Steppers
updated
- HTML/CSS Available
- Web Component Beta
- Last Updated
2.11.0
Steppers track progress through linear workflows.
See the Navigation pattern for more information.
Variations
Without Small Steps
Use when there are no small steps in between large steps.
<div class="mds-stepper mds-stepper--wide">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 1 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--active">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", "Step 2", "Step 3", "Step 4", "Step 5"]' active-step="Step 1" wide="true"></mds-stepper>- Large steps are clickable, allowing a user to jump back to a completed step. Uncompleted large steps are not clickable.
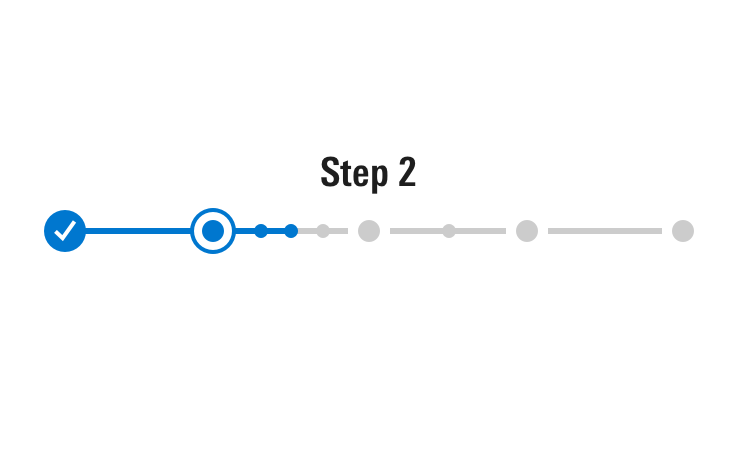
With Small Steps
Use to display small steps in between large steps.
<div class="mds-stepper mds-stepper--wide">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-1" title="Step 2, small step 1" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-2" title="Step 2, small step 2" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--active">
<a href="#step-2-small-step-3" title="Step 2, small step 3" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<span class="mds-stepper__step-label">Step 2, small step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-2-small-step-4" title="Step 2, small step 4" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 2, small step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-5" title="Step 3, small step 5" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-1" title="Step 3, small step 1" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", {"label": "Step 2", "smallSteps":["Step 2, small step 1", "Step 2, small step 2", "Step 2, small step 3", "Step 2, small step 4", "Step 2, small step 5" ]}, {"label": "Step 3", "smallSteps":["Step 3, small step 1"]}, "Step 4", "Step 5"]' active-step="Step 2" active-small-step="Step 2, small step 3" wide="true"></mds-stepper>- Large and small steps are clickable, allowing a user to jump back to a completed step. Uncompleted steps are not clickable.
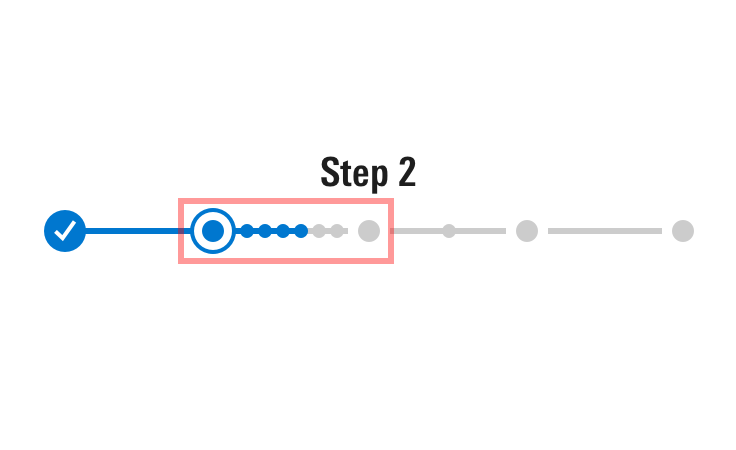
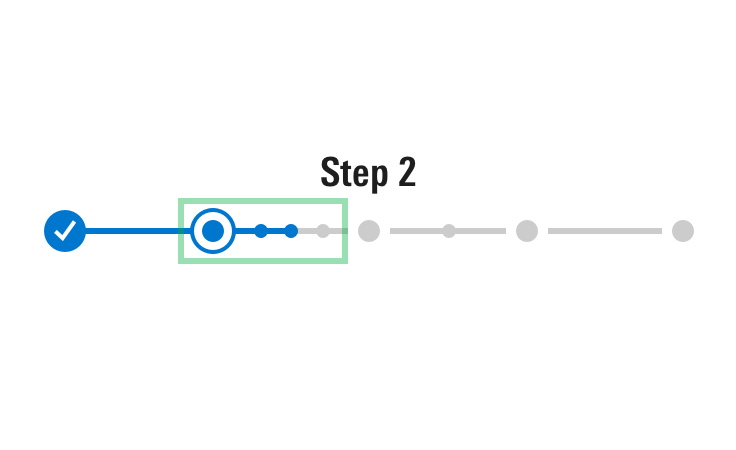
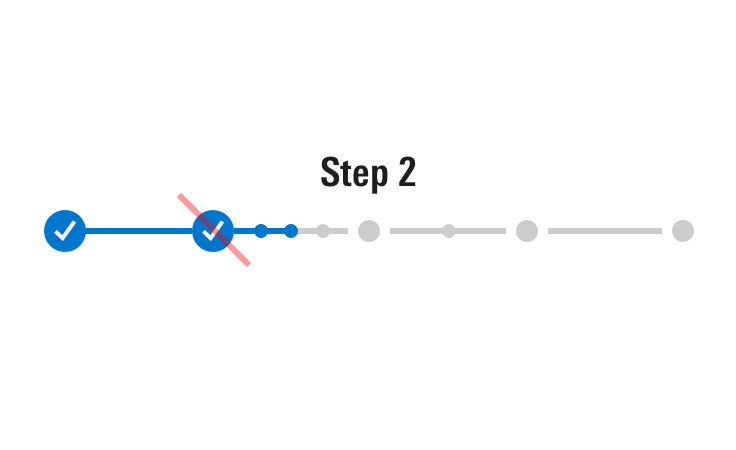
- Determine the number of small steps that can fit comfortably in between large steps by considering the distance between large steps.
- If there are too many small steps to fit comfortably between large steps, use the Without Small-Step Indicators variation.
Non-Interactive Small Steps
Use when small steps should not be clickable.
<div class="mds-stepper mds-stepper--wide">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<span class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 1</span>
