Tags
- HTML/CSS Available
- Web Component Deprecated
- Last Updated
2.28.0
Tags provide contextualizing information, such as filtering criteria or object metadata.
Tag
Variations
Default
Use to display information that clarifies the content on the page, such as object metadata.
<div class="mds-tag">
Shared
</div><mds-tag>Shared</mds-tag>- Tags can label items within components such as Data Tables and List Groups.
Examples
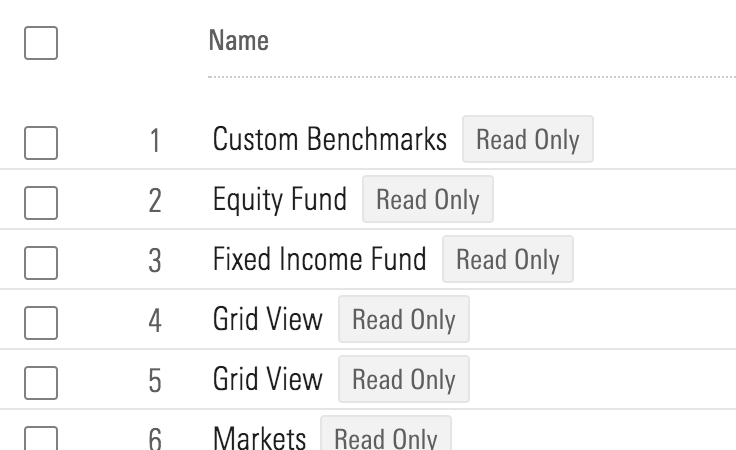
 Tags providing permission related information.
Tags providing permission related information.
 Tags marking the status of content.
Tags marking the status of content.
Link
Use to enable the tag text to navigate to other pages or additional information.
<a class="mds-tag mds-tag--link" href="#">
Alphabet Inc
</a><mds-tag href="#">Alphabet Inc</mds-tag>- Never intermingle default and link tags.
- Never use a link tag to trigger interactions other than navigating to other pages or additional information. Instead, use a Button.
- Link tags can be used to allow users to navigate to view other objects which are similarly labelled.
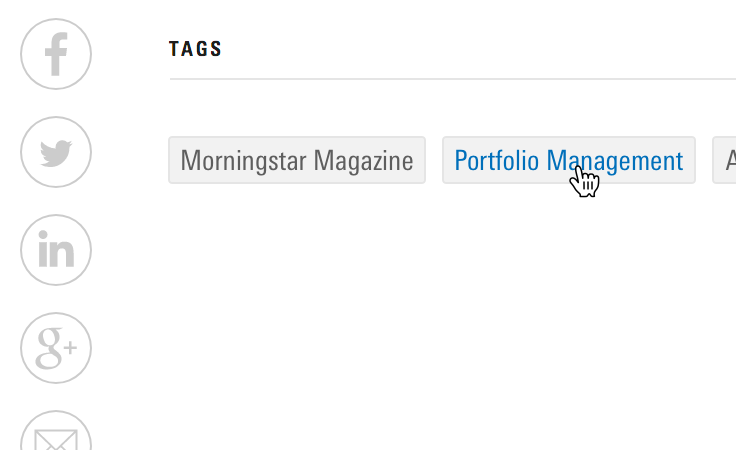
 A group of linked tags on the Morningstar Blog.
A group of linked tags on the Morningstar Blog.
Dismissible
Use to enable tags to be removed.
<div class="mds-tag">
Equity
<button class="mds-button mds-button--icon-only mds-tag--dismissible__button" type="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left">
<use xlink:href="#remove--s">
<title>Dismiss Tag</title>
</use>
</svg>
</button>
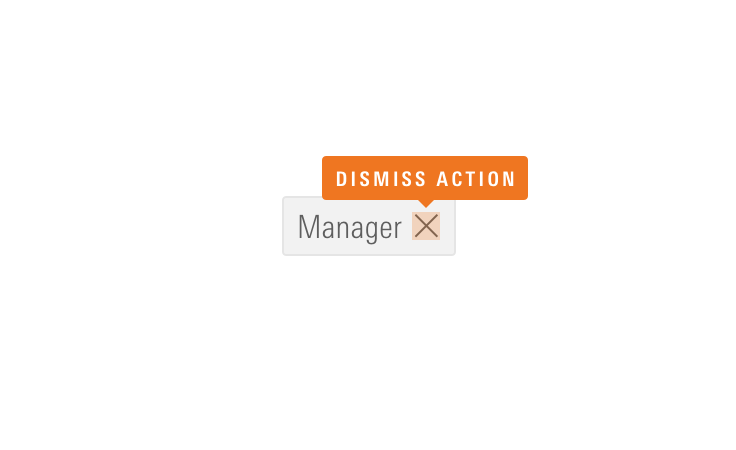
</div><mds-tag dismissible>Equity</mds-tag>- The dismissal action is tied only to the
remove-sicon within the tag.

