
Links navigate to other pages or additional information.
Use underlined links in most cases.
<a href="#" class="mds-link">Link Text</a>Use to avoid visual clutter. No underline links are under evaluation, as they do not meet our accessibility benchmarks.
<a href="#" class="mds-link mds-link--no-underline">Link Text</a>
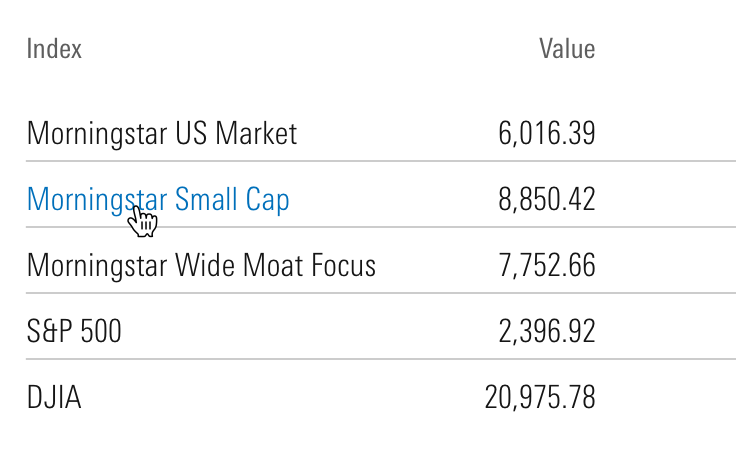
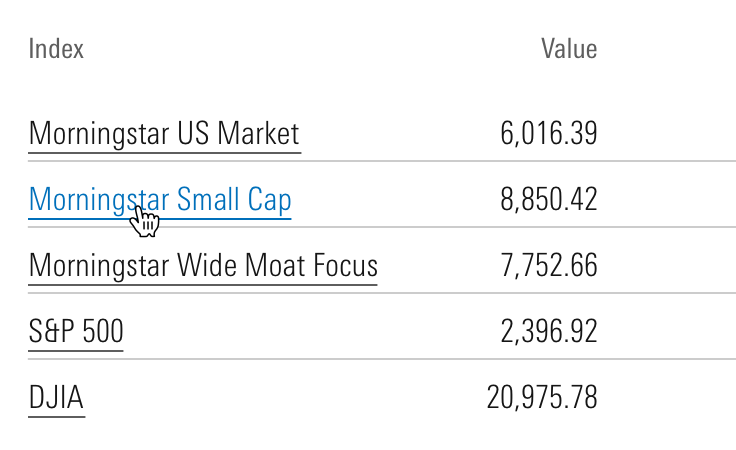
Do use no underline links in Data Tables.

Don't use underlined links.

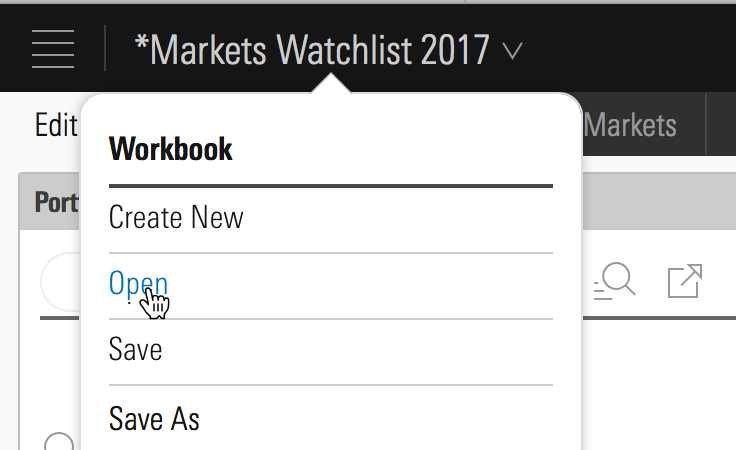
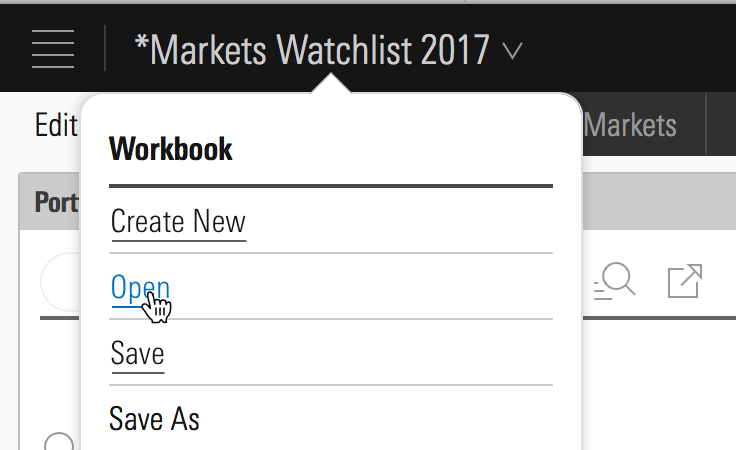
Do use no underline links in List Groups.

Don't use underlined links.

Do use no underline links when paired with an icon that affords interaction, i.e., an expandable section with a caret icon.

Don't use underlined links.
mds-link class or mixin to an element other than <a>.href attribute for a link.| Class | Applies to | Outcome |
|---|---|---|
|
|
Any link element |
Adds default, visited, hover, and focus styles to a link. |
|
|
|
Removes the underline from link styles. |
|
|
|
Prevents visited styles from being applied after a link is visited. |
@include mds-link($underline: true, $visited-styles: true)Use this mixin to add link styles to any element. Set $underline to false to hide underlines. Set $visited-styles to false to prevent a color change after a link is visited.