Iconography
Iconography
Icons enhance Morningstar products by visually communicating meaning, actions, status, and feedback while helping to reduce cognitive load.
Component icons are used to construct controls and enhance other components.
- These icons are interactive and generally have multiple states applied to them.
- Many components—like Buttons, List Groups and Headers—account for the use of icons to enhance their display. See component documentation pages for details on using and sizing icons.
- They’re available at two fixed sizes: Default and Small.
Available Icons
Default Size
Small Size
Design Approach
Icon Grid
Simple, clear, and consistent icons require the rigor of underlying grid.
- Default icons are built on a 23px x 23px grid: Icons Template Default (Current Version, 1.0)
- Small icons are built on a 15px x 15px grid: Icons Template Small (Current Version, 1.0)
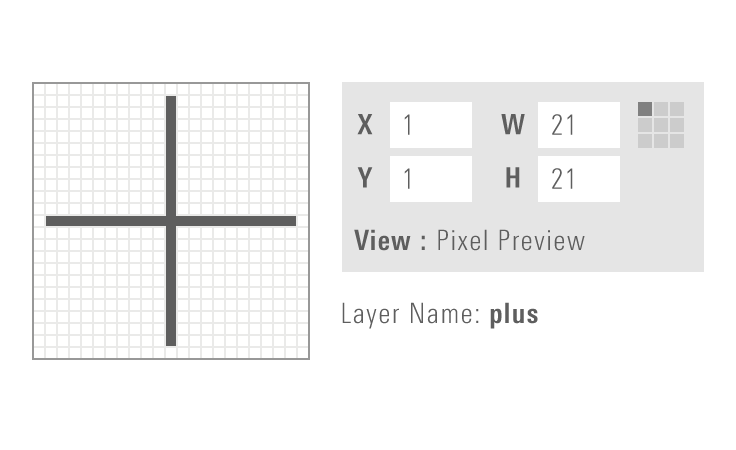
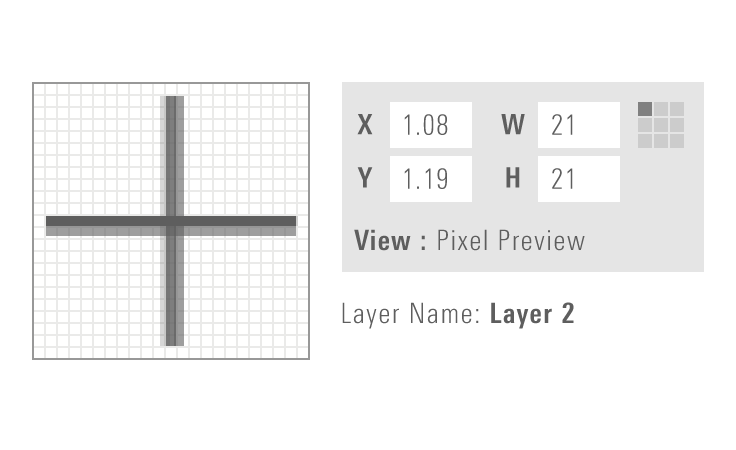
- Always horizontally and vertically center icons within the pixel grid.
Construction & Visual Style
Icons use simple geometric shapes and 1-pixel strokes.
The gear icon is an excellent example of a complex icon that is derived from simple geometric shapes. The grid guides the positioning of the shapes. Once on the grid, those shapes are refined and combined. Removing what isn’t necessary allows the icon’s essential form to shine through.
When designing a new icon, always consider it in the context of the entire icon family. For example, the gear icon is more complex than others, but following our construction and style guidelines allow it to harmoniously pair with others.






