Getting Started with Morningstar Base Charts
Morningstar Base Charts (MBC) is a collection of data visualization standards built into a D3.js library that gives teams the foundation they need to quickly build full-fledged charting components.
For Designers
To familiarize yourself with the Morningstar Base Charts library, you can:
Learn how to Choose a Chart to properly emphasize certain data relationships.
Understand how to apply our Visual Language to Charts.
Explore charts and their available configurations through the individual chart pages.
Create charts for digital and print artifacts using the assets below.
Sketch Design Assets
This Sketch file contains each Morningstar Base Chart and its common configurations, defined as reusable symbols.
Sketch Library Setup
Sketch’s Library feature allows you to define any .sketch file as a library and access all of its symbols from any file. Library symbols aren’t added to your file’s symbols page, so your file stays lean and updates to the library file are automatically synced across all files.
By hosting an MBC Sketch Library in a OneDrive folder, we can share a single, centrally managed library of symbols that will automatically update as we add new charts to MBC.
Follow the below steps to set up the MBC Sketch Library on your machine:
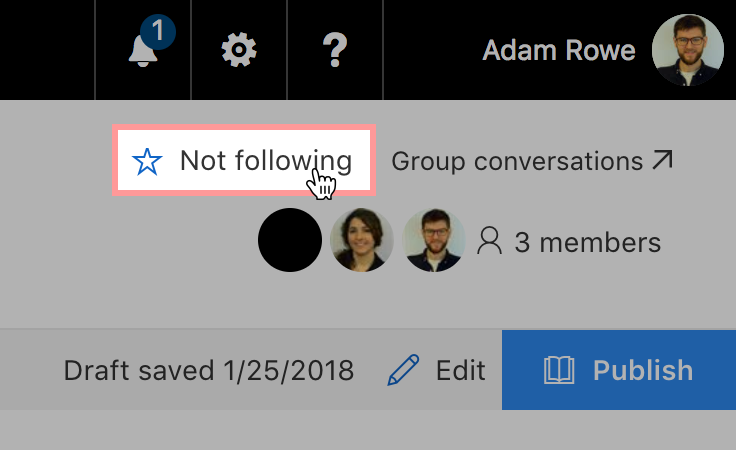
2. Go to the MDS Design Assets SharePoint page and click follow in the top right corner. This will add the group’s shared files to your personal OneDrive page.

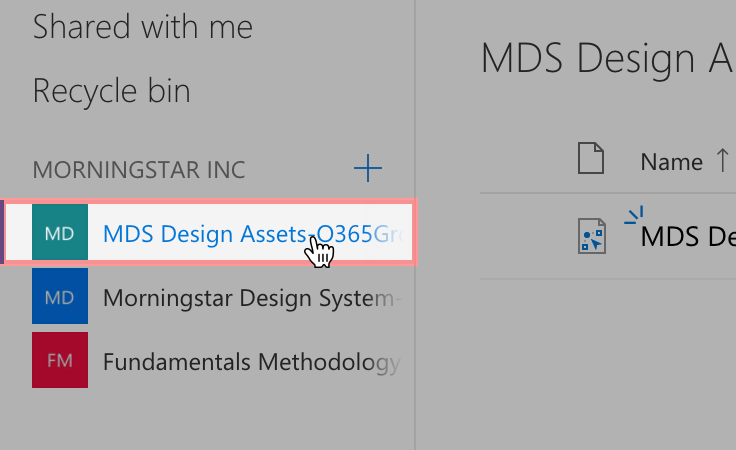
3. Head to your personal OneDrive page and click the MDS Design Assets group in the left navigation.

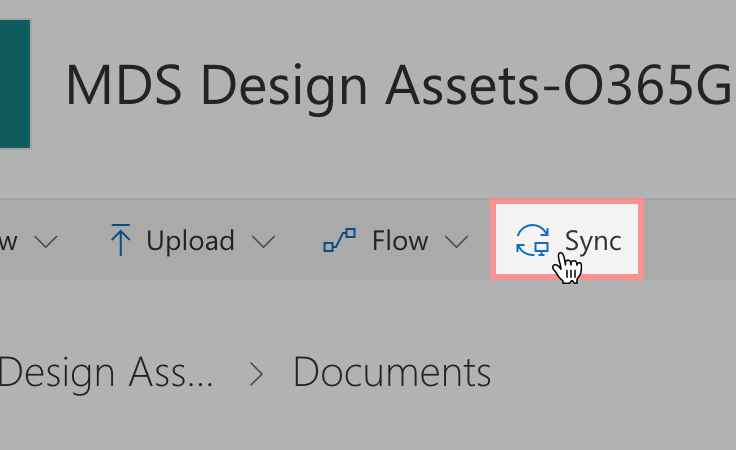
4. Click the Sync button in the toolbar to sync the MDS Design Assets folder to your machine. If you haven’t installed OneDrive on your machine yet, you’ll need to download the application through the App Store and follow the setup instructions.

