Switches
- HTML/CSS Available
- Web Component Unavailable
- Last Updated
2.0.0
Switches afford a choice between one of two opposing states or options.
Variations
With Label
<div class="mds-switch">
<label class="mds-switch__label" for="--396">
<input id="--396" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><div class="mds-switch mds-switch--disabled">
<label class="mds-switch__label" for="--35119">
<input id="--35119" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div>





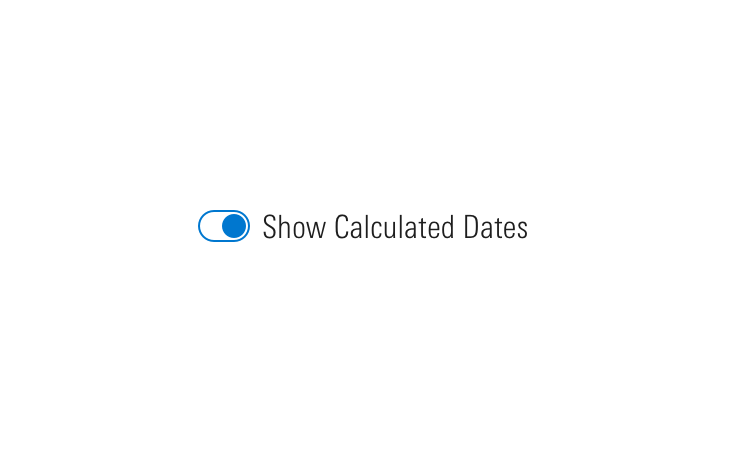
Without Label
Use when the purpose of a switch is clearly implied by its proximity to other content and controls.
<div class="mds-switch mds-switch--hide-label">
<label class="mds-switch__label" for="--6800">
<input id="--6800" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div><div class="mds-switch mds-switch--disabled mds-switch--hide-label">
<label class="mds-switch__label" for="--86206">
<input id="--86206" type="checkbox" role="switch" class="mds-switch__input" disabled>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div>Switch Group
<fieldset class="mds-switch__group" role="group">
<legend class="mds-switch__group-label"> Client Configuration Options </legend>
<div class="mds-switch">
<label class="mds-switch__label" for="--18760">
<input id="--18760" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Overview/Investment </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--34304">
<input id="--34304" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Account Details </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--9819">
<input id="--9819" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Benchmark Returns </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--56415">
<input id="--56415" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Allow Clients to Generate Reports </span>
</label>
</div>
<div class="mds-switch">
<label class="mds-switch__label" for="--48471">
<input id="--48471" type="checkbox" role="switch" class="mds-switch__input">
<span class="mds-switch__text"> Display Document Manager </span>
</label>
</div>
</fieldset>Sizing
Sizing affects the switch size, text size, and internal spacing. The default size is medium, and you can use a modifier class to make the switch smaller (mds-switch--small) or larger (mds-switch--large).
<div class="mds-switch mds-switch--small">
<label class="mds-switch__label" for="--59107">
<input id="--59107" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div>
<br />
<div class="mds-switch mds-switch--small mds-switch--hide-label">
<label class="mds-switch__label" for="--36072">
<input id="--36072" type="checkbox" role="switch" class="mds-switch__input" checked>
<span class="mds-switch__text"> Logic Mode </span>
</label>
</div>- When pairing switches and Forms, use the same size.
Guidelines
Use When
- Turning on and off a feature, mode, or functionality.
- Toggling elicits an immediate change in the UI.
- Toggling elicits a change in background behavior without affecting the UI.
