Layout Grid
- HTML/CSS Available
- Web Component Unavailable
- Last Updated
2.0.0
The layout grid provides a 12-column, responsive, mobile-first, class-based grid system built using flexbox with alignment and arrangement utilities.
Overview
Responsive
The layout grid includes five breakpoints—0 (default), 600, 768, 1000, and 1200—to configure your layout across viewport widths.
Mobile First
A mobile-first approach means that you start with the smallest breakpoint first and configure what changes as viewport width increases. In code, this is achieved by using min-width media queries.
Class Based
Classes like mds-layout-grid-XXX apply to grid markup to designate how content is laid out across breakpoints.
Flexbox Based
The layout grid uses flexbox to arrange rows and columns and align and distribute content.
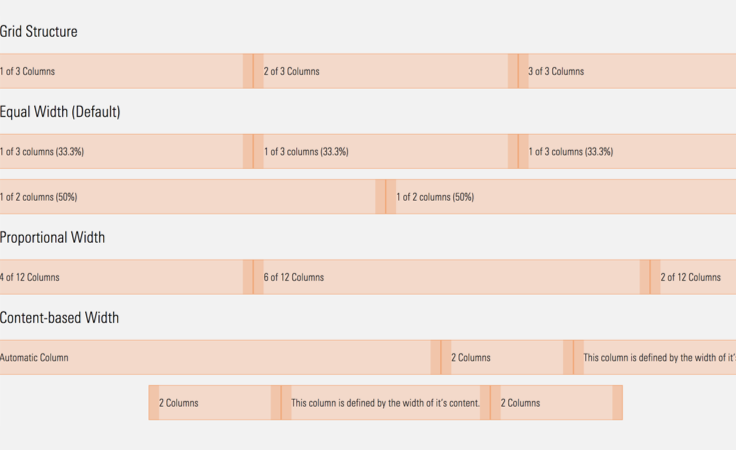
Grid Structure
Initialize a layout grid with the mds-layout-grid class, and then add rows, defined as mds-layout-grid__row, and columns within each row, defined as mds-layout-grid__col.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col">1 of 3 Columns</div>
<div class="mds-layout-grid__col">2 of 3 Columns</div>
<div class="mds-layout-grid__col">3 of 3 Columns</div>
</div>
</div>mds-layout-grid__rowelements contain columns.mds-layout-grid__colelements contain content (or other rows, see Nesting) and must be immediate children of rows.- By default, column widths are set in percentages, sized fluidly relative to their parent.
- Gutters (the space between columns) are included by adding
$mds-space-2x(16px) of left and right padding to each column, resulting in 32px of space. - A negative margin applied automatically to the row removes padding to the left of the first column and right of the last column.
|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
|
Initializes a layout grid to contain rows and columns. |
|
|
|
Initializes a new row in the layout grid, used to contain columns. |
|
|
|
Initializes a new column and must be an immediate child of a row, used to contain content or other rows (see Nesting.) Append responsive classes after this base class to define breakpoint-specific behaviors. |
Breakpoints
The layout grid includes five default breakpoints to target common devices and viewport sizes.
|
Name
|
Viewport Size
|
Gutter Size
|
Class
|
Applies To
|
|---|---|---|---|---|
|
0 |
0px and wider |
32px |
|
n/a (Default) |
|
600 |
600px and wider |
32px |
|
|
|
768 |
768px and wider |
32px |
|
|
|
1000 |
1000px and wider |
32px |
|
|
|
1200 |
1200px and wider |
32px |
|
|
- Breakpoints use
min-widthmedia queries. - Breakpoints cascade up through larger breakpoints. For example,
mds-layout-grid__col--at-768will affect the layout at the 768, 1000, and 1200 breakpoints, but not the 0 or 600 breakpoints.
Columns
Equal Width (Default)
By default, columns distribute equally within a row.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col">1 of 3 columns (33.3%)</div>
<div class="mds-layout-grid__col">1 of 3 columns (33.3%)</div>
<div class="mds-layout-grid__col">1 of 3 columns (33.3%)</div>
</div>
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col">1 of 2 columns (50%)</div>
<div class="mds-layout-grid__col">1 of 2 columns (50%)</div>
</div>
</div>- Apply equal-width behavior to columns at each breakpoints by appending a class name with a specific breakpoint. For example,
mds-layout-grid__col--at-768will apply equal-width behavior at the 768 breakpoint.
Proportional Width
Define proportional widths for each columns by declaring the proportion of 12 within a column’s class.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 of 12 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--6">6 of 12 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--2">2 of 12 Columns</div>
</div>
</div>- Apply proportional widths for columns at varying breakpoints by appending your class name with a specific breakpoint. For example,
mds-layout-grid__col--6-at-768will span 6 of 12 columns at the 768 breakpoint. - Intermingle proportional-width columns with equal-width columns, as needed.
