Designing with MDS
The Morningstar Design System is a collection of brand, visual, UX, and technical standards built into a central library so that teams can quickly build high-quality, consistent experiences.
Overview
The system is organized into the sections listed below. Exploring these sections will help familiarize you with Morningstar design principles and patterns, and show you which existing components you can use in your product.
Visual Language
Visual Language contains the critical elements that define the look and feel of Morningstar products. Here, you will find details and guidelines on Color, Typography, Iconography, and Space, defined as reusable variables called Constants. Constants are threaded throughout MDS components to maintain a consistent visual style.
UI Components and Charts
UI Components and Charts provide reusable building blocks to solve common design challenges in Morningstar products. Because they are based on Morningstar Visual Language—and specifically leverage MDS Constants—these components often provide the quickest path to develop experiences consistent with Morningstar standards, and are the best place to start when adopting MDS. See UI Components for more information.
Editorial
Guidelines for ensuring that Morningstar’s voice remains trustworthy, friendly, and actionable.
UX Patterns
UX Patterns explain how to combine components to build usable, effective and holistic Morningstar experiences.
About MDS
About MDS includes a plethora of useful information on topics like Accessibility, Contributing to MDS, Reporting Bugs, and the MDS team’s Development Process.
Sketch Design Assets
This Sketch file contains visual language elements and pre-built designs for each MDS component, defined as reusable symbols.
Sketch Library Setup
Sketch’s Library feature allows you to define any .sketch file as a library and access all of its symbols from any file. Library symbols aren’t added to your file’s symbols page, so your file stays lean, and updates to the library file are automatically synced across all files.
By hosting our shared MDS Sketch Library file in the Design SharePoint, we can share a single, centrally managed library of symbols that will automatically update as we add and change components and styles in MDS.
Follow the below steps to set up the MDS Sketch Library on your machine:
1. Go to the Design SharePoint homepage and follow the SharePoint in the top right corner.

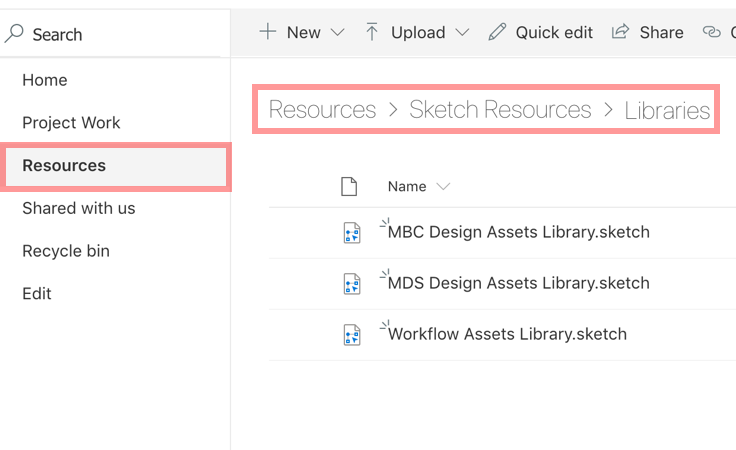
2. Navigate to the Libraries folder in the Sketch Resources directory of the Design SharePoint’s Resources section.

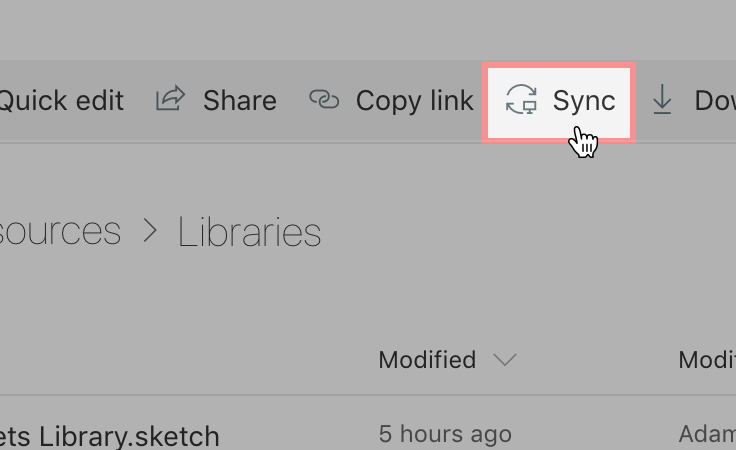
3. Click the Sync button in the toolbar to sync the Libraries folder to your machine. If you haven’t installed OneDrive on your machine yet, you can find instructions and a video walkthrough on how to do so on the Design SharePoint homepage.