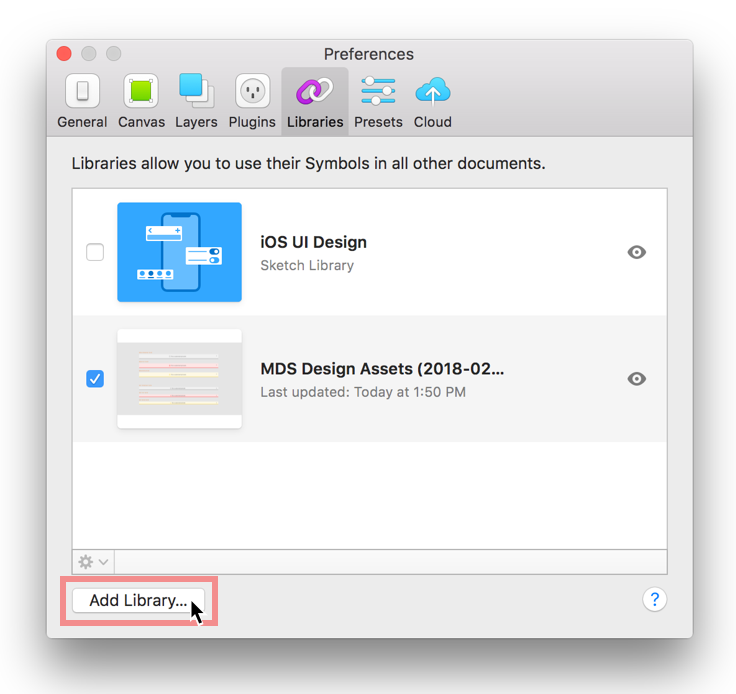
5. In Sketch, open the preferences pane and navigate to the Libraries tab. Click Add Library... in the lower left corner and select the MBC Sketch Library file in the local OneDrive folder you set up in the previous step.

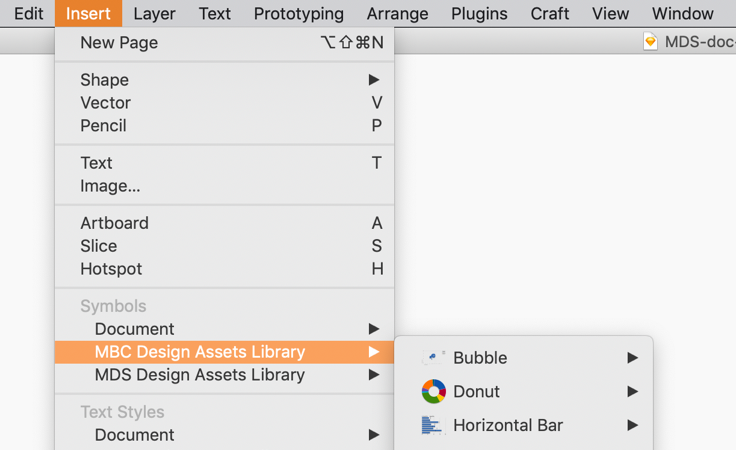
6. You’re all set! You can now access all the MBC Sketch Library symbols in any file from the Insert menu.

Usage Tips
- If an update is available for the MBC Sketch Library, you will see a notification in the top right corner of Sketch. Click the message to review the updates and apply them to your files.
- If you double click a library symbol in your file you will see a dialog that says "This Symbol belongs to an external Library." Always choose
Unlink from Library. The shared MBC Sketch Library file is locked to prevent accidental editing. - To convert a library symbol into a folder with workable layers, right click the symbol and choose
Detach from Symbol.
Chart Print Standards Design Assets
For Engineers
Installing MBC
Via NPM
Add an
.npmrcfile to your product (or update your existing one) with the following line:registry = https://msnexus.morningstar.com/content/repositories/npm-all/This will point your product to Morningstar‘s internal NPM server where the latest version of MBC can be retrieved.
Run command:
git config --global url.https://github.com/.insteadOf git://github.com/This will update URLs to use
https:instead ofgit:.Then, install MBC in your product via NPM:
npm install mbc --save-devOptional: For Browserify or Webpack projects, after installing MBC as a NPM package, add chart aliases (and paths) to the browser field in your package.json file.
Dependencies
Morningstar Base Charts is built using D3.js, version ^3.5.17. This version of D3.js should be installed as a project dependency or referenced via a CDN.
Implementing a Chart
This example implementation shows how you would instantiate a Vertical Bar chart.
Load D3.js and MBC on your page:
<!-- MBC CSS -->
<link rel="stylesheet" href="/path/to/mbc-core.css">
<link rel="stylesheet" href="/path/to/mbc-flag.css">
<link rel="stylesheet" href="/path/to/mbc-vertical-bar.css">
<!-- D3.js -->
<script src="/path/to/d3.js"></script>
<!-- MBC JS -->
<script src="/path/to/mbc-core.js"></script>
<script src="/path/to/mbc-flag.js"></script>
<script src="/path/to/mbc-legend.js"></script>
<script src="/path/to/mbc-vertical-bar.js"></script>Reference MBC from the window:
var Core = window["mbc-core"];
var Barchart = window["mbc-vertical-bar"];Extending a Chart
If a chart in the library doesn’t have a feature or style needed, you can extend it. Refer to Extending Morningstar Base Charts.
Additional MBC API Documentation
Read the Chart Components documentation for additional information on MBC APIs.
Submitting a Bug
If you find an issue, create a bug ticket under the MDS JIRA project, and include as much information as possible.
Depending on the severity of the issue or need for the feature, the Base Charts team will either assign the ticket to the current sprint, or prioritize it in the backlog. If your team has the resources to contribute a solution, please let us know in the ticket. We will then work with you to set expectations and plan to review the contribution.
Contributing
Read Contribution documentation for details on the prerequisites and process for contributing to MBC.
Versioning
We adhere to SemVer for versioning.

