
Button Groups join two or more buttons into a unified control, formerly called a segmented control.
Use to create a mutually exclusive toggle. Buttons within the group follow the same visual and behavioral conventions as the secondary Button.
<div class="mds-button-group">
<button class="mds-button mds-button--secondary" type="button" role="button"> Cyclical </button>
<button class="mds-button mds-button--secondary" type="button" role="button"> Defensive </button>
<button class="mds-button mds-button--secondary" type="button" role="button"> Sensitive </button>
</div><div class="mds-button-group">
<button class="mds-button mds-button--secondary" type="button" role="button"> Cyclical </button>
<button class="mds-button mds-button--secondary" type="button" role="button"> Defensive </button>
<button class="mds-button mds-button--secondary" type="button" disabled role="button"> Sensitive </button>
</div>Use when you want the button group to span the full width of its container.
<div class="mds-button-group mds-button-group--justify">
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-64476-radio-colors-secondary" checked>
<div class="mds-button mds-button--secondary" role="button"> Cyclical </div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-64476-radio-colors-secondary">
<div class="mds-button mds-button--secondary" role="button"> Defensive </div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-64476-radio-colors-secondary">
<div class="mds-button mds-button--secondary" role="button"> Sensitive </div>
</div>
</div>Use Icons to provide additional affordance to a button.
<div class="mds-button-group">
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-7985-radio-mixed-secondary" checked>
<div class="mds-button mds-button--secondary" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>filter--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#filter--s"></use>
</svg>
<span class="mds-button__text"> Filter </span>
</div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-7985-radio-mixed-secondary">
<div class="mds-button mds-button--secondary" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>upload--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#upload--s"></use>
</svg>
<span class="mds-button__text"> Upload </span>
</div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-7985-radio-mixed-secondary">
<div class="mds-button mds-button--secondary" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>search--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#search--s"></use>
</svg>
<span class="mds-button__text"> Search </span>
</div>
</div>
</div>
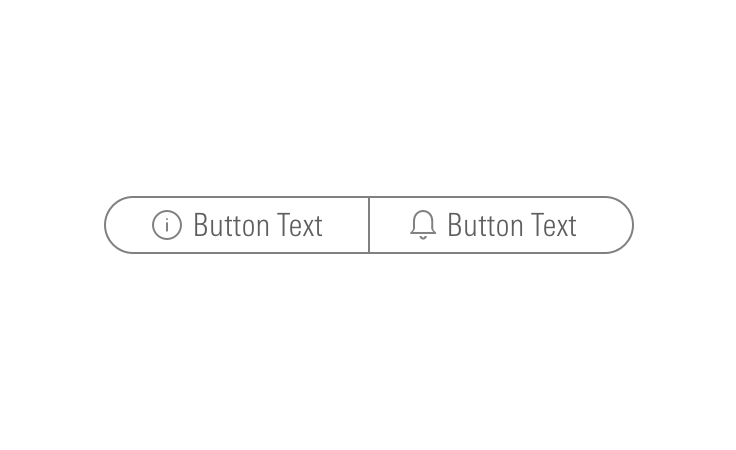
Do place descriptive icons to the left of the button label.

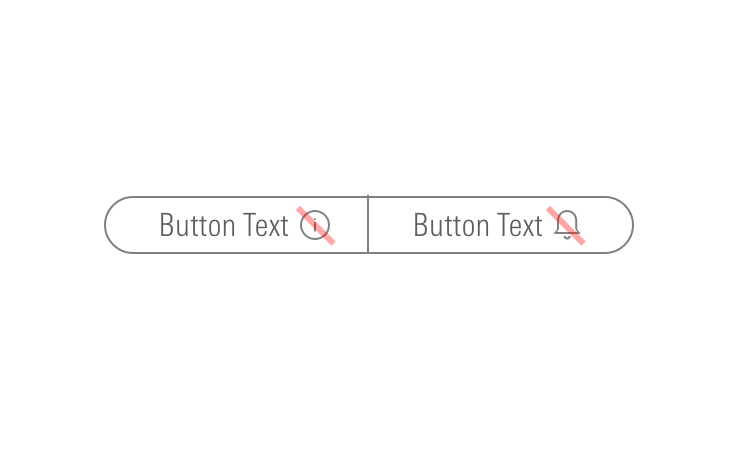
Don't place descriptive icons to the right of the button label.