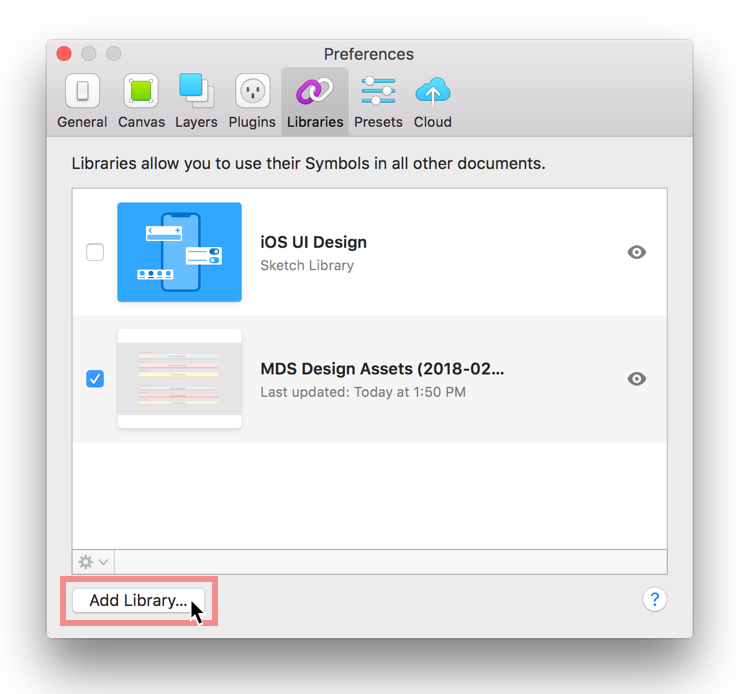
4. In Sketch, open the preferences pane and navigate to the Libraries tab. Click Add Library... in the lower left corner and select the MDS Sketch Library file in the local Design SharePoint - Libraries folder you created in the previous step.

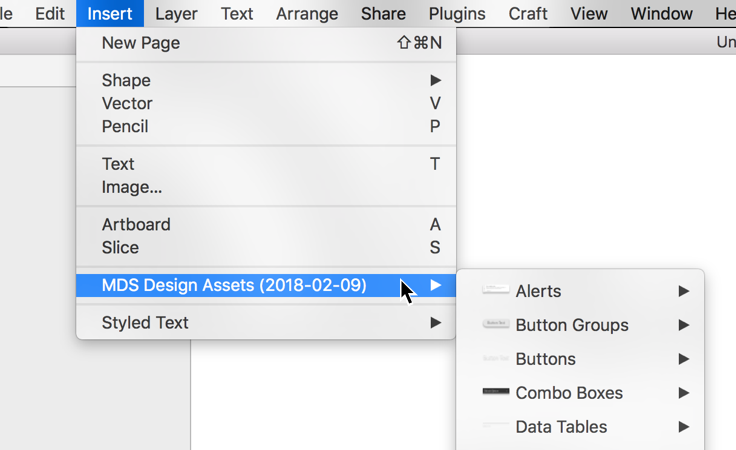
5. You’re all set! You can now access all the MDS Sketch Library symbols in any file from the Insert menu.

Usage Tips
- If an update is available for the MDS Sketch Library, you will see a notification in the top right corner of Sketch. Click the message to review the updates and apply them to your files.
- If you double click a library symbol in your file you will see a dialog that says “This Symbol belongs to an external Library.” Always choose
Unlink from Library. The shared MDS Sketch Library file is locked to prevent accidental editing. - To convert a library symbol into a folder with workable layers, right click the symbol and choose
Detach from Symbol.
Stark Accessibility Plugin
The Stark Sketch plugin allows users to check contrast in-app, as well as simulate how designs will be perceived by users with various forms of color blindness.
Follow the steps below to set up the Stark plugin within Sketch:
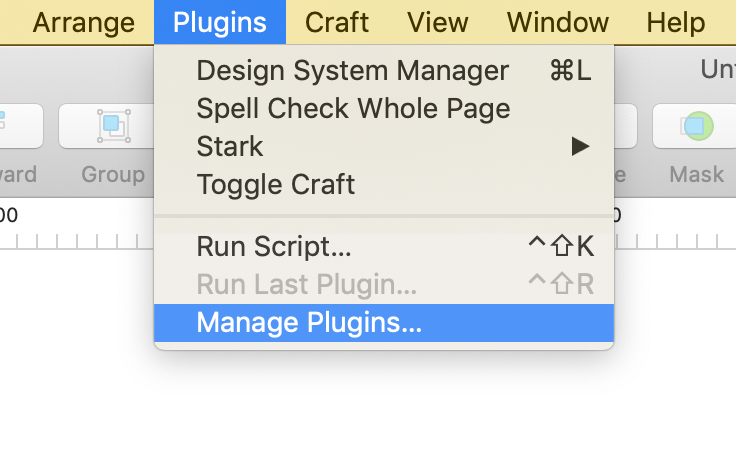
1. In Sketch, open the Plugins dropdown from the top toolbar.