Content-based Width
Allow a column to resize based on the width of its content by using auto in place of a proportional column width.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col">Automatic Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--2">2 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--auto">This column is defined by the width of its content.</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--justify-content-center">
<div class="mds-layout-grid__col mds-layout-grid__col--2">2 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--auto">This column is defined by the width of its content.</div>
<div class="mds-layout-grid__col mds-layout-grid__col--2">2 Columns</div>
</div>
</div>- Apply content-based widths for columns at varying breakpoints by appending your class name with a specific breakpoint. For example,
mds-layout-grid__col--auto-at-768will use a content-based width at the 768 breakpoint. - Intermingle with equal-width and proportional-width columns, as needed.
Offsetting
Add modifier classes on columns to offset them in column increments.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--pull-9">Pull</div>
</div>
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--push-6">Push</div>
</div>
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--push-3 mds-layout-grid__col--pull-4">Pull & Push</div>
</div>
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--squeeze-2">Squeeze</div>
</div>
</div>|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
|
Applies right margin in column increments by setting a number of columns from 0 to 11. |
|
|
|
Applies left margin in column increments by setting a number of columns from 0 to 11. |
|
|
|
Applies right and left margin equally in column increments by setting a number of columns from 0 to 5 (as it applies to both sides evenly.) |
- Add pull, push, and squeeze behaviors to responsive columns to target specific breakpoints. For example,
mds-grid__col--pull-6-at-600 mds-grid__col--pull-9-at-1000will apply different pull behaviors at the 600 and 900 breakpoints.
Wrapping
Add modifier classes on rows to control column wrapping behavior.
Wrap (Default)
By default, a row that contains more than 12 columns of content will wrap to multiple lines within the row.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--5">5 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--7">7 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
</div>
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
</div>
</div>- Use the default wrapping behavior to create a gallery-like display of equal width
<div>elements by placing them all within a single row and allowing them to wrap to multiple lines.
No Wrap
Add the mds-layout-grid__row--nowrap modifier class to a row to prevent overflow columns from wrapping to multiple lines.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row mds-layout-grid__row--nowrap">
<div class="mds-layout-grid__col mds-layout-grid__col--6">6 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns—Columns beyond the available 12 are not visible</div>
</div>
</div>- Any columns that exceed the available 12 columns are hidden.
Nesting
Nest a row within a column, with each nested row containing a total of 12 grid columns.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--9">
9 Columns
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
</div>
</div>
<div class="mds-layout-grid__col mds-layout-grid__col--3">3 Columns</div>
</div>
</div>Zeroing Margins & Gutters
Add modifier classes to columns and rows to zero the padding and margin used to create gutters.
Zeroing Margin Outside Outermost Columns
Apply the mds-layout-grid__row--zero-margin modifier class to mds-layout-grid__row to zero the negative margin from the left and right edge of that row, resulting in 16px padding to the left of the first column and the right of the last column.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row mds-layout-grid__row--zero-margin">
<div class="mds-layout-grid__col">1 of 2 Columns</div>
<div class="mds-layout-grid__col">1 of 2 Columns</div>
</div>
</div>Zeroing Gutters Between Columns
Apply the mds-layout-grid__row--zero-margin modifier class to mds-layout-grid__row and the mds-layout-grid__col--zero-padding modifier class to mds-layout-grid__col within that row to zero the gutters between columns, allowing content to flow to the edge.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row mds-layout-grid__row--zero-margin">
<div class="mds-layout-grid__col mds-layout-grid__col--zero-padding">1 of 2 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--zero-padding">1 of 2 Columns</div>
</div>
</div>|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
|
Zeroes out the −16px margin applied to the row. |
|
|
|
Zeroes out the 16px left and right padding applied to the column. |
Responsiveness
Add modifier classes to columns to configure column widths at different breakpoints.
|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
|
Defines the number of columns out of 12 for a column to span at the 0 breakpoint. |
|
|
|
Defines the number of columns out of 12 for a column to span at the 600 breakpoint. |
|
|
|
Defines the number of columns out of 12 for a column to span at the 768 breakpoint. |
|
|
|
Defines the number of columns out of 12 for a column to span at the 1000 breakpoint. |
|
|
|
Defines the number of columns out of 12 for a column to span at the 1200 breakpoint. |
Breakpoint-based Layouts
Use a combination of column classes to adjust the layout of the grid across different breakpoints. For example:
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-768 mds-layout-grid__col--4-at-1200">This div will span 12 grid columns at the 0 and 600 breakpoints, 6 grid columns at the 768 and 1000 breakpoints, and 4 grid columns at the 1200 breakpoint.