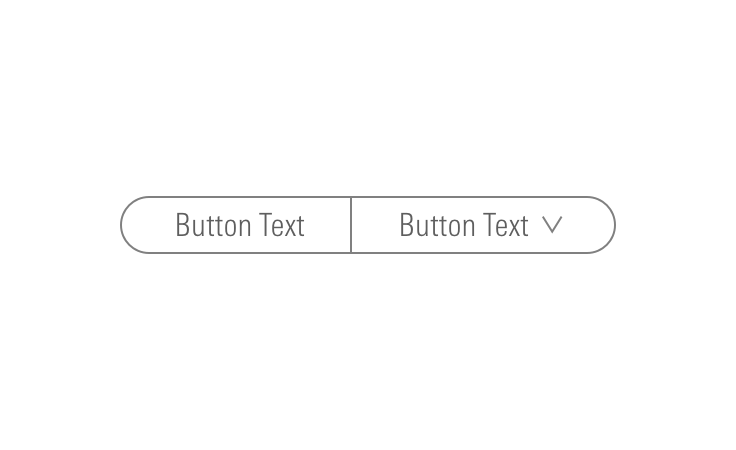
Do place the down-caret icon to the right of a button’s label to indicate a Menu.

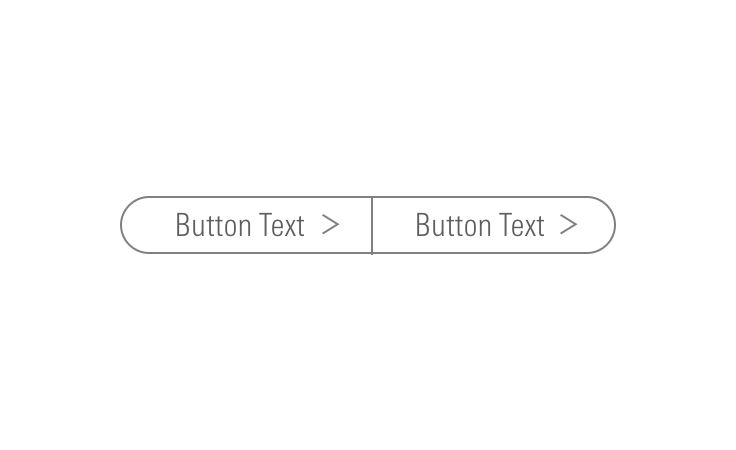
Don't use any other directional icons in a button group.
Use in settings with limited space.
<div class="mds-button-group">
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-18714-radio-colors-small-secondary" checked>
<div class="mds-button mds-button--secondary mds-button--small" role="button"> $ </div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-18714-radio-colors-small-secondary">
<div class="mds-button mds-button--secondary mds-button--small" role="button"> % </div>
</div>
</div><div class="mds-button-group">
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-93649-radio-small-mixed-secondary" checked>
<div class="mds-button mds-button--secondary mds-button--small" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>filter--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#filter--s"></use>
</svg>
<span class="mds-button__text"> Filter </span>
</div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-93649-radio-small-mixed-secondary">
<div class="mds-button mds-button--secondary mds-button--small" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>upload--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#upload--s"></use>
</svg>
<span class="mds-button__text"> Upload </span>
</div>
</div>
<div class="mds-button__input-outer-wrapper">
<input class="mds-button__input" type="radio" name="id-93649-radio-small-mixed-secondary">
<div class="mds-button mds-button--secondary mds-button--small" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>search--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#search--s"></use>
</svg>
<span class="mds-button__text"> Search </span>
</div>
</div>
</div>Use to create toolbars.