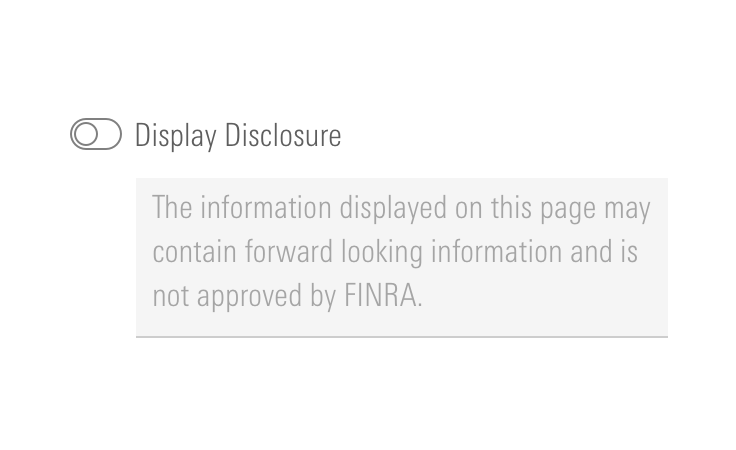
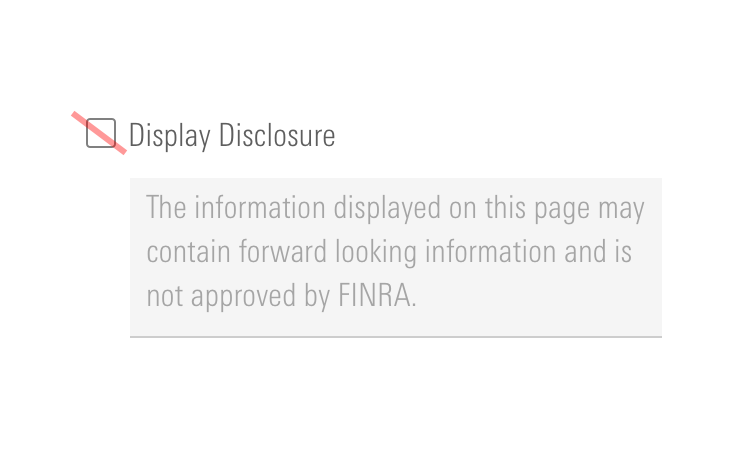
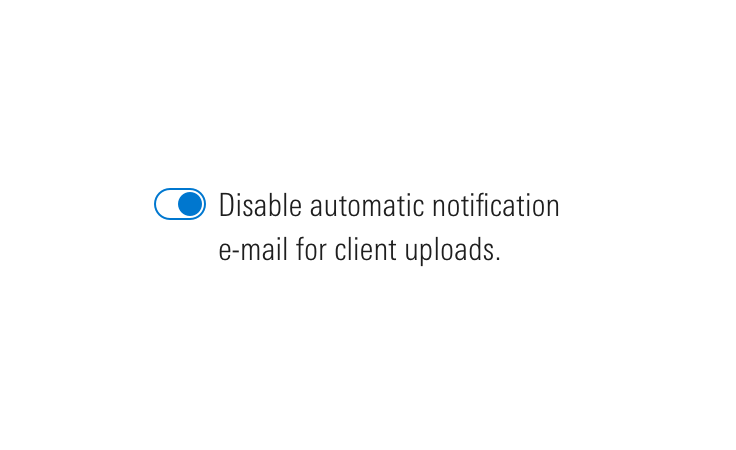
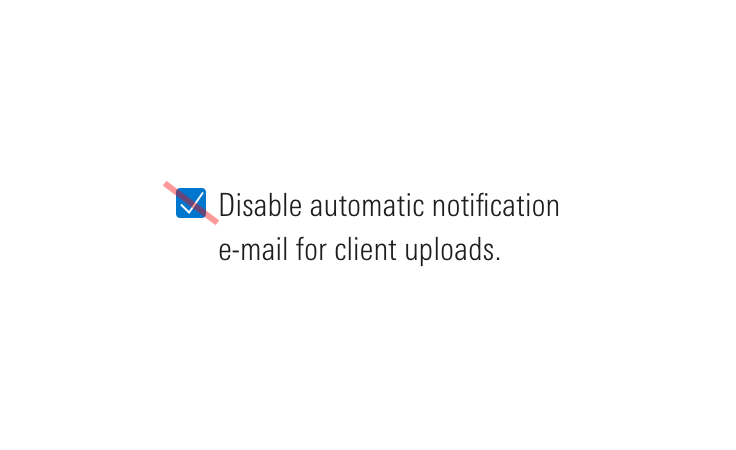
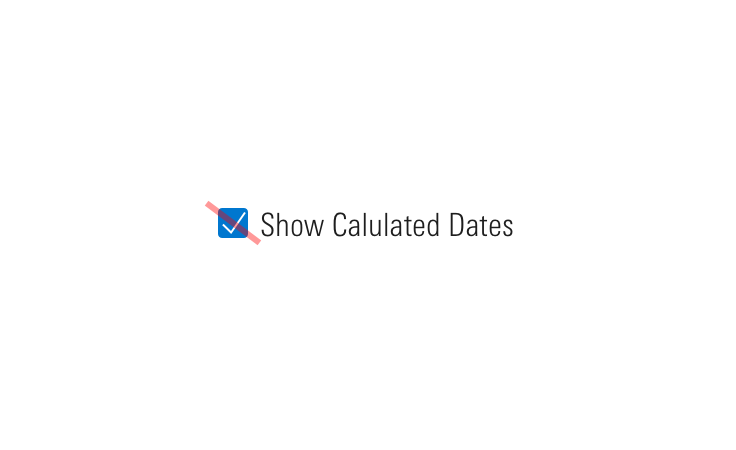
Don’t Use When
- Requiring user action consent, such as accepting terms and conditions. Instead, use a Form checkbox.
- Requesting multiple choices from a group of options. Instead, use a Form checkbox group.
