. |
|
Author Bar |
Yes |
Displays the identity of the author, metadata about the article, and, when appropriate, additional functionality related to the article. |
|
Paragraphs |
Yes |
Contain the core written content of an article. |
|
Headings |
No |
Create hierarchy, breaking article content down into distinct sections. |
|
Unordered Lists |
No |
Display a series of related pieces of information. |
|
Ordered Lists |
No |
Display a sequential series of related pieces of information. |
|
Footnote |
No |
Contains additional text content which is not integral to the meaning of an article but still needs to be included (e.g., legal disclosures). |
Elements
Container
The container wraps all of the other elements, providing a max-width of 565px to control the line length of the written content, and centering the content within the available space.
<article class="mds-article">
<div class="mds-article__container">
This is the container for all of the article content. It provides a max width and centers the content within the available space.
</div>
</article>- The
mds-articleparent element automatically styles base HTML elements (e.g.,<p>,<h1>) etc. When using this element, CSS classes are not needed, except when applying a specific style to override the default.
Eyebrow
Eyebrows classify the article to show its relationship to similar sets of information.
Stock Analyst Update
<article class="mds-article">
<div class="mds-article__container">
<p class="mds-article__eyebrow">
Stock Analyst Update
</p>
</div>
</article>Title
Titles communicate the topic of an article to capture the attention of the reader.
Morningstar: Snap Probably Not the Next Facebook
<article class="mds-article">
<div class="mds-article__container">
<h1>Morningstar: Snap Probably Not the Next Facebook</h1>
</div>
</article>- By default, the title is the
<h1>within an article.
Deck
Decks provide further context around the content of an article.
Morningstar: Snap Probably Not the Next Facebook
<article class="mds-article">
<div class="mds-article__container">
<p class="mds-article__deck">Morningstar: Snap Probably Not the Next Facebook</p>
</div>
</article>Author Bar
The author bar displays the identity of the author, metadata about the article (e.g. the date the article was published), and, when appropriate, additional functionality related to the article.
<article class="mds-article">
<div class="mds-article__container">
<div class="mds-article__author-bar">
<img class="mds-profile-image" src="/images/components/profile-images/[email protected]" alt="false">
<div class="mds-article__author-bar-text">
<div class="mds-article__author-bar-author-name">
Christine Benz
</div>
<div class="mds-article__author-bar-article-info">
Apr 17, 2017 | 15 min
</div>
</div>
<div class="mds-article__author-bar-actions">
</div>
</div>
</div>
</article>- Always use a Profile Image when a photograph of the author is available.
Paragraphs
Paragraphs contain the core written content of an article.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus id ipsum sed tellus tincidunt auctor non nec ligula. Ut eu elit ultricies justo tempus blandit.
<article class="mds-article">
<div class="mds-article__container">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus id ipsum sed tellus tincidunt auctor non nec ligula. Ut eu elit ultricies justo tempus blandit.
</p>
</div>
</article>Headings
Headings create hierarchy, breaking article content down into distinct sections.
Heading Large
Heading Medium
Heading Small
<article class="mds-article">
<div class="mds-article__container">
<h2>Heading Large</h2>
<h3>Heading Medium</h3>
<h4>Heading Small</h4>
</div>
</article>- Use header sizes to create nested hierarchies, always working from small to large. For example, if you need two levels of hierarchy, use the Small and Medium sizes.
- Always use sequential
<h#>tags when creating hierarchies within an article; don’t skip through the list (e.g., a title is always<h1>, so any header to follow should be an<h2>, anything nested within that an<h3>, and so on).
Unordered Lists
Unordered lists display a series of related pieces of information.
- Unordered List Item 1
- Unordered List Item 2
- Unordered List Item 3
<article class="mds-article">
<div class="mds-article__container">
<ul>
<li>Unordered List Item 1</li>
<li>Unordered List Item 2
<ul>
<li>Unordered List Item 3</li>
</ul>
</li>
</ul>
</div>
</article>- Avoid having more than two levels of hierarchy.
Ordered Lists
Ordered lists display a sequential series of related pieces of information.
- Ordered List Item 1
- Ordered List Item 2
- Ordered List Item 3
<article class="mds-article">
<div class="mds-article__container">
<ol>
<li>Ordered List Item 1</li>
<li>Ordered List Item 2</li>
<li>Ordered List Item 3</li>
</ol>
</div>
</article>Footnote
Footnotes contain additional text content which is not integral to the meaning of an article but still needs to be included (e.g., legal disclosures).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus id ipsum sed tellus tincidunt auctor non nec ligula. Ut eu elit ultricies justo tempus blandit.
<article class="mds-article">
<div class="mds-article__container">
<p class="mds-article__footnote">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus id ipsum sed tellus tincidunt auctor non nec ligula. Ut eu elit ultricies justo tempus blandit.