Resize your browser window to see how the example below reacts.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--3-at-600 mds-layout-grid__col--2-at-1000 mds-layout-grid__col--3-at-1200">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--9-at-600 mds-layout-grid__col--8-at-1000 mds-layout-grid__col--6-at-1200">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--2-at-1000 mds-layout-grid__col--3-at-1200">Column</div>
</div>
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-768 mds-layout-grid__col--at-1200">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-768 mds-layout-grid__col--at-1200">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--at-1200">Column</div>
</div>
</div><div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
<div class="mds-layout-grid__col mds-layout-grid__col--12 mds-layout-grid__col--6-at-600 mds-layout-grid__col--4-at-768 mds-layout-grid__col--3-at-1000">Column</div>
</div>
</div>Alignment
Horizontal
When a row contains fewer than 12 columns, align and distribute columns horizontally by adding modifier classes to rows to leverage flexbox’s justify-content property.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--justify-content-center">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--justify-content-flex-end">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--justify-content-space-around">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--justify-content-space-between">
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
<div class="mds-layout-grid__col mds-layout-grid__col--4">4 Columns</div>
</div>
</div>|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
n/a (Default) |
Aligns columns within a row to the left edge by applying |
|
|
|
Centers columns within a row by applying |
|
|
|
Aligns columns within a row to the right edge by applying |
|
|
|
Distributes columns within a row evenly with equal space around them by applying |
|
|
|
Distributes columns within a row evenly, with the first column aligned to the left edge and the last column aligned to the right edge, by applying |
Vertical
Align an entire row of columns vertically by adding modifier classes to rows to leverage flexbox’s align-items property.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col">Default Row Behavior</div>
<div class="mds-layout-grid__col">Default Row Behavior</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--align-items-flex-start">
<div class="mds-layout-grid__col">Flex Start</div>
<div class="mds-layout-grid__col">Flex Start</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--align-items-center">
<div class="mds-layout-grid__col">Center</div>
<div class="mds-layout-grid__col">Center</div>
</div>
<div class="mds-layout-grid__row mds-layout-grid__row--align-items-flex-end">
<div class="mds-layout-grid__col">Flex End</div>
<div class="mds-layout-grid__col">Flex End</div>
</div>
</div>|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
n/a (Default) |
Stretches columns to fill the full height of a row by applying |
|
|
|
Aligns columns to the top of a row by applying |
|
|
|
Centrally aligns columns within a row by applying |
|
|
|
Aligns columns to the bottom of a row by applying |
Align an individual column within a row vertically by adding modifier classes to columns to leverage flexbox’s align-self property.
<div class="mds-layout-grid">
<div class="mds-layout-grid__row">
<div class="mds-layout-grid__col mds-layout-grid__col--align-self-flex-start">Flex Start</div>
<div class="mds-layout-grid__col mds-layout-grid__col--align-self-center">Center</div>
<div class="mds-layout-grid__col mds-layout-grid__col--align-self-flex-end">Flex End</div>
</div>
</div>|
Class
|
Applies To
|
Outcome
|
|---|---|---|
|
|
n/a (Default) |
Applies |
|
|
|
Aligns a single column to the top of a row by applying |
|
|
|
Centrally aligns a single column within a row by applying |
|
|
|
Aligns a single column to the bottom of a row by applying |
Examples
Full Page Examples
Demonstrates all of the grid column and alignment behaviors. Resize the browser window to see the breakpoint-based layouts react.
 Layout grid demonstration page with all column and alignment behaviors.
Layout grid demonstration page with all column and alignment behaviors.
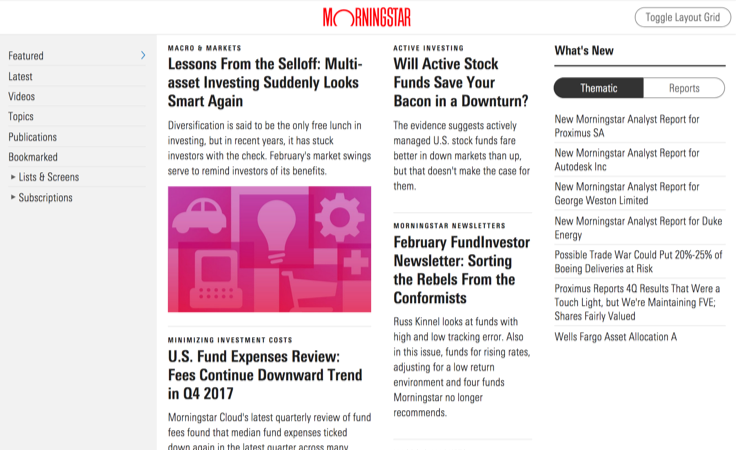
Content Layout
View a full page demo of realistic content using the layout grid, Page Shell, Masthead and Site Navigation components. Resize the browser window to see the site respond through device viewports.
 Realistic content demonstration using Layout Grid, Page Shell, Masthead and Site Navigation.
Realistic content demonstration using Layout Grid, Page Shell, Masthead and Site Navigation.