</span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<span class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 2</span>
</span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--active">
<span class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<span class="mds-stepper__step-label">Step 2, small step 3</span>
</span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<span class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 2, small step 4</span>
</span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<span class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 5</span>
</span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step">
<span class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 1</span>
</span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", {"label": "Step 2", "smallSteps":["Step 2, small step 1", "Step 2, small step 2", "Step 2, small step 3", "Step 2, small step 4", "Step 2, small step 5" ]}, {"label": "Step 3", "smallSteps":["Step 3, small step 1"]}, "Step 4", "Step 5"]' active-step="Step 2" active-small-step="Step 2, small step 3" interactive-small-steps="false" wide="true"></mds-stepper>Without Small-Step Indicators
Use when there are too many small steps to fit comfortably between large steps.
<div class="mds-stepper mds-stepper--wide mds-stepper--no-small-step-indicators">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-1" title="Step 2, small step 1" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-2" title="Step 2, small step 2" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--active">
<a href="#step-2-small-step-3" title="Step 2, small step 3" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<span class="mds-stepper__step-label">Step 2, small step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-2-small-step-4" title="Step 2, small step 4" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 2, small step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-5" title="Step 3, small step 5" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-1" title="Step 3, small step 1" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", {"label": "Step 2", "smallSteps":["Step 2, small step 1", "Step 2, small step 2", "Step 2, small step 3", "Step 2, small step 4", "Step 2, small step 5" ]}, {"label": "Step 3", "smallSteps":["Step 3, small step 1"]}, "Step 4", "Step 5"]' active-step="Step 2" active-small-step="Step 2, small step 3" small-step-indicators="false" wide="true"></mds-stepper>- The progress bar incrementally fills the space between two large steps at even intervals, based on the number of small steps.
- Small steps are not clickable.
