
Loaders indicate that content will process for an indeterminate amount of time.
<div class="mds-loader" role="progressbar" aria-valuetext="Please wait, page is loading...">
<div class="mds-loader__item mds-loader__item--1"></div>
<div class="mds-loader__item mds-loader__item--2"></div>
<div class="mds-loader__item mds-loader__item--3"></div>
<div class="mds-loader__item mds-loader__item--4"></div>
<div class="mds-loader__item mds-loader__item--5"></div>
<div class="mds-loader__item mds-loader__item--6"></div>
<div class="mds-loader__item mds-loader__item--7"></div>
<div class="mds-loader__item mds-loader__item--8"></div>
</div><div class="mds-loader mds-loader--small" role="progressbar" aria-valuetext="Please wait, page is loading...">
<div class="mds-loader__item mds-loader__item--1"></div>
<div class="mds-loader__item mds-loader__item--2"></div>
<div class="mds-loader__item mds-loader__item--3"></div>
<div class="mds-loader__item mds-loader__item--4"></div>
<div class="mds-loader__item mds-loader__item--5"></div>
<div class="mds-loader__item mds-loader__item--6"></div>
<div class="mds-loader__item mds-loader__item--7"></div>
<div class="mds-loader__item mds-loader__item--8"></div>
</div>
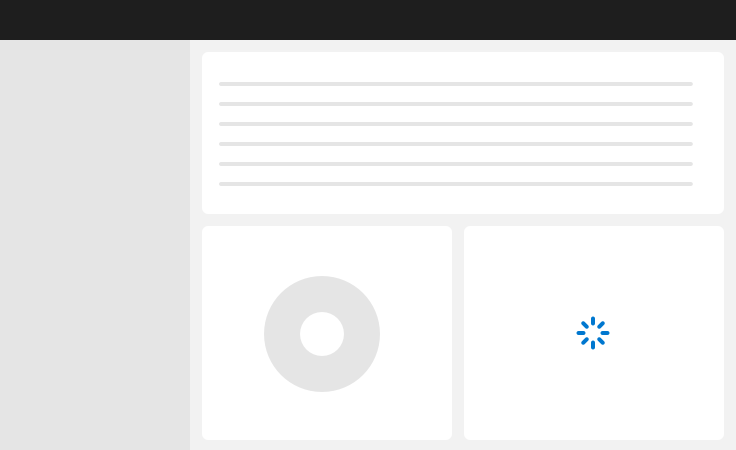
Do use for loading a small component.

Do use for loading a large component.

Do use for loading a full page.

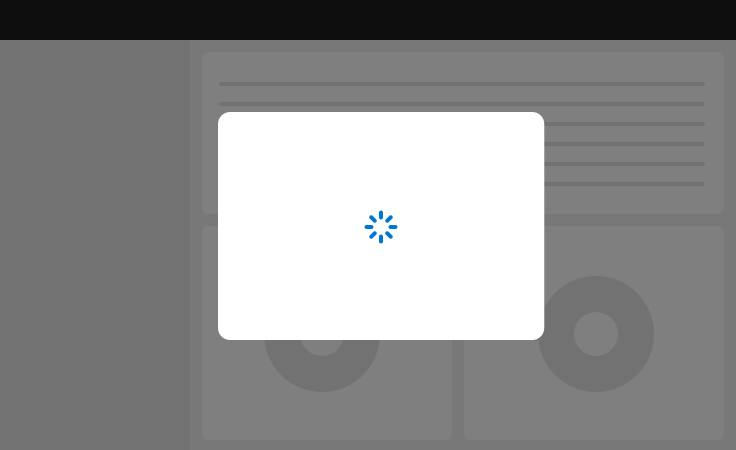
Do use for loading a modal.
role=”progressbar” to .mds-loader.aria-hidden=”true” to .mds-loader, otherwise use aria-hidden=”false”.aria-valuetext=”XXX”, where XXX is a textual presentation of the loader, i.e., “Please wait, this data table is loading…”.aria-busy=”true” to a container or element to indicate the element is loading. Once loaded, change the value from true to false. For example:<body> or wrapper.mds-modal container.| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Makes the spinner smaller. |
|
|
|
Makes the spinner larger. |