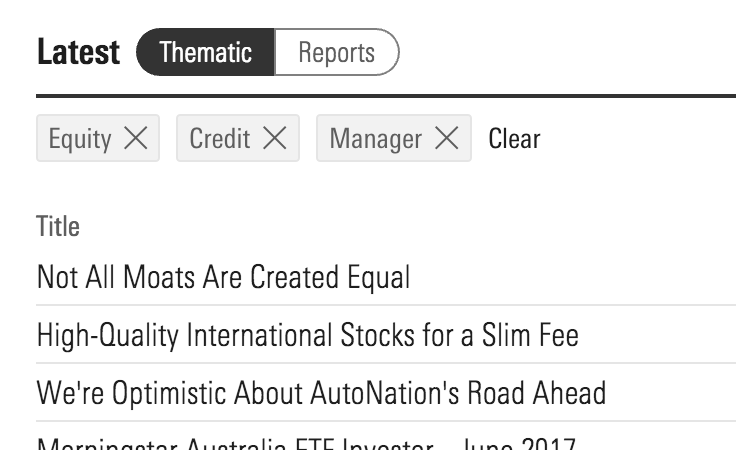
- Dismissible tags can be used to represent removable filtering criteria.



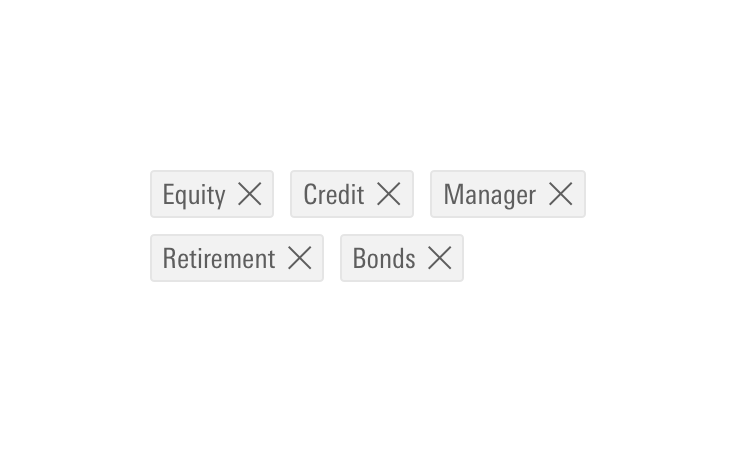
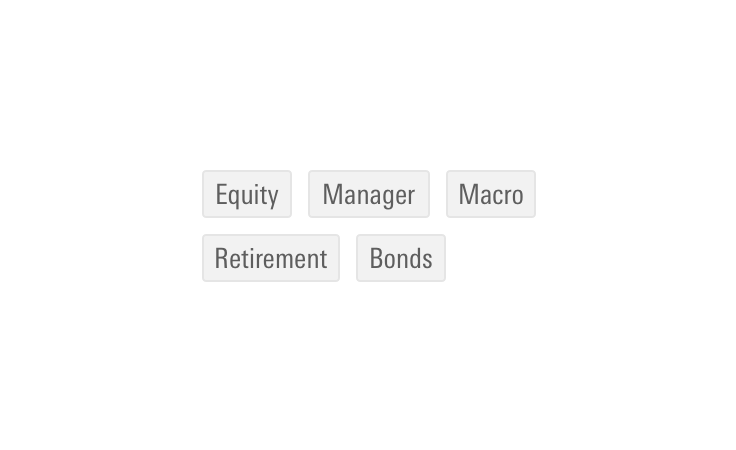
Tag Group
Apply the mds-tag-group class to a wrapping container to add $mds-space-1-x as right and bottom margin to each tag.
<div class="mds-tag-group">
<div class="mds-tag">
Equity
</div>
<div class="mds-tag">
Manager
</div>
<div class="mds-tag">
Macro
</div>
<div class="mds-tag">
Retirement
</div>
<div class="mds-tag">
Fixed Income
</div>
<div class="mds-tag">
Managed Investments
</div>
</div><mds-tag-group>
<mds-tag>Equity</mds-tag>
<mds-tag>Manager</mds-tag>
<mds-tag>Macro</mds-tag>
<mds-tag>Retirement</mds-tag>
<mds-tag>Fixed Income</mds-tag>
<mds-tag>Managed Investments</mds-tag>
</mds-tag-group>Sizing
Sizing affects text size and internal padding. The default size is small, and you can use modifier classes or props to make the tag smaller or larger.
<div class="mds-tag">
Shared
</div><mds-tag>Shared</mds-tag>

Use When
- Showing information which helps a user make sense of content on the page, such as filter parameters or object metadata.
Don′t Use When
- Creating an object whose primary function is triggering an interaction. Instead, use a Button.
- Offering a description of an object that exceeds 3–5 words. Instead, consider using a Tooltip or Popover.