Photographic Background
<div style="background-image: url('/images/components/steppers/stepper_bg_image.png'); background-size: cover;">
<div class="mds-stepper mds-stepper--wide mds-stepper--light-labels">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-1" title="Step 2, small step 1" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-2" title="Step 2, small step 2" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--active">
<a href="#step-2-small-step-3" title="Step 2, small step 3" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<span class="mds-stepper__step-label">Step 2, small step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-2-small-step-4" title="Step 2, small step 4" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 2, small step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-5" title="Step 3, small step 5" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-1" title="Step 3, small step 1" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div>
</div><div style="background-image: url(../images/components/steppers/stepper_bg_image.png); background-size: cover;">
<mds-stepper steps='["Step 1", {"label": "Step 2", "smallSteps":["Step 2, small step 1", "Step 2, small step 2", "Step 2, small step 3", "Step 2, small step 4", "Step 2, small step 5" ]}, {"label": "Step 3", "smallSteps":["Step 3, small step 1"]}, "Step 4", "Step 5"]' active-step="Step 2" active-small-step="Step 2, small step 3" light-labels="true" wide="true"></mds-stepper>
</div>- Applies
#abababto the inactive portion of the stepper progress bar and$mds-text-color-primary-on-darkto the inactive large-step labels to increase contrast against the background. - Use darker images, or add an overlay to the image to increase contrast between the background and the stepper.
Sizing
Sizing only affects the label text size.
<div class="mds-stepper mds-stepper--wide mds-stepper--small">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", "Step 2", "Step 3", "Step 4", "Step 5"]' active-step="Step 2" size="small" wide="true"></mds-stepper><div class="mds-stepper mds-stepper--wide mds-stepper--medium">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", "Step 2", "Step 3", "Step 4", "Step 5"]' active-step="Step 2" size="medium" wide="true"></mds-stepper><div class="mds-stepper mds-stepper--wide">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper steps='["Step 1", "Step 2", "Step 3", "Step 4", "Step 5"]' active-step="Step 2" wide="true"></mds-stepper>Responsiveness
Configure responsive breakpoint(s) in your stepper based on the number of steps, size of labels, and context in which your stepper is presented. When labels no longer fit comfortably, switch to the responsive variation, which shows only the label for the active step centered above the stepper.
Without Small Steps
<div class="mds-stepper mds-doc-components-examples--narrow-width">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper class="mds-doc-components-examples--narrow-width" steps='["Step 1", "Step 2", "Step 3", "Step 4", "Step 5"]' active-step="Step 2"></mds-stepper>With Small Steps
<div class="mds-stepper mds-doc-components-examples--narrow-width">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-1" title="Step 2, small step 1" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--active">
<a href="#step-2-small-step-2" title="Step 2, small step 2" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<span class="mds-stepper__step-label">Step 2, small step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-2-small-step-3" title="Step 2, small step 3" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 2, small step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-1" title="Step 3, small step 1" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper class="mds-doc-components-examples--narrow-width" steps='["Step 1", {"label": "Step 2", "smallSteps":["Step 2, small step 1", "Step 2, small step 2", "Step 2, small step 3"]}, {"label": "Step 3", "smallSteps":["Step 3, small step 1"]}, "Step 4", "Step 5"]' active-step="Step 2" active-small-step="Step 2, small step 2" small-step-indicators="true"></mds-stepper>

Without Small Step Indicators
Always use this responsive variation for any stepper that includes more than 3 small steps per large step.