<div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>bell-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#bell-padless"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>create-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#create-padless"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>question-circle-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#question-circle-padless"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>person-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#person-padless"></use>
</svg>
</button>
</div><div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>bell-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#bell-padless"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>create-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#create-padless"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--disabled" type="button" disabled role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>question-circle-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#question-circle-padless"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>person-padless</title>
<use xlink:href="/assets/icons/mds_icons.svg#person-padless"></use>
</svg>
</button>
</div><div class="mds-button-group mds-button-group--icon-only">
<button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>search--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#search--s"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>heart--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#heart--s"></use>
</svg>
</button>
<button class="mds-button mds-button--icon-only mds-button--small" type="button" role="button">
<svg class="mds-icon mds-button__icon mds-button__icon--left" aria-labelledby="title">
<title>pencil--s</title>
<use xlink:href="/assets/icons/mds_icons.svg#pencil--s"></use>
</svg>
</button>
</div>aria-label attributes to describe each button's intent. For example, <button aria-label="Close" onclick="myDialog.close()">X</button>.mds-space-inline-xl space, and vertically align middle the icon-only button group.
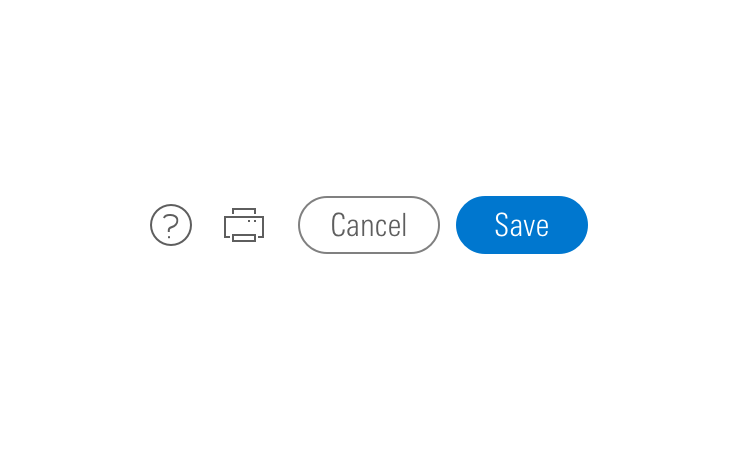
Do place all icon-only button groups to the left or right of paired buttons.

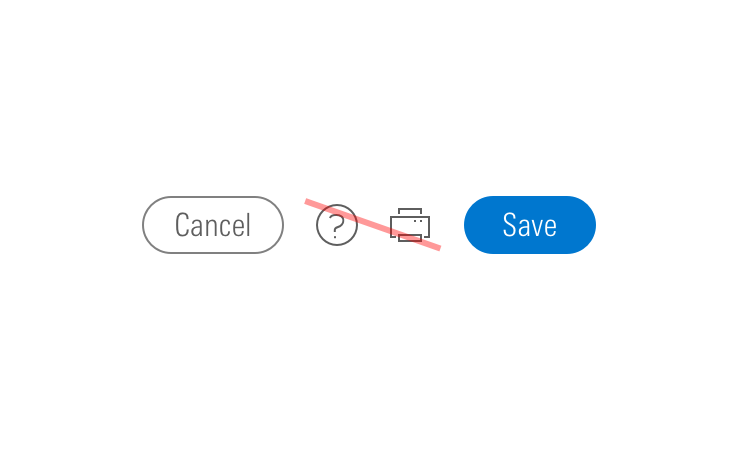
Don't place icon-only button groups between paired buttons.
role="group" attribute for a default button group.role="navigation".role="toolbar".aria-label="..." to describe the intention of the button group.aria-label="View Toggle" could describe a button group set that changes the view of a content module below the button group.