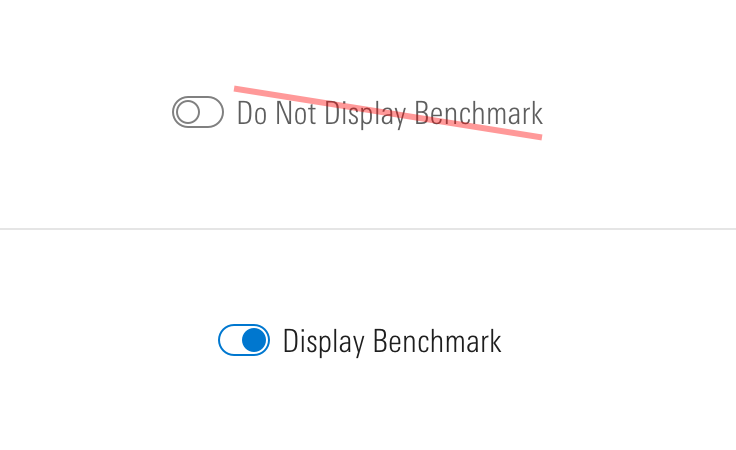
Visual Language


Behaviors


Editorial
- Avoid acronyms.
- Aim for 2 to 5 words.
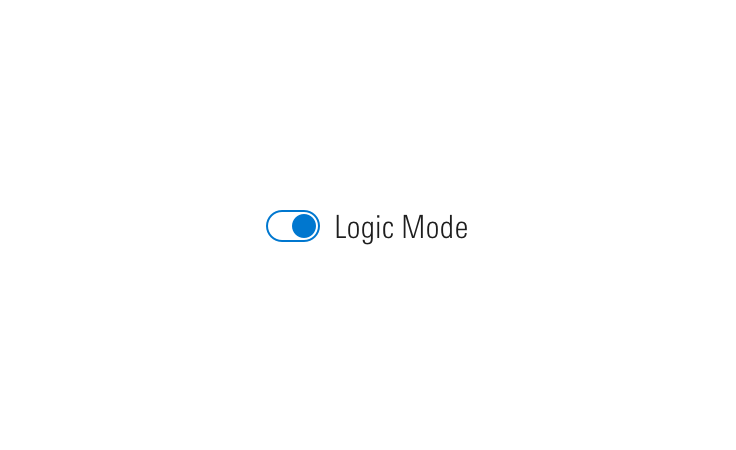
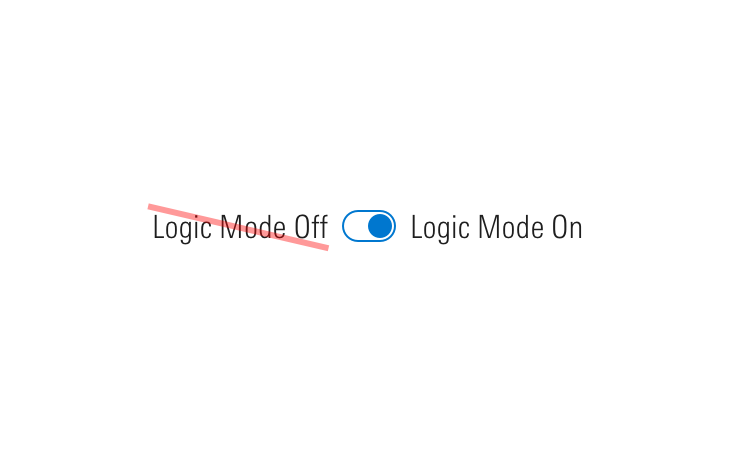
- When using a switch to control a “Mode”, make sure your modifier is specific and maps well to a user’s expectation once the switch is turned on.
- Do: Logic Mode
- Don't: Beast Mode
Related UX Patterns
Accessibility
- Include a
role="switch"ARIA attribute to represent “On/Off” rather than checked/unchecked states. - Include
role="group"for grouped switches. - The switch can be triggered by pressing
spacebar. - Always include an associated label even if it is hidden from the screen.
- If hiding label text, add
aria-labelto an element (i.e., section title) to further enhance accessibility.
Code Reference
CSS Class References
|
Class |
Applies to |
Outcome |
|---|---|---|
|
|
|
At parent level, this applies base-switch styles to an element. |
|
|
|
Adjusts styling to render a small switch. |
|
|
|
Adjusts styling to render a large switch. |
|
|
|
Applies hover state. |
|
|
|
Applies active state. |
|
|
|
Applies focus state. |
|
|
|
Applies disabled state. To properly disable interaction with the switch, add |
|
|
|
Hides label text although text is still readable by screen readers. |
|
|
|
Semantically structures a group of switches. Always include |
|
|
|
Apply to a parent wrapper of a fieldset to convert switches layout from vertical to horizontal. |