<div class="mds-stepper mds-stepper--no-small-step-indicators mds-doc-components-examples--narrow-width">
<div class="mds-stepper__active-step-summary">
<span class="mds-stepper__active-step-label"> Step 2 </span>
</div>
<ul class="mds-stepper__list">
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--complete">
<a href="#step-1" title="Step 1" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-1" class="mds-stepper__list-item-label" tabindex="-1">Step 1</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step mds-stepper__step--active">
<a href="#step-2" title="Step 2" class="mds-stepper__step-indicator">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 2</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--complete">
<a href="#step-2-small-step-1" title="Step 2, small step 1" class="mds-stepper__step-indicator">
<span class="mds-stepper__step-label">Step 2, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step mds-stepper__step--active">
<a href="#step-2-small-step-2" title="Step 2, small step 2" class="mds-stepper__step-indicator" tabindex="-1" aria-current="page">
<span class="mds-stepper__step-label">Step 2, small step 2</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-2-small-step-3" title="Step 2, small step 3" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 2, small step 3</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-2" class="mds-stepper__list-item-label" tabindex="-1">Step 2</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step mds-stepper__step--has-small-step">
<a href="#step-3" title="Step 3" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 3</span>
</a>
<div class="mds-stepper__small-steps">
<div class="mds-stepper__step mds-stepper__step--small-step">
<a href="#step-3-small-step-1" title="Step 3, small step 1" class="mds-stepper__step-indicator" tabindex="-1">
<span class="mds-stepper__step-label">Step 3, small step 1</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-left"></span>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--small-step-right"></span>
</div>
</div>
</div>
<a href="#step-3" class="mds-stepper__list-item-label" tabindex="-1">Step 3</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-4" title="Step 4" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 4</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-4" class="mds-stepper__list-item-label" tabindex="-1">Step 4</a>
</li>
<li class="mds-stepper__list-item">
<div class="mds-stepper__step">
<a href="#step-5" title="Step 5" class="mds-stepper__step-indicator" tabindex="-1">
<svg class="mds-stepper__step-complete-icon" xmlns="http://www.w3.org/2000/svg" viewBox="-0.044 0.062 9.211 8.841">
<path fill="none" stroke="#FFF" stroke-width="2" d="M.643 4.653L3.535 7.39 8.355.642" />
</svg>
<span class="mds-stepper__step-label">Step 5</span>
</a>
<span class="mds-stepper__step-progress-track mds-stepper__step-progress-track--large-step"></span>
</div>
<a href="#step-5" class="mds-stepper__list-item-label" tabindex="-1">Step 5</a>
</li>
</ul>
</div><mds-stepper class="mds-doc-components-examples--narrow-width" steps='["Step 1", {"label": "Step 2", "smallSteps":["Step 2, small step 1", "Step 2, small step 2", "Step 2, small step 3"]}, {"label": "Step 3", "smallSteps":["Step 3, small step 1"]}, "Step 4", "Step 5"]' active-step="Step 2" active-small-step="Step 2, small step 2" small-step-indicators="false"></mds-stepper>Implementing Responsiveness
The stepper's responsive behavior can be implemented in any one of three ways.
In CSS with a media query
/* 735px is arbitrary, use what works best in your product */
@media screen and (min-width: 735px) {
.mds-stepper__list-item-label {
display: block;
}
.mds-stepper__active-step-summary {
display: none;
}
}In SCSS with a mixin
See more mixin details.
// 683px is arbitrary, use what works best in your product
@include mds-stepper-wide-at(683px);In Javascript by applying a class
/* Find a stepper and add the mds-stepper--wide class */
const stepper = document.querySelector('.mds-stepper');
stepper.classList.add('mds-stepper--wide');Examples
Without Small Steps
An example of a workflow with 4 large steps and no small steps. The responsive variation is triggered at a breakpoint of 768px.
With Small Steps
Managed Portfolios features a workflow with 7 large steps, some with small steps. The responsive variation is triggered at a breakpoint of 960px.
Without Small-Step Indicators
Retirement Manager features a workflow with 4 large steps and small steps that vary in number based on the user. It does not use small-step indicators. The responsive variation is triggered at a breakpoint of 768px.
Use When
- Requiring a user to complete a linear workflow that includes 3 to 7 large steps.
- Presenting a multi-paged form or questionnaire that must be completed in a specific order.
- Providing a user a sense of workflow complexity while focusing on tasks one at a time.
Don’t Use When
- A workflow contains fewer than 3 or more than 7 large steps.
Visual Style
- Always center a stepper above content.
- Steppers automatically distribute large steps evenly within the horizontal space they are afforded.
Behaviors
- Never allow a small or large step to be skipped.
- Return to a previous step by clicking a label, or step, or offering a “Back” Secondary Button.
- Once a user jumps to a previous step, they must continue in linear fashion from that point forward. They may not jump ahead to where they were. This ensures proper validation of each step in a workflow.
- Remember information entered on completed steps.
- Always use a Primary Button labelled “Continue” to progress to the next step and a Secondary Button labelled “Back” to move to the previous step.