</p>
</div>
</article>Responsiveness
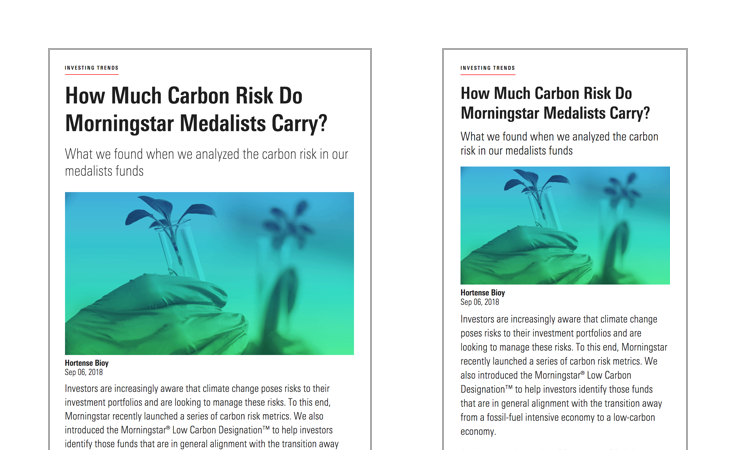
Articles resize fluidly, however, their content has a max-width of 565px in order to control the line length of the text-based content. Apply the mds-article--responsive modifier class to an article to trigger responsive typographic size, element size, and element spacing adjustments at a 768px viewport width.
 An article from the Morningstar Blog shown above and below the responsive breakpoint.
An article from the Morningstar Blog shown above and below the responsive breakpoint.
Examples
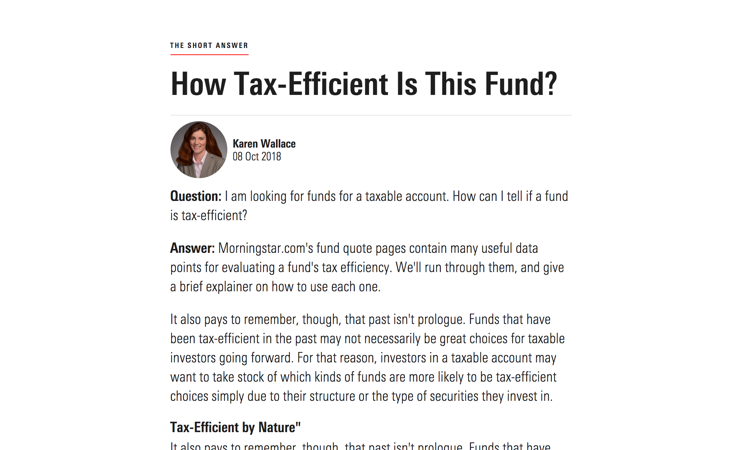
.COM
This example shows an article that features Links, plus an Exhibit containing a Header and a Data Table.
 An article from Morningstar.com.
An article from Morningstar.com.
Morningstar Blog
Use When
- Composing a piece of written content, such as an analyst report on an investment.
Visual Language
- By default, article content is centered within the space available to its container.
- Exhibits receive a
margin-bottomwhen placed within an article. - Profile Images receive a specific
widthandheightwhen placed in an article. - Article elements have stack space automatically included to create a consistent vertical rhythm.
Behaviors
- Any functionality placed within the author bar should be relate directly to the article.
Editorial
- Ensure any written content included in an article has gone through the editorial review process appropriate for your product.
- When using Exhibits within an article, always follow their editorial guidelines.
CSS
Class References
Since articles use a parent class to house multiple child elements, they automatically style base HTML elements (e.g., <p>, <h1>, etc.). When using the mds-article parent container, element-specific CSS classes aren’t needed, except when applying a specific style to override the default.
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Triggers responsive typographic size, element size, and element spacing adjustments at a |
|
|
|
Removes the |
|
|
|
Sets the |
|
|
|
Adjusts styling to render a large heading. |
|
|
|
Adjusts styling to render a medium heading. |
|
|
|
Adjusts styling to render a small heading. |
Mixin References
|
Mixin
|
Outcome
|
|---|---|
|
|
Includes eyebrow styles. |
|
|
Includes title styles. |
|
|
Includes deck styles. |
|
|
Includes paragraph styles. |
|
|
Includes large heading styles. |
|
|
Includes medium heading styles. |
|
|
Includes small heading styles. |
|
|
Includes unordered-lists styles. |
|
|
Includes ordered list styles. |
|
|
Includes footnote styles. |
Best Practices
- Always follow the accessibility guidance for Profile Images and Exhibits when using them within an article.
Implementation
- Always use sequential
<h#>tags when creating hierarchies within an article; don’t skip through the list (e.g., a title is always<h1>, so any header to follow should be an<h2>, anything nested within that an<h3>, and so on).