Visual Language
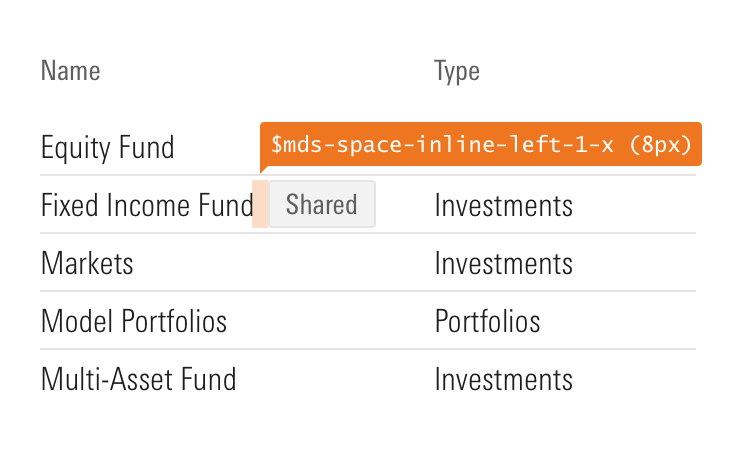
- Always use MDS inline spacing constants when spacing a tag from another element.

Behaviors
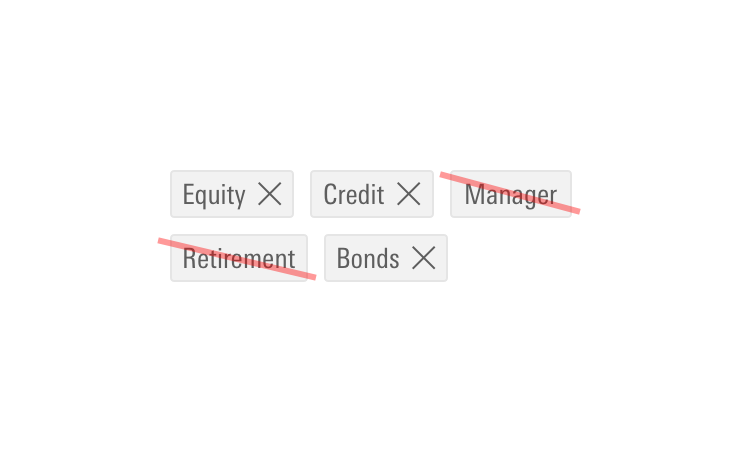
- When removed, fade the tag out and relinquish its space. Remaining tags should then fill the space as appropriate.
Editorial
- Strive for short tag labels that clearly describe an action.
- Use title case and capitalize prepositions of four letters or more.
- Avoid tag labels longer than three to five words, particularly in responsive settings.
- Always use consistent naming when using a tag to represent a parameter set somewhere else, i.e., if the filter setting is “Equity” the tag should read “Equity”.
Related UX Patterns
CSS
Class References
|
Class
|
Applies to
|
Outcome
|
|---|---|---|
|
|
|
Increases text size and internal padding. |
|
|
|
Adds Link styling to tag text. |
|
|
|
Dismisses the alert by animating a fade-out effect. |
|
|
|
Initializes a wrapping container to properly space a group of tags. |
Web Component
Tags are comprised of two separate web components, each with a dedicated API:
- Tag - Renders the tag component and offers props for all offered variations and behaviors.
- Tag Group - Wraps multiple
<mds-tag>elements to present them as a group.
Tag
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
Only valid when |
|
If true, renders a dismissibile tag. Link tags cannot be made dismissible. |
|
|
String |
— |
|
Sets the |
|
|
String, Boolean |
— |
|
This switches the parent element for the tag from a |
|
|
Boolean |
Only valid when |
|
When true, removes the Tag from the DOM after the dismiss animation completes. If false, Tag is simply hidden when dismissed, not removed. |
|
|
String |
One of: |
|
Alters the size of the tag. |
|
|
String |
Required |
— |
The text for the tag. Can also be passed via the default slot. |
Slots
Pass text in between the <mds-tag></mds-tag> tags to set the tag's text content. This can be overridden with the text prop.
Methods
|
Method Name
|
Description
|
|---|---|
|
|
This is the same method called internally when the dismiss button on the tag is clicked. Product teams may find it useful to |
Events
|
Event Name
|
Description
|
|---|---|
|
|
If |
|
|
If |
Usage Examples
Setting text and dismissible via props:
<mds-tag text="Components" dismissible></mds-tag>Setting href and size via props. Using the default slot for text content:
<mds-tag href="/quant-research.html" size="medium"> Quantitative Research </mds-tag>Tag Group
Props
When setting props as attributes on a custom HTML element, use kebab-case instead of camelCase.
|
Prop
|
Type
|
Validation
|
Default
|
Description
|
|---|---|---|---|---|
|
|
String |
— |
— |
A space-separated list of class names that will be appended to the default |
Slots
Pass two or more <mds-tag> elements between the <mds-tag-group></mds-tag-group> to set the content of the tag group.
Usage Examples
Using the default slot for the tags in the group:
<mds-tag-group>
<mds-tag href="#"> Quantitative Research </mds-tag>
<mds-tag href="#"> Global </mds-tag>
<mds-tag href="#"> Asset Manager </mds-tag>
</mds-tag-group>Implementation
- Always use an Icon-Only Button for the dismiss action on a dismissible tag. This provides the required keyboard navigability.
Best Practices
- Always include a
titletag on the dismiss icon with appropriate text for screen readers like “Remove Tag” or “Dismiss Tag.” See the accessibility guidelines for MDS icons for more information.