- Place buttons at the bottom of the page content.
- When moving to the next or previous step, automatically scroll the page back up so the stepper is at the top of the viewport.
- Avoid using page loads between steps, as this will conflict with the animation of the stepper.
- Never allow a final large step to have small steps.


Editorial
- Consider guidelines for Site Navigation, focusing on brevity and clarity.
- Large steps are usually actions (“Confirm”) or thematic areas (“Accounts”).

- If a large step has small steps, the large-step label should thematically represent the small steps contained. For example, under “Accounts” a user may be able to add a new account, edit an existing account, or simply view account details. The lowest common denominator is “Accounts.”
- The final large step is the last task to complete in a workflow, such as “Finalize,” “Confirm,” or “Submit.”
- Small steps are not labeled.
- Engage your business partner and/or a Content Strategist to help determine the number of large steps needed and whether small steps are appropriate. Be sure to validate your assumptions with users, validating too whether the small steps are properly located.
Related UX Patterns
CSS
Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
Hides the stepper summary label and reveals each of the large-step labels. Use to toggle the stepper‘s responsiveness to the viewport width. |
|
|
|
Renders the progress track and step indicator as complete. |
|
|
|
Renders the step indicator and large-step label as active. |
|
|
|
Renders large-step labels with light text. Use on dark photographic backgrounds. |
|
|
|
Suppresses small-step indicator dots. |
|
|
|
Prevents animation of the progress track. |
|
|
|
Renders labels with small font size. |
|
|
|
Renders labels with medium font size. |
Mixin Reference
@include mds-stepper-wide-at($screen-width, $selector: '.mds-stepper')Use this mixin in your product to denote when you want the stepper to switch from narrow to wide displays. To switch your stepper to wide display at 683px, do the following:
@include mds-stepper-wide-at(683px);
If you need to target a specific stepper, you can also include the $selector argument. For example:
Stepper with ID:
<div class="mds-stepper" id="my-special-stepper"... >
In your scss:
@include mds-stepper-wide-at(683px, "#my-special-stepper");
Web Component
Props
| Prop | Type | Validation | Default | Description |
|---|---|---|---|---|
|
|
String |
Enum: Must match the name of one of the large steps provided via the |
–– |
The label of the step that should be set to active when the component is first rendered. |
|
|
String |
Enum: Must match the name of one of the available small steps for the |
–– |
The label of the small step that should be set to active when the component is first rendered. |
|
|
Boolean |
–– |
|
Determines if step progression is visually animated. |
|
|
String |
–– |
–– |
A space-separated list of class names that will be appended to the default |
|
|
Boolean |
–– |
|
If |
|
|
String |
–– |
–– |
The |
|
|
Boolean |
–– |
|
If |
|
|
Boolean |
–– |
|
If true, applies styles for using a stepper on a photographic background. |
|
|
String |
Enum: |
|
Alters the size of the stepper. |
|
|
Boolean |
–– |
|
If |
|
|
Array |
Step labels must be unique. Small step labels must be unique within their step group. The last step in the set cannot contain small steps. |
–– |
A mixed array of strings and objects that contains the labels for each step as well as labels for any |
- Use kebab-case when setting props in HTML. For example,
activeSmallStepwould be written asactive-small-step.
Methods
| Method Name | Description |
|---|---|
|
|
Advances the stepper to the next step in the sequence. |
|
|
Returns the stepper to the previous step in the sequence. |
|
|
Sets the active state of the stepper to the |
Events
| Method Name | Description |
|---|---|
|
|
Triggered when the stepper's active step is changed. |
|
|
Triggered when the stepper's active step is changed. Passes the deactivated step's label along with the custom event. |
Usage Examples
Setting steps, size, and active step:
<mds-stepper steps='["Step 1", "Step 2"]' size=”medium” active-step="Step 1"></mds-stepper>Setting steps with small steps and suppressing small step interactivity:
<mds-stepper steps='["Step 1", {label: "Step 2", smallSteps:["small step 1", "small step 2" ], "Step 3"]' active-step="Step 2" interactive-small-step="false"></mds-stepper>Implementation
- Include
aria-current="step"on the.mds-stepper__step-indicatorrepresenting the active step.