2. Select Manage Plugins...
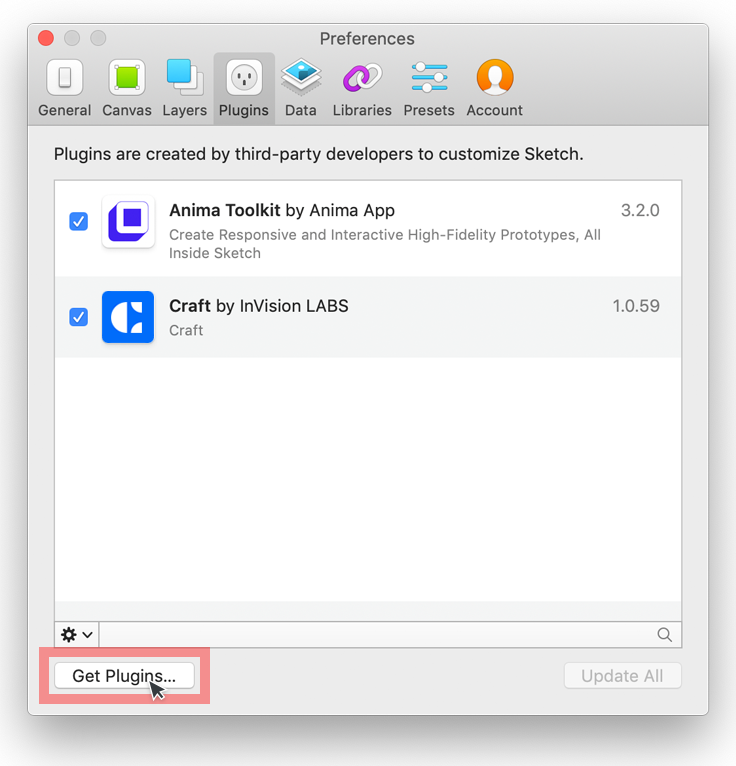
3. Select Get Plugin button in the bottom left-hand corner.

4. Search for and select the Stark plugin.
5. Click Download under the Sketch logo on the Stark homepage.
6. Unzip stark-sketch-plugin-master.zip
7. Open stark.sketchplugin
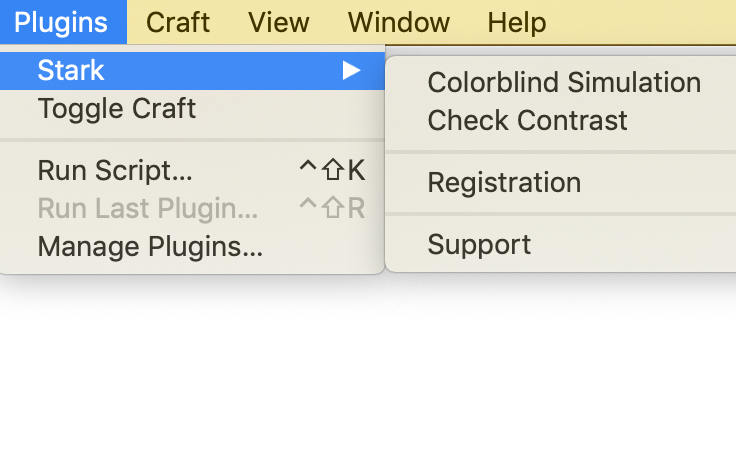
8. Stark will now be avilable to use through the Plugins dropdown from the top toolbar within Sketch.

Usage Tips
- The contrast checker within the Stark plugin works well but rounds to the nearest tenth of a decimal point. If the contrast ratio comes back as the desired ratio, 4.5:1 for normal text and 3:1 for large text, please double check the ratio with one of the online contrast checkers listed within the Accessibility section.
Icon Creation Templates
Use these Adobe Illustrator templates when creating new icons for MDS.
Brand Guidelines
Morningstar’s brand guidelines are documented on a separate documentation site where you can find details on topics such as:
- Brand philosophy
- Logo files and usage
- Print specifications
- Morningstar's intellectual property
- Presentation templates
- Event planning and design
The brand guide is password protected, if you need credentials to access these resources please reach out on Microsoft Teams in the Design channel or email [email protected].