Saving Icon Artwork as SVG
To ensure that icon artwork is optimized to work with the MDS iconography system, always take the following steps when saving individual icons as files.
1. Create your artwork using the appropriate Adobe Illustrator icon template file. Place your icon on the Artwork layer and make sure to save a pre-production version of your file.
2. In the Layers palette, delete all but the Artwork layer.
3. Outline all strokes, and use the Unite option in the Shape Modes section of the Pathfinder tool to convert the icon to a compound shape.
4. Select the compound shape and set the fill to solid black #000000.
5. Save as an SVG.
Deselect the following in the "SVG Options" dialog:
- Preserve Illustrator Editing Capabilities
- Responsive (Under "More Options")
6. Optimize the SVG using SVGOMG:
- Upload your pre-optimized SVG
- Leave all settings at their default
- Save your optimized SVG
7. Confirm that the SVG file contains no irrelevant code by opening the .svg file in any text editor. It should not contain any references to Adobe Illustrator, hex codes, or class or id names. For example:
<svg xmlns="http://www.w3.org/2000/svg" width="23" height="23" viewBox="0 0 23 23"><path d="M20 19.3l-4.9-4.9c1.2-1.3 1.9-3.1 1.9-5 0-4-3.4-7.4-7.5-7.4S2 5.4 2 9.5 5.4 17 9.5 17c1.9 0 3.6-.7 4.9-1.8l4.9 4.9.7-.8zM3 9.5C3 5.9 5.9 3 9.5 3S16 5.9 16 9.5 13.1 16 9.5 16 3 13.1 3 9.5z" /></svg>The icon artwork is now ready for use in MDS.
Custom Icons
Custom Icons Not in MDS
If your product team uses custom icons that are not included in MDS, you should implement them within your own application using the same SVG sprite method as the System. To ensure that your custom icons are optimized for the MDS, use the saving icon artwork as SVG process.
Adding Custom Icons to MDS
If you believe that custom icons in your product should be added to MDS, first identify one or more additional teams that have a need for the icon. Ensure that your custom icon follows our design approach and prepare your icon artwork using the saving icon artwork as SVG process.
Submit the icon to be added to MDS by speaking to Jonathan Duncan, the iconography segment owner, or by emailing [email protected]. Once the new icon has been reviewed, the System team will work with you to include the new icon in an upcoming release.
IP icons represent Morningstar’s intellectual property and should not be used to represent anything other than their established meanings. For example, the star-rating icon represents the Morningstar Star Rating and the style-box icons are used to communicate the investment style of a group of holdings.
- They’re available at two fixed sizes: Default and Small.
- Some IP icons are only available in the Morningstar Symbols font, see the Typography page for more information.
Available Icons
Default Size
Small Size
Illustrative icons are used to bring meaning and visual interest to a page.
- These icons don’t provide functional interaction.
- Pair and build off these icons to make illustrative compositions.
- They’re useful for marketing, empty states, and other types of content.
- They can be scaled to accommodate any chosen format.
Design Approach
Illustrative icons are designed on a 72x72px (1x1in) artboard using 1px strokes.
Clear and intuitive metaphors are critical. Be thoughtful with your intent and ask yourself if the icon clearly represents the form of the object or idea.
Consider these icons as a starter set; don’t feel restricted by what’s currently available. If you find that an icon doesn’t suit your needs, contribute a change to MDS or consider a variant set.
Icon Grid
The icon grid is meant to guide, not be prescriptive. Don’t force an object on the grid if it’s optically unbalanced or conflicts with the object’s natural form.
Use the keylines to help maintain consistent proportions. These represent the most common shapes and proportions found in our current icons: Circle, Square, Tall, and Wide.
Taller icons tend to hit the top and bottom outermost keylines and are often slimmer in width.
Wider icons tend to hit the left and right outermost keylines and can be shorter in height.
In some cases, icons may need to extend beyond the keylines in order to fix proportions.
Use square butt-cap and miter joint strokes.
Construction & Visual Style
Formal Relationships
Look for similar curves, shapes, or patterns of detail within the existing icons that can further inform the visual language.
Systemic families are conceptually linked ideas. It can be helpful to consider visual anchors to strengthen their meaning as a group.
Stay true to the visual nature of the object when deciding to use sharp or rounded corners.
When do I use breaks?
Use breaks to heighten moments of depth and overlap, show dissimilarity between material, or to add texture.
There can be instances where these rules don’t apply. Use your best judgement and always consider if a break helps or hinders the clarity of the icon.
Don’t arbitrarily use breaks for design flourish. Be thoughtful in its application.



Visual Styles
You can apply visual styles (i.e., color, gradients, shapes) to add cohesion and personality to your icons.
If you are applying a treatment to your icons, maintain the same treatment throughout your product’s experience (example: presentation, article, interface). Only deviate where it makes the most sense.
Best Practices
Scaling
Illustrative icons can be scaled appropriately to fit the needs of your chosen format.
Be aware of the icon’s size and adjust the stroke width to match its proportion. It’s important to maintain a light and thin aesthetic when scaling.
In digital format, the minimum stroke width is 1px.
When paired in line with text, the icon’s stroke must be proportional to the weight of the type.
Available Icons
IP Icons




Custom Icons
What if the icon you’re looking for doesn’t exist?
If your product requires an icon that doesn’t exist, you’re encouraged to create the icon and contribute it to the system for others to use. Please reach out to Jonathan Duncan to request a review with the Visual Design community.
Saving a Custom Illustrative Icon
If you’re creating a new icon or saving an existing icon, discuss the best format to save your icon with your team. You should consider the medium (print or digital) and the final size.
Contributing Icons to MDS
If you believe that custom icons in your product should be added to MDS, first identify one or more additional teams that have a need for the icon. Ensure that your custom icon follows our design approach, and prepare your icon artwork using the appropriate process to save it (mentioned above).
To submit your icon to MDS for review, speak to Jonathan Duncan, the iconography segment owner, or email [email protected]. Once the new icon has been reviewed, the MDS team will work with you to include the new icon in an upcoming